鴻蒙HarmonyOS三方件開發指南-cropper圖片裁剪
1. cropper組件功能介紹
1.1. 功能介紹:
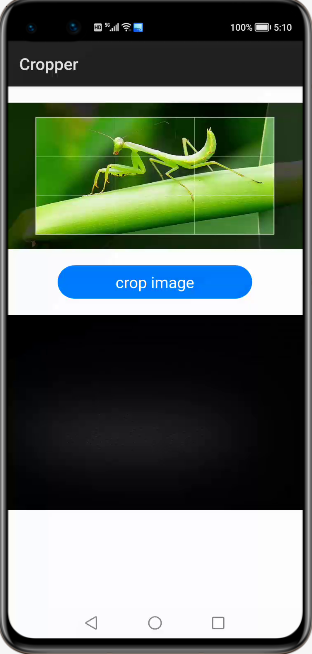
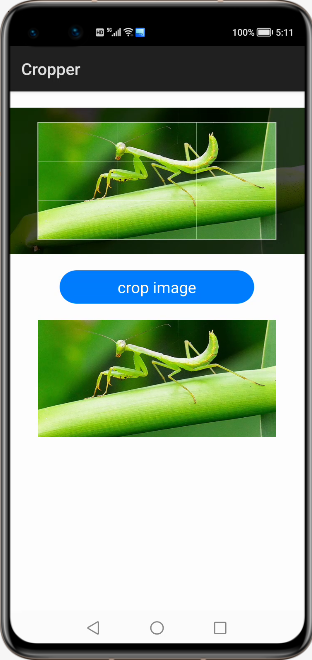
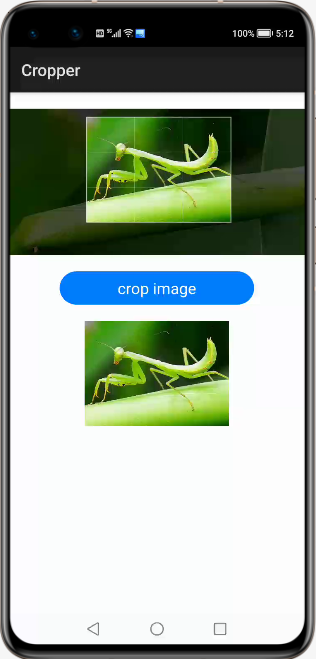
cropper組件是一種圖像裁剪工具,在圖像上顯示一個可調整大小的裁剪窗口。
1.2. 模擬器上運行效果:
2. cropper使用方法
2.1. 新建工程,增加組件Har包依賴
在應用模塊中添加HAR,只需要將cropperlib-debug.har復制到entry\libs目錄下即可(由于build.gradle中已經依賴的libs目錄下的*.har,因此不需要再做修改)。
2.2. 修改主頁面的布局文件
修改主頁面的布局文件ability_main.xml,增加com.crop.cropperlib.CropImage組件。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical"
- ohos:scrollbar_fading_delay="0">
- <com.crop.cropperlib.CropImage
- ohos:id="$+id:cropImage"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:layout_alignment="center"
- ohos:top_margin="20vp"
- ohos:image_src="$media:mantis.jpg"
- />
- <Button
- ohos:id="$+id:cropButton"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="crop image"
- ohos:text_size="19fp"
- ohos:text_color="#FFFFFF"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:right_padding="70vp"
- ohos:left_padding="70vp"
- ohos:background_element="$graphic:background_button"
- ohos:top_margin="20vp"
- ohos:layout_alignment="center"/>
- <Image
- ohos:id="$+id:image"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:layout_alignment="horizontal_center"
- ohos:top_margin="20vp"
- ohos:image_src="$media:black.jpg"/>
- </DirectionalLayout>
2.3. 修改MainAbilitySlince的UI加載代碼
MainAbilitySlince類的onStart方法。
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- Button cropButton = (Button) findComponentById(ResourceTable.Id_cropButton);
- cropButton.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- Image image = (Image) findComponentById(ResourceTable.Id_image);
- CropImage cropImage = (CropImage) findComponentById(ResourceTable.Id_cropImage);
- PixelMap pixelMap = cropImage.getCroppedImage();
- image.setPixelMap(pixelMap);
- }
- });
- }
3. cropper組件開發實現
3.1. 新建一個Module
新建一個Module,類型選擇HarmonyOS Library,模塊名為library。
3.2. 新建一個CropImage類
新建一個CropImage類,繼承自Image類,實現Component.TouchEventListener, Component.DrawTask, Component.LayoutRefreshedListener接口,代碼如下:
(1)用于初始化時設置裁剪窗口參數:
- @Override
- public void onRefreshed(Component component) {
- initCropWindow();
- }
(2)用于繪制裁剪窗口:
- @Override
- public void onDraw(Component component, Canvas canvas) {
