共碼未來 | 助力實現事半功倍的前端開發體驗
谷歌賦能開發者高效開發
通過提供簡單易用且相互協同的開發工具
助力開發者輕松快速的完成開發工作
專注于構建用戶喜愛的產品
一起來看看有哪些“事半功倍”的工具
能夠為開發者帶來更好的前端開發體驗
Flutter: 高效構建精美應用?
Flutter為軟件開發行業帶來了革新:只要一套代碼庫,即可構建、測試和發布適用于移動、Web、桌面和嵌入式平臺的精美應用。從四年前發布首個 Beta 版以來,Flutter 一直不斷進步。如今,使用 Flutter 開發的應用數量已經突破 50 萬。其中,中國的 Flutter 開發者社區規模位居全球前列。?
Flutter 3.3
Flutter 3, 是 Flutter 團隊向全平臺覆蓋這一愿景邁出的一大步。新增對 macOS 和 Linux 的穩定支持,可以讓開發者只需一套代碼即可覆蓋六個平臺。
在此基礎上,經過不斷改進與完善,Flutter 3.3 版本也已于近期發布,并帶來了許多開發者翹首以盼的新功能:
● 更新了 go_router package,改進了導航和深層鏈接的實現流程
● 將更多組件遷移到了 Material 3
● 為桌面用戶增加了觸控板的手勢支持
● 在所有平臺上都支持全局交互式文本選擇功能,以及支持調整文本選擇控件的默認外觀
● 針對 Windows 平臺的開發體驗以及性能進行改進

在 Flutter 3.3 中, Flutter 團隊還與Flutter 應用設計工作室 Gskinner 合作,新推出了一款名為 Wonderous 的應用示例,您也可以在今天發布的第二條圖文中詳細了解。借助 Wonderous,用戶可以深入探究世界八大奇觀同時,也向更多開發者和設計工作室展現了如何使用 Flutter 的強大功能打造高性能的精美互動體驗。
Flutter休閑游戲工具包
Flutter 的硬件加速圖形功能,受到了越來越多游戲開發者們的青睞。在過去一年中,有數千款 Flutter 游戲發布。為幫助開發者簡化開發工作,Flutter 休閑游戲工具包(Flutter Casual Games Toolkit)應運而生,提供了包含游戲開發模版、學習資料、社區空間,以及 Google 開發者服務代金券等相關信息。
同時,在 Flutter 官方網站新開設了面向游戲開發者的頁面,開發者可以獲取包括游戲模版、源代碼,視頻教程、素材市場、制作工具、Dart 和 Flutter package 等各種資源的鏈接。
● Flutter 官方網站 flutter.cn/games

Firebase: 打造流暢、穩定的開發體驗
Firebase 為開發者們帶來了在應用整個生命周期內、各階段都可依靠的產品和解決方案,并以全托管基礎架構的方式提供,確保應用的啟動與運行快速、安全且高效,讓開發者可以專注于打造用戶喜愛的應用。
為打造流暢、穩定的開發體驗,Firebase 不斷提升與 Google 熱門開發產品的集成,以及平臺與開放的工具生態系統間的協作。
與 Flutter 集成:加快跨平臺應用的開發速度
日前有 62% 的 Flutter 開發者在應用中使用 Firebase。隨著Flutter 和 Firebase 之間的集成進入穩定版,并成為 Firebase 產品線中的一個受全面支持的核心組件。Flutter 已將相關源代碼和文檔遷移到 Firebase 主代碼庫和網站,并會繼續努力改進 Firebase 對 Flutter 的支持,使其與 Android 和 iOS 平臺的開發保持一致。

Crashlytics for Flutter:輕松快速知曉崩潰問題
穩定性和性能是每個應用成功的關鍵。Firebase Crashlytics 作為實時崩潰報告工具,可以幫助開發者根據對真實用戶的影響,優先關注和修復那些最嚴重的崩潰問題。開發者可以在 iOS 和 Android 上使用同一套功能來跟蹤應用中的錯誤,在重大問題影響到大量用戶之前搶先解決。
Crashlytics for Flutter 的設置步驟已被簡化,開發者在幾分鐘內即可完成設置、開始使用。并且,Crashlytics 現與 Play 軌道功能進行了集成,開發者可以基于軌道過濾 Crashlytics 崩潰報告,分別了解各個版本的情況,并在發現崩潰問題后確定修復優先級。
?

