如果后端API一次返回10萬條數據,前端應該如何處理?
?最近,我的一位朋友在面試時被問到這個問題。這個問題其實是考察面試者對性能優化的理解,涉及的話題很多。下面我就和大家一起來分析一下這個問題。
創建服務器
為了方便后續測試,我們可以使用node創建一個簡單的服務器。
服務器端代碼:
const http = require('http')
const port = 8000;
let list = []
let num = 0
// create 100,000 records
for (let i = 0; i < 100_000; i++) {
num++
list.push({
src: 'https://miro.medium.com/fit/c/64/64/1*XYGoKrb1w5zdWZLOIEevZg.png',
text: `hello world ${num}`,
tid: num
})
}
http.createServer(function (req, res) {
// for Cross-Origin Resource Sharing (CORS)
res.writeHead(200, {
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Methods": "DELETE,PUT,POST,GET,OPTIONS",
'Access-Control-Allow-Headers': 'Content-Type'
})
res.end(JSON.stringify(list));
}).listen(port, function () {
console.log('server is listening on port ' + port);
})const http = require('http')
const port = 8000;
let list = []
let num = 0
// create 100,000 records
for (let i = 0; i < 100_000; i++) {
num++
list.push({
src: 'https://miro.medium.com/fit/c/64/64/1*XYGoKrb1w5zdWZLOIEevZg.png',
text: `hello world ${num}`,
tid: num
})
}
http.createServer(function (req, res) {
// for Cross-Origin Resource Sharing (CORS)
res.writeHead(200, {
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Methods": "DELETE,PUT,POST,GET,OPTIONS",
'Access-Control-Allow-Headers': 'Content-Type'
})
res.end(JSON.stringify(list));
}).listen(port, function () {
console.log('server is listening on port ' + port);
})我們可以使用 node 或 nodemon 啟動服務器:
$ node server.js
# or
$ nodemon server.js
創建前端模板頁面
然后我們的前端由一個 HTML 文件和一個 JS 文件組成。
Index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
#container {
height: 100vh;
overflow: auto;
}
.sunshine {
display: flex;
padding: 10px;
}
img {
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<div id="container">
</div>
<script src="./index.js"></script>
</body>
</html>
Index.js:
// fetch data from the server
const getList = () => {
return new Promise((resolve, reject) => {
var ajax = new XMLHttpRequest();
ajax.open('get', 'http://127.0.0.1:8000');
ajax.send();
ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
resolve(JSON.parse(ajax.responseText))
}
}
})
}
// get `container` element
const container = document.getElementById('container')
// The rendering logic should be written here.
好的,這就是我們的前端頁面模板代碼,我們開始渲染數據。
直接渲染
最直接的方法是一次將所有數據渲染到頁面。代碼如下:
const renderList = async () => {
const list = await getList()
list.forEach(item => {
const div = document.createElement('div')
div.className = 'sunshine'
div.innerHTML = `<img src="${item.src}" /><span>${item.text}</span>`
container.appendChild(div)
})
}
renderList()一次渲染 100,000 條記錄大約需要 12 秒,這顯然是不可取的。
通過 setTimeout 進行分頁渲染
一個簡單的優化方法是對數據進行分頁。假設每個頁面都有limit記錄,那么數據可以分為Math.ceil(total/limit)個頁面。之后,我們可以使用 setTimeout 順序渲染頁面,一次只渲染一個頁面。
const renderList = async () => {
const list = await getList()
const total = list.length
const page = 0
const limit = 200
const totalPage = Math.ceil(total / limit)
const render = (page) => {
if (page >= totalPage) return
setTimeout(() => {
for (let i = page * limit; i < page * limit + limit; i++) {
const item = list[i]
const div = document.createElement('div')
div.className = 'sunshine'
div.innerHTML = `<img src="${item.src}" /><span>${item.text}</span>`
