16個實用的背景生成器工具

曾經是否努力為產品、品牌和界面創造引人入勝的視覺效果?在策劃網站UI上看到的設計通常需要專業設計技能或大量練習。
其實,如果我們有一些好的工具,我們就可以快速的實現一些比較有創意的效果。
在這篇文章中,我整理了一些我最喜歡的背景生成器工具。有全方位工具、漸變生成器、SVG 背景、圖案等類別,我對它們進行了進一步分類處理,因此,更易于查找,可以在不同的選項之間進行選擇。
對于每個工具,我將提供一個直接鏈接、一個簡短描述和一個預覽圖像,以便我們可以在旅途中獲得每個生成器及其功能的初步印象。
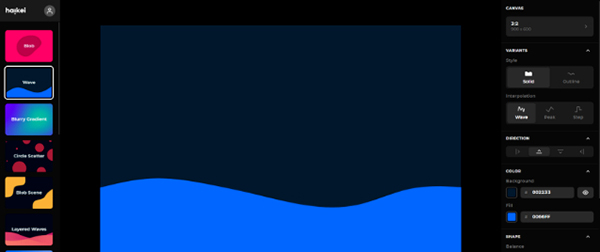
1、haikei.app
網址:??https://app.haikei.app/???
具有斑點、波浪、漸變、低多邊形和其他模式的全能生成器,可以進一步單獨定制。

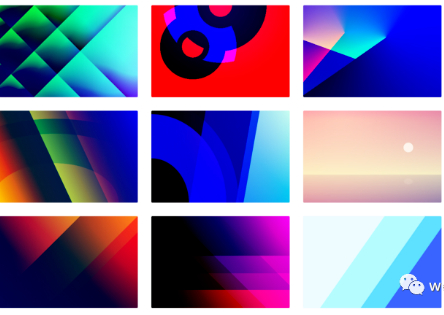
2、bgjar
網址:??https://bgjar.com/???
具有多邊形、斑點、彩色形狀、曲線、疊加等模式的免費生成器,可以選擇更改每個圖層的寬度、高度和顏色。

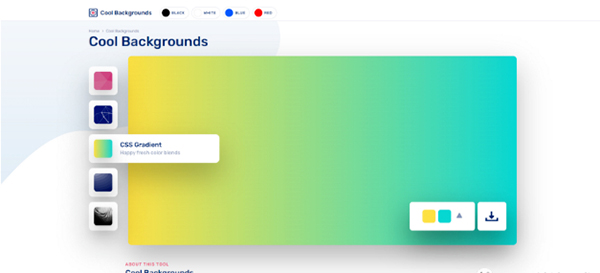
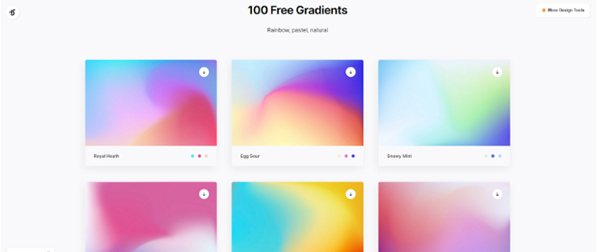
3、coolbackgrounds
網址:??https://coolbackgrounds.io/???
為博客、社交媒體和網站創建引人注目的彩色圖像的工具集合。包括抽象三角形、粒子、漸變、地形和圖像模式。

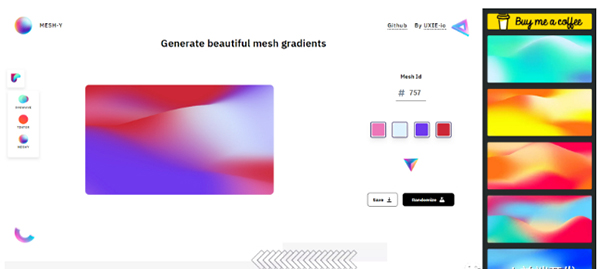
4、meshgradient.in
網址:??https://meshgradient.in/???
生成美麗多彩的網格漸變的設計工具,生成多個隨機變化的網格漸變以及冷色自定義。

