萬眾期待!JavaScript 宣布 Signals 即將到來!顛覆性的 API !
狀態管理
狀態管理這個詞我相信大家都不陌生,無論是 Vue、React 都有狀態管理 這種概念,就比如:
- Vue: Ref、Reactive、Computed、Vuex、Pinia
- React: useState、Redux、Mobx
這些狀態管理的 API 或者 工具庫,都有幾個共同的特點:
- 自動進行狀態追蹤和更新: 也就是當一個值修改時,所有依賴它的地方都重新計算。不需要手動去重新計算。
- 性能優勢: 當一個值修改時,依賴項的更新都采用惰性更新的方式,減少不必要的性能損耗。
但是上述的這些 API 或 工具庫 都是跟一些前端框架耦合的,而不是 JavaScript 原生支持的。
Signals 它來啦!!!
千呼萬喚始出來!!!Signals 它來啦!!!最近,官方正式公開發布了 Signals 的TC39標準化草案,目前處于Stage0階段,并且也推出了符合規范的polyfill。
Signals 就是 JavaScript 原生支持的 狀態管理 API。
 圖片
圖片
優勢
- 自動進行狀態追蹤和更新: 也就是當一個值修改時,所有依賴它的地方都重新計算。不需要手動去重新計算。
- 性能優勢: 當一個值修改時,依賴項的更新都采用惰性更新的方式,減少不必要的性能損耗。
- 跨框架: 它不跟任何一個前端框架耦合,可以用在任何一個框架之中,兼容性很強。
基本用法
首先是進行 Signals 狀態管理的聲明。
 圖片
圖片
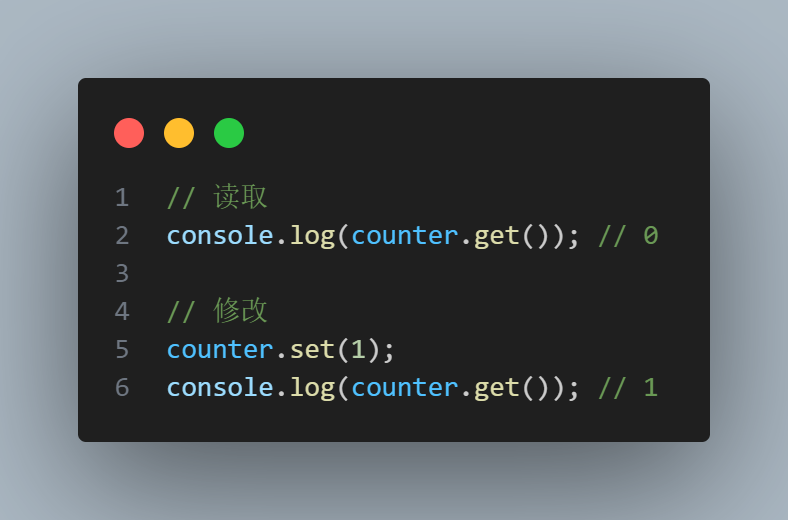
接著是對這個值的讀取(get)和修改(set)。
 圖片
圖片
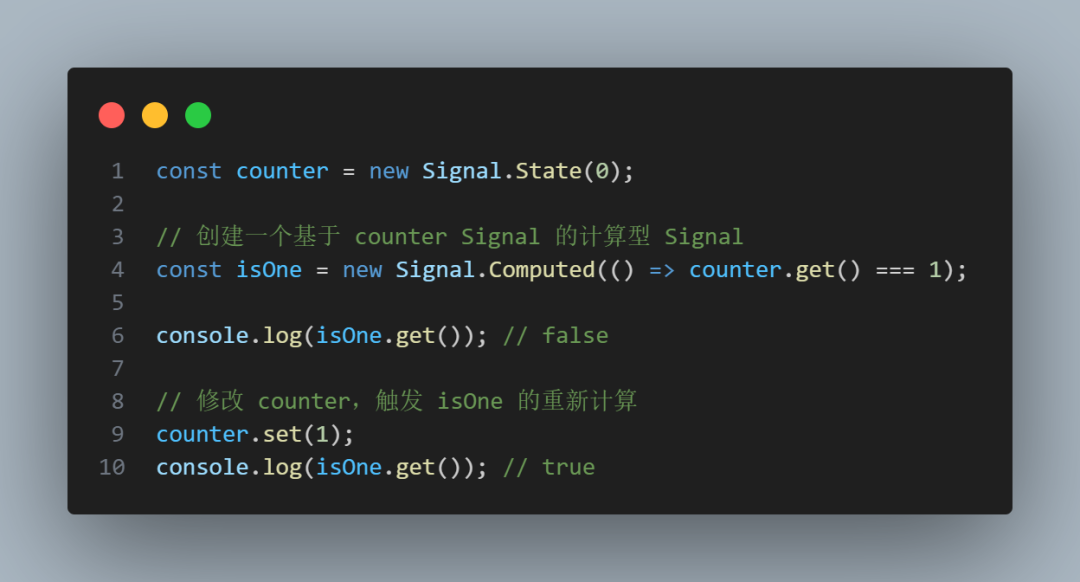
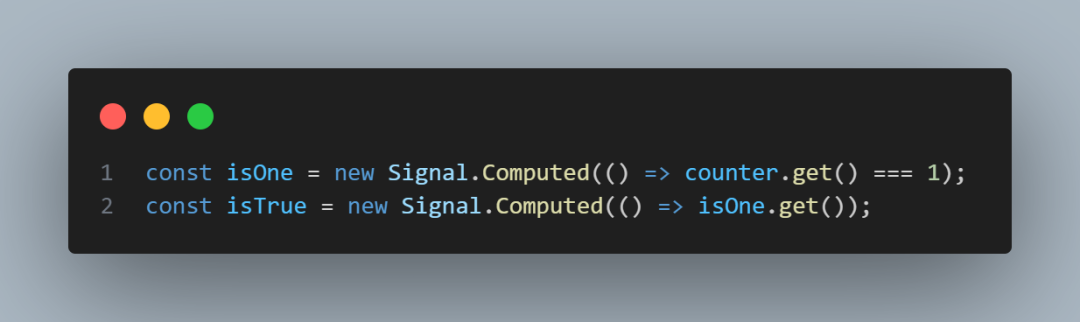
你也可以聲明另一個 Signals 變量 B,且這個變量 B 依賴另一個變量 A,類似于 Vue 中的 computed。
