Windows 滾動(dòng)條如何美化成 macOS 那樣?
眾所周知,Windows和macOS?的滾動(dòng)條在默認(rèn)情況是不一致的,最顯著的區(qū)別就是 macOS滾動(dòng)條是不占據(jù)屏幕尺寸的,如下:

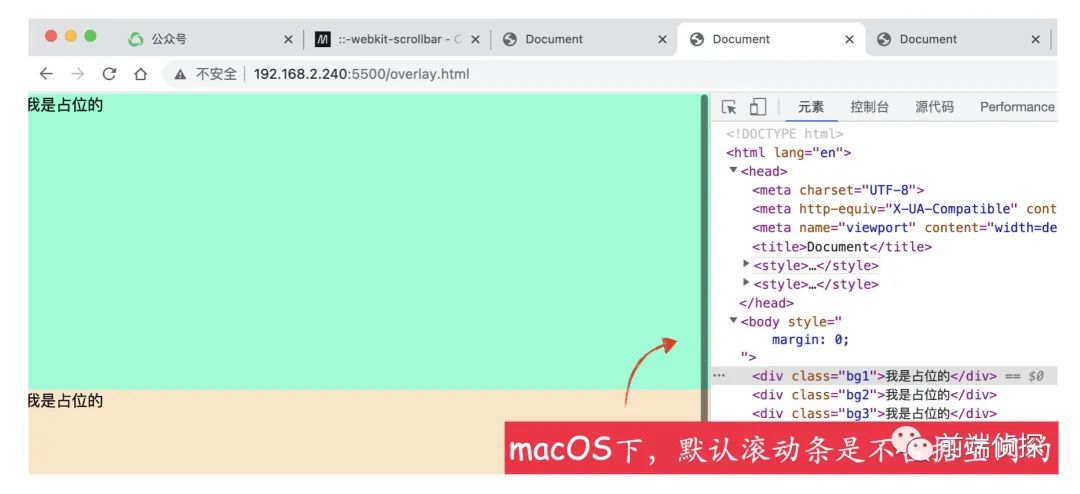
macOS滾動(dòng)條
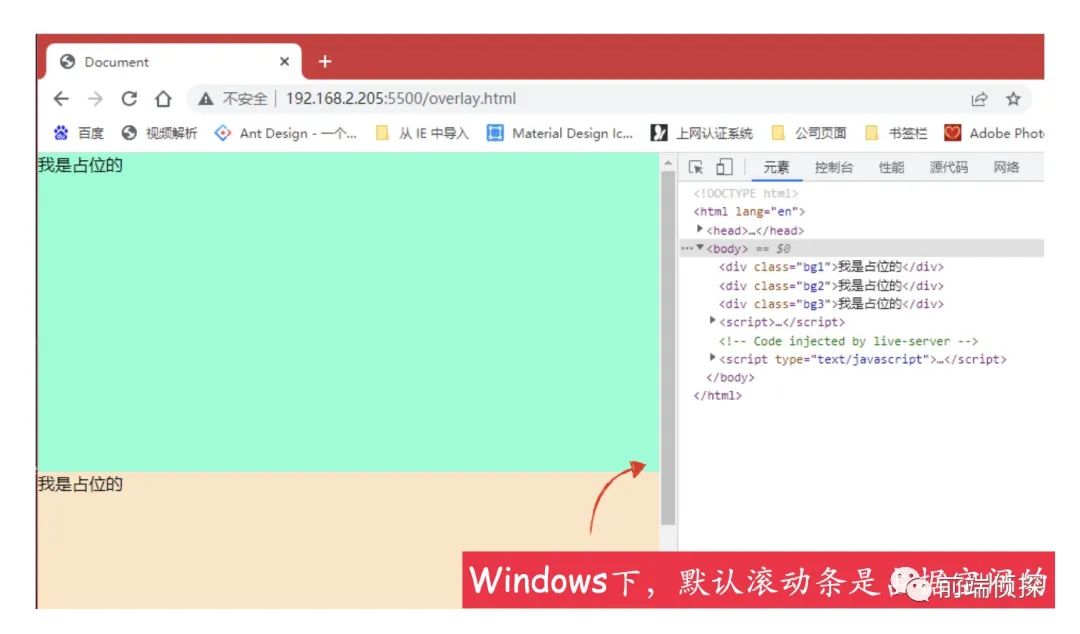
而Windows下是這樣的:

windows滾動(dòng)條
很多設(shè)計(jì)師會(huì)吐槽Windows?滾動(dòng)條不太美觀,能不能自定義成macOS那樣呢?
當(dāng)然也是可以的!一起看看吧!