5、網格漸變
網址:??https://products.ls.graphics/mesh-gradients/???
為你的下一個項目提供免費的手工網格漸變。.sketch、.png、.ai、.jpg、.eps 中的漸變,下載并在你的商業和個人項目中使用。

6、gradienta
網址:??https://gradienta.io/???
用于個人和商業項目的輕量級、彩色、響應式背景。它是免費使用的,并且是一個開源項目。

7、svgbackgrounds
網址:??https://www.svgbackgrounds.com/???
使用小于 5KB 的全屏圖形輕松創建令人驚嘆的網站。單擊背景以開始自定義顏色和其他屬性,例如不透明度、比例和描邊。

8、SVG 模式
網址:??https://www.svgbackgrounds.com/???
21 種免費 SVG 背景圖案的集合,點擊預設查看預覽,點擊獲取代碼在JSbin編輯器中生成SVG代碼。

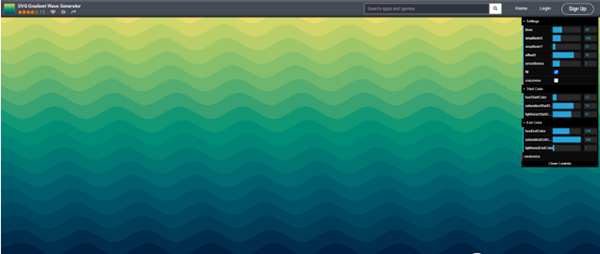
9、SVG漸變波浪
網址:??https://www.outpan.com/app/9aaaf27303/svg-gradient-wave-generator???
生成自己喜歡的 SVG Wave。使用漸變、隨機性和其他參數來生成華麗的 SVG 波浪,以便下一個項目設計中使用!

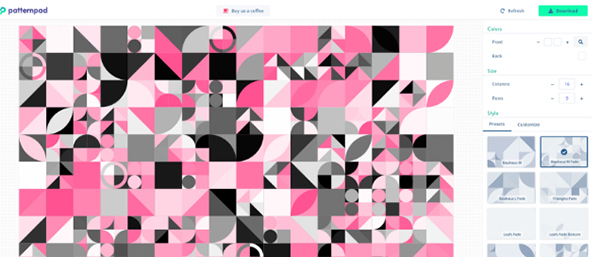
10、patternpad
網址:???https://patternpad.com/editor.html???
一個創建漂亮設計模式的工具。帶有一堆預設和許多自定義選項,如列和行大小、密度、形狀等。

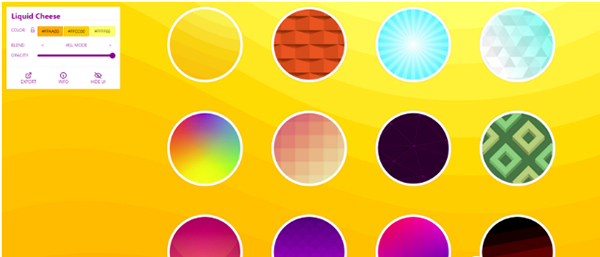
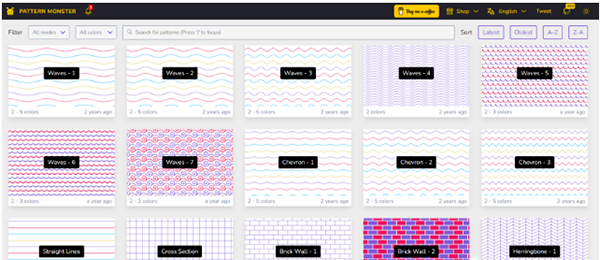
11、pattern.monster
網址:??https://pattern.monster/???
一個簡單的在線模式生成器,用于創建可重復的 SVG 模式。非常適合網站背景、服裝、品牌、包裝設計等。

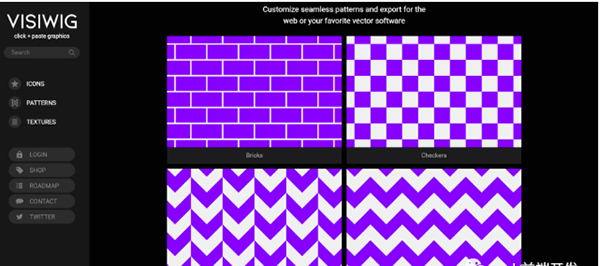
12、visiwig
網址:??https://www.visiwig.com/patterns/???
一個免費的矢量模式生成器。為 Web 或最喜歡的矢量軟件自定義無縫模式和導出。

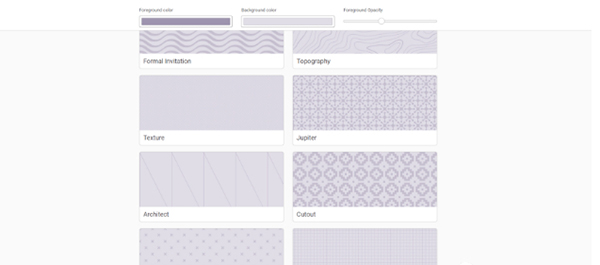
13、heropatterns
網址:??https://heropatterns.com/???
一組可重復的背景圖案,供我們在 Web 項目中使用。許多預設可供選擇以及背景和前景色的自定義選項。

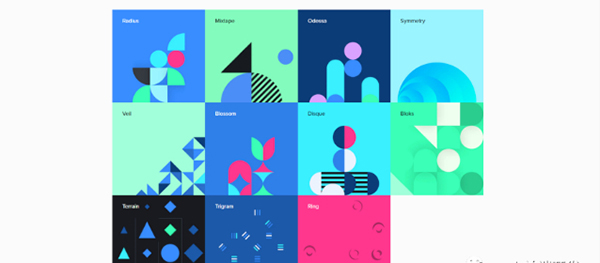
14、 tabied
網址:??https://tabbied.com/select-artwork???
一個藝術畫廊。用戶需要選擇預設,然后編輯調色板顏色、列和行數以及形狀頻率。

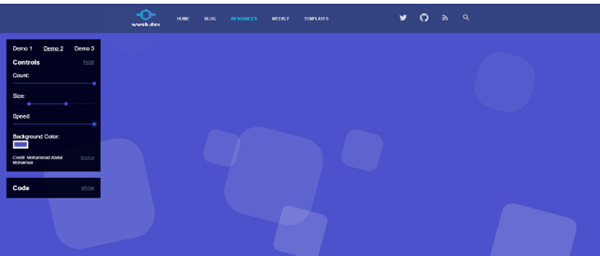
15、CSS動畫
網址:??https://wweb.dev/resources/animated-css-background-generator/???
動畫背景生成器工具。帶有三個預設選項,可自定義背景顏色以及元素數量及其大小和速度。

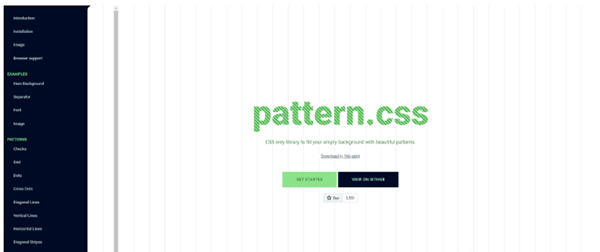
16、 pattern-css
網址:https://bansal.io/pattern-css
唯一的 CSS 庫,可以用漂亮的圖案填充你的空白背景。它有易于閱讀的文檔,包含使用說明以及出色的入門模板。