為 Vue 官方狀態庫 Pinia 增加時間旅行調試功能 - Colada

Pinia? 是 Vue 新的官方狀態管理庫,兼容 Vue2 和 Vue3,替代 VueX。與它要替換的 VueX 相比,它提供了更簡單、更簡潔的 API,并引入了對 Typescript 的原生支持。擁有使用 VueX 的現有項目的 Vue 開發人員會想要切換到 Pinia,因為 VueX 將不再得到官方支持,并且開始新的 Vue 項目的開發人員可能出于同樣的原因想要使用 Pinia。Pinia 得到了 Vue devtools 的支持,但是因為 Pinia 和 Vue 3 剛剛在今年早些時候發布,所以這些 devtools 目前缺少 Pinia 的一些功能,特別是時間旅行調試。
時間旅行調試是一種工具,可用于捕獲進程執行時跟蹤,然后在以后向前和向后重播進程。時間旅行調試可以幫助你更輕松地調試問題,方法是讓你“倒退”調試器會話,而無需重現問題,直到找到 bug。
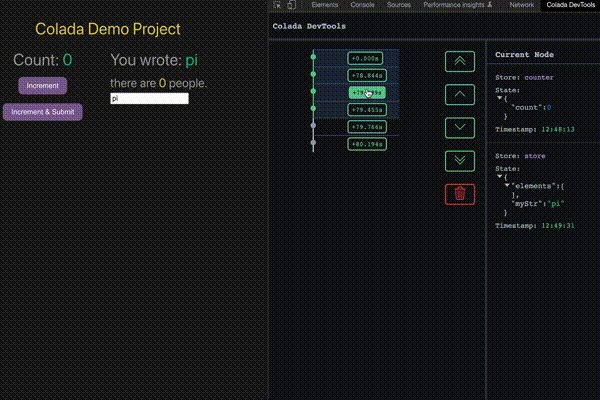
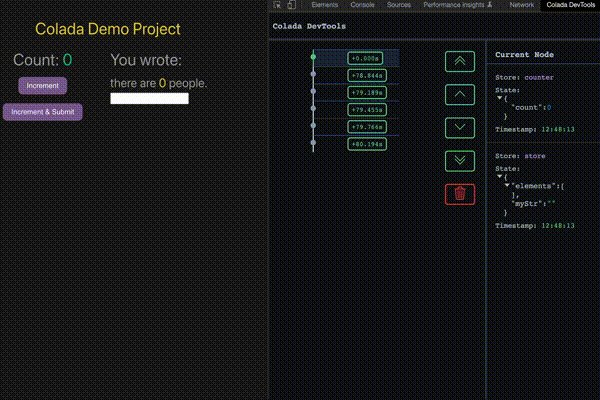
而 Colada 就是 Pinia 的完美伴侶,注意到這種缺乏時間旅行調試的能力,所以我們決定在 Chrome 擴展中實現它,并為現有的 Vue 開發工具提供一個插件。你可以在你的 Vue-Pinia 應用程序中安裝 Colada 插件,并點擊代表存儲變化的節點,動態改變應用程序的狀態,回到以前的快照,改善 Vue-Pinia 應用程序的調試過程中的復雜狀態變化。此外,如果你在安裝插件的同時安裝 Colada Chrome 擴展,你可以訪問一個單獨的 Chrome devtools 面板,提供同樣的時間旅行功能和增強的 UI。

核心功能
- 直接集成到 Vue.js DevTools ,因此開發人員可以使用 Colada 而無需離開他們現有的 devtool 配置。
- ??? 時間旅行調試。
- ?? 用于查看 Vue 應用程序的 Pinia 狀態的檢查器面板。
- 一個 Chrome DevTool 擴展,提供相同的功能和增強的 UI。

