使用React-Cropper-Pro實(shí)現(xiàn)圖片裁切壓縮上傳

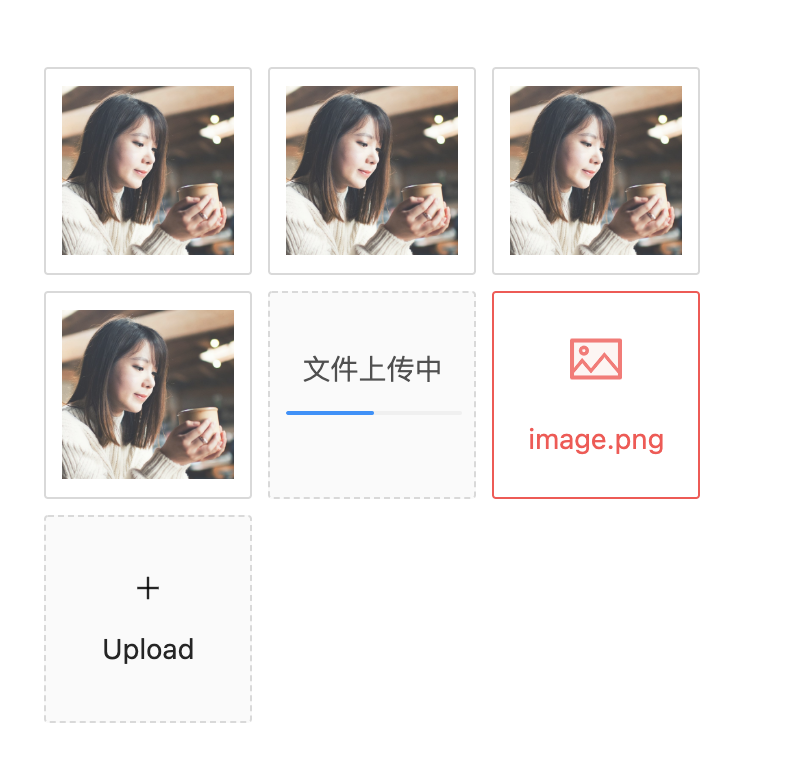
在前端開(kāi)發(fā)的過(guò)程中, 我們經(jīng)常遇到文件上傳或者圖片上傳的需求, 有些場(chǎng)景中可能還會(huì)要求上傳圖片后對(duì)圖片進(jìn)行裁切, 壓縮. 對(duì)于不想加班的程序員來(lái)說(shuō), 第一要義就是使用斯第三方庫(kù). 雖然像我們熟悉的antd, element等庫(kù)提供了上傳組件:
 image.png
image.png
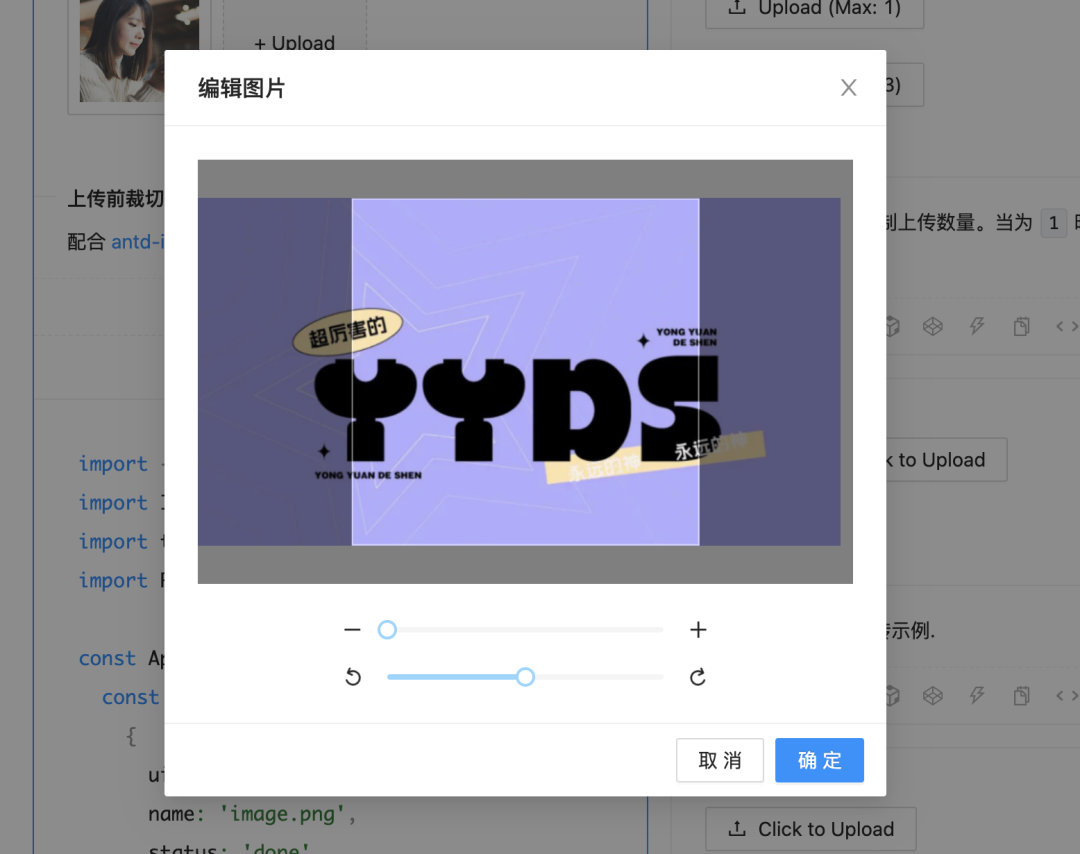
但是這些第三方UI庫(kù)一方面體積比較龐大, 不夠輕量, 另一方面不支持裁切, 壓縮等功能, 所以還是需要自己實(shí)現(xiàn)或者整合第三方庫(kù)實(shí)現(xiàn), 當(dāng)然 antd 提供了一個(gè)圖片裁切的庫(kù) antd-img-crop, 但是使用上極度“難受”(受限), 無(wú)法自由裁切圖片, 同時(shí)也無(wú)法提供壓縮能力:

