OpenHarmony之 eTS FA調(diào)用 eTS ServiceAbility

??想了解更多關(guān)于開(kāi)源的內(nèi)容,請(qǐng)?jiān)L問(wèn):??
??51CTO 開(kāi)源基礎(chǔ)軟件社區(qū)??
一、介紹
本文是ServiceAbility樣例的實(shí)踐,主要展示了eTS FA調(diào)用 eTS PA ,實(shí)現(xiàn)一個(gè)字符串排序的功能, 這里的PA 指的是ServiceAbility。Ability是應(yīng)用所具備能力的抽象,也是應(yīng)用程序的重要組成部分。一個(gè)應(yīng)用可以具備多種能力(即可以包含多個(gè)Ability),HarmonyOS支持應(yīng)用以Ability為單位進(jìn)行部署。Ability可以分為FA(Feature Ability)和PA(Particle Ability)兩種類型,每種類型為開(kāi)發(fā)者提供了不同的模板,以便實(shí)現(xiàn)不同的業(yè)務(wù)功能。
Gitee 樣例地址:
https://gitee.com/openharmony/app_samples/tree/master/ability/ServiceAbility。
大家也可以自行下載運(yùn)行,但需要在OpenHarmony的設(shè)備才能運(yùn)行。
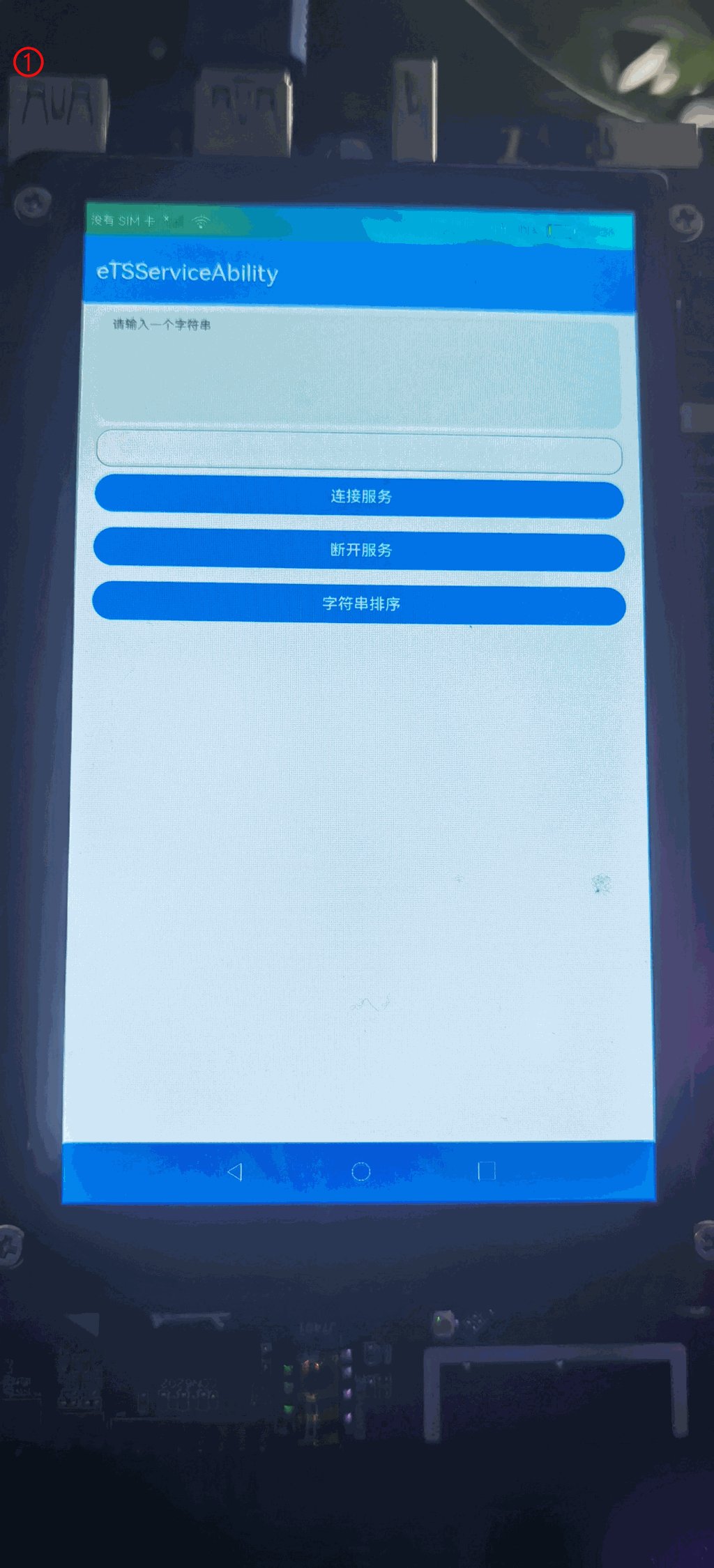
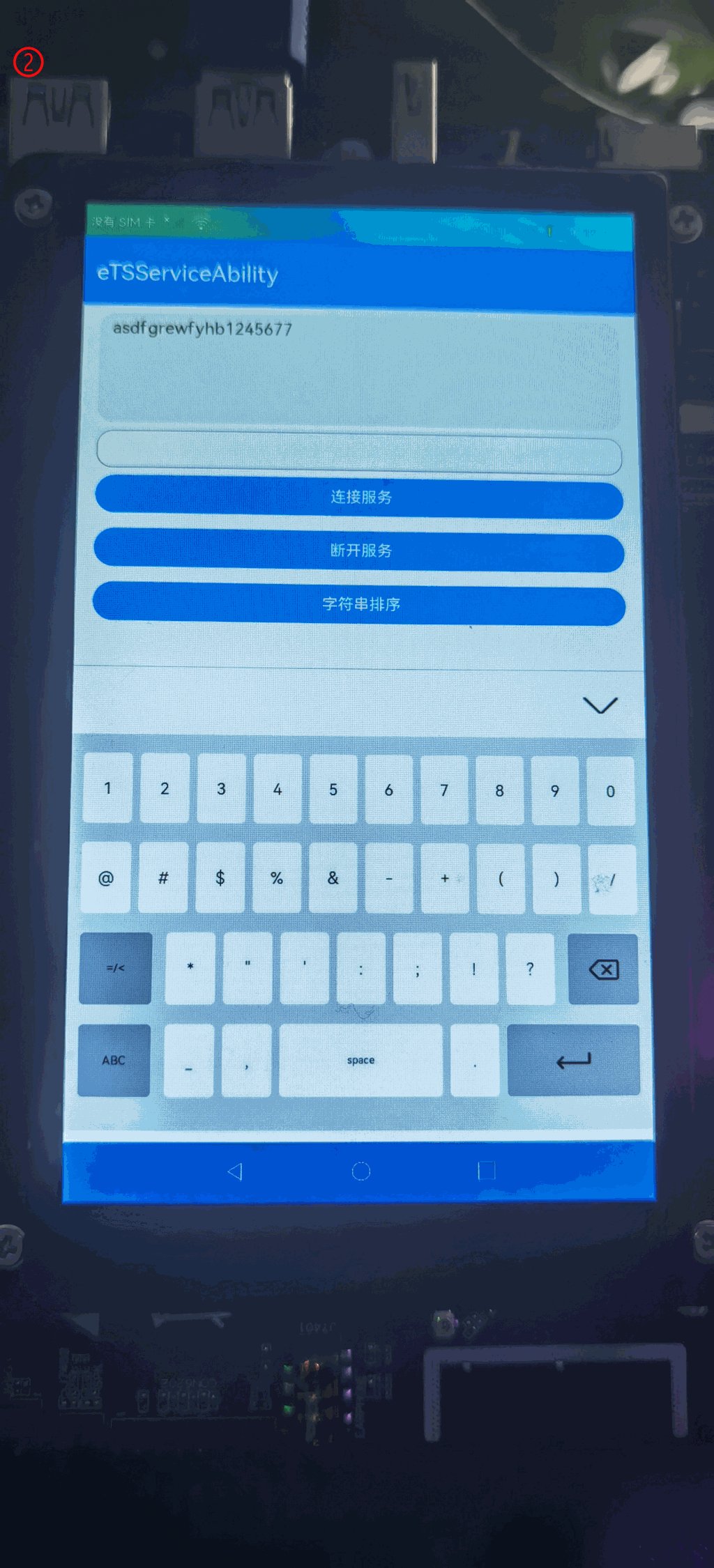