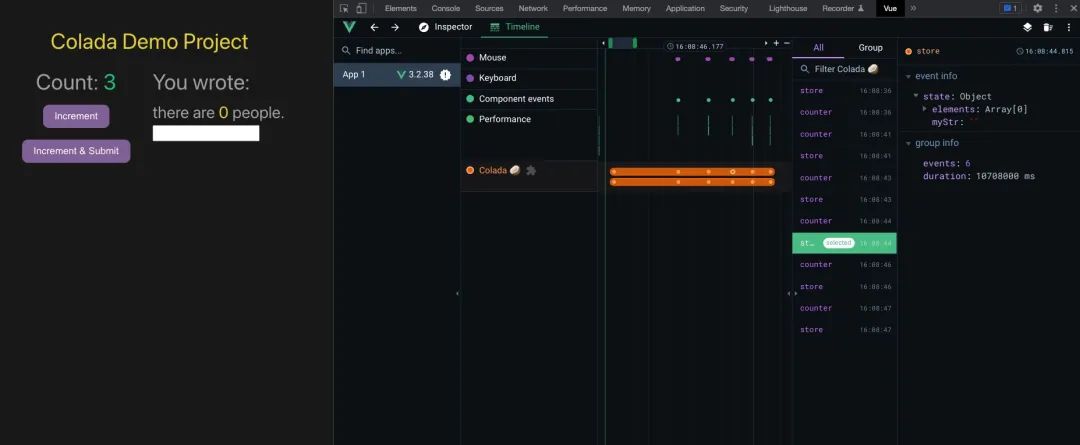
Vue.js DevTools 插件

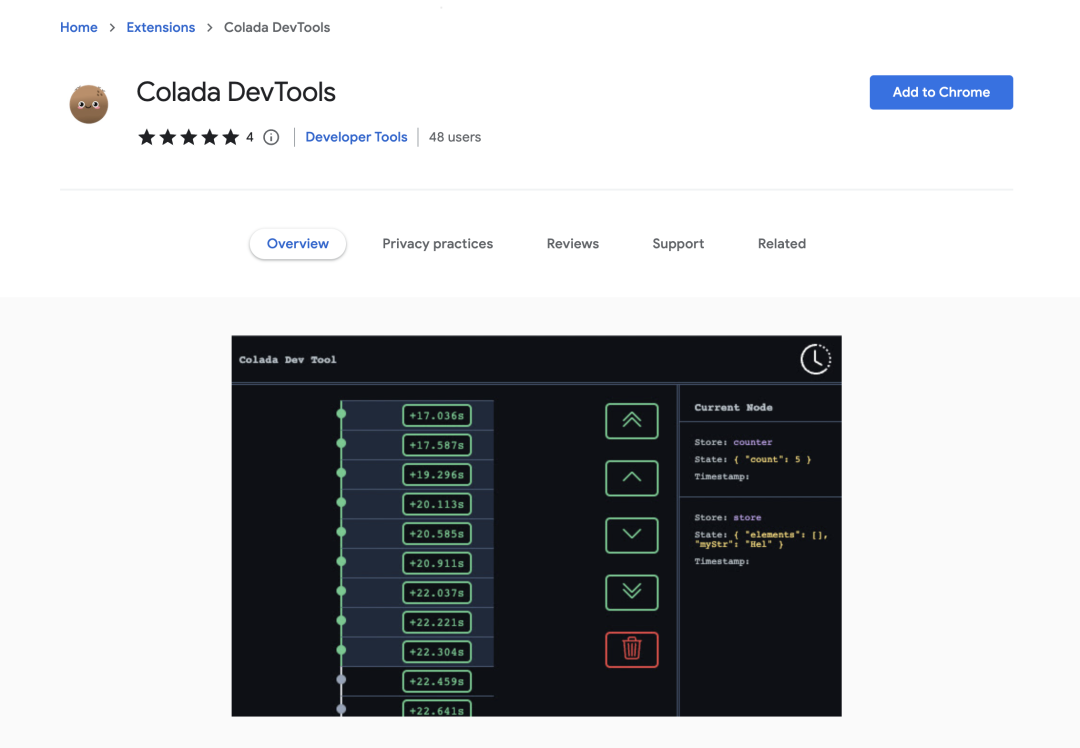
Colada Chrome DevTool 擴展
安裝
安裝:VueDevTools 插件
- 確保已安裝 Vue.js DevTools 擴展。
- 在應用的根目錄中安裝 Colada npm 包:npm install colada-plugin --save-dev。
- 將 Colada 添加到你的 Vue 應用程序。
import { createApp } from 'vue';
import { createPinia } from 'pinia';
import Colada, { PiniaColadaPlugin } from 'colada-plugin';
import App from './App.vue';
const app = createApp(App);
const pinia = createPinia();
app.use(pinia);
pinia.use(PiniaColadaPlugin);
app.use(Colada);
app.mount('#app');
安裝:Chrome 擴展
確保已安裝 Vue.js DevTools。Colada Chrome 擴展有兩種安裝方式:
從 Chrome Web Store 安裝
- 按照上面的說明將 colada-plugin 添加到你的 Vue 應用程序中。
- 導航到 Chrome Web Store 上的 Colada,然后單擊添加到 Chrome 進行安裝。

