為什么你永遠不應(yīng)該在CSS中使用px來設(shè)置字體大小
在Josh Collinsworth的博客文章“永遠不要用px作為字體大小”中,作者討論了為什么不應(yīng)該使用像素(px)作為網(wǎng)頁字體大小的單位[1]。作者指出,相對于容器、瀏覽器或用戶的字體大小,px值是靜態(tài)的。無論用戶的字體偏好設(shè)置如何,當(dāng)您以靜態(tài)像素設(shè)置值時,它將覆蓋用戶的選擇,以您指定的確切值替代。這意味著,如果您的樣式表使用像素單位,可能導(dǎo)致訪問您網(wǎng)站的用戶難以閱讀。
因此,作者建議使用相對單位,如em、rem或百分比,而不是像素。這些單位是基于用戶的字體大小偏好設(shè)置進行縮放的,從而提供了更好的可訪問性和可讀性。尤其是在設(shè)計響應(yīng)式網(wǎng)站時,相對單位能夠提高跨設(shè)備的兼容性。通過使用相對單位,設(shè)計師可以確保網(wǎng)站在不同設(shè)備和瀏覽器中以合適的字體大小顯示[1]。
下面是正文:
在 Web 開發(fā)領(lǐng)域中,有很多誤解流傳,即使它們被反駁了很多次也仍然存在。"外部鏈接應(yīng)該總是在新標(biāo)簽頁中打開" 就是一個很好的例子。CSS Tricks 在將近十年前就對此進行了詳細的解釋(簡而言之:大多數(shù)情況下是錯誤的),但它似乎仍然在某些角落中存在。
案例證明:在CSS中, px? , em? 或 rem 單位之間沒有功能上的區(qū)別的想法是一個我一遍又一遍聽到的誤解,因此我想在這里發(fā)帖來解決這個問題。
我們要非常清楚:在CSS中使用的單位絕對很重要。并且在設(shè)置時 font-size? 應(yīng)盡可能避免使用 px 。
我們在談?wù)撌裁磫挝唬鼈兪亲鍪裁吹模?/h2>
在我們討論為什么應(yīng)該避免使用 px? 作為 font-size 之前,讓我們確保我們都清楚我們正在談?wù)撃男﹩挝唬约八鼈兊囊话阈袨椤?/p>
px
px? 是像素的縮寫……雖然現(xiàn)在大多數(shù)情況下它不再是一個真正的像素。在顯示器通常是一個相對可預(yù)測的低分辨率像素比例,比如1024×768?的時代, 1px 通常等于屏幕上的一個實際像素。
屏幕使用稱為像素的彩色光點陣來顯示圖像。一個像素是顯示器上的一個彩色光點;硬件能夠呈現(xiàn)的最小可能的“點”。這就是我在本節(jié)中所說的“字面上的”、“實際的”或“設(shè)備”像素;物理世界中的一個像素。
然而,當(dāng)高分辨率(有時稱為“視網(wǎng)膜”)屏幕出現(xiàn)時,設(shè)備開始將更多的像素壓縮到更小的空間中,這些物理設(shè)備像素變得非常微小。在高分辨率屏幕上瀏覽網(wǎng)頁,如果CSS中的 1px 仍然對應(yīng)于一個字面設(shè)備像素,那么甚至閱讀任何內(nèi)容都將非常困難,因為像素本身正在迅速縮小。畢竟,現(xiàn)代智能手機的分辨率甚至比高清電視還要高。
所以現(xiàn)在, 1px? 通常對應(yīng)于放大的“縮放”像素的大小,而不是實際硬件上的字面像素。在我們的 CSS 中, 1px 的東西可能會占用多個物理硬件像素,而我們沒有任何純 CSS 的方法來指定一個字面設(shè)備像素。但這沒關(guān)系,因為它們通常太小了,我們不想去處理它們。
一個例子:iPhone 14 Pro 上的像素非常微小,16px 在字面上的設(shè)備像素大小大約相當(dāng)于2pt字號的印刷字體大小。好在瀏覽器為我們縮放了它們!
