簡單的JS鴻蒙小游戲—垃圾分類之二
原創??https://harmonyos.51cto.com??
前言
垃圾分類游戲雖然是個雙人游戲,但在比拼模式中缺少明顯的互動,同時在玩家答錯后沒有提示正確答案,不方便糾錯。因此我在后來設計了垃圾分類小游戲的搶答模式,在這個模式中填補之前的一些不足。
搶答模式
頁面構建

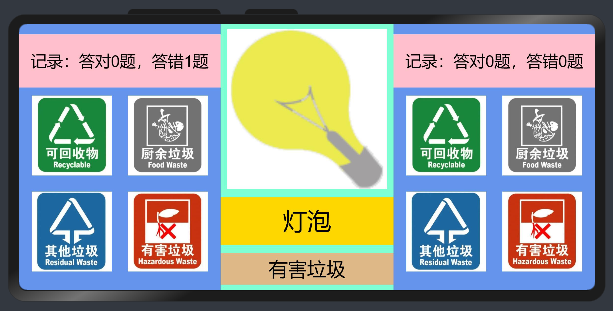
玩家操作區:頂部顯示答題記錄,下方則是4個不同的可點擊的垃圾分類圖標。
<div class="player">
<text class="state-title">記錄:答對{{player1.theCorrect}}題,答錯{{player1.theWrong}}題</text>
<div>
<image class="garbage-type" src="common/Recyclable.jpg"
disabled="{{btndis}}" onclick="typeclick({{player1}}, 1)"></image>
<image class="garbage-type" src="common/FoodWaste.jpg"
disabled="{{btndis}}" onclick="typeclick({{player1}}, 2)"></image>
</div>
<div>
<image class="garbage-type" src="common/ResidualWaste.jpg"
disabled="{{btndis}}" onclick="typeclick({{player1}}, 3)"></image>
<image class="garbage-type" src="common/HazardousWaste.jpg"
disabled="{{btndis}}" onclick="typeclick({{player1}}, 4)"></image>
</div>
</div>
出題面板:從上往下分別是垃圾圖片、垃圾名稱及其正確分類(默認隱藏,答題后顯示)。
<div class="question">
<div>
<image class="garbage" src="{{garbage.src}}"></image>
</div>
<div class="garbage-name">
<text>{{garbage.name}}</text>
</div>
<div class="tip">
<text show="{{tipshow}}">{{tiptitle}}</text>
</div>
</div>
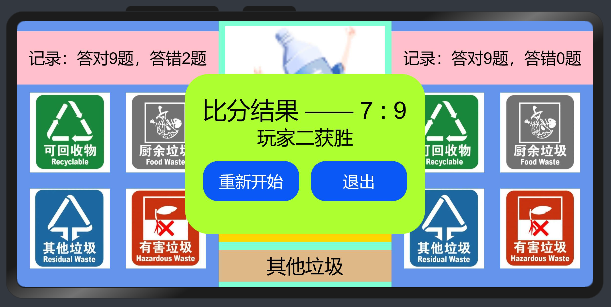
結束彈窗:根據(答對題數-答錯題數)計算最終得分,根據雙方比分高低賦值結果文本并顯示。

比分結果 —— {{player1.theCorrect - player1.theWrong}} : {{player2.theCorrect - player2.theWrong}}
<div class="gameover" show="{{popup}}">
<text style="font-size: 30px;">比分結果 —— {{player1.theCorrect - player1.theWrong}} : {{player2.theCorrect - player2.theWrong}}</text>
<text style="font-size: 24px;">{{result}}</text>
<div style="height: 40%; align-items: center;">
<button class="btn" onclick="GameRestart">重新開始</button>
<button class="btn" style="margin-left: 5%;" onclick="GameExit">退出</button>
</div>
</div>
游戲邏輯
游戲數據聲明:初始化當前回合數、各類標識符、玩家答題記錄和隨機垃圾數據等。
data: {
theround: 0, //當前回合數
tipshow: false, //提示標識符
btndis: false, //按鈕不可點擊狀態
popup: false, //彈窗標識符
tiptitle: "", //提示文本
result: "", //游戲結果文本
player1: {
theCorrect: 0, //答對題數
theWrong: 0, //答錯題數
},
player2: {
theCorrect: 0,
theWrong: 0,
},
garbage: {
name: "隨機垃圾",
type: 3,
src: "common/garbages/LJ000.png",
},
},
提示文本賦值:獲取當前垃圾的類型并給文本對應賦值。
switch(this.garbage.type) {
case 1:
this.tiptitle = "可回收垃圾";
break;
case 2:
this.tiptitle = "廚余垃圾";
break;
case 3:
this.tiptitle = "其他垃圾";
break;
case 4:
this.tiptitle = "有害垃圾";
break;
default:
console.info("垃圾類型出錯!");
break;
}
關閉交互,顯示提示:將分類圖標的disabled屬性由false變為true,使之不可點擊,暫停玩家的操作。將提示文本的show屬性由false變為true,使之顯示。
this.tipshow = true; //顯示提示
this.btndis = true; //關閉交互
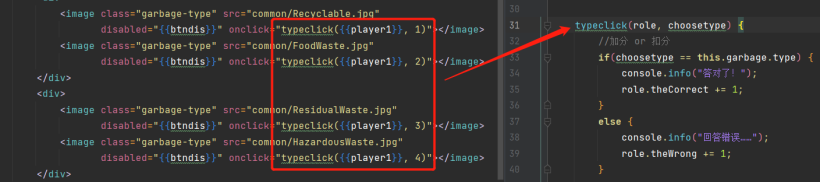
得分判斷:將玩家選擇分類與垃圾正確分類做對比,該玩家的答對或答錯記錄加一。