從源碼安裝
- 按照上面的說明將 colada-plugin 添加到你的 Vue 應用程序中。
- 將 colada 存儲庫(https://github.com/oslabs-beta/colada)克隆到你的計算機。
- 運行命令cd colada-extension && npm install && npm run build。
- 這將在/colada-extension 中創建一個新的 /dist 目錄。
- 在 Chrome 中,導航到 chrome://extensions 。
- 在擴展頁面的右上角,有一個“開發者模式”的開關,確保將其切換為ON。
- 在頁面左上角,選擇“Load Unpacked”,選擇colada/colada-extension/dist 目錄。
使用
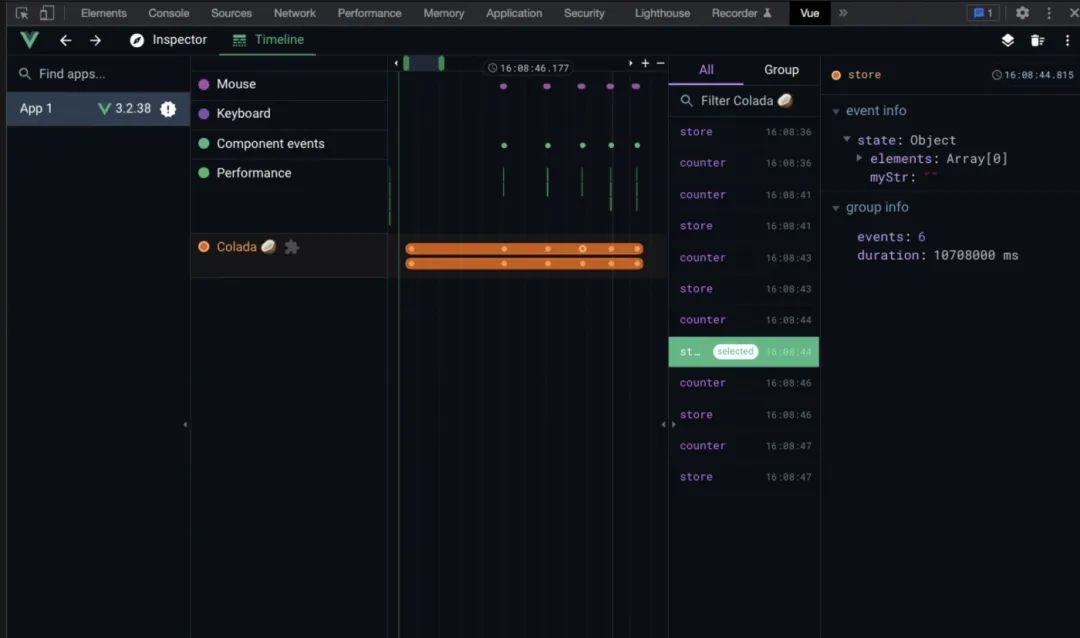
