經典小游戲之掃雷[初版]
作者:Tuer白曉明
本節實現"掃雷"小游戲并運行在DAYU200開發板上。

1992年4月6日,"掃雷"小游戲首次搭載在Windows3.1,至今正好30周年,如今被貼上了"暴露年齡"標簽????,本節實現"掃雷"小游戲并運行在DAYU200開發板上。
環境
- 開發板:DAYU200
- 系統版本:OpenHarmony v3.2 Beta1
- Sdk版本:ohos-sdk 3.2.2.5
- 開發工具:DevEco Studio 3.0.0.901(For OpenHarmony)
實現過程
- 創建MineSweeping項目。
- 修改index.ets頁面代碼,使用Stack容器、Image組件、Text組件構建開始游戲按鈕。
Stack({alignContent: Alignment.Center}) {
Image($r('app.media.start_game'))
.width(240)
.height(120)
Text('開始游戲')
.fontSize(18)
.fontColor(Color.White)
.fontWeight(FontWeight.Bold)
}
- 點擊"開始游戲"進行初始化棋盤、棋盤格埋雷、計算棋盤格周邊雷數。
- 初始化棋盤當前以4*4棋盤格為例,使用Grid網格容器,由"行"和"列"分割的單元格組成棋盤。定義棋盤格類Board如下:
class Board {
x: number // 棋盤格行標識
y: number // 棋盤格列標識
content: string // 周邊雷數
isCover: boolean // 默認顯示圖片
isMine: boolean // 是否雷區
isClick: boolean // 是否點擊
constructor(x: number, y: number, content: string, isCover: boolean, isMine: boolean, isClick: boolean) {
this.x = x;
this.y = y;
this.content = content;
this.isCover = isCover;
this.isMine = isMine;
this.isClick = isClick;
}
}
通過循環渲染ForEach方式,構建Grid網格容器中的單元格GridItem。
Grid() {
ForEach(this.boards, (item: Board) => {
GridItem() {
Stack({alignContent: Alignment.Center}) {
Image(item.isCover ? $r('app.media.loading_icon') : (item.isMine ? $r('app.media.app_icon') : $r('app.media.click_bg')))
.width((!item.isCover && item.isMine) ? 80 : '100%')
Text(item.isClick ? ((item.content === '9' || item.content === '0') ? '' : item.content) : '')
.fontSize(26).fontWeight(FontWeight.Bold)
}
.width('100%').height(100)
}
}, (item: Board) => (item.x + ',' + item.y).toString())
}
.width('95%')
.columnsTemplate(this.gridFr)
.columnsGap(0)
.rowsGap(0)
.height(500)
- 棋盤格埋雷
使用隨機方式,進行埋雷,代碼如下:
// 埋雷
setMine = (rows: number, cols: number) => {
// 當達到設定的數量時跳出
if (this.mineCount >= this.maxMineNum) {
return false;
}
// 隨機獲取坐標值
let randomX = Math.floor(Math.random() * rows);
let randomY = Math.floor(Math.random() * cols);
// 埋雷
this.boards.forEach(item => {
if (item.x === randomX && item.y === randomY) {
if (!item.isMine) {
item.isMine = true;
this.mineCount++;
}
}
})
this.setMine(rows, cols);
}
- 計算棋盤格周邊雷數
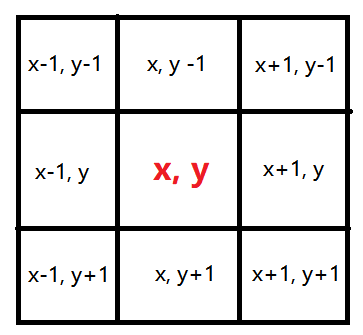
周邊雷數的計算,使用9宮格的方式,以中間方格為基準,周邊存在雷的方格數量累加在一起即為當前基準格的周邊雷數。同時在計算時不能超出給定的行數和列數。

// 統計周邊雷數
boardAreaMine = (rows: number, cols: number) => {
// 判斷周邊雷,并計數
let boards = this.boards;
for (let i = 0; i < boards.length; i++) {
let cell = boards[i];
if (cell.isMine) {
continue;
}
let count = 0;
// 左上
let leftTopCellX = cell.x - 1, leftTopCellY = cell.y - 1;
if (leftTopCellX >= 0 && leftTopCellY >= 0 && leftTopCellX < rows && leftTopCellY < cols) {
boards.filter(item => {
if (item.x === leftTopCellX && item.y === leftTopCellY && item.isMine) {
count++;
}
})
}
// 上
let topCellX = cell.x - 1, topCellY = cell.y;
if (topCellX >= 0 && topCellY >= 0 && topCellX < rows && topCellY < cols) {
boards.filter(item => {
if (item.x === topCellX && item.y === topCellY && item.isMine) {
count++;
}
})
}
// 右上
let rightTopCellX = cell.x - 1, rightTopCellY = cell.y + 1;