//加分 or 扣分
if(choosetype == this.garbage.type) {
console.info("答對了!");
role.theCorrect += 1;
}
else {
console.info("回答錯誤……");
role.theWrong += 1;
}
隱藏提示,重啟交互:設置定時器將提示文本的show屬性由true變為false,使之隱藏。再將垃圾數據隨機更換,然后將分類圖標恢復為可點擊狀態。
var ticktock = setTimeout(()=> {
this.tipshow = false; //關閉提示
}, 3000);
var thechange = setTimeout(()=> {
//隨機更換垃圾
this.garbage = GarbageList[Math.floor(Math.random()*GarbageList.length)];
this.btndis =false; //重啟交互
}, 4000);
設置題量,比分結果賦值:設置題量判斷,回合數達到題量值時結束游戲,之后計算雙方得分,根據比分結果給文本賦值,顯示彈窗。
this.theround += 1;
if(20 == this.theround) {
var score1 = this.player1.theCorrect - this.player1.theWrong;
var score2 = this.player2.theCorrect - this.player2.theWrong;
console.info("比分 ———— " + score1 + " : " + score2);
if(score1 > score2) {
this.result = "玩家一獲勝";
}
else if(score1 < score2) {
this.result = "玩家二獲勝";
}
else {
this.result = "雙方打平";
}
this.popup = true;
return;
}
重新開始:將游戲數據全部恢復為初始的默認值。
GameRestart() {
this.player1.theCorrect = 0;
this.player1.theWrong = 0;
this.player2.theCorrect = 0;
this.player2.theWrong = 0;
this.theround = 0;
this.popup = false;
this.result = "";
this.tipshow = false;
this.garbage = GarbageList[Math.floor(Math.random()*GarbageList.length)];
this.btndis = false;
},
退出游戲:頁面路由到應用首頁。
GameExit() {
router.replace({
uri: "pages/index/index"
})
},
垃圾清單
垃圾清單格式
export let GarbageList = [
{
name: "衛生卷紙", //垃圾名稱
type: 3, //垃圾類型
src: "common/garbages/LJ000.png" //圖片資源路徑
},
//省略中間的若干數據……
{
name: "遙控器",
type: 1,
src: "common/garbages/LJ116.png"
},
]
export default GarbageList;
導入垃圾清單
import GarbageList from "../../common/GarbageList.js";
隨機抽取垃圾數據做題
this.garbage = GarbageList[Math.floor(Math.random()*GarbageList.length)];
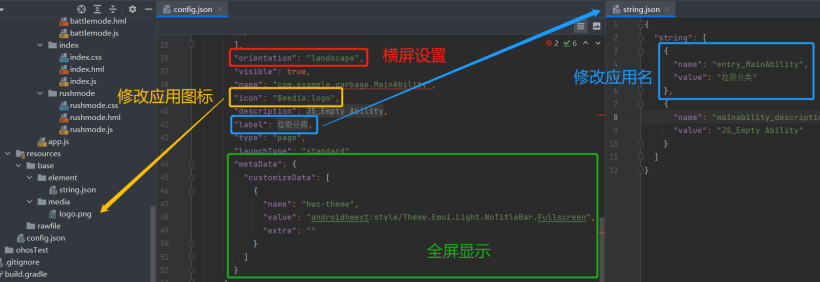
其它一些細節
- 橫屏設置:在config.json文件中設置 orientation 屬性為 landscape ;
- 修改應用名:在resources->base->element->string.json文件中修改entry_MainAbility的值;
- 更換應用圖標:修改config.json文件中icon的資源路徑指向;
- 全屏顯示:在config.json文件中添加如下語句。

結語
至此垃圾分類小游戲制作完成,在開發過程中因為缺少合適的圖片素材,大多是從網上不同地方找的圖片做素材,或是自己用電腦自帶的“畫圖”做些簡單的圖,所以在游戲過程中會出現圖片畫風不一致的情況。受制于圖片素材的儲備不足,我其它項目也有圖片風格不統一的情況,沒有合適的圖,對于頁面美化的積極性就不高,頁面做得丑請多包涵。
??https://harmonyos.51cto.com??






