使用 Colada Vue.js 開發工具插件
- 導航到 Vue.js 開發工具。
時間旅行調試
- 在時間線視圖中選擇Colada 時間線。
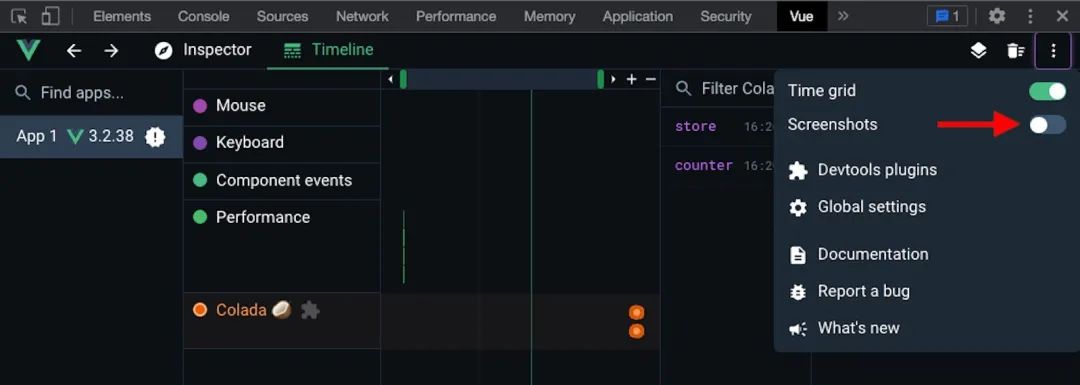
- 關閉屏幕截圖。
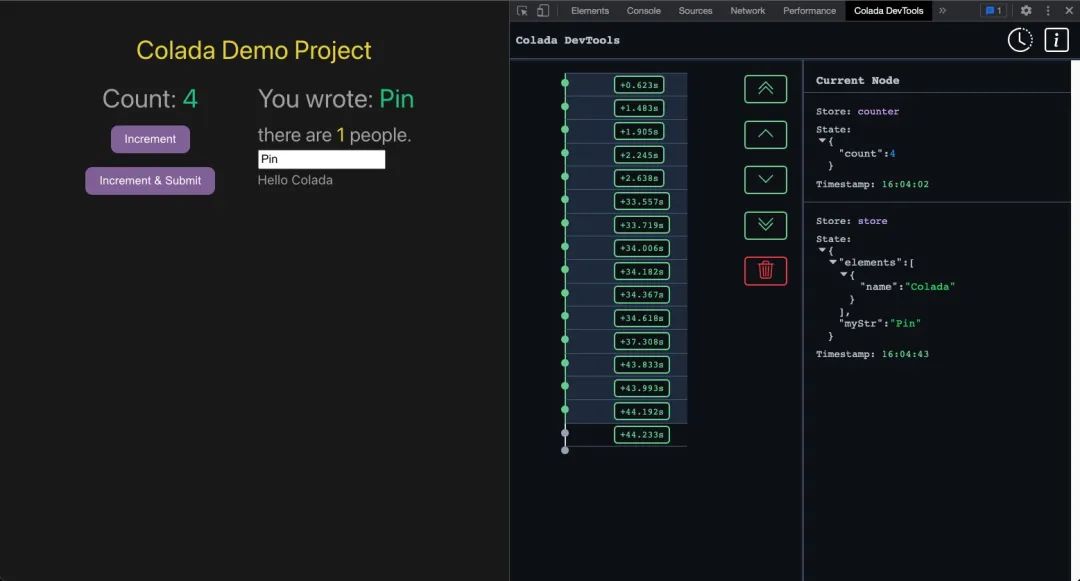
- 單擊時間軸上自動跟蹤的事件以穿越時間并更新應用程序的狀態。
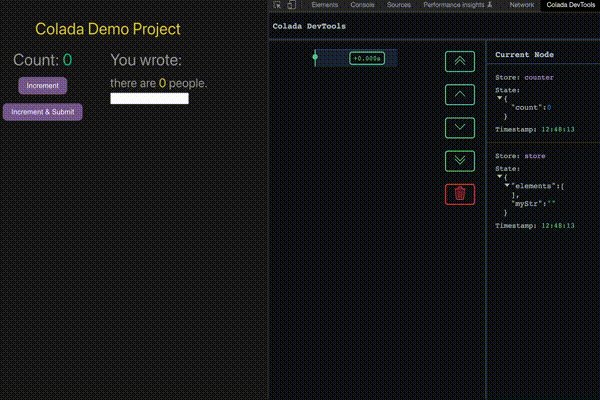
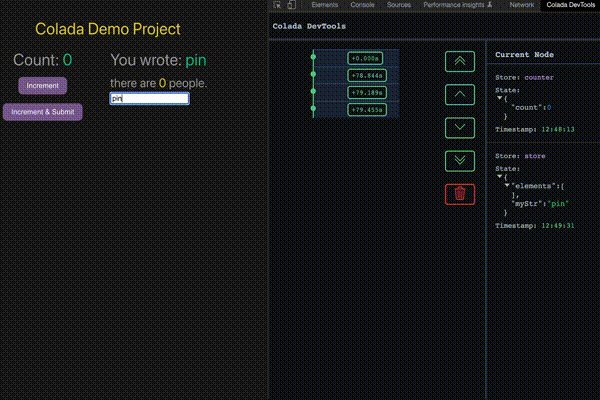
Inspector Panel - 實時查看應用程序狀態!
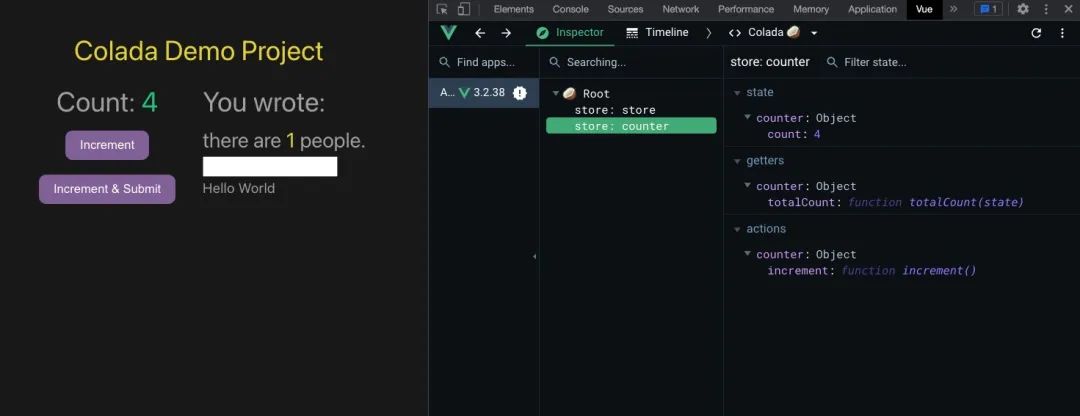
- 在組件菜單下拉菜單中選擇Colada
- 單擊你的 Pinia store 以查看實時更新的狀態、操作和 getter。

