19個免費好用的CSS代碼樣式生成器工具

CSS 生成器可以幫助每個開發人員的生活變得輕松,提升工作效率,因為它可以立即實現大部分 CSS 效果,如陰影、邊框、按鈕顏色/形狀等等。
在本文中,我將分享 19個實用的 CSS 代碼生成器,每個開發人員都會發現它們在他們的日常工作中很有用。
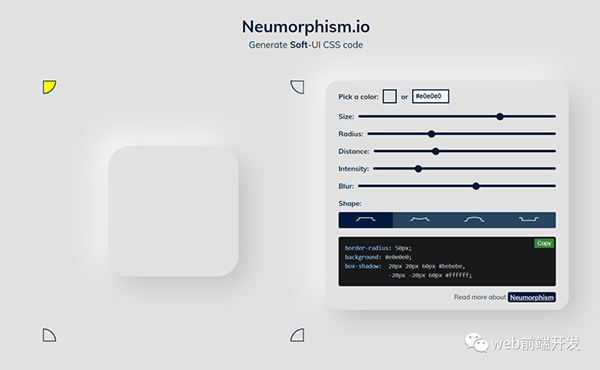
1、Neumorphism.io
地址:https://neumorphism.io/#e0e0e0

有了它,我們可以立即為設計頁面快速生成 CSS 代碼。
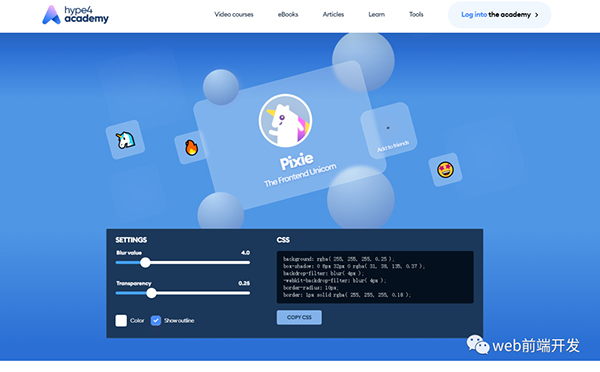
2、透明玻璃態生成器
地址:https://hype4.academy/tools/glassmorphism-generator

使用這個玻璃態Web CSS 生成工具,我們可以在幾秒鐘內生成 CSS 代碼。
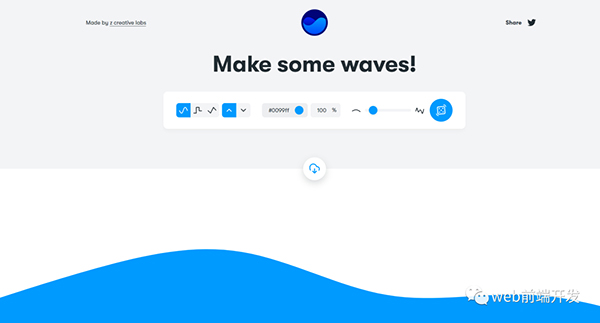
3、波浪效果CSS生成器
地址:https://getwaves.io/

使用此工具,可以為 Wave Pattern 生成 SVG 代碼。
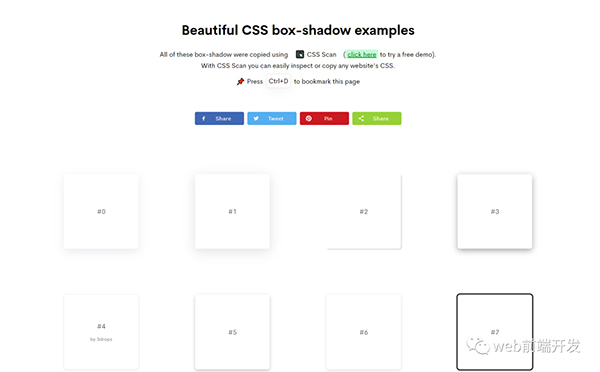
4、盒子陰影示例
地址:https://getcssscan.com/css-box-shadow-examples

有了這個,我們可以很容易地為項目找到 box-shadow 樣式的 CSS 代碼。
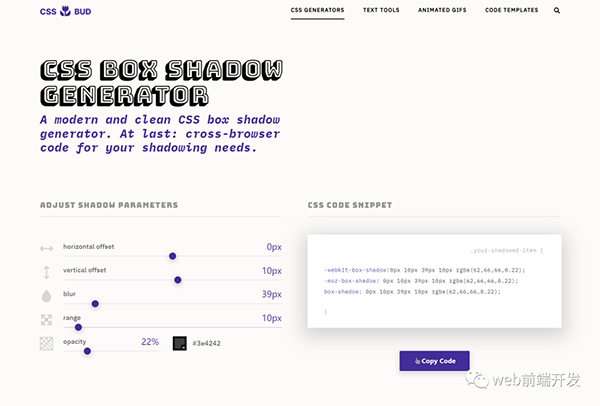
5、盒子陰影生成器
地址:http://cssbud.com/css-generator/css-box-shadow-generator/