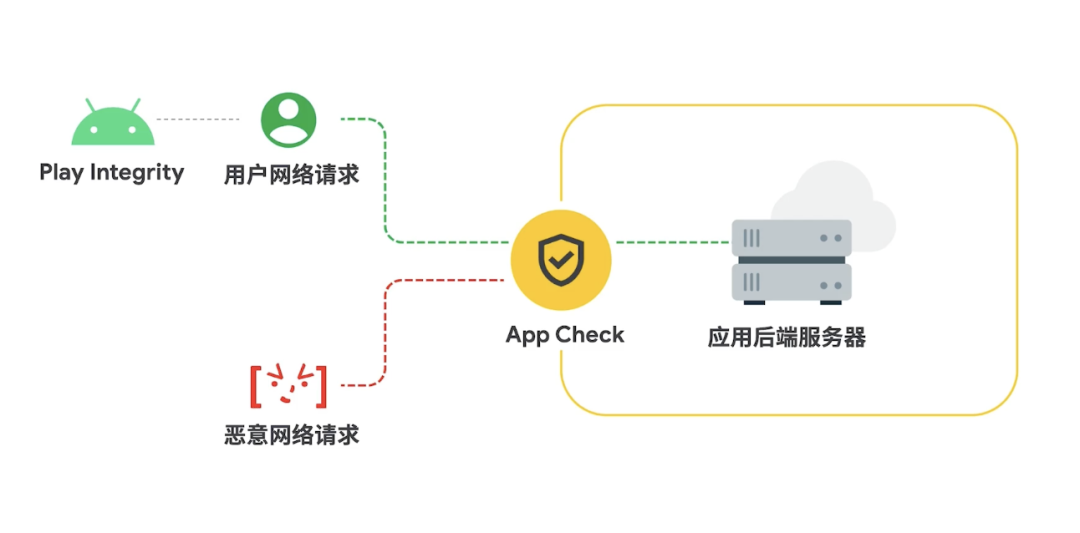
App Check: 幫助增強安全性 / 帶來順暢安全的開發體驗
Firebase 的安全解決方案 App Check 正式發布,以幫助開發者保護數據和用戶的安全。App Check 會證明傳入的流量確實來自可信設備上的應用實例,并且符合主要的合規性和安全性標準。開發者可以將 App Check 保護機制與 Firebase 、Google Cloud 或定制的服務器上的 API 端點搭配使用。 此外,我們還將 App Check 與新的 Play Integrity API 相集成,讓 Android 應用能獲得先進的安全防護。

Material Design: 構建自適應應用
Material Design 是一個由指南、組件和工具組成的適應性系統,支持用戶界面設計的最佳實踐。它幫助開發者按照自適應界面的原則來構建應用,從而解決在平板電腦和可折疊設備上的適配問題。
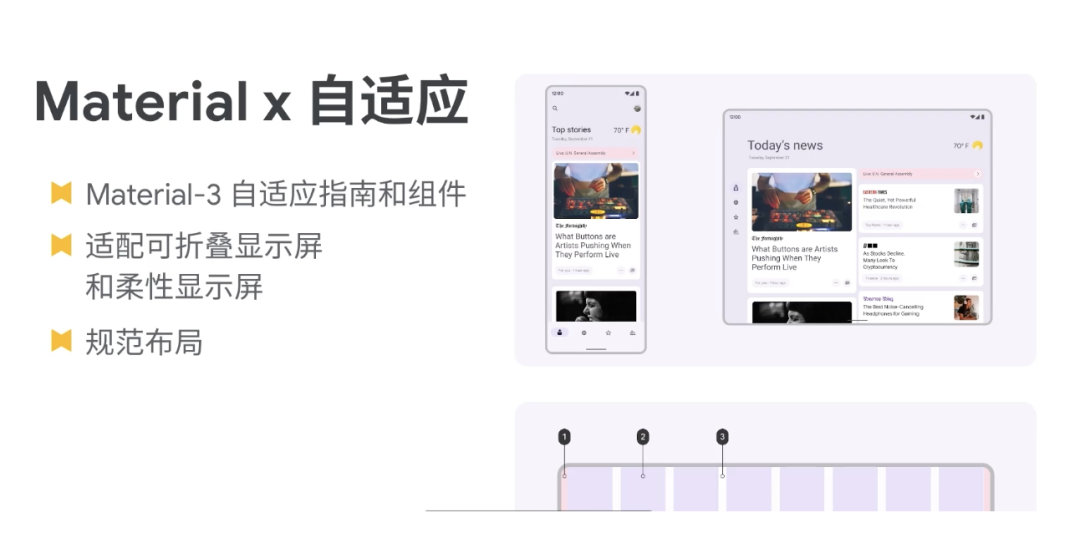
Material Design 3
自適應布局可對來自用戶、設備和屏幕元素的輸入做出反應,適應各種屏幕尺寸和方向。Material
Design 3 自適應指南和組件讓應用適配各種屏幕尺寸以及不同的導航組件和可觸達性。