一、自定義滾動(dòng)條外觀
考慮到桌面端現(xiàn)在已經(jīng)是-webkit-?的天下了,以下自定義均以chrome為例:
自定義滾動(dòng)條需要用到兩個(gè)關(guān)鍵的偽元素::-webkit-scrollbar和::-webkit-scrollbar-thumb。
- ::-webkit-scrollbar滾動(dòng)容器樣式
- ::-webkit-scrollbar-thumb滑塊樣式
https://developer.mozilla.org/zh-CN/docs/Web/CSS/::-webkit-scrollbar[1]。
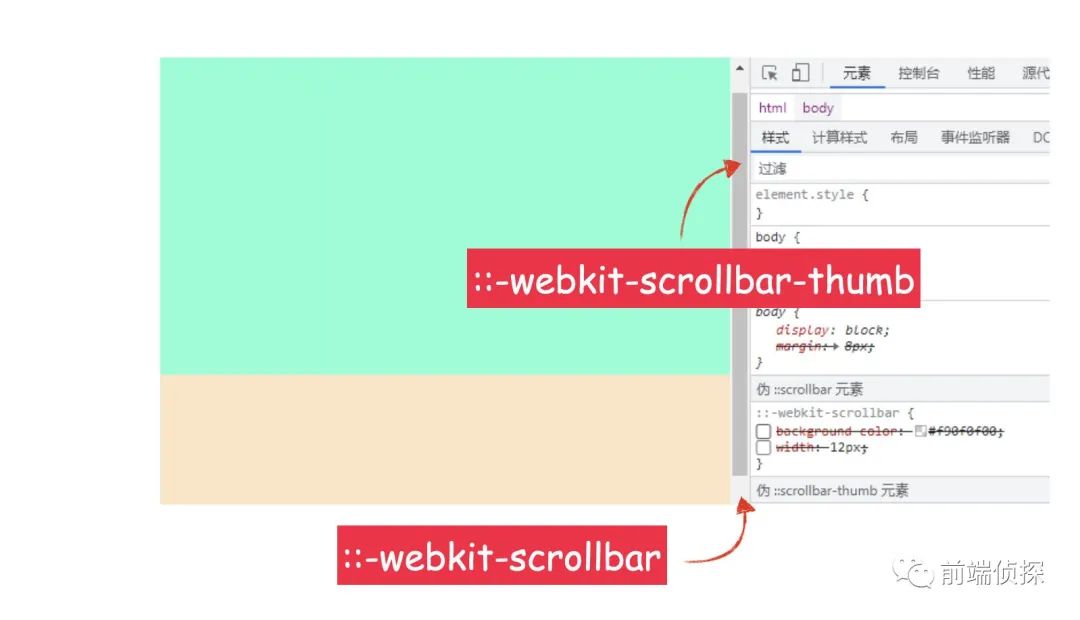
下面是windows下的滾動(dòng)條:

滾動(dòng)條相關(guān)偽元素
有了這兩個(gè)偽元素,自定義樣式就很方便了。現(xiàn)在我們需要將滾動(dòng)條的背景去除,滑塊修改成半透明的圓角矩形。
::-webkit-scrollbar{
background-color: transparent;
}
::-webkit-scrollbar-thumb{
background-color: transparent;
border-radius: 8px;
}
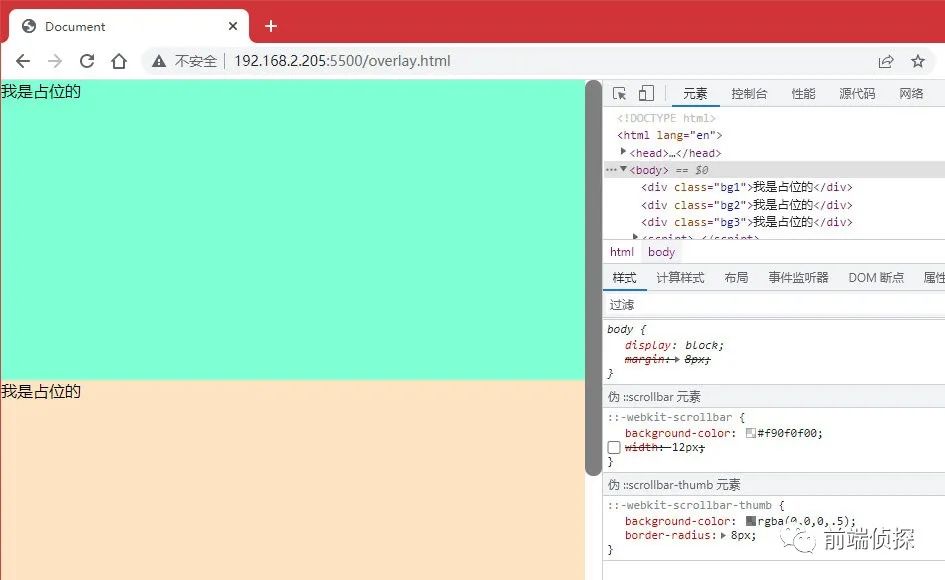
效果如下:

自定義滾動(dòng)條
是不是和macOS的差異有點(diǎn)大?沒(méi)關(guān)系,下面繼續(xù)優(yōu)化:
二、滑塊與滾動(dòng)容器之間的間距
macOS的滾動(dòng)滑塊并不是緊貼邊緣的,它與滾動(dòng)容器直接還有間隙。

macOS滾動(dòng)條的間隙
那么,如何留出一點(diǎn)點(diǎn)間隙呢?