這需要用到 Signals.computed。
 圖片
圖片
而一個計算變量同樣可以依賴另一個依賴變量。
 圖片
圖片
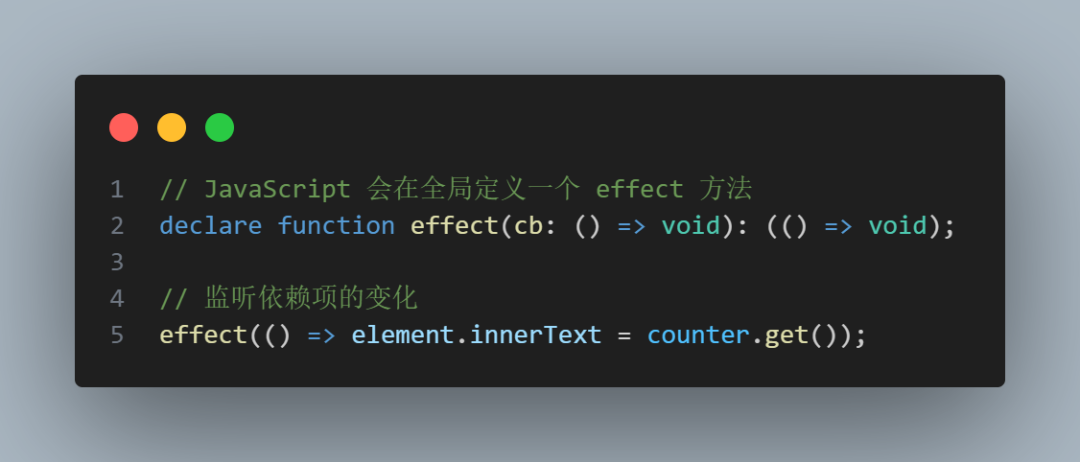
當狀態管理變化的時候,我們會想去做一些操作,那我們應該如何監聽變化呢?就類似于 Vue 的 watch。
其實 Siganls 是會提供給我們一個 effect 的全局方法,讓我們可以監聽依賴項的變化,并傳入一個回調函數,在回調中去做我們想做的事情。
 圖片
圖片
跟 Pinia、Vuex 比較?
如果指望 Signals 取代 Pinia、Vuex 那是不現實的,因為大部分項目都是使用 Vue 框架,而 Pinia、Vuex 是針對 Vue 推出的狀態管理工具庫,在 Vue 中用起來肯定比 Signals 好用多了~況且 Signals 現在還沒正式上線呢!
Stage 0 階段
- Stage 0 - Strawman (草案階段): 這是提案的初始階段,通常是一些初步的想法或建議。這些提案還沒有得到正式的討論和接受。
- Stage 1 - Proposal (提案階段): 在這個階段,提案已經經過了初步的討論,并且有了詳細的說明。它們通常由一個或多個TC39委員會成員提交,并等待進一步的審查和反饋。
- Stage 2 - Draft (草案階段): 在這個階段,提案已經經過了初步的審查,包括語法和語義方面的考慮。提案可能會在這個階段進行一些修改和改進。
- Stage 3 - Candidate (候選階段): 當提案達到這個階段時,它們被認為是成熟的,可以被實施到JavaScript引擎中。這通常包括詳細的規范文檔和實際的參考實現。
- Stage 4 - Finished (完成階段): 這是提案的最終階段,表示它們已經被正式接受為ECMAScript標準的一部分,可以在各種JavaScript環境中廣泛使用。
