所以這個(gè)方案也直接pass. 最終為了實(shí)現(xiàn)想要的效果,我還是決定犧牲自己, 手動(dòng)實(shí)現(xiàn)一個(gè)支持上傳裁切并壓縮的組件, 并取名為react-cropper-pro。

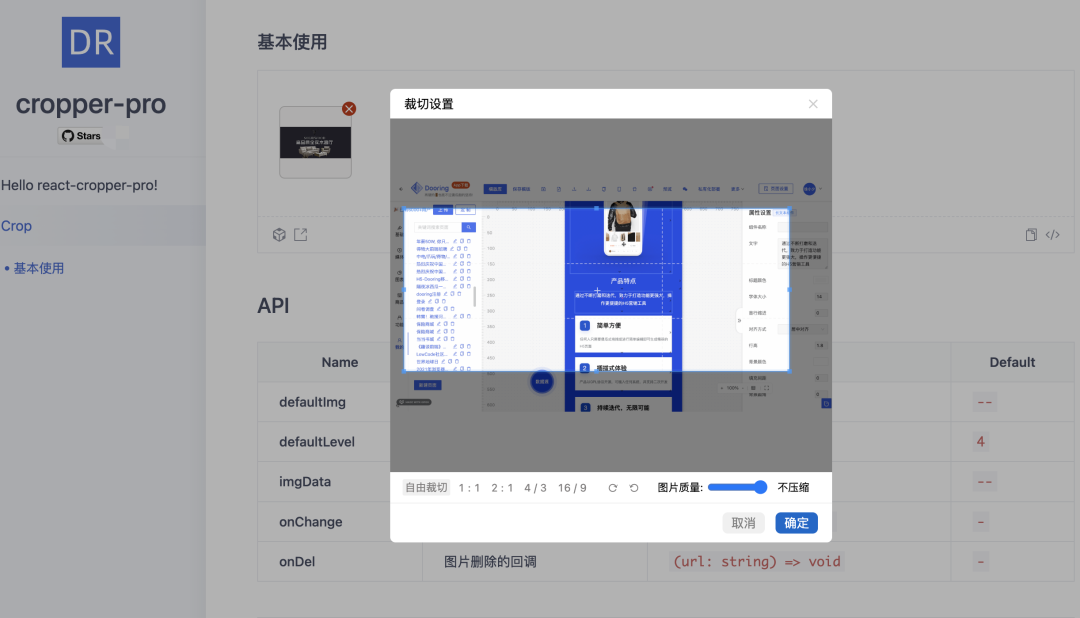
react-cropper-pro 使用介紹
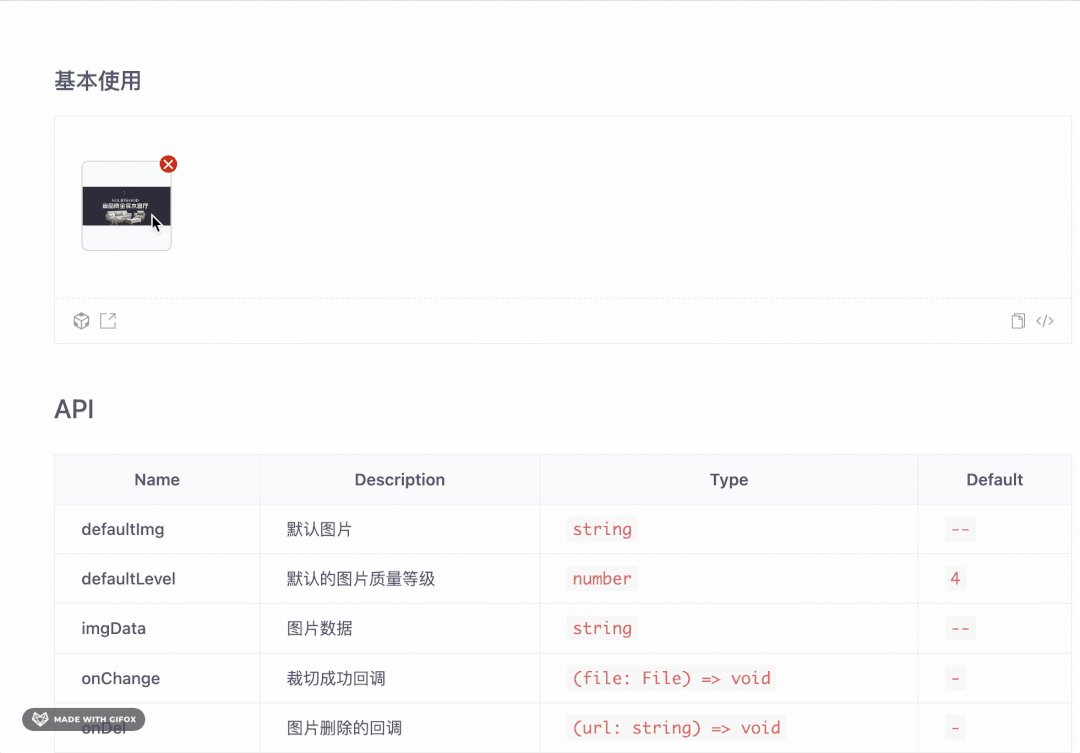
react-cropper-pro是一款簡(jiǎn)單輕量的圖片上傳 + 裁切 + 壓縮 組件, 不依賴antd / element等第三方UI, 快速實(shí)現(xiàn)圖片處理相關(guān)操作, 底層依賴react-cropper。
安裝
yarn add react-cropper-pro
使用
import CropperPro from 'react-cropper-pro';
export default () =>
<CropperPro
defaultImg=""
onChange={(file) => console.log(file)}
onDel={(image) => console.log('remove', image)}
/>;
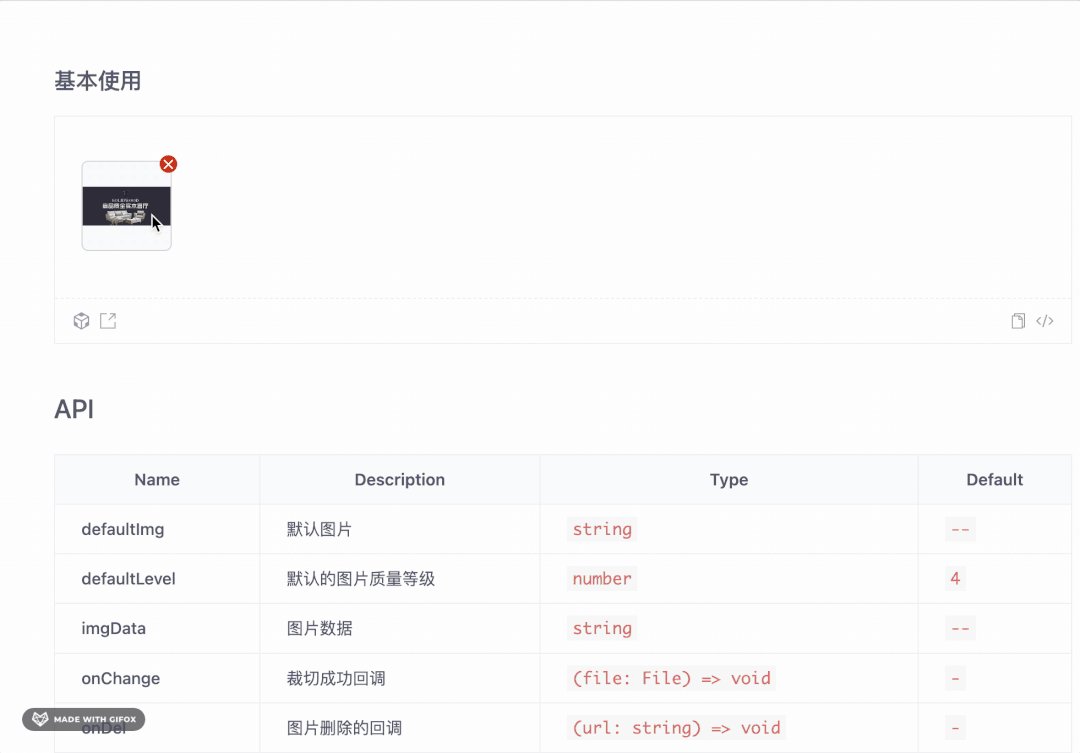
 image.png
image.png
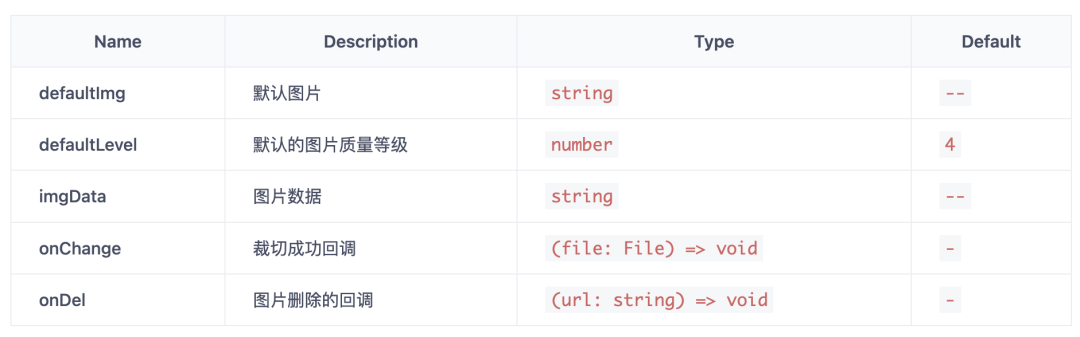
API介紹

技術(shù)實(shí)現(xiàn)
技術(shù)上主要有以下幾個(gè)核心點(diǎn):
- 實(shí)現(xiàn)文件上傳組件樣式(主要是覆蓋原生input[file]的“純潔UI”)。
- 實(shí)現(xiàn)突圖片裁切。
- 實(shí)現(xiàn)圖片壓縮。
- 包裝成react組件并發(fā)布到npm。
接下來(lái)和大家簡(jiǎn)單介紹一下實(shí)現(xiàn)細(xì)節(jié).
1、實(shí)現(xiàn)文件上傳組件樣式

我們都知道元素的input文件上傳組件采用的默認(rèn)樣式非常簡(jiǎn)陋, 所以我們需要通過(guò)某種方式替換原生樣式, 這里和大家分享一下我實(shí)現(xiàn)的方式。

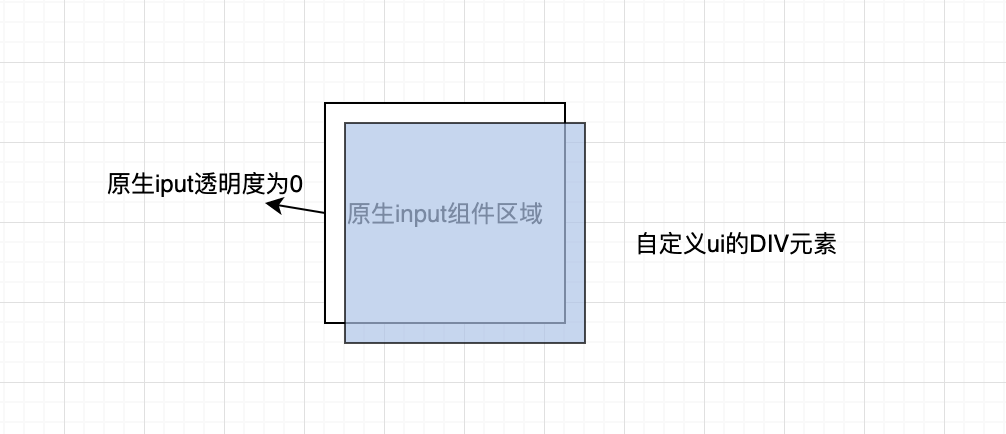
其實(shí)很簡(jiǎn)單, 就是用定位的方式將一個(gè)同樣大小的div覆蓋在input上面, 然后把讓div事件穿透, 能響應(yīng)input的事件即可. 核心代碼如下:
<div className="xi-cropper-upload">
<input type="file" onChange={handleChange} accept="image/gif,image/jpeg,image/jpg,image/png" />
<div className="xi-cropper-file">
</div>
</div>
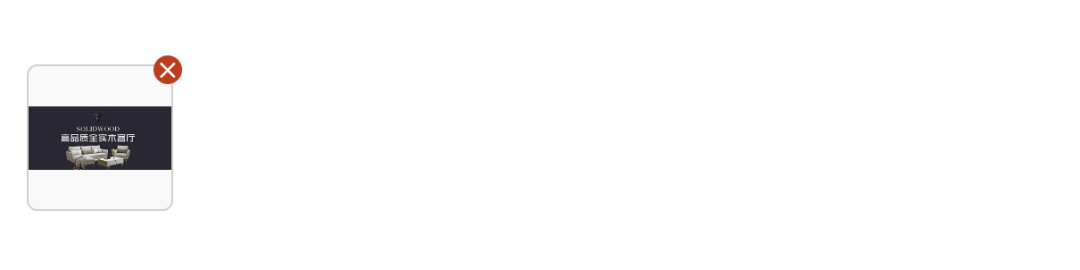
其次就是需要用戶在上傳完圖片之后, 圖片能展示在上傳區(qū)域, 如下:

這塊的完整代碼如下:
<div className="xi-cropper-upload">
<input type="file" onChange={handleChange} accept="image/gif,image/jpeg,image/jpg,image/png" />
<div className="xi-cropper-file">
{
cropData ? <img src={cropData} /> : '+'
}
{
!!cropData && <span className="xi-cropper-del" onClick={handleDel}>?</span>
}
</div>
</div>
2、實(shí)現(xiàn)突圖片裁切
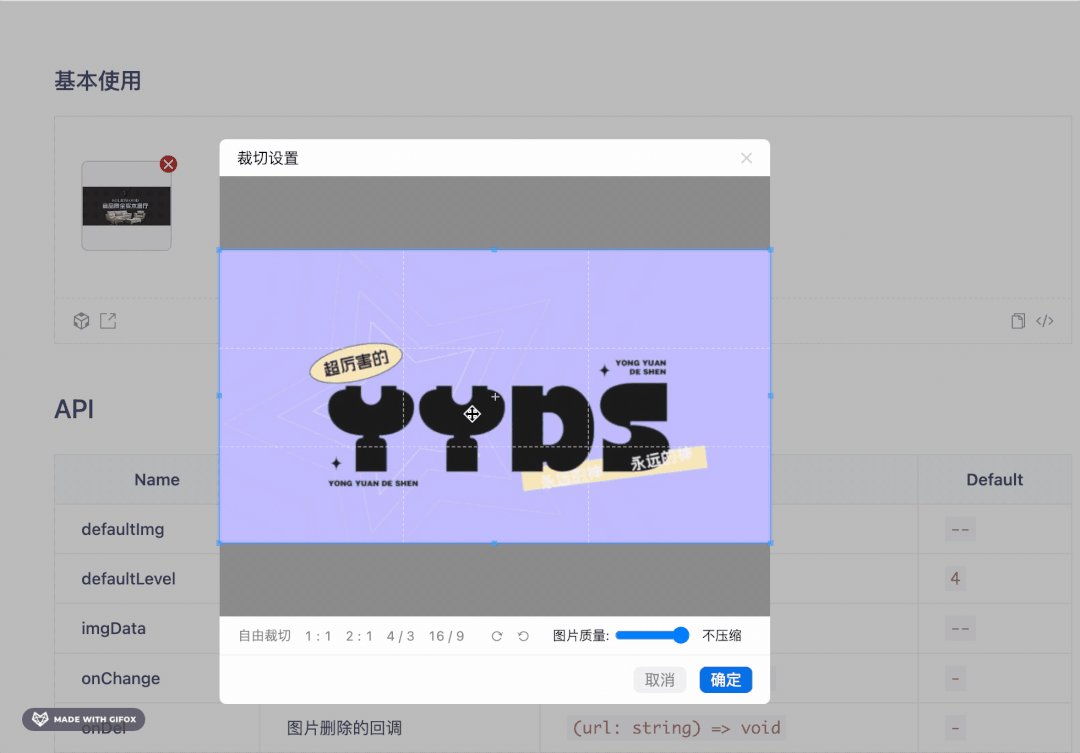
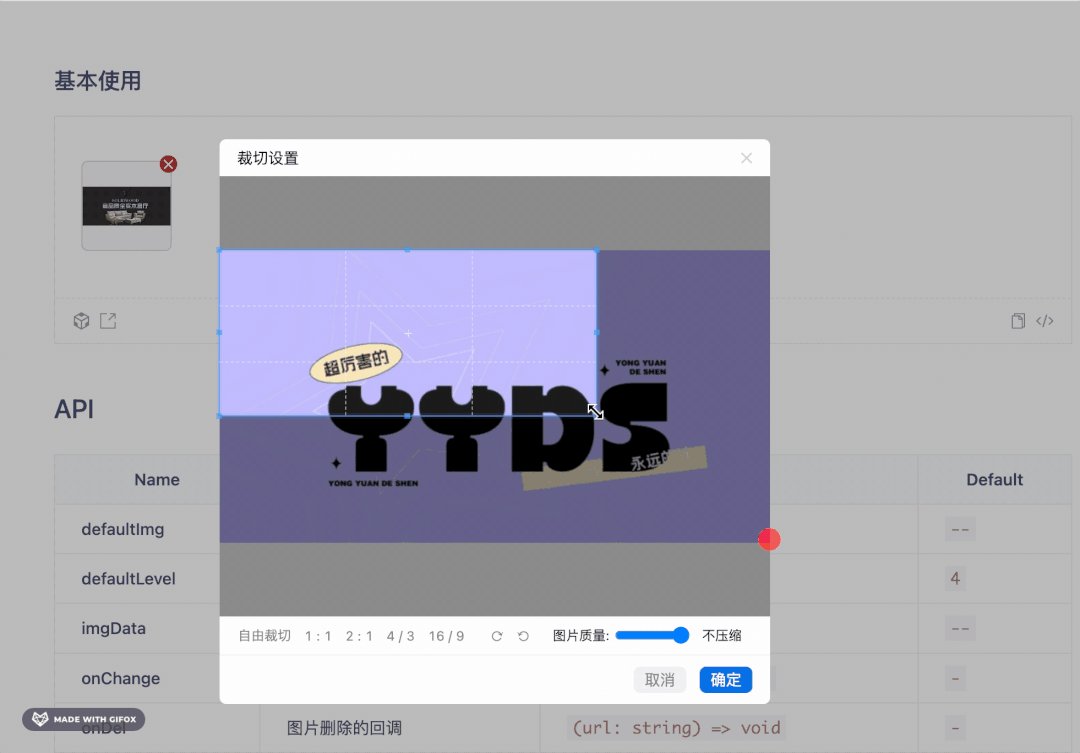
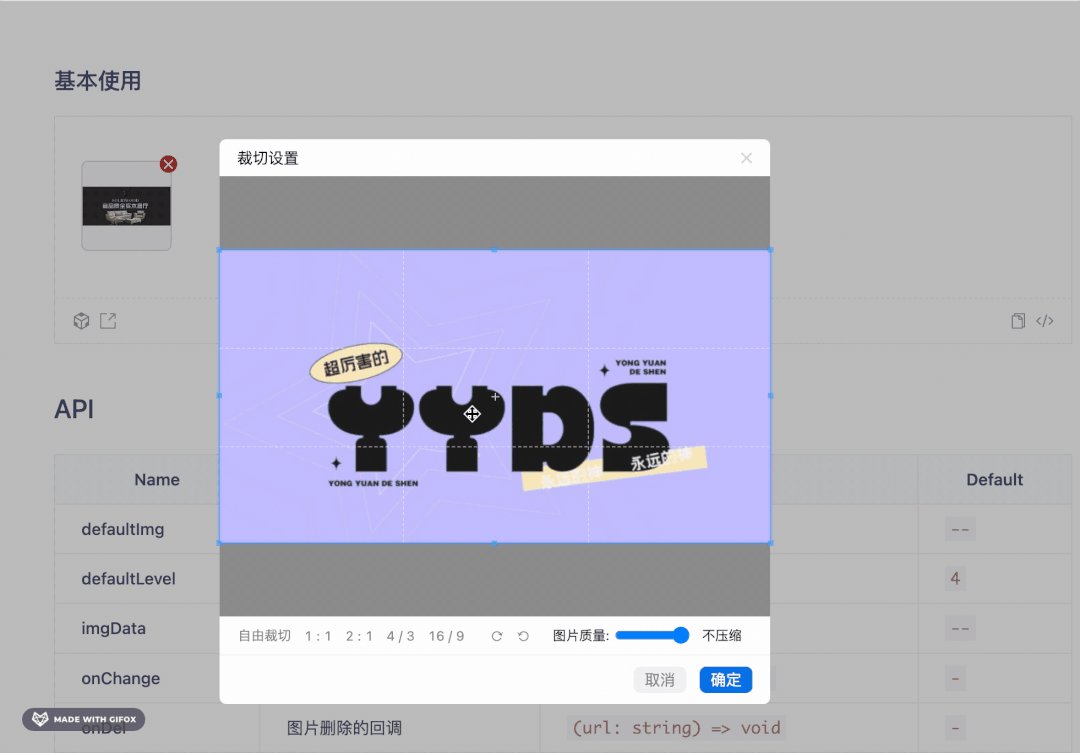
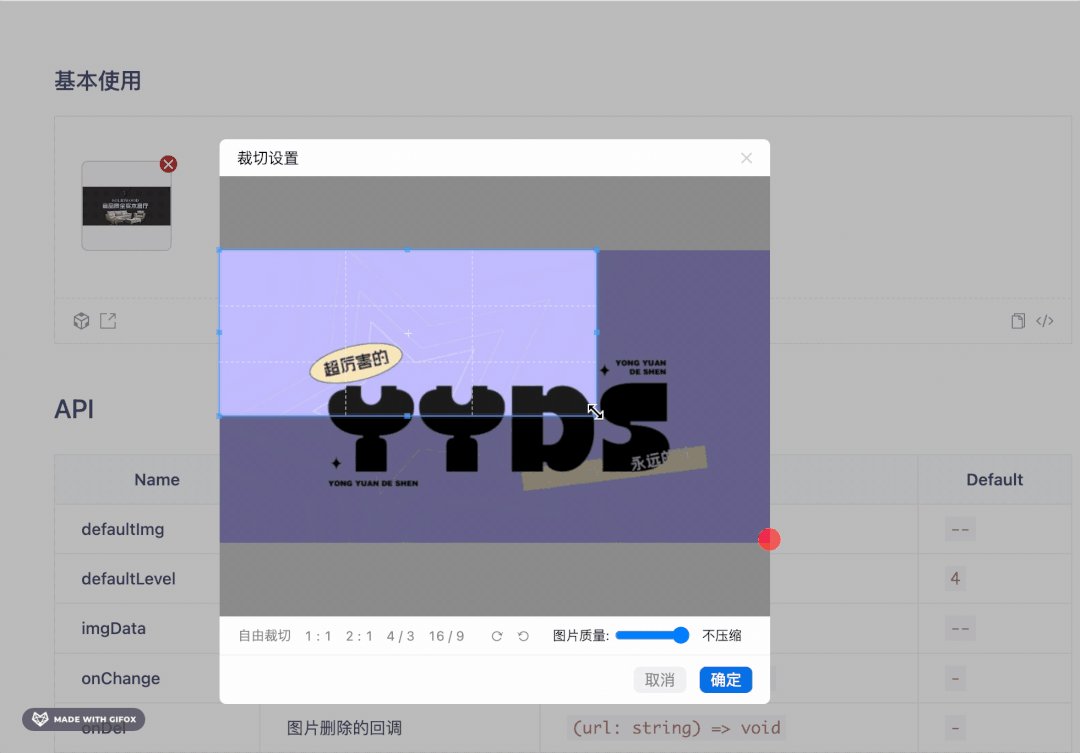
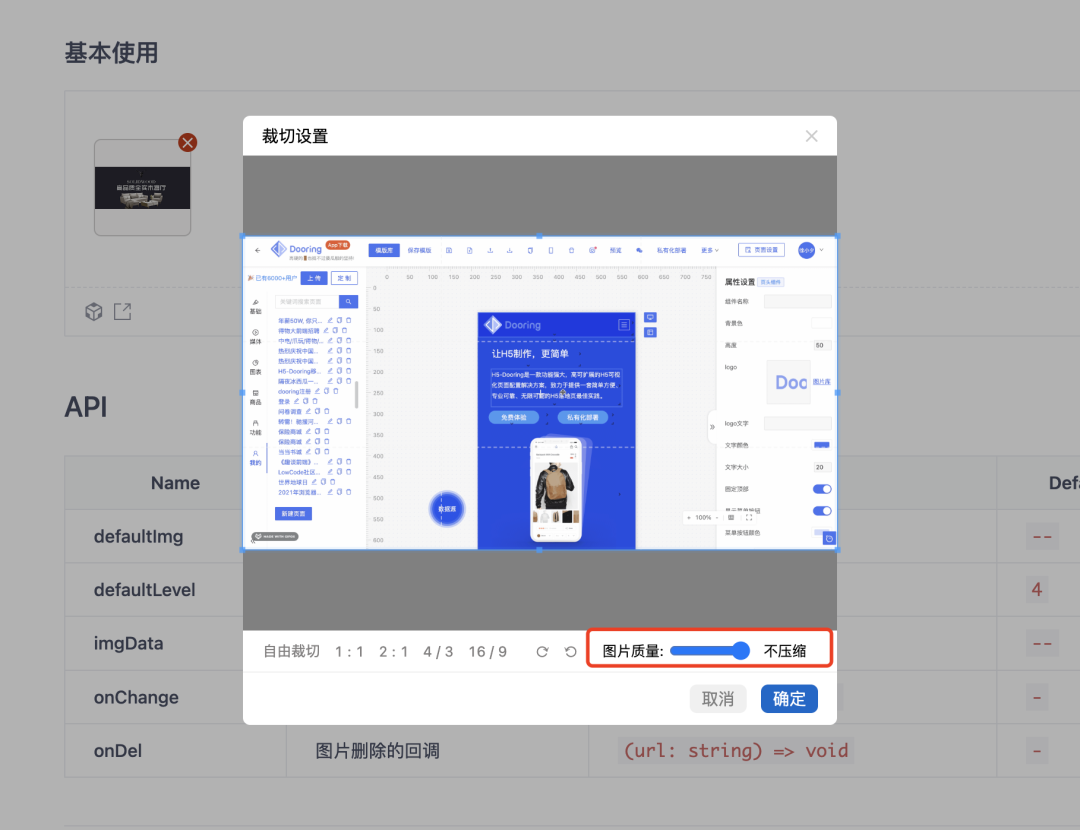
圖片裁切這里我采用了 react-cropper 這個(gè)庫(kù), 雖然不能直接實(shí)現(xiàn)圖片上傳, 但是它的圖片裁切能力還是很強(qiáng)大的. 我們需要實(shí)現(xiàn)的效果是圖片上傳后會(huì)出現(xiàn)上傳彈窗, 顯示裁切區(qū)域, 如下:

這里彈窗的實(shí)現(xiàn)我采用了React-Dom的createPortal API, 它可以實(shí)現(xiàn)彈窗dom掛載在指定的容器上, 很多組件庫(kù)的組件比如抽屜, Modal, DropDown都采用了類似的實(shí)現(xiàn)原理, 我之前也寫了一篇文章來(lái)介紹如何使用 createPortal 的, 感興趣的朋友可以學(xué)習(xí)參考一下:
??《精通react/vue組件設(shè)計(jì)》之配合React Portals實(shí)現(xiàn)一個(gè)功能強(qiáng)大的抽屜(Drawer)組件。??
這塊的核心源碼可以參考github倉(cāng)庫(kù)對(duì)應(yīng)的第134行。
文件路徑如下: https://github.com/MrXujiang/react-cropper-pro/tree/main/src/crop。
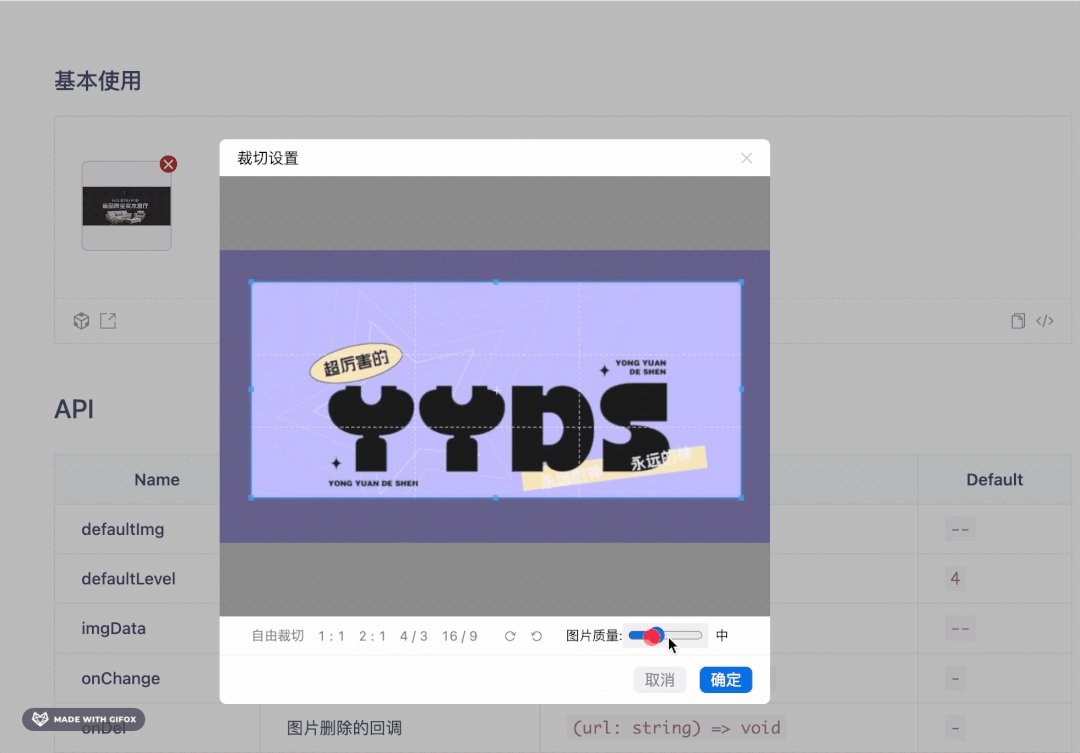
3、實(shí)現(xiàn)圖片壓縮
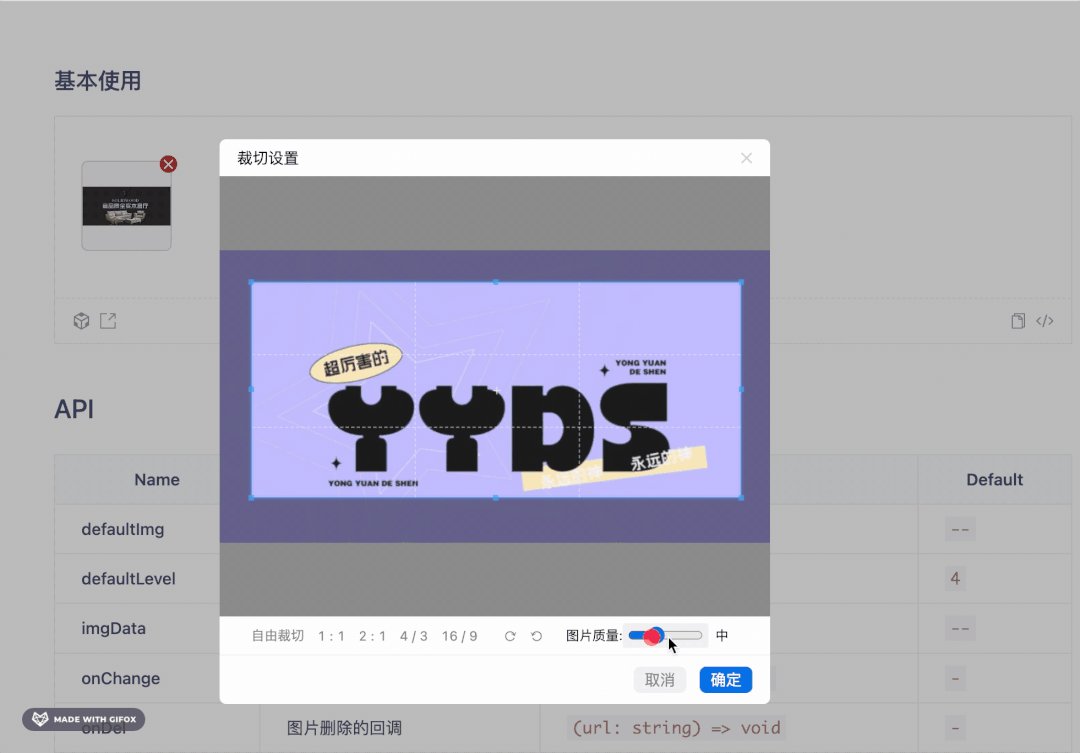
圖片壓縮這塊主要是基于產(chǎn)品業(yè)務(wù)場(chǎng)景來(lái)設(shè)計(jì), 這里我分了4個(gè)檔:
- 不壓縮
- 高
- 中
- 低
如下:


這一塊主要是利用了canvas和 cropper 的能力, 我們通過(guò)控制canvas對(duì)象的寬高比例, 和canvas提供的toBlob 來(lái)實(shí)現(xiàn)圖片的壓縮, 核心代碼如下:?
if (typeof cropper !== "undefined") {
setCropData(cropper.getCroppedCanvas().toDataURL());
const rate = 1 / (4 - imgLevel);
const { width, height } = cropper.getCropBoxData();
cropper.getCroppedCanvas({
width: width * rate,
height: height * rate,
imageSmoothingQuality: imgLevelValueMap[imgLevel],
fillColor: 'transparent',
}).toBlob((blob: Blob) => {
if(blob) {
const time = Date.now();
let croppedFile:any = new File([blob], fileRef.current.name, {
type: fileRef.current.type,
lastModified: Date.now(),
});
croppedFile.uid = time;
onChange && onChange(croppedFile)
}else {
new Error('圖片裁切失敗');
}
}, fileRef.current.type, rate)
}
當(dāng)然有關(guān) canvas 的toBlob API不熟悉的朋友可以移步MDN:
https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement/toBlob。
4、包裝成react組件并發(fā)布到npm
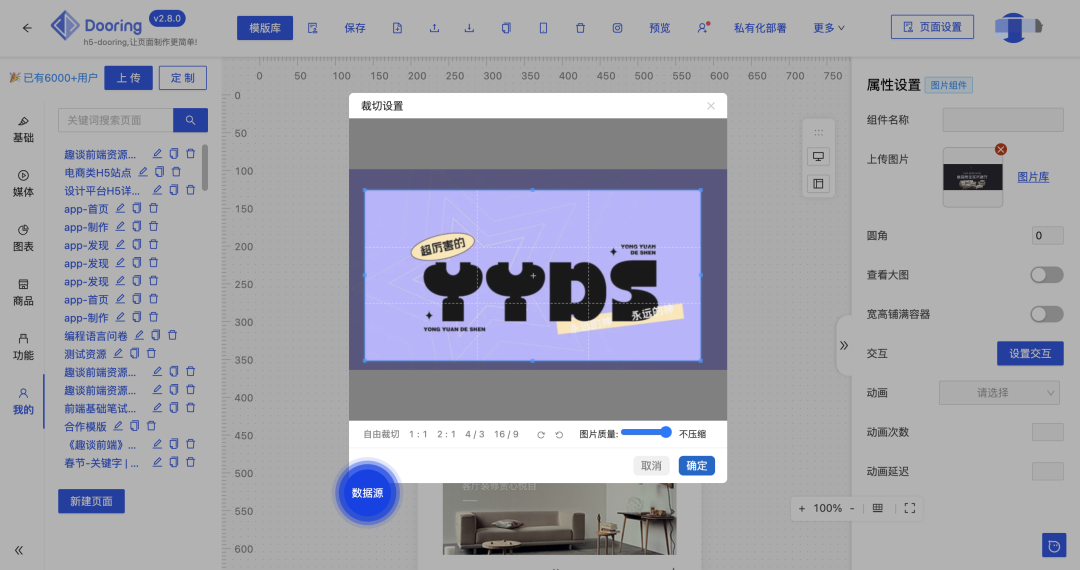
最后再來(lái)看看應(yīng)用場(chǎng)景, 目前 react-cropper-pro 已經(jīng)應(yīng)用于H5-Dooring 可視化搭建平臺(tái)中, 來(lái)實(shí)現(xiàn)圖片更精準(zhǔn)的控制:

感興趣的朋友可以體驗(yàn)一下, 當(dāng)然還有很多內(nèi)容平臺(tái), 因?yàn)橛懈晃谋净蛘適d等編輯器的寫作能力, 所以也會(huì)涉及到對(duì)圖片的控制, 所以這些都是 react-cropper-pro 的應(yīng)用領(lǐng)域。