嘗試了一些方法,比如給滾動(dòng)容器添加內(nèi)邊距,或者給滑塊添加外邊距。
::-webkit-scrollbar{
padding: 2px;
}
::-webkit-scrollbar-thumb{
margin: 2px;
}
由于滾動(dòng)條的特殊性,這些方式都不起作用。
后來(lái)發(fā)現(xiàn),邊框是生效的,比如給滑塊添加一個(gè)border。
::-webkit-scrollbar-thumb{
border: 2px solid red;
}
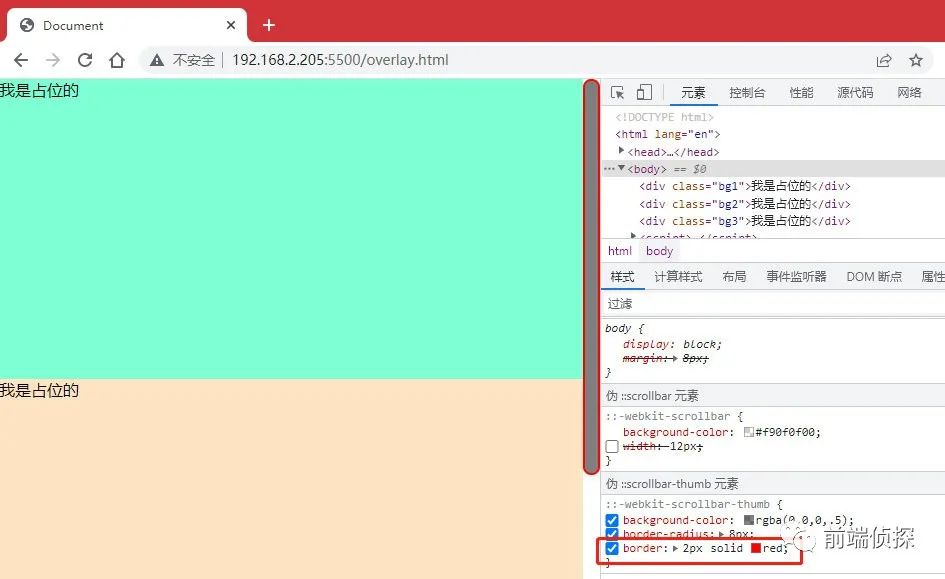
效果如下:

添加border的效果
既然這樣就好辦了,把邊框設(shè)置成透明不就行了嗎,由于是透明,默認(rèn)情況下背景會(huì)覆蓋到邊框,所以還需要設(shè)置背景作用區(qū)域(background-clip)。
::-webkit-scrollbar-thumb{
border: 2px solid transparent;
background-clip: content-box;
}
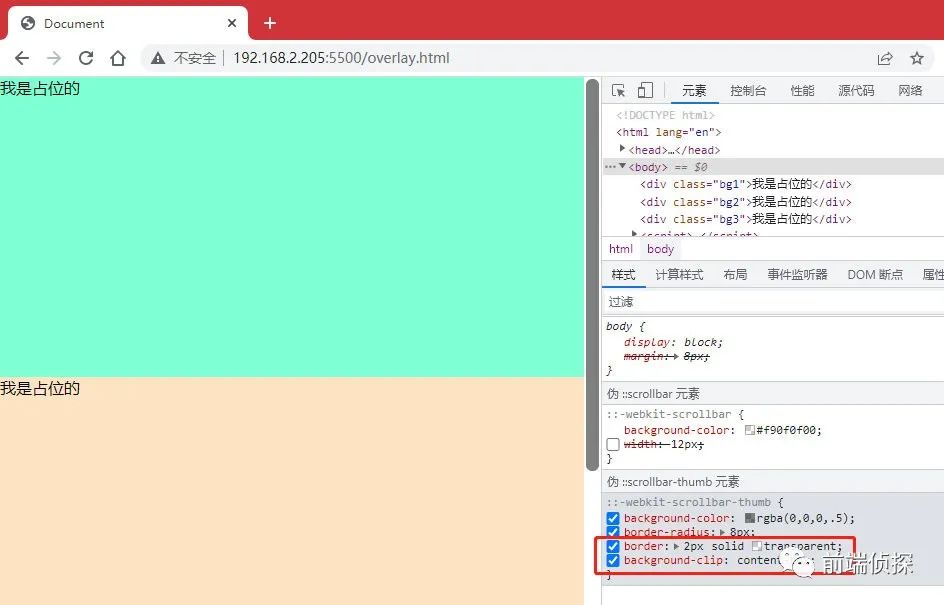
效果如下:

透明邊框配合background-clip的效果
三、將滾動(dòng)條懸浮在內(nèi)容之上
