移動端圖片上傳旋轉、壓縮的解決方案
在手機上通過網頁 input 標簽拍照上傳圖片,有一些手機會出現圖片旋轉了90度d的問題,包括 iPhone 和個別三星手機。這些手機豎著拍的時候才會出現這種問題,橫拍出來的照片就正常顯示。因此,可以通過獲取手機拍照角度來對照片進行旋轉,從而解決這個問題。
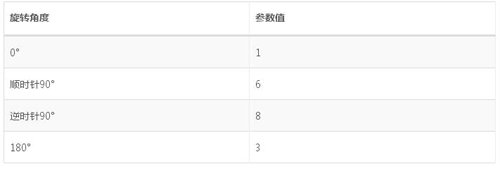
Orientation
這個參數并不是所有圖片都有的,不過手機拍出來的圖片是帶有這個參數的。
參數為 1 的時候顯示正常,那么在這些橫拍顯示正常,即 Orientation = 1 的手機上,豎拍的參數為 6。
想要獲取 Orientation 參數,可以通過 exif.js 庫來操作。exif.js 功能很多,體積也很大,未壓縮之前足足有 30k,這對手機頁面加載來說是非常大影響的。而我只需要獲取 Orientation 信息而已,所以我這里刪減了 exif.js 庫的一些代碼,將代碼縮小到幾KB。
exif.js 獲取 Orientation :
- EXIF.getData(file, function() {
- var Orientation = EXIF.getTag(this, 'Orientation');
- });
file 則是 input 文件表單上傳的文件。上傳的文件經過 fileReader.readAsDataURL(file) 就可以實現預覽圖片了,這方面不清楚的可以查看:HTML5 進階系列:文件上傳下載
旋轉
旋轉需要用到 canvas 的 rotate() 方法。
- ctx.rotate(angle);
rotate 方法的參數為旋轉弧度。需要將角度轉為弧度:degrees * Math.PI / 180
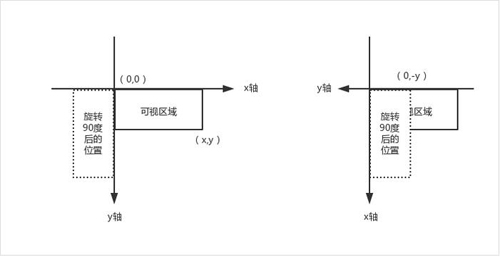
旋轉的中心點默認都在 canvas 的起點,即 ( 0, 0 )。旋轉的原理如下圖:
旋轉之后,如果從 ( 0, 0 ) 點進行 drawImage(),那么畫出來的位置就是在左圖中的旋轉 90 度后的位置,不在可視區域呢。旋轉之后,坐標軸也跟著旋轉了,想要顯示在可視區域呢,需要將 ( 0, 0 ) 點往 y 軸的反方向移 y 個單位,此時的起始點則為 ( 0, -y )。
同理,可以獲得旋轉 -90 度后的起始點為 ( -x, 0 ),旋轉 180 度后的起始點為 ( -x, -y )。
壓縮
手機拍出來的照片太大,而且使用 base64 編碼的照片會比原照片大,那么上傳的時候進行壓縮就非常有必要的。現在的手機像素這么高,拍出來的照片寬高都有幾千像素,用 canvas 來渲染這照片的速度會相對比較慢。
因此***步需要先對上傳照片的寬高做限制,判斷寬度或高度是否超出哪個范圍,則等比壓縮其寬高。
- var ratio = width / height;
- if(imgWidth > imgHeight && imgWidth > xx){
- imgWidth = xx;
- imgHeight = Math.ceil(xx / ratio);
- }else if(imgWidth < imgHeight && imgHeight > yy){
- imgWidth = Math.ceil(yy * ratio);
- imgHeight = yy;
- }
第二步就通過 canvas.toDataURL() 方法來壓縮照片質量。
- canvas.toDataURL("image/jpeg", 1);
toDataURL() 方法返回一個包含圖片展示的 data URI 。使用兩個參數,***個參數為圖片格式,默認為 image/png。第二個參數為壓縮質量,在指定圖片格式為 image/jpeg 或 image/webp的情況下,可以從 0 到 1 的區間內選擇圖片的質量。
總結
綜合以上,例子的代碼包括精簡的exif.js庫地址:file-demo
主要的核心代碼如下:
- <input type="file" id="files" >
- <img src="blank.gif" id="preview">
- <script src="small-exif.js"></script>
- <script>
- var ipt = document.getElementById('files'),
- img = document.getElementById('preview'),
- Orientation = null;
- ipt.onchange = function () {
- var file = ipt.files[0],
- reader = new FileReader(),
- image = new Image();
- if(file){
- EXIF.getData(file, function() {
- Orientation = EXIF.getTag(this, 'Orientation');
- });
- reader.onload = function (ev) {
- image.src = ev.target.result;
- image.onload = function () {
- var imgWidth = this.width,
- imgHeight = this.height;
- // 控制上傳圖片的寬高
- if(imgWidth > imgHeight && imgWidth > 750){
- imgWidth = 750;
- imgHeight = Math.ceil(750 * this.height / this.width);
- }else if(imgWidth < imgHeight && imgHeight > 1334){
- imgWidth = Math.ceil(1334 * this.width / this.height);
- imgHeight = 1334;
- }
- var canvas = document.createElement("canvas"),
- ctx = canvas.getContext('2d');
- canvas.width = imgWidth;
- canvas.height = imgHeight;
- if(Orientation && Orientation != 1){
- switch(Orientation){
- case 6: // 旋轉90度
- canvas.width = imgHeight;
- canvas.height = imgWidth;
- ctx.rotate(Math.PI / 2);
- // (0,-imgHeight) 從旋轉原理圖那里獲得的起始點
- ctx.drawImage(this, 0, -imgHeight, imgWidth, imgHeight);
- break;
- case 3: // 旋轉180度
- ctx.rotate(Math.PI);
- ctx.drawImage(this, -imgWidth, -imgHeight, imgWidth, imgHeight);
- break;
- case 8: // 旋轉-90度
- canvas.width = imgHeight;
- canvas.height = imgWidth;
- ctx.rotate(3 * Math.PI / 2);
- ctx.drawImage(this, -imgWidth, 0, imgWidth, imgHeight);
- break;
- }
- }else{
- ctx.drawImage(this, 0, 0, imgWidth, imgHeight);
- }
- img.src = canvas.toDataURL("image/jpeg", 0.8);
- }
- }
- reader.readAsDataURL(file);
- }
- }
- </script>
【本文為51CTO專欄作者“林鑫”的原創稿件,轉載請通過微信公眾號聯系作者獲取授權】