你不應該依賴CSS 100vh,這就是原因!
如果有一個文本和一個按鈕,我們想讓文本粘在上面,而按鈕粘在下面!使用CSS Flex 似乎很容易做到。
// HTML
<div className="layout">
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
}
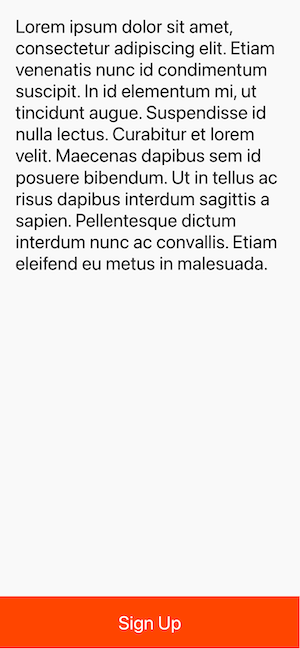
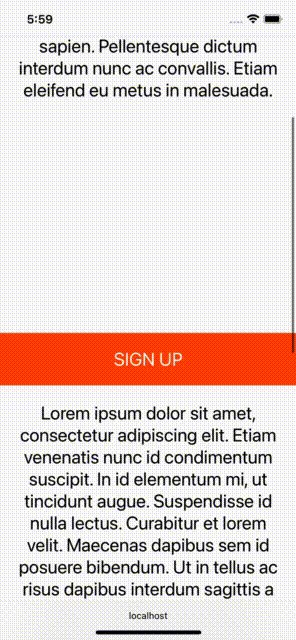
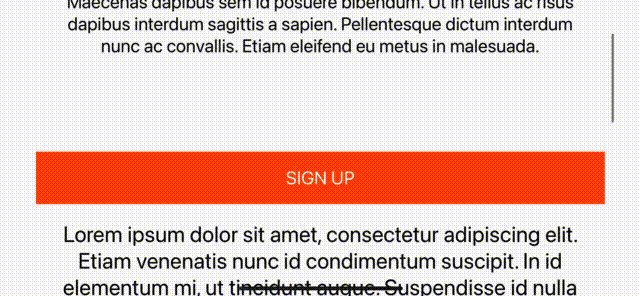
在真機檢查一下效果:

酷! Git add, git commit, git push, oh yeah!
這有什么問題嗎?
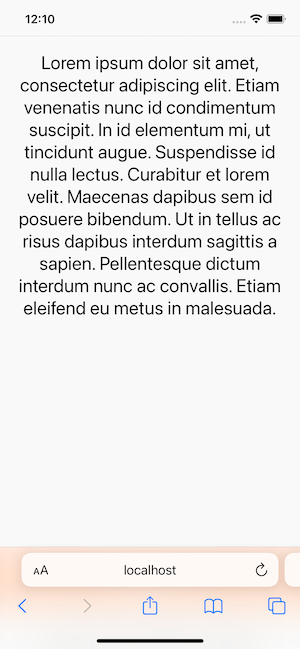
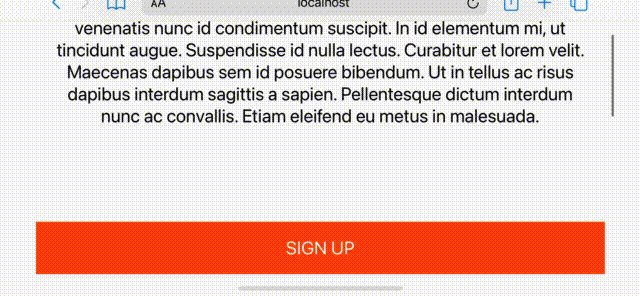
當然,是有的! 要看到這個問題,你需要在真實的手機或模擬器上查看你的應用程序。在本文中使用的 iPhone 13(iOS 15.2)進行測試,下面是結果:

啥,底部按鈕跑哪里去了?
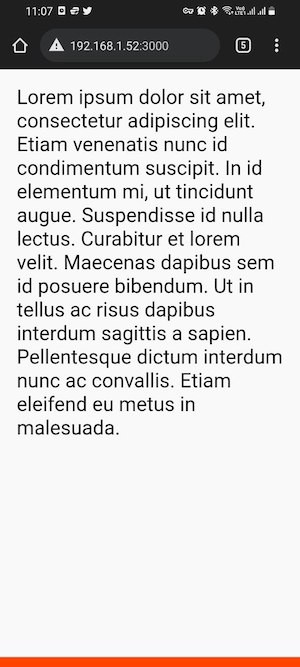
順便說一下,它在安卓手機上甚至不能按預期工作。

為什么100vh問題會發生在移動設備上?
我對這個問題進行了一番調查,發現了其中的原因。簡短的答案是,瀏覽器的工具欄高度沒有被考慮在內。如果你想深入了解為什么會發生這種情況,Stack Overflow的這個帖子很有幫助。
如何修復移動設備上的100vh問題?
第一個建議是盡量少用 vh?。例如,在上面的代碼中,你可以使用一個 sticky 按鈕,避免使用vh單位。
// HTML
<div className="layout">
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
}
.layout button {
position: sticky;
bottom: 0;
}
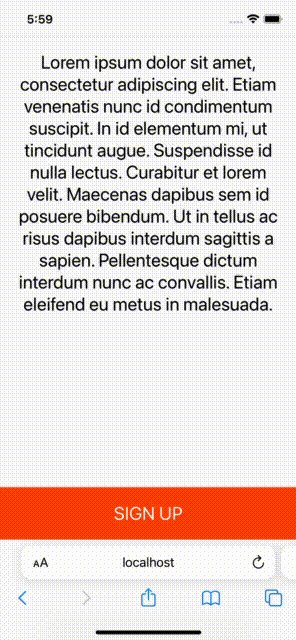
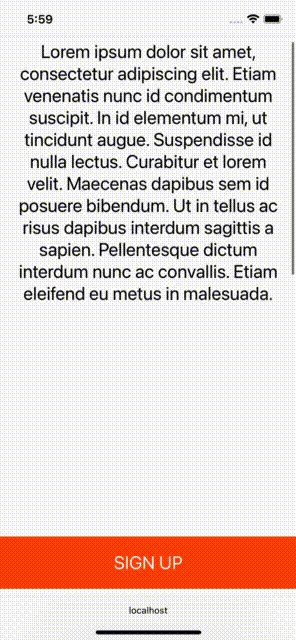
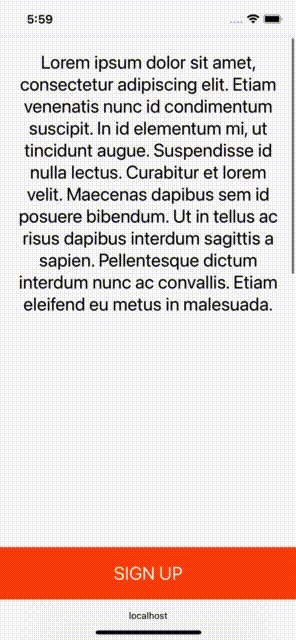
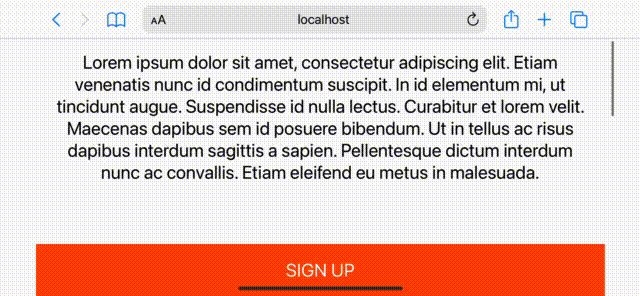
效果:

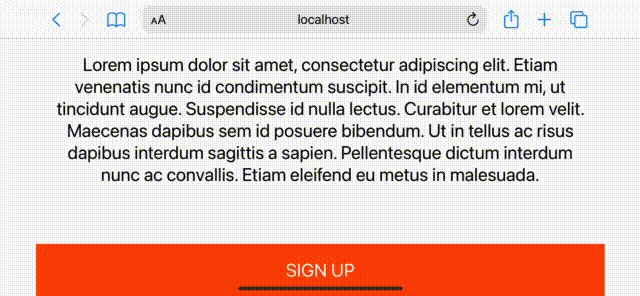
它在橫向模式下也很好:

說實話,結果是好的,但你不能總是用 sticky? 元素來解決 100vh 的問題。
僅使用 CSS 在移動設備上修復 100VH 問題
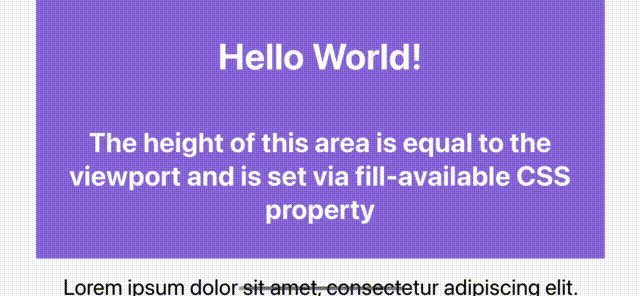
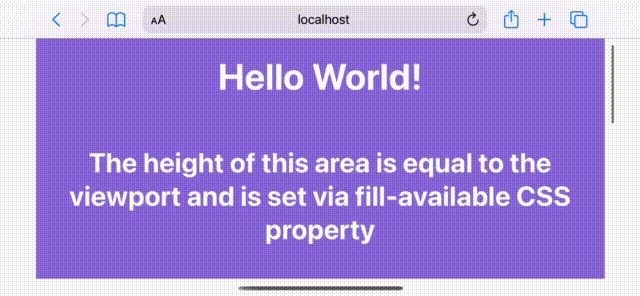
時,使用 vh? 的目的是為了簡單地創建與視口高度相等的部分。例如,當你在建立登陸頁面時,這很常見。在這些情況下,position sticky?不會有幫助,這里介紹一下 fill-available屬性。它用起來很簡單,只要記住使用前綴和回退值就可以了。
.layout {
min-height: 100vh; /* fall-back */
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
}
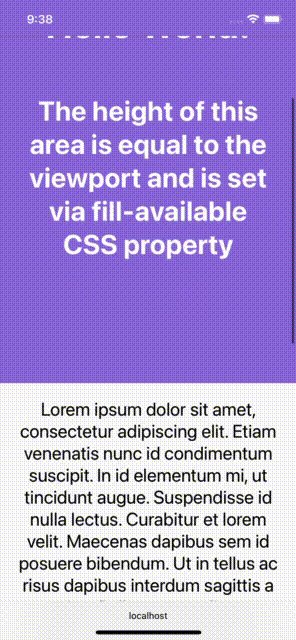
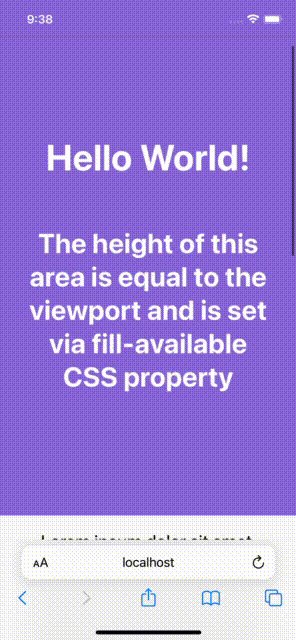
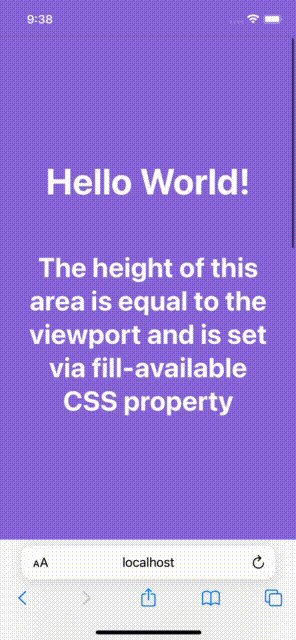
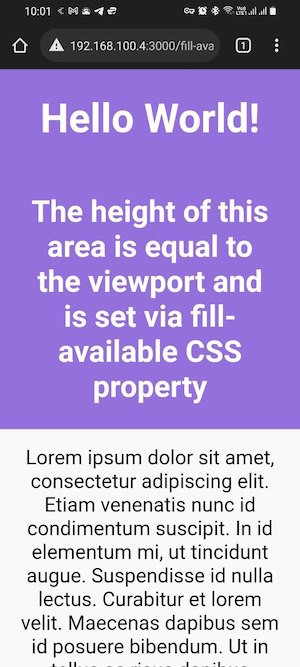
效果:

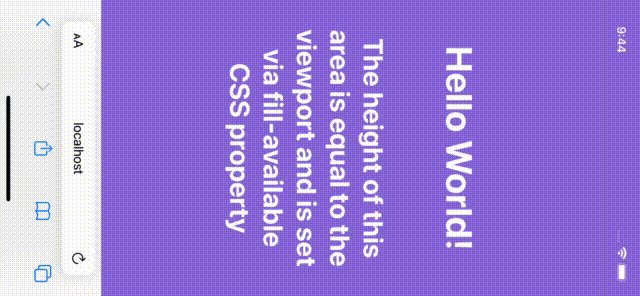
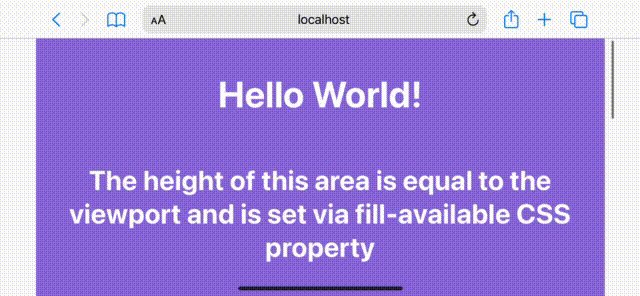
而且,當你旋轉設備時,它還會更新高度,太棒了!

用 fill-available 修復 100vh 的問題確實很直接,但在調查這個解決方案時,也遇到過一些問題。
1. HTML類型聲明問題
頁面上有 <!DOCTYPE html>? 聲明,會使 fill-available 在 Chrome 瀏覽器上無法正常工作。

甚至不能在安卓瀏覽器上工作:

因此,為了解決這個問題,必須從頁面中刪除 doctype 聲明。
2. Safari上的垂直 padding 問題
在 min-height?(或 height?)為 fill-available?的元素上添加垂直 padding (bottom 和 top),Safari瀏覽器上會導致問題,高度不會正確。