還有一個(gè)比較重要的特性沒(méi)有實(shí)現(xiàn),那就是滾動(dòng)條的位置。macOS?的滾動(dòng)類(lèi)似于懸浮在內(nèi)容之上,不占據(jù)任何頁(yè)面空間,那么,Windows可以做到嗎?當(dāng)然也是可以的,而且非常容易,只需要一個(gè)屬性。
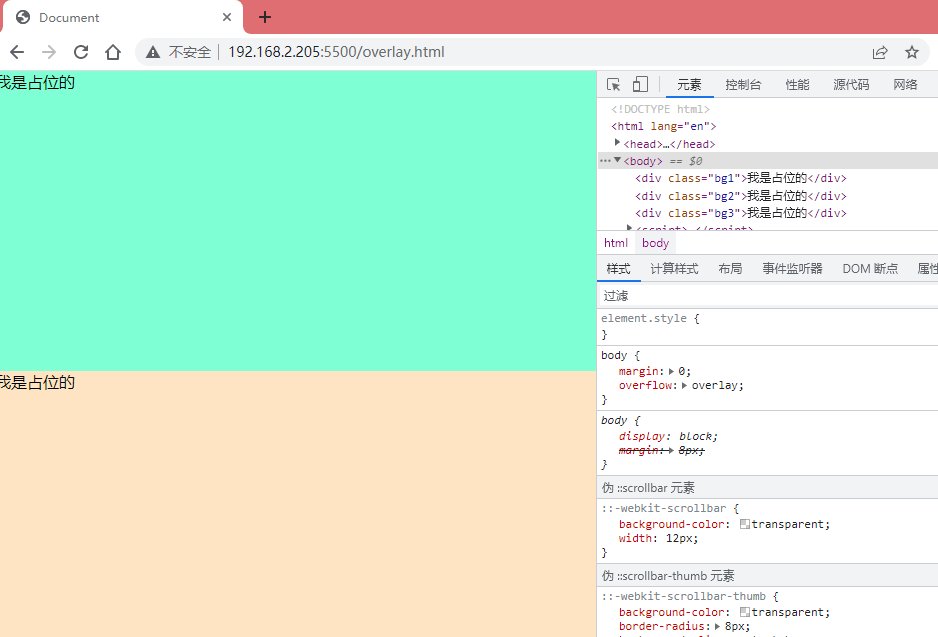
body{
overflow: overlay; /*滾動(dòng)條會(huì)覆蓋在頁(yè)面之上*/
}
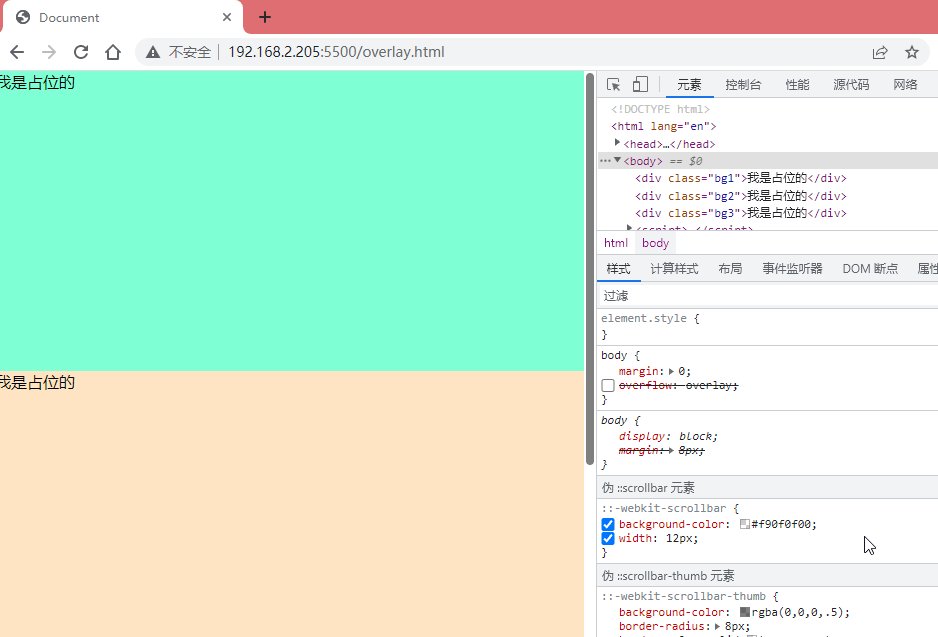
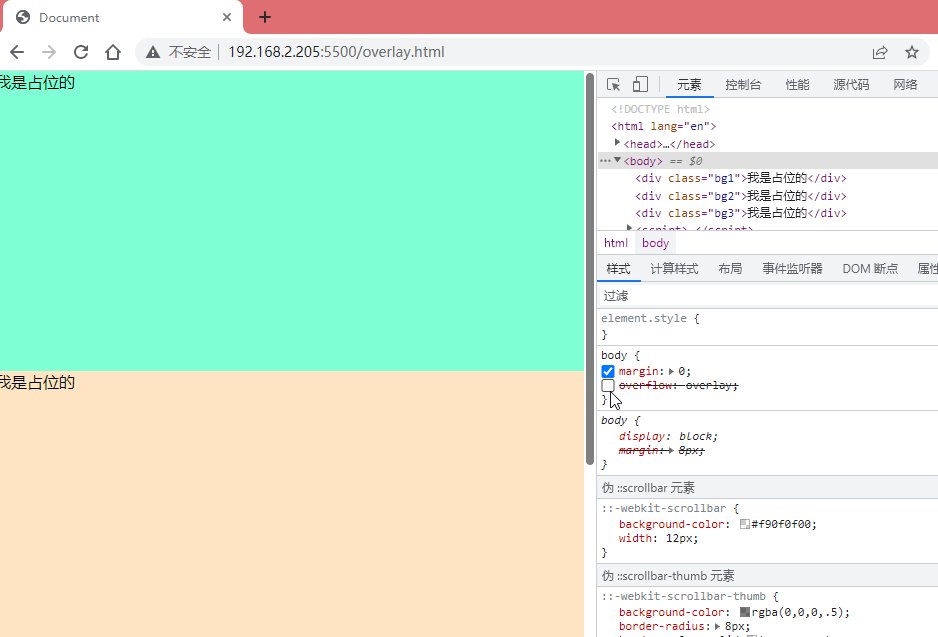
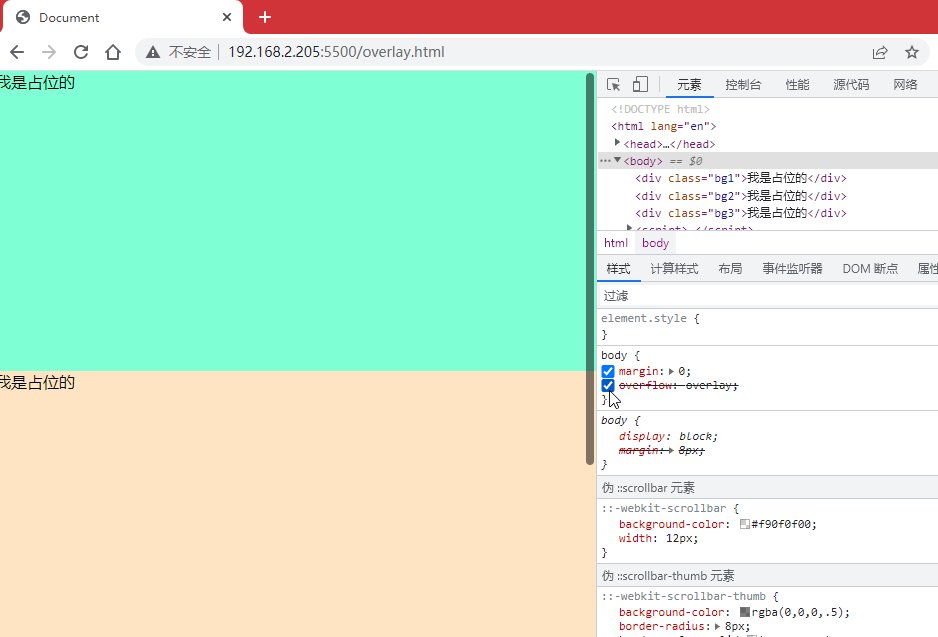
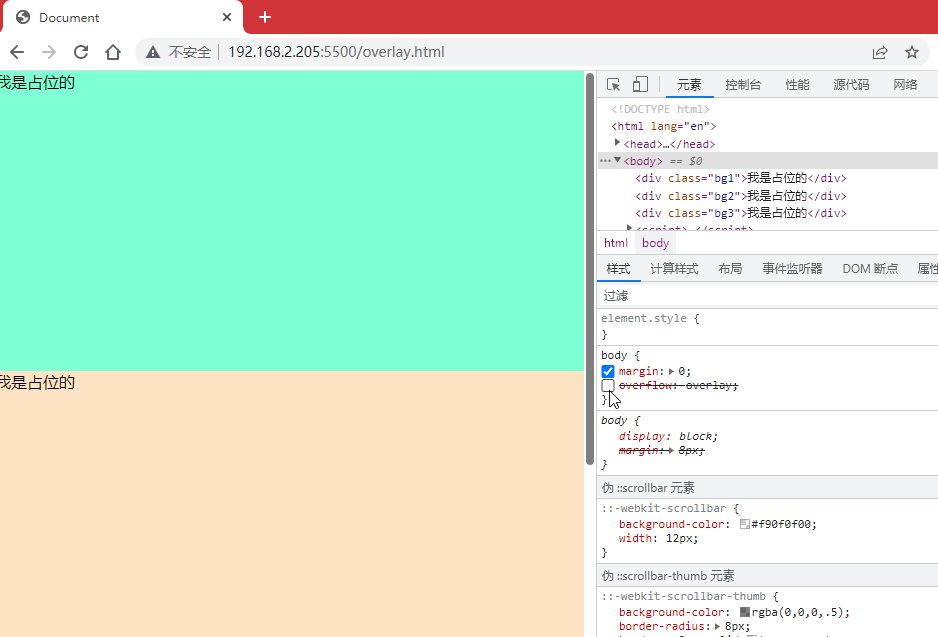
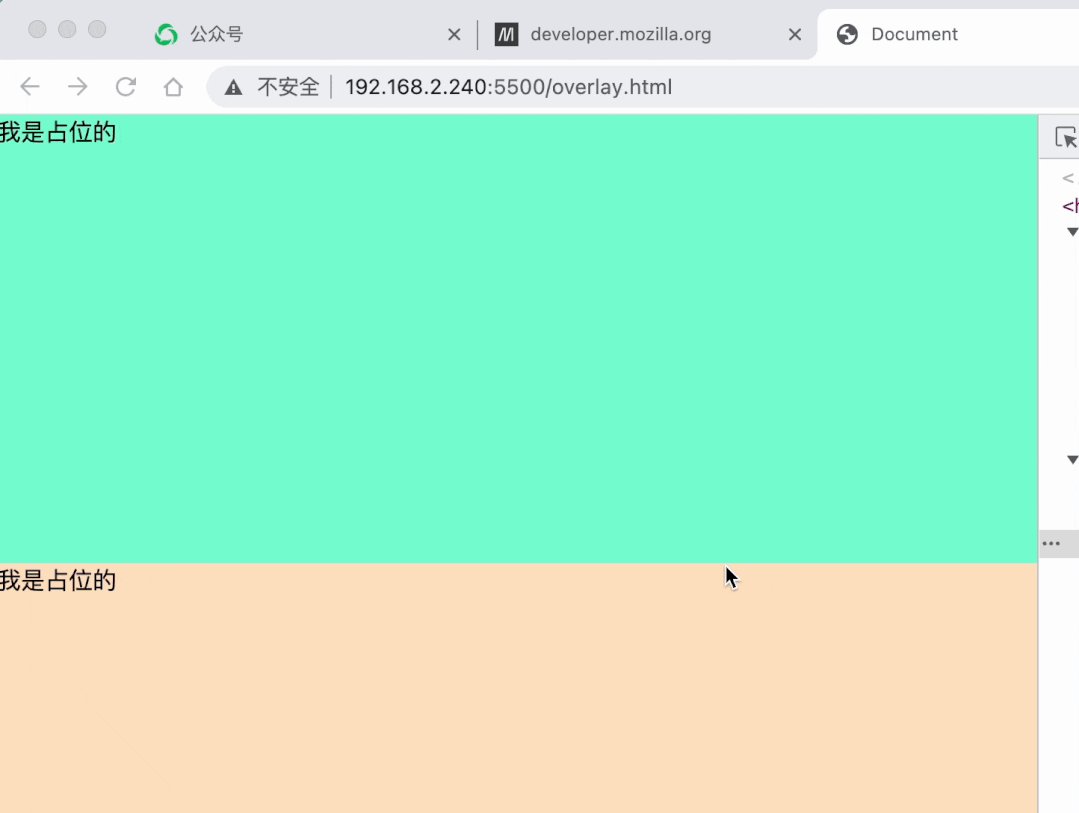
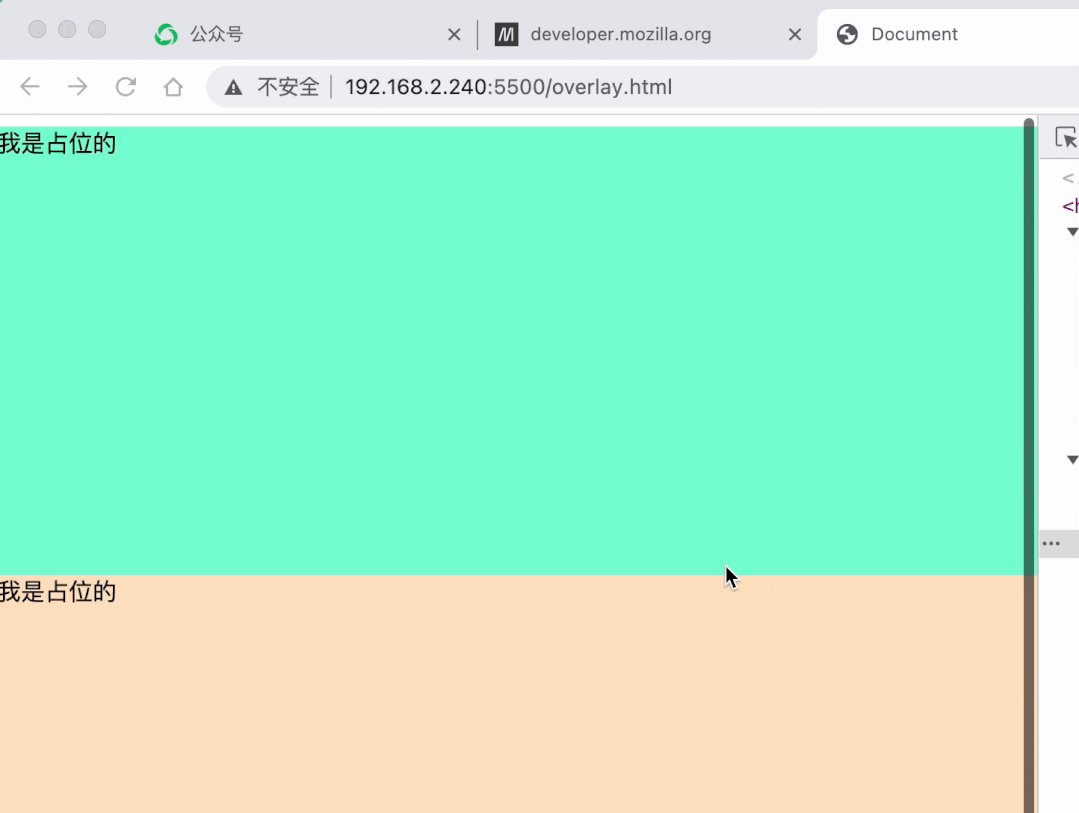
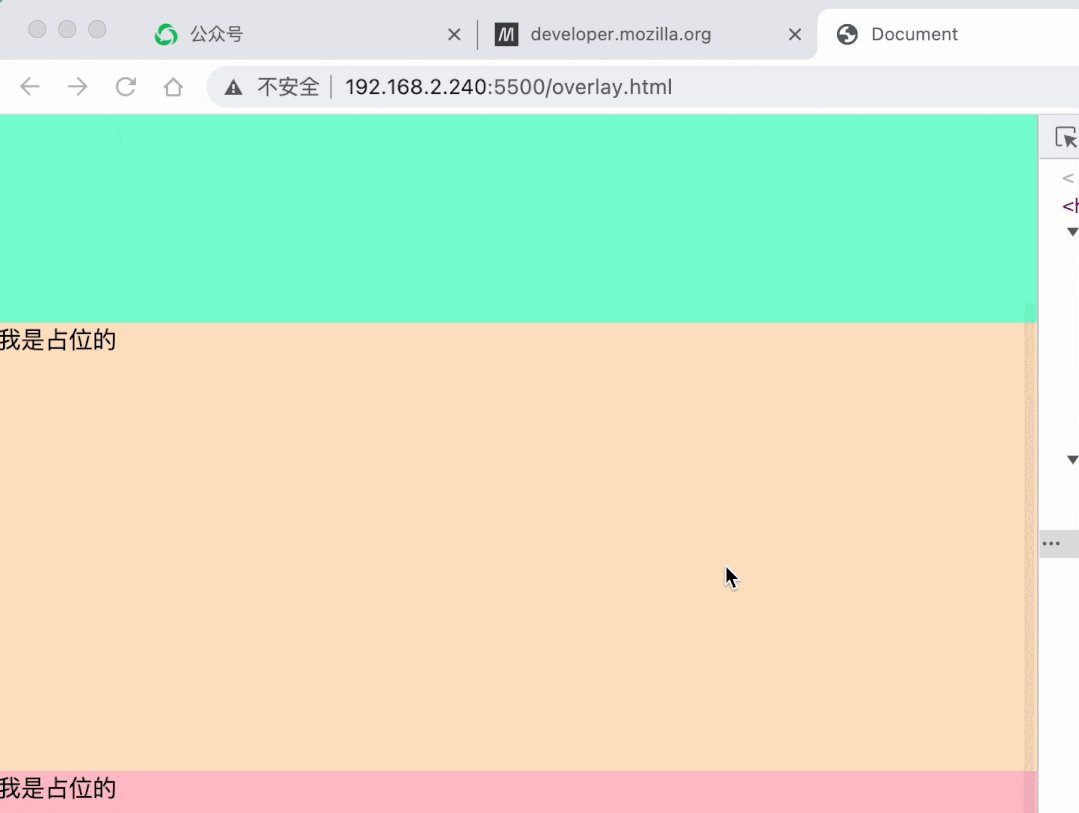
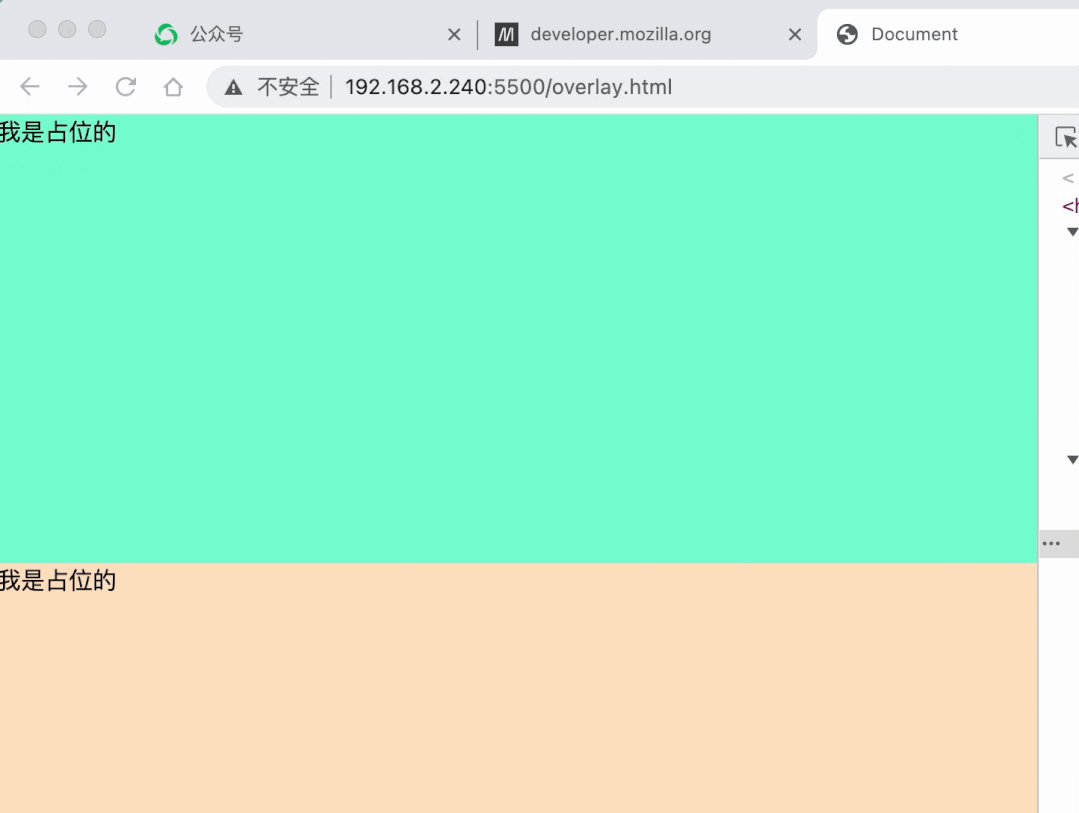