if (rightTopCellX >= 0 && rightTopCellY >= 0 && rightTopCellX < rows && rightTopCellY < cols) {
boards.filter(item => {
if (item.x === rightTopCellX && item.y === rightTopCellY && item.isMine) {
count++;
}
})
}
// 右
let rightCellX = cell.x, rightCellY = cell.y + 1;
if (rightCellX >= 0 && rightCellY >= 0 && rightCellX < rows && rightCellY < cols) {
boards.filter(item => {
if (item.x === rightCellX && item.y === rightCellY && item.isMine) {
count++;
}
})
}
// 右下
let rightBottomCellX = cell.x + 1, rightBottomCellY = cell.y + 1;
if (rightBottomCellX >= 0 && rightBottomCellY >= 0 && rightBottomCellX < rows && rightBottomCellY < cols) {
boards.filter(item => {
if (item.x === rightBottomCellX && item.y === rightBottomCellY && item.isMine) {
count++;
}
})
}
// 下
let bottomCellX = cell.x + 1, bottomCellY = cell.y;
if (bottomCellX >= 0 && bottomCellY >= 0 && bottomCellX < rows && bottomCellY < cols) {
boards.filter(item => {
if (item.x === bottomCellX && item.y === bottomCellY && item.isMine) {
count++;
}
})
}
// 左下
let leftBottomCellX = cell.x + 1, leftBottomCellY = cell.y - 1;
if (leftBottomCellX >= 0 && leftBottomCellY >= 0 && leftBottomCellX < rows && leftBottomCellY < cols) {
boards.filter(item => {
if (item.x === leftBottomCellX && item.y === leftBottomCellY && item.isMine) {
count++;
}
})
}
// 左
let leftCellX = cell.x, leftCellY = cell.y - 1;
if (leftCellX >= 0 && leftCellY >= 0 && leftCellX < rows && leftCellY < cols) {
boards.filter(item => {
if (item.x === leftCellX && item.y === leftCellY && item.isMine) {
count++;
}
})
}
if (count === 0) {
count = 9;
}
cell.content = count.toString();
}
this.boards = boards;
}
- 給"開始游戲"按鈕添加點擊效果。
Stack({alignContent: Alignment.Center}) {
}
.onClick(() => {
// 此處編寫邏輯代碼
this.init();
})
// 初始化棋盤,埋雷,計算棋盤格周邊雷數初始化方法
init = () => {
this.initBoard(this.boardRowsNum, this.boardColsNum);
this.setMine(this.boardRowsNum, this.boardColsNum);
this.boardAreaMine(this.boardRowsNum, this.boardColsNum);
}- 點擊棋盤格處理方式。
// 需要引入prompt
import prompt from '@ohos.prompt';
GridItem() {...}
.onClick(() => {
if ((this.clickCount - 1) === this.maxMineNum) {
prompt.showToast({
message: '恭喜你,成功排雷!',
duration: 2000
})
this.boards = [];
return false;
}
let tempBoards = this.boards;
this.boards = new Array<Board>();
tempBoards.forEach(temp => {
if (temp.x === item.x && temp.y === item.y) {
temp.isClick = true;
temp.isCover = false
if (temp.isMine) {
AlertDialog.show({
message: '您踩雷了,游戲結束~',
autoCancel: false,
primaryButton: {
value: '重新開始',
action: () => {
this.init();
}
},
secondaryButton: {
value: '不玩了~',
action: () => {
this.boards = [];
}
},
alignment: DialogAlignment.Center
})
} else {
this.clickCount--;
}
}
})
this.boards = tempBoards;
})
預覽效果
![#DAYU200體驗官# 經典小游戲之掃雷[初版]-開源基礎軟件社區 #DAYU200體驗官# 經典小游戲之掃雷[初版]-開源基礎軟件社區](https://dl-harmonyos.51cto.com/images/202207/57f182974fae996a0b8097611dd04c2a02e614.gif)
文章相關附件可以點擊下面的原文鏈接前往下載:
https://ost.51cto.com/resource/2157。
責任編輯:jianghua
來源:
鴻蒙社區



