Colada Plugin Timeline

Colada Plugin - Turn off screenshots

Colada Plugin - Inspector Panel

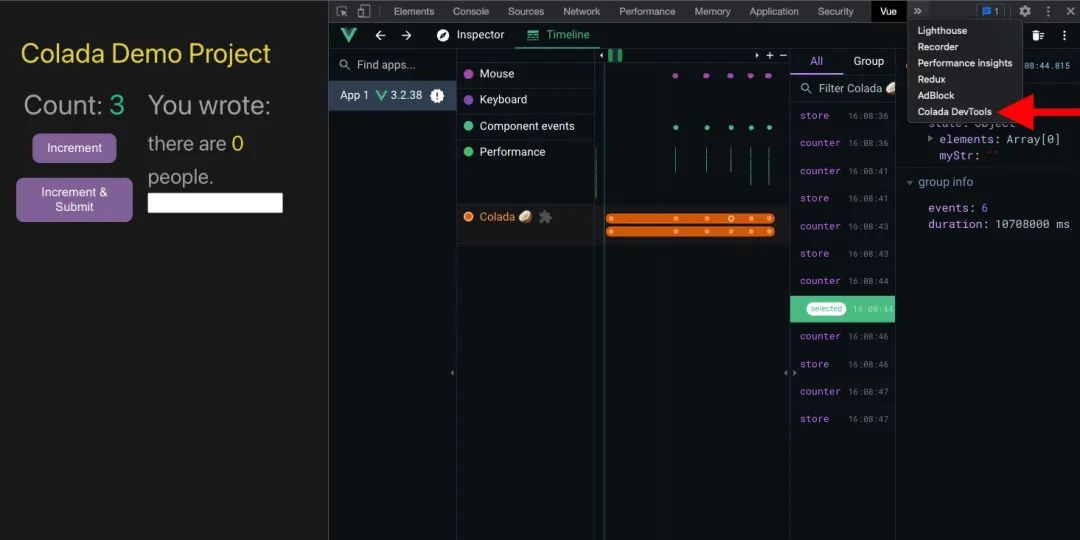
Colada Plugin - Navigate to Extension

Colada Timeline - Enables time-travel debugging
Git 倉庫:https://github.com/oslabs-beta/colada。






