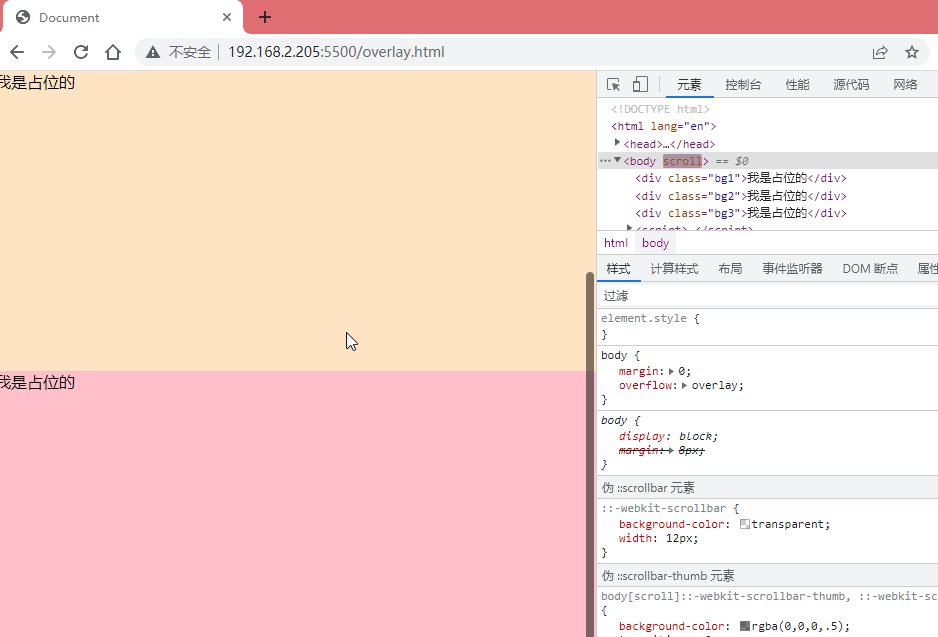
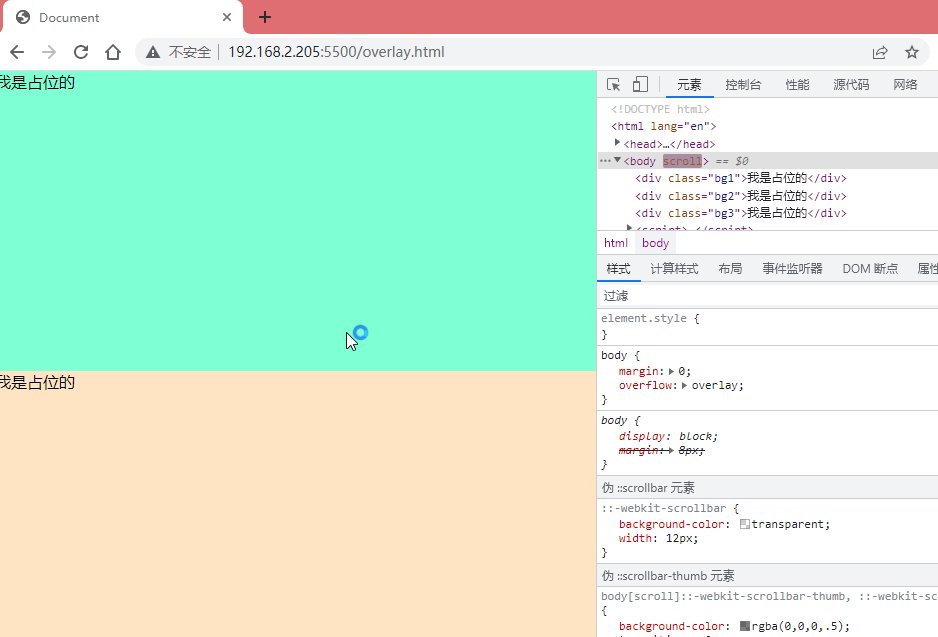
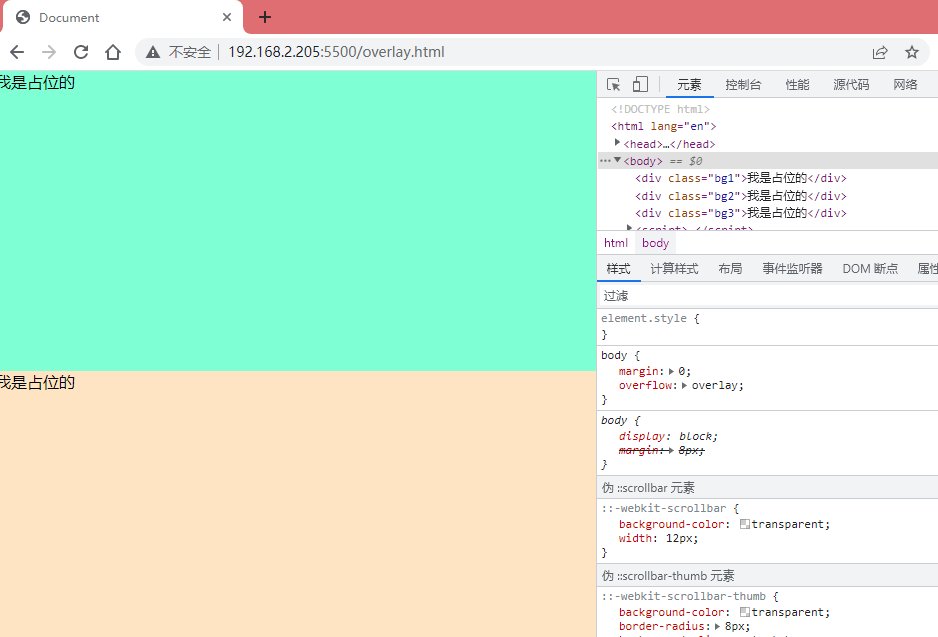
下面看對(duì)比效果:

overlay效果對(duì)比
是不是看著非常像MacOS了?
四、滾動(dòng)時(shí)才出現(xiàn)
macOS滾動(dòng)條還有一個(gè)特性,就默認(rèn)情況下是不可見(jiàn)的,只有滾動(dòng)時(shí)才可見(jiàn),一旦停止就又消失了,如下:

滾動(dòng)才出現(xiàn)
是否正在滾動(dòng)就沒(méi)法用CSS?進(jìn)行判斷了,需要借助點(diǎn)js?的力量,原理很簡(jiǎn)單,滾動(dòng)的時(shí)候給body?添加一個(gè)屬性scroll?屬性,然后延遲500ms后移除,如果繼續(xù)滾動(dòng)就取消計(jì)時(shí)器,代碼如下:
window.addEventListener('scroll', function() {
document.body.toggleAttribute('scroll', true)
this.timer && clearTimeout(this.timer)
