Vue新一代狀態管理插件Pinia
什么是 Pinia
如果你之前使用過 vuex 進行狀態管理的話,那么 pinia 就是一個類似的插件。它是最新一代的輕量級狀態管理插件。按照尤雨溪的說法,vuex 將不再接收新的功能,建議將 Pinia 用于新的項目。

Pinia 的優點
- 簡便,存儲和組件變得很類似,你可以輕松寫出優雅的存儲;
- 類型安全,通過類型推斷,可以提供自動完成的功能;
- vue devtools 支持,可以方便進行調試;
- Pinia 支持擴展,可以非常方便地通過本地存儲,事物等進行擴展;
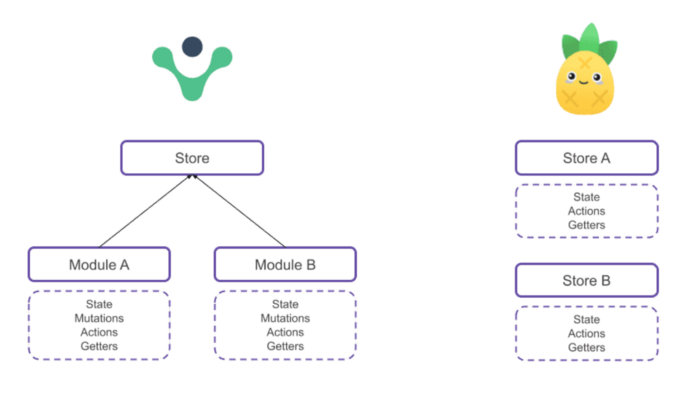
- 模塊化設計,通過構建多個存儲模塊,可以讓程序自動拆分它們;
- 非常輕巧,只有大約 1kb 的大小;
- 服務器端渲染支持。
如何使用
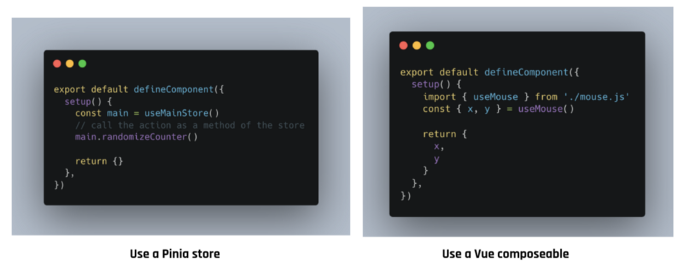
使用 Pinia 非常簡單,你可以通過defineStore來簡單創建一個存儲管理。
yarn add pinia@next
import {createPinia} from 'pinia'
app.use(createPinia())
import {defineStore} from 'pinia'
export const useTodoStore = defineStore({
id: "todo",
state:()=>({count:0,title:"test",done:false})
})
export default defineComponent({
setup() {
const todo = useTodoStore()
return {
// gives access only to specific state
state: computed(() => todo.title),
}
},
})
同 vuex 的比較
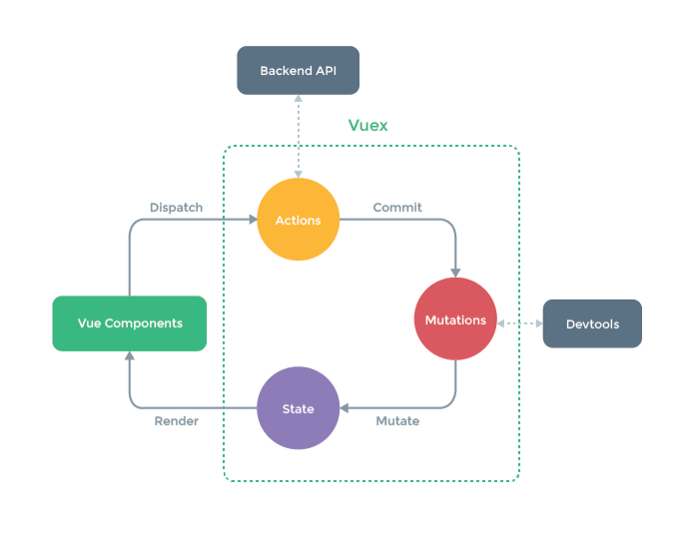
Pinia 最初是為了探索 Vuex 下一次迭代可能會是什么樣子,結合了 Vuex 5 核心團隊討論中的許多想法。最終,我們意識到 Pinia 已經實現了我們在 Vuex 5 中想要的大部分內容,并決定實現它取而代之的是新的建議。




與 Vuex 相比,Pinia 提供了一個更簡單的 API,具有更少的操作,提供了 Composition-API 風格的 API,最重要的是,在與 TypeScript 一起使用時具有可靠的類型推斷支持。
總結
如果你正在開發一個新項目,請毫不猶豫地選擇 pinia,這不僅僅是當下最好的選擇,也將會是未來最好的選擇。如果你喜歡 Composition API ,喜歡更簡潔的 api 操作,請一定要選擇 pinia。
