大多數(shù)情況下,這些并不在本討論的語境中真正重要,但我認為了解這些還是很好的。重要的部分是:1px 等于瀏覽器視為單個像素的任何內(nèi)容(即使在硬件屏幕上它不是真正的像素)。
em 和 rem
這就帶我們來到了 em? 和 rem? ,它們彼此相似。繼續(xù)講述不嚴(yán)格相關(guān)但仍然有趣的小知識:"em" 是一個排版術(shù)語,實際上比計算機早了幾十年。在排版上,一個 em 等于當(dāng)前字體大小。
如果你將字體大小設(shè)置為 32pt?(“pt”是另一個仍然有時使用的舊排版術(shù)語),那么 1em? 就是32pt?。如果當(dāng)前字體大小為 20px? ,那么 1em = 20px。
在網(wǎng)頁上,默認字體大小為 16px? 。一些用戶從不更改默認設(shè)置,但許多人會更改。但默認情況下, 1em? 和 1rem 都將等于 16px 。
“Em” 最初是指 “M” 字符的寬度,這也是名稱的由來。但現(xiàn)在它指的是當(dāng)前字體大小,而不是特定字形的尺寸。
EM 和 REM 之間的區(qū)別
為了區(qū)分這兩者:1rem? 始終等于瀏覽器的字體大小,或者更準(zhǔn)確地說是 html 元素的字體大小。rem? 代表“根em”,而網(wǎng)頁的根是<html>?標(biāo)簽。因此, 1rem? = document? 字體大小。(默認情況下,這是 16px ,但可以被用戶覆蓋。)
另一方面,em是當(dāng)前元素的字體大小。看下面的CSS:
考慮到上述 CSS, .container? 元素內(nèi)的段落將會變成原來的兩倍大小。這是因為 1em? 表示“當(dāng)前字體大小”,在 .container? 內(nèi),它是200%。1em × 200% = 2em? (默認為 32px )。
然而, .container ?元素外的段落仍將是 1em? 的正常字體大小(默認為 16px )。
如果我們在上面的CSS中將 em? 更改為 rem ,那么所有段落標(biāo)簽的字體大小將始終是瀏覽器的默認大小,無論它們在哪里。
font-size: 1em 等同于 font-size: 100% 。em 和 % 單位在其他情況下并不總是等價的;例如, width: 1em? 和 width: 100%? 很可能會非常不同,因為此時百分比是基于父容器的寬度而不是其字體大小。但是,就 font-size 屬性而言, %? 和 em 是相同的。
總結(jié)一下:
- 1em 是當(dāng)前元素的字體大小。
- 1rem (根em)是文檔的字體大小(即瀏覽器的字體大小)。
好的,那就是單位的含義和來源。現(xiàn)在讓我們回答為什么使用哪個單位很重要。
為什么這一切都很重要
再次強調(diào)的誤解是:既然 1em? 和 16px? 相等,那么選擇哪個單位并不重要。這似乎是合理的;如果 16px = 1rem ,那么選擇哪種方式輸入似乎并不重要。
記住, em? 和 rem 是相對的;默認情況下,它們都(最終)基于瀏覽器的字體大小。
2rem? 是瀏覽器字體大小的兩倍;0.5rem? 是其一半,依此類推。因此,如果用戶更改其首選字體大小,如果使用 em? 和 rem? ,則網(wǎng)站上的所有文本都會相應(yīng)更改,就像應(yīng)該的那樣。2rem ?仍然是該字體大小的兩倍;0.5rem 仍然是其一半。