this.timer = setTimeout(() => {
document.body.toggleAttribute('scroll')
}, 500)
})
然后配合一點(diǎn)CSS:
::-webkit-scrollbar-thumb{
/*其他樣式*/
background-color: transparent;
}
body[scroll]::-webkit-scrollbar-thumb
background-color: rgba(0,0,0,.5);
}
現(xiàn)在再看看效果:

windows下的滾動(dòng)效果
是不是非常接近macOS的效果了?
不過(guò)還有個(gè)小遺憾,滾動(dòng)條上不支持過(guò)渡和動(dòng)畫(huà),如下:
::-webkit-scrollbar-thumb{
transition: .3s;/*并不生效*/
}
也就是想達(dá)到macOS?下那種“淡出”的效果,僅憑 CSS是做不到的,當(dāng)然這也并不是大問(wèn)題,可以忽略
下面是完整代碼:
body{
margin: 0;
overflow: overlay;
}
::-webkit-scrollbar{
background-color: transparent;
width: 12px;
}
::-webkit-scrollbar-thumb{
background-color: transparent;
border-radius: 8px;
background-clip: content-box;
border: 2px solid transparent;
}
body[scroll]::-webkit-scrollbar-thumb,
::-webkit-scrollbar-thumb:hover{
background-color: rgba(0,0,0,.5);
}
window.addEventListener('scroll', function(ev) {
document.body.toggleAttribute('scroll', true)
this.timer && clearTimeout(this.timer)
this.timer = setTimeout(() => {
document.body.toggleAttribute('scroll')
}, 500)
})
你也可以訪問(wèn)在線 demo:macOS scrollbar (codepen.io)[2]或者 macOS scrollbar(juejin.cn)[3] 或者macOS scrollbar (gitee.io)[4]。