● Compose Material 3 Jetpack 庫現已發布 Alpha 版,它基于 Material Design 3 規范,包括了更新后的主題、組件以及動態配色 Material You 個性化功能,與新的 Android 12 視覺樣式和系統界面相得益彰。
● 窗口大小類(WindowSizeClasses)是一組主觀的視口斷點。 WindowSizeClass API 幫助擺脫易出錯的 isTable 邏輯,消除設備在橫豎屏切換時需要自定義邏輯的需求。
● 遵循 Material 指南,開發者可以根據寬度的尺寸類別提供替代布局,將導航調整到最方便使用的位置。
適配可折疊設備
可折疊設備不僅配備更大的屏幕,還可以根據設備的折疊方式和用戶的使用方式調整設備的方向/姿勢。
● WindowManager
Jetpack 庫使應用能感知折疊狀態提供一套通用的 API 界面以支持不同的設備類型。開發者可以使用 WindowManager 來查看顯示屏特性及其影響。
● 需要注意鉸鏈位置對交互的影響,避免將按鈕和其他重要操作項直接放在鉸鏈區域。
● ??ViewModel?? 讓數據可在發生屏幕旋轉等配置更改后繼續留存,確保當前任務能在轉換后繼續無縫執行。
Web: 挖掘網頁內容潛力
Chrome 團隊致力于幫助大家針對 Web 構建內容,并不斷挖掘網頁內容的各種潛力。許多中國開發者為用戶打造了無與倫比的優質體驗,展示了 Web 的無盡潛力。如騰訊文檔借助異步剪貼板 API 實現更好的實時協作和功能。Cocos 利用像 Web Audio 和 Web GPU 提供高保真度的網頁游戲體驗。
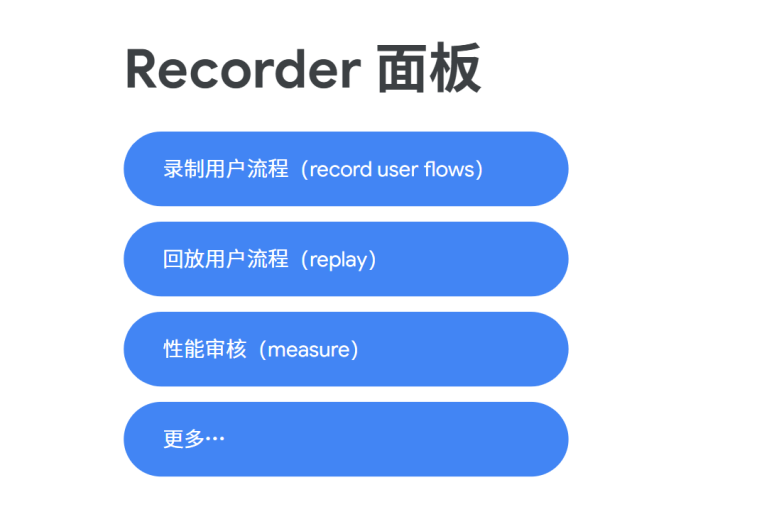
DevTools:自動化 Web 測試工具錦囊
Chrome DevTools 是一組直接內置在 Google Chrome 瀏覽器中的 Web 開發人員工具。將 DevTools 設置與 Chrome 配置文件同步即可進行跨設備工作。通過 Chrome DevTools 新推出的 Recorder 面板,可錄制和回放用戶流程,模擬關鍵的流程以改善用戶體驗。還增加了“性能數據分析”面板,幫助診斷性能問題。

PWA:增進 Web App 體驗
漸進式 Web 應用程序 (PWA) 是使用現代 API 構建和增強的 Web 應用程序,可提供增強的功能、可靠性和可安裝性,同時通過單一代碼庫覆蓋任何人、任何地點、任何設備上。
● 構建可靠的離線體驗需要實施存儲管理,可使用 IndexedDB、緩存、存儲管理器、持久存儲和內容索引等工具。Workbox 是一組可簡化常見的 Service Worker 交互的模塊,也可幫助實現離線支持。
● Web Share
API 使 Web 應用程序能夠以與特定于平臺的 APP 相同的方式將鏈接、文本和文件共享到設備上安裝的其他應用程序。在 Web Share Target API 幫助下,已安裝的
Web 應用可以在底層操作系統中注冊為分享目標,從而實現接收分享內容的功能。
● 應用程序快捷方式(App shortcuts)允許 Web 開發人員快速訪問用戶經常需要的一些常見操作。
前往 Web 開發者網站,了解詳情 ??https://web.dev/??
持續關注谷歌開發者
了解更多 谷歌技術進展與產品更新
探索“共碼未來”的無限精彩!