要解決這個問題,只需將你的內容包在另一個 div 元素內,就可以了:
// HTML
<div class="screen">
<div class="content">
...
</div>
</div>
// CSS
.screen {
background-color: mediumpurple;
min-height: 100vh;
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
}
.content {
color: #fff;
display: flex;
flex-direction: column;
justify-content: center;
height: 100%;
padding: 30px;
}
3. fill-available 不能與 calc() 一起使用
需要注意的一件事是,不能在 fill-available? 屬性下使用 calc()。所以,下面的CSS規則就不會生效:
min-height: calc(-webkit-fill-available / 2);
例如,如果需要在元素上有一半的可用高度,必須使用JavaScript。
使用JavaScript修復移動設備上的100vh問題
可以使用 window 的 innerHeight? 屬性,將元素 height? (或minHeight?)設置為window.innerHeight,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
...
</style>
</head>
<body>
<div id="intro">
<h1>Hello World!</h1>
<h2>The height of this area is equal to...</h2>
</div>
...
<script>
(function () {
const el = document.getElementById('intro');
el.style.minHeight = window.innerHeight + 'px';
})();
</script>
</body>
</html>
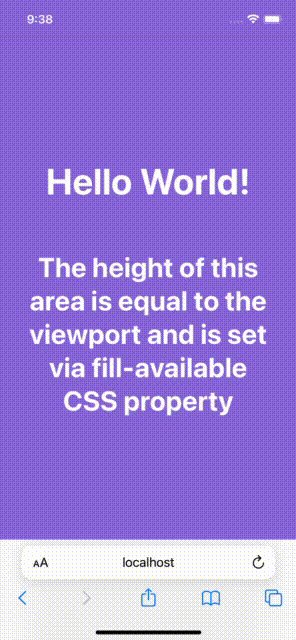
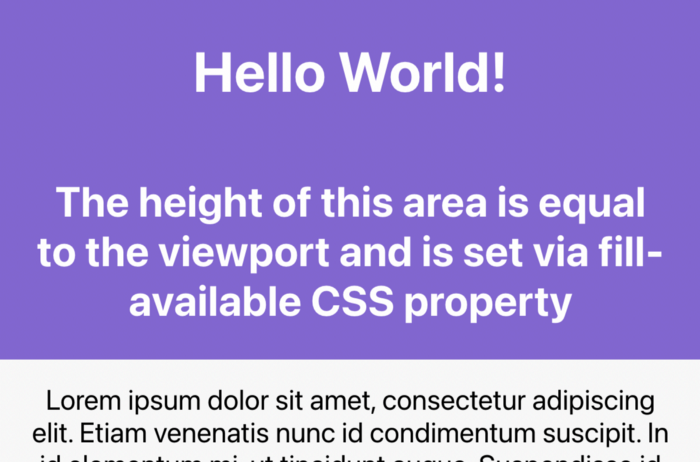
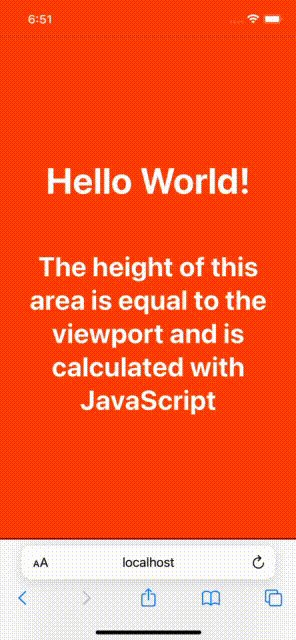
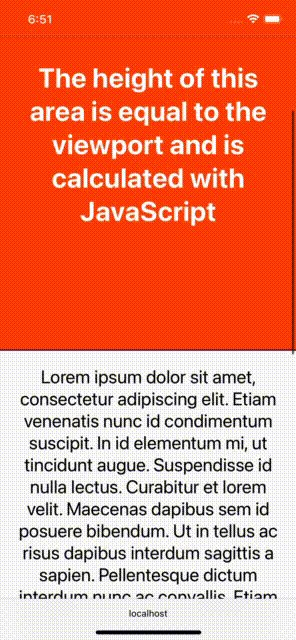
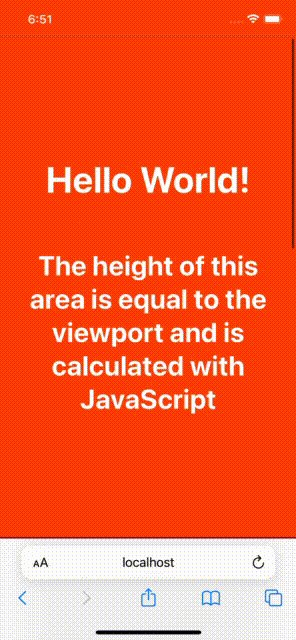
效果:

接著,再介紹一種花銷的方式。一些開發者喜歡根據窗口的內部高度定義一個CSS變量,并使用該變量來設計他們所需的元素。代碼如下:
// 以像素為單位計算1vh值
// 基于窗口的內部高度
var vh = window.innerHeight * 0.01;
// 將CSS變量設置為根元素
// 相當于1vh
document.documentElement.style.setProperty('--vh', vh + 'px');
在 CSS 中:
min-height: calc(var(--vh) * 100);
最后一件事是當窗口被調整大小或設備方向改變時,重新計算這個值:
function calculateVh() {
var vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', vh + 'px');
}
// 初始計算
calculateVh();
// 調整大小時重新計算
window.addEventListener('resize', calculateVh);
// 在設備方向改變時重新計算
window.addEventListener('orientationchange', calculateVh);
在我看來,你應該先用CSS的解決方案。
作者:Mehdi Namvar
譯者:前端小智
來源:mediun
原文:https://ilxanlar.mdium.com/you-shouldnt-relyon-css-100vh-and-here-s-why-1b4721e74487?





