五、總結(jié)和說(shuō)明
以上就是自定義滾動(dòng)全部小技巧了,你學(xué)會(huì)了嗎?下面總結(jié)一下:
- Windows和macOS?默認(rèn)滾動(dòng)條不一致,很多設(shè)計(jì)師覺(jué)得Windows不太美觀,有必要自定義。
- 自定義滾動(dòng)條主要借助兩個(gè)關(guān)鍵的偽元素::-webkit-scrollbar和::-webkit-scrollbar-thumb。
- 滾動(dòng)滑塊和滾動(dòng)容器之間的間隙可以通過(guò)border和backgrpound-clip實(shí)現(xiàn)。
- 給滾動(dòng)容器設(shè)置overflow: overlay,可以將滾動(dòng)條懸浮于內(nèi)容之上。
- 滾動(dòng)時(shí)出現(xiàn)需要借助js定時(shí)器,延遲控制狀態(tài)
另外,有同學(xué)問(wèn)fierfox?怎么辦呢?沒(méi)關(guān)系,不用管它,桌面端早已是Chrome?的天下了,占比超過(guò)70%?,還有一點(diǎn),這是個(gè)視覺(jué)體驗(yàn)的優(yōu)化,即使firefox不支持也不影響滾動(dòng)條功能,有什么理由不去使用呢?