相比之下, px? 值是靜態(tài)的。無論容器、瀏覽器或用戶的字體大小如何, 20px? 只是 20px 。當(dāng)設(shè)置靜態(tài)像素值時,無論用戶的字體偏好大小如何,它都會覆蓋該選擇并使用指定的確切值。
批判性地說,這意味著如果你的樣式表使用 px? 在任何地方設(shè)置 font-size ,那么基于該值的任何文本都將無法由用戶更改。
那是非常糟糕的事情。它是不可訪問的,甚至可能會阻止某人完全使用該網(wǎng)站。
因此,雖然可能存在一些有效的用例來解釋這種行為,但它絕對不是你想要的默認行為。
這也是避免使用視口單位(如 vw 或 vh )設(shè)置字體大小的非常好的理由。它們也是靜態(tài)的,用戶無法覆蓋。最多,像 calc(1rem + 1vw)? 這樣的值可能是可以接受的,因為它仍然包含 rem? 作為基礎(chǔ)。即便如此,我仍建議使用 clamp() 或媒體查詢來設(shè)置最小和最大值,因為屏幕尺寸往往遠遠超出我們所期望或測試的范圍。
超出字體大小的差異
好的,現(xiàn)在讓我們談?wù)劗?dāng)我們不特別處理 font-size? 屬性時, px? 和 em / rem 如何變化。
開發(fā)人員通常通過縮放頁面來進行測試,我認為這就是本文中心誤解的來源。當(dāng)你縮放時,所有內(nèi)容都會被縮放(放大或縮小),在這種情況下,選擇 px? 或 em? / rem 作為你的CSS單位通常并不重要。就縮放而言,兩者的行為方式相同。而且,大多數(shù)視力良好的開發(fā)人員可能不會意識到其中還有更多內(nèi)容。然而,棘手的問題是:
即使超出 font-size? , px? 的行為也與 em? 和 rem 不同。
px? 單位仍然與屏幕上像素的縮放值相關(guān)聯(lián)。em? 和 rem 與文檔的字體大小相關(guān)聯(lián),而不是頁面的縮放或比例。
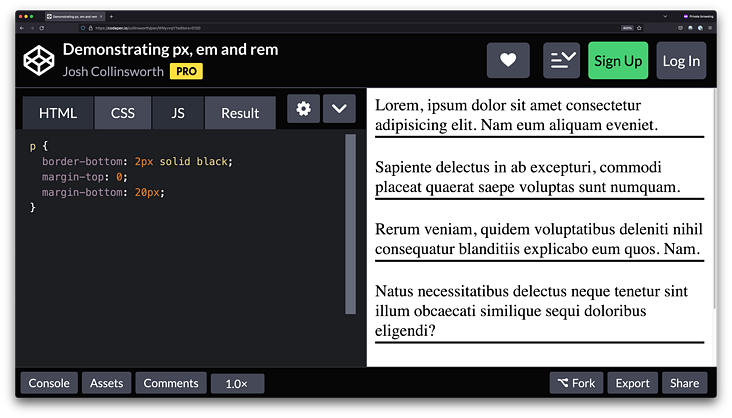
為了演示,請看這個 CodePen:
https://codepen.io/collinsworth/pen/WNyvvqY
我們有幾個段落,每個段落底部有 2px? 邊框,并且它們之間有 20px? 邊距。請注意,我們對兩者都使用 px 單位。
如果你放大或縮小,元素的大小和距離保持相對不變。也就是說:你放大得越多,那條線就越粗,段落之間的間距就越大。
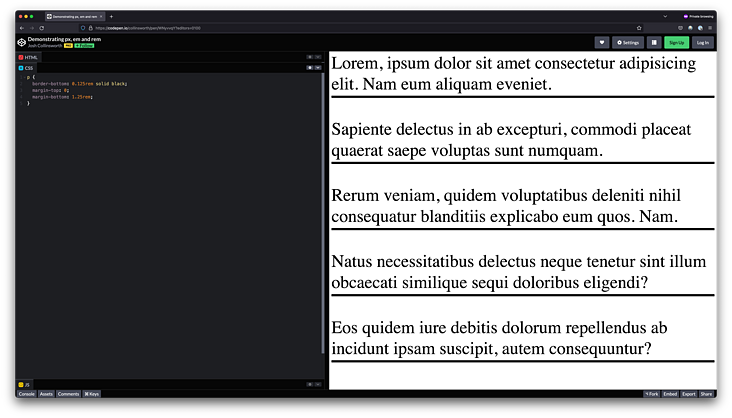
為了方便起見,這里有一張截圖,顯示了同一支筆的400%縮放。文本、線條和間距都變大了4倍;它們相對于彼此的大小保持不變:

當(dāng)涉及到縮放時, px? 、 em? 或 rem 之間沒有真正的區(qū)別。但縮放并不是用戶使網(wǎng)站更易用的唯一方法。
如前所述,用戶還可以指定默認和/或最小字體大小。當(dāng)他們這樣做時,功能開始分歧。
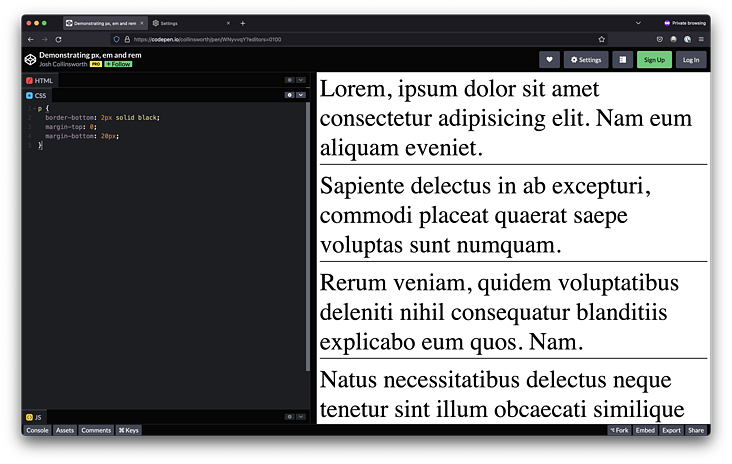
在下面的截圖中,我已將Firefox的默認字體大小設(shè)置為 64px 。看一下:

將屏幕截圖中的文本與其上方的文本進行比較。請注意,這一次,行并沒有變粗,段落之間的邊距也沒有成比例增加。只有文本本身變大了。因為邊框?qū)挾群瓦吘喽际窃?px 中設(shè)置的,它們保持不變,不會縮放。
但是請注意,如果將CSS中的 px? 更改為相應(yīng)的 rem 值,會發(fā)現(xiàn)線條和間距確實變大了!(zh-Hans)

所以,這里的總結(jié)是:
- 當(dāng)用戶更改字體大小時, px 值不會縮放。
- em 和 rem 的值會隨字體大小成比例調(diào)整。
如果你想要一個交互式演示,將所有這些內(nèi)容聯(lián)系在一起,請查看最終的 CodePen;調(diào)整頂部的滑塊以查看修改文檔字體大小對各種元素的影響,基于它們使用的 CSS 單位。https://codepen.io/collinsworth/pen/KKepeMQ
選擇哪一個
因此,知道 em? 和 rem? 會隨字體大小縮放,但 px? 值不會,那么我們該怎么辦?我們應(yīng)該永遠不使用 px 嗎?
雖然我認為如果你選擇這條路,你可能會沒事,但我仍然認為 px 有其存在的意義。
我們知道當(dāng)用戶調(diào)整字體大小時 px 值不會改變,這意味著像素單位實際上是某些美學(xué)元素的不錯選擇。也許我們有一定的間距,我們不希望在字體大小變大時變得更大。(如果默認情況下是一個大塊的負空間,也許允許它縮放到更大的尺寸是沒有意義的。)
也許有一些邊框大小我們不想改變,或者頁面上有用 CSS 創(chuàng)建的裝飾元素,在更大的字體大小下看起來效果不佳。也許我們不希望填充隨著字體大小的增加而膨脹。在所有這些情況下, px 仍然是一個不錯的選擇。
我個人建議使用 rem? 來設(shè)置所有的大小。我只在想要與當(dāng)前字體大小成比例的東西(例如,與一些文本旁邊的圖標(biāo)應(yīng)該與字符的高度完全相同,并且在一側(cè)有半個字符的情況)中添加em 。我不會在任何地方使用 px ,除非是明確不想隨字體大小縮放的設(shè)計元素。
永遠不要用 ?px 單位中設(shè)置 font-size ,除非你非常確定你在做什么,它會如何行動,以及在你這樣做時它是否仍然可訪問。
關(guān)于媒體查詢的重要說明
出于與上述所有原因相同的原因,重要的是要避免在 @media? 查詢中使用 px? ;當(dāng)用戶縮放時,它將正常工作,但是使用 px 的媒體查詢將在用戶自己設(shè)置更大的字體大小時失敗。
這是因為隨著字體大小的增加, 50rem? 會根據(jù)用戶的偏好變成不同的值,而 800px 則不會。
很可能,當(dāng)我們?yōu)檩^大的斷點編寫CSS時,我們認為有足夠的屏幕空間讓元素擴展。如果用戶設(shè)置了非常大的字體大小,則可能不是這種情況,將媒體查詢設(shè)置為 rem? 而不是 px 可以幫助我們避免這種假設(shè)并響應(yīng)用戶的偏好。
我在這個網(wǎng)站上遇到了這個問題;我把所有的斷點都設(shè)置在 px 上。然而,當(dāng)我將默認字體大小設(shè)置得更大時,我的媒體查詢沒有響應(yīng),因為它們?nèi)匀恢徊榭雌聊坏南袼貙挾取R虼耍胰匀挥幸粋€微小的側(cè)邊欄,里面塞滿了難以辨認的巨大文本,因為我沒有考慮用戶的偏好。在那之后,我立即改為 rem ,問題得到了解決。
簡而言之:在媒體查詢中,除非您確定自己知道在瀏覽器中設(shè)置自己的字體大小會對用戶產(chǎn)生什么影響,否則一定要避免使用 px 。
原文:https://joshcollinsworth.com/blog/never-use-px-for-font-size