- drawDarkenedSurroundingArea(canvas);
- drawGuidelines(canvas);
- drawBorder(canvas);
- }
(3)設置監聽觸摸事件,用于修改裁剪窗口:
- @Override
- public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
- switch (touchEvent.getAction()) {
- case TouchEvent.PRIMARY_POINT_DOWN:
- MmiPoint point1 = touchEvent.getPointerPosition(touchEvent.getIndex());
- onActionDown(point1.getX() - topLeftX, point1.getY() - topLeftY);
- invalidate();
- return true;
- case TouchEvent.PRIMARY_POINT_UP:
- case TouchEvent.CANCEL:
- onActionUp();
- invalidate();
- return true;
- case TouchEvent.POINT_MOVE:
- MmiPoint point2 = touchEvent.getPointerPosition(touchEvent.getIndex());
- onActionMove(point2.getX() - topLeftX, point2.getY() - topLeftY);
- invalidate();
- return true;
- default:
- return false;
- }
- }
(4)根據裁剪窗口獲取裁剪后的圖像
- public PixelMap getCroppedImage() {
- float scaleX = getScaleX();
- float scaleY = getScaleY();
- float transX = getTranslationX();
- float transY = getTranslationY();
- float pixelMapLeft = (transX < 0) ? Math.abs(transX) : 0;
- float pixelMapTop = (transY < 0) ? Math.abs(transY) : 0;
- float cropX = (pixelMapLeft + Frame.LEFT.getCoordinate()) / scaleX;
- float cropY = (pixelMapTop + Frame.TOP.getCoordinate()) / scaleY;
- PixelMap originalPixelMap = this.getPixelMap();
- Size size = originalPixelMap.getImageInfo().size;
- float hideX = 0f;
- if (size.width > getWidth()) {
- hideX = (size.width - getWidth()) / 2f;
- }
- float hideY = 0f;
- if (size.height > getHeight()) {
- hideY = (size.height - getHeight()) / 2f;
- }
- float cropWidth = Math.min(Frame.getWidth() / scaleX, size.width - cropX);
- float cropHeight = Math.min(Frame.getHeight() / scaleY, size.height - cropY);
- Rect cropRect = new Rect((int)(cropX + hideX), (int)(cropY + hideY),(int)cropWidth, (int)cropHeight);
- PixelMap.InitializationOptions options = new PixelMap.InitializationOptions();
- options.size = new Size(cropRect.width, cropRect.height);
- return PixelMap.create(originalPixelMap, cropRect, options);
- }
3.3. 編譯HAR包
利用Gradle可以將HarmonyOS Library庫模塊構建為HAR包,構建HAR包的方法如下:
在Gradle構建任務中,雙擊PackageDebugHar或PackageReleaseHar任務,構建Debug類型或Release類型的HAR。
待構建任務完成后,可以在cropperlib > bulid > outputs > har目錄中,獲取生成的HAR包。
項目源代碼地址:https://github.com/isoftstone-dev/cropper
歡迎交流:HWIS-HOS@isoftstone.com