有了這個,我們只需點擊幾下就可以為我們的網頁設計生成 CSS 框陰影代碼。
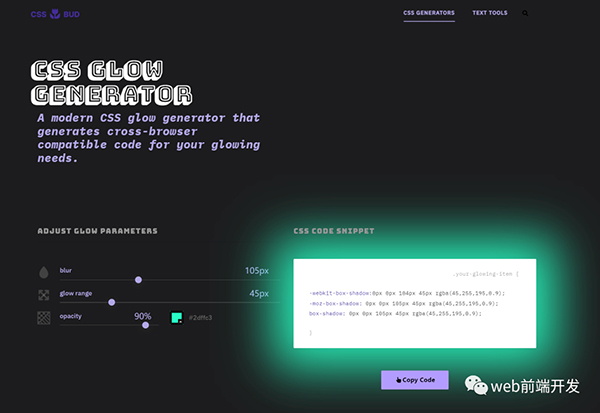
6、CSS 發光發生器
地址:http://cssbud.com/css-generator/css-glow-generator/

使用此工具,可以生成與跨瀏覽器兼容的 Awesome Modern 發光 CSS Box-shadow 代碼。
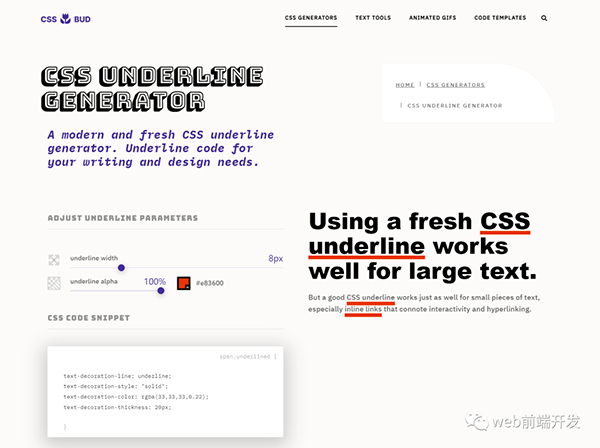
7、CSS 下劃線生成器
地址:http://cssbud.com/css-generator/css-underline-generator/

使用此工具,我們可以為標題和段落文本生成現代外觀下劃線效果的 CSS 代碼。
這也是網頁設計的現代趨勢之一。
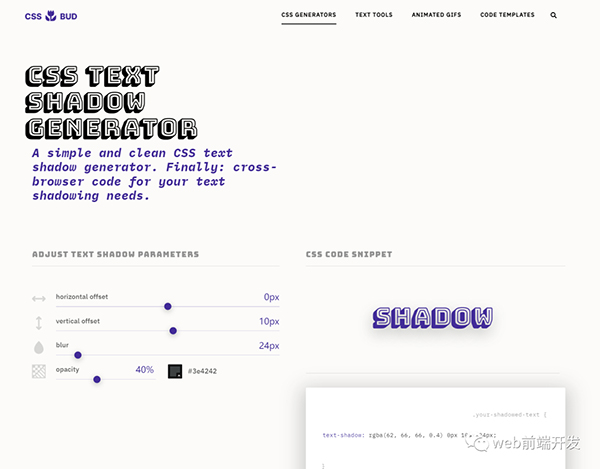
8、CSS 文本陰影生成器
地址:http://cssbud.com/css-generator/css-text-shadow-generator/

使用此工具,可以為文本生成陰影。
通過一些簡單的點擊,您可以為文本生成完整的 box-shadow 代碼。
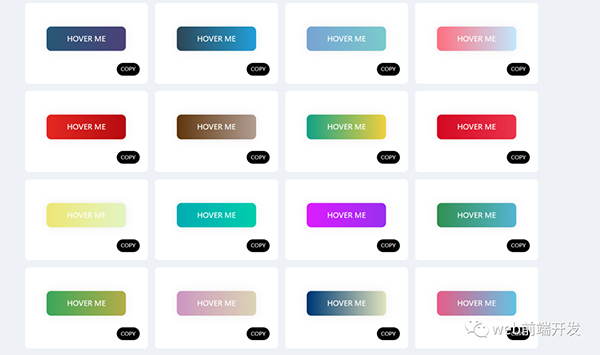
9、漸變顏色按鈕
地址:https://gradientbuttons.colorion.co/

可以從這里找到幾乎所有漸變顏色圖案按鈕的組合。
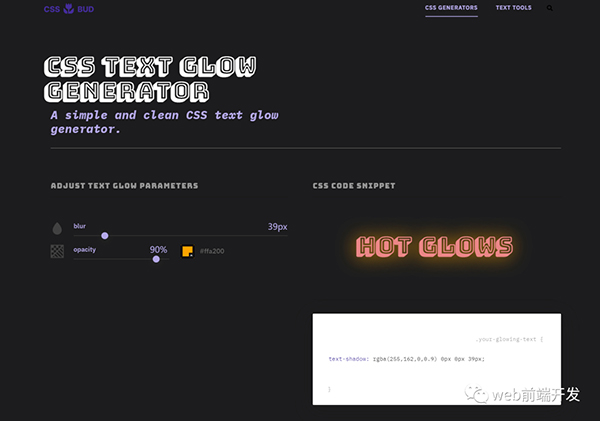
10、CSS 文本發光生成器
地址:http://cssbud.com/css-generator/css-text-glow-generator/

與 CSS Glow Generator 一樣,可以使用此工具簡單地為文本生成 Glow 效果。
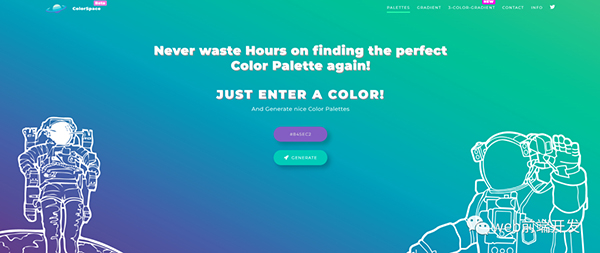
11、調色板生成器
地址:https://mycolor.space

使用這個 my-color-space,可以一鍵生成調色板。
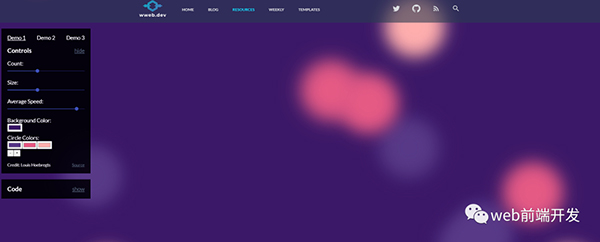
12、 CSS 動畫背景生成器
地址:https://wweb.dev/resources/animated-css-background-generator

最好的工具之一是CSS 動畫背景生成器,該工具具有三種樣式的動畫背景。
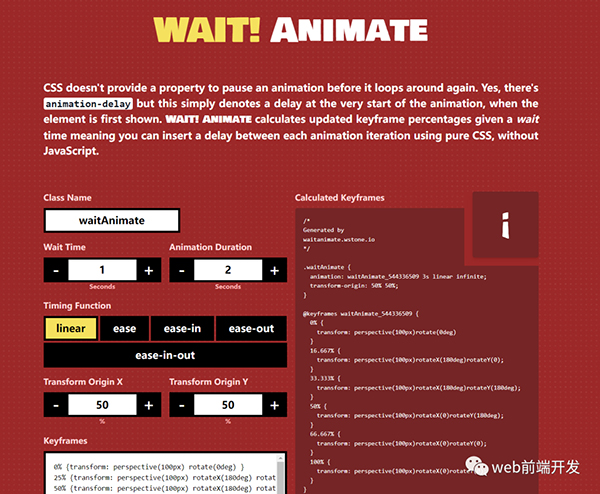
13、圖標的動畫關鍵幀代碼
地址:https://waitanimate.wstone.uk/

這是一個 CSS 動畫代碼生成器工具。有了這個,我們可以為圖標生成 CSS 動畫關鍵幀代碼。但是,如果能更聰明地思考,可以將它與任何 HTML 元素一起使用。
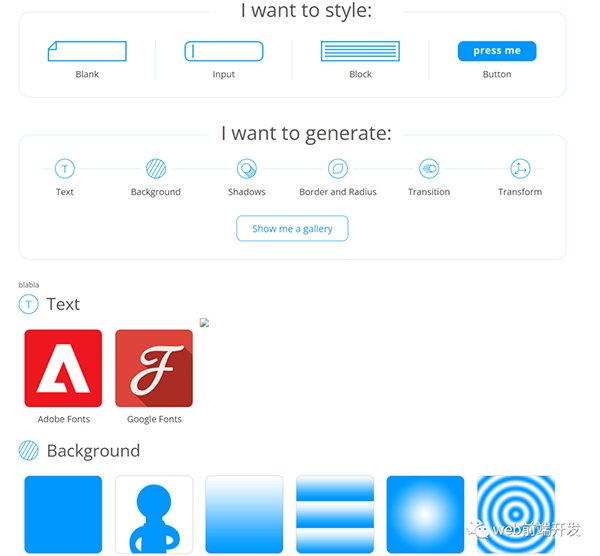
14、EnjoyCss
地址:https://enjoycss.com

由于使用了這個工具,這個工具是一種一體化的 CSS 代碼生成器工具。
可以為背景、陰影、邊框半徑、過渡生成 CSS 代碼,并為過渡生成 CSS 代碼。
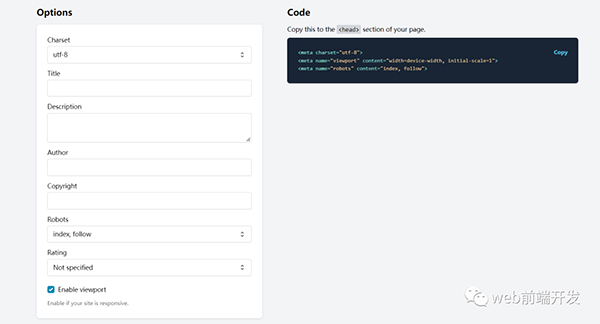
15、元標簽生成器
地址:https://webcode.tools/generators/meta-tags

這是列表中另一個方便的工具,即 Meta 標簽生成器工具。使用此工具,我們可以快速為我們的網站生成元標記。
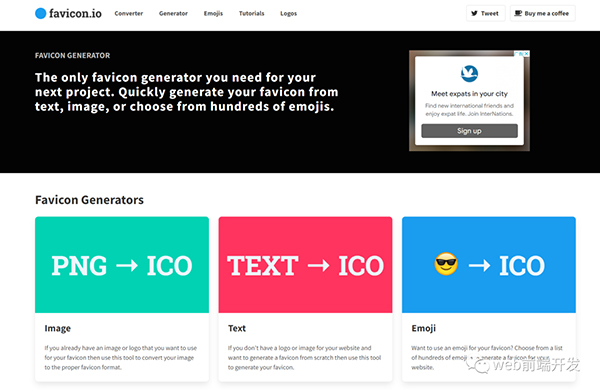
16、網站圖標生成器
地址:https://favicon.io/

使用此工具,可以生成帶有調整的網站圖標 SVG 代碼、生成基于文本的網站圖標或生成基于表情符號的網站圖標。
17、Omatsuri
地址:https://omatsuri.app
收集不同的發電機,讓您的生活更輕松。

18、Cssduotone
地址:https://cssduotone.com/

最好的雙色調 CSS 代碼生成器之一。如果在做與 Duotone 設計相關的事情,那么這里就是您的最佳選擇。
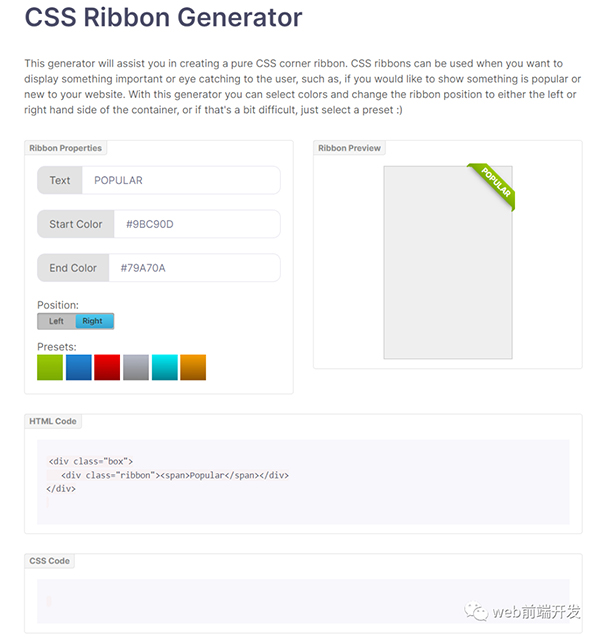
19、Css功能生成器
地址:cssportal.com/css-ribbon-generator/

這是為 CSS 功能區樣式生成 CSS 代碼的正確工具。這個工具值得一試。
總結
以上就是今天分享的19個關于CSS代碼生成器的工具,希望對你有用,如果你覺得有用的話,請記得分享給你身邊做開發的朋友,也許能夠幫助到他。
最后,感謝你的閱讀,祝編程愉快!





