container.appendChild(div)
}
render(page + 1)
}, 0)
}
render(page)
}分頁后,數據可以快速渲染到屏幕上,減少頁面的空白時間。
requestAnimationFrame
在渲染頁面的時候,我們可以使用requestAnimationFrame來代替setTimeout,這樣可以減少reflow次數,提高性能。
const renderList = async () => {
const list = await getList()
const total = list.length
const page = 0
const limit = 200
const totalPage = Math.ceil(total / limit)
const render = (page) => {
if (page >= totalPage) return
requestAnimationFrame(() => {
for (let i = page * limit; i < page * limit + limit; i++) {
const item = list[i]
const div = document.createElement('div')
div.className = 'sunshine'
div.innerHTML = `<img src="${item.src}" /><span>${item.text}</span>`
container.appendChild(div)
}
render(page + 1)
})
}
render(page)
}window.requestAnimationFrame() 方法告訴瀏覽器您希望執行動畫,并請求瀏覽器調用指定函數在下一次重繪之前更新動畫。該方法將回調作為要在重繪之前調用的參數。
文檔片段
以前,每次創建 div 元素時,都會通過 appendChild 將元素直接插入到頁面中。但是 appendChild 是一項昂貴的操作。
實際上,我們可以先創建一個文檔片段,在創建了 div 元素之后,再將元素插入到文檔片段中。創建完所有 div 元素后,將片段插入頁面。這樣做還可以提高頁面性能。
const renderList = async () => {
console.time('time')
const list = await getList()
console.log(list)
const total = list.length
const page = 0
const limit = 200
const totalPage = Math.ceil(total / limit)
const render = (page) => {
if (page >= totalPage) return
requestAnimationFrame(() => {
const fragment = document.createDocumentFragment()
for (let i = page * limit; i < page * limit + limit; i++) {
const item = list[i]
const div = document.createElement('div')
div.className = 'sunshine'
div.innerHTML = `<img src="${item.src}" /><span>${item.text}</span>`
fragment.appendChild(div)
}
container.appendChild(fragment)
render(page + 1)
})
}
render(page)
console.timeEnd('time')
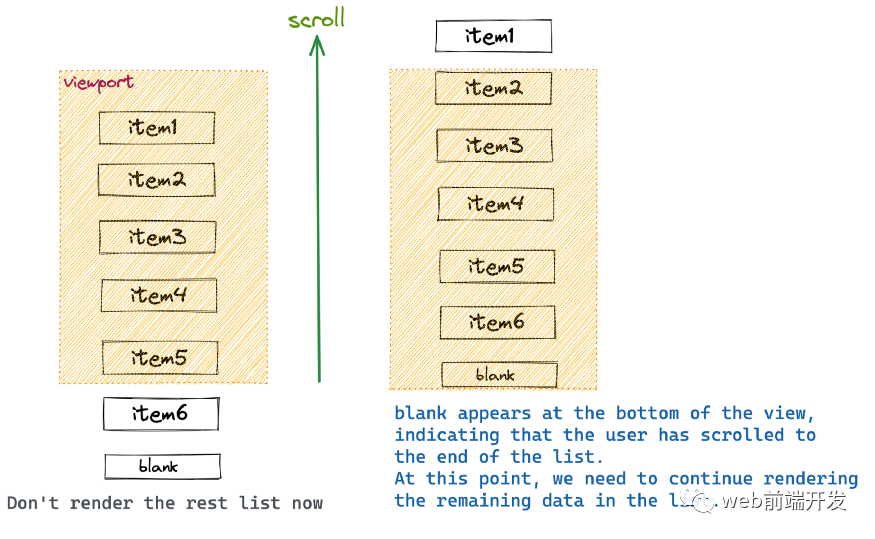
}延遲加載
雖然后端一次返回這么多數據,但用戶的屏幕只能同時顯示有限的數據。所以我們可以采用延遲加載的策略,根據用戶的滾動位置動態渲染數據。
要獲取用戶的滾動位置,我們可以在列表末尾添加一個空節點空白。每當視口出現空白時,就意味著用戶已經滾動到網頁底部,這意味著我們需要繼續渲染數據。
同時,我們可以使用getBoundingClientRect來判斷空白是否在頁面底部。

使用 Vue 的示例代碼:
<script setup lang="ts">
import { onMounted, ref, computed } from 'vue'
const getList = () => {
// code as before
}
const container = ref<HTMLElement>() // container element
const blank = ref<HTMLElement>() // blank element
const list = ref<any>([])
const page = ref(1)
const limit = 200
const maxPage = computed(() => Math.ceil(list.value.length / limit))
// List of real presentations
const showList = computed(() => list.value.slice(0, page.value * limit))
const handleScroll = () => {
if (page.value > maxPage.value) return
const clientHeight = container.value?.clientHeight
const blankTop = blank.value?.getBoundingClientRect().top
if (clientHeight === blankTop) {
// When the blank node appears in the viewport, the current page number is incremented by 1
page.value++
}
}
onMounted(async () => {
const res = await getList()
list.value = res
})
</script>
<template>
<div id="container" @scroll="handleScroll" ref="container">
<div class="sunshine" v-for="(item) in showList" :key="item.tid">
<img :src="item.src" />
<span>{{ item.text }}</span>
</div>
<div ref="blank"></div>
</div>
</template>
最后
我們從一個面試問題開始,討論了幾種不同的性能優化技術。
如果你在面試中被問到這個問題,你可以用今天的內容回答這個問題,如果你在工作中遇到這個問題,你應該先揍那個寫 API 的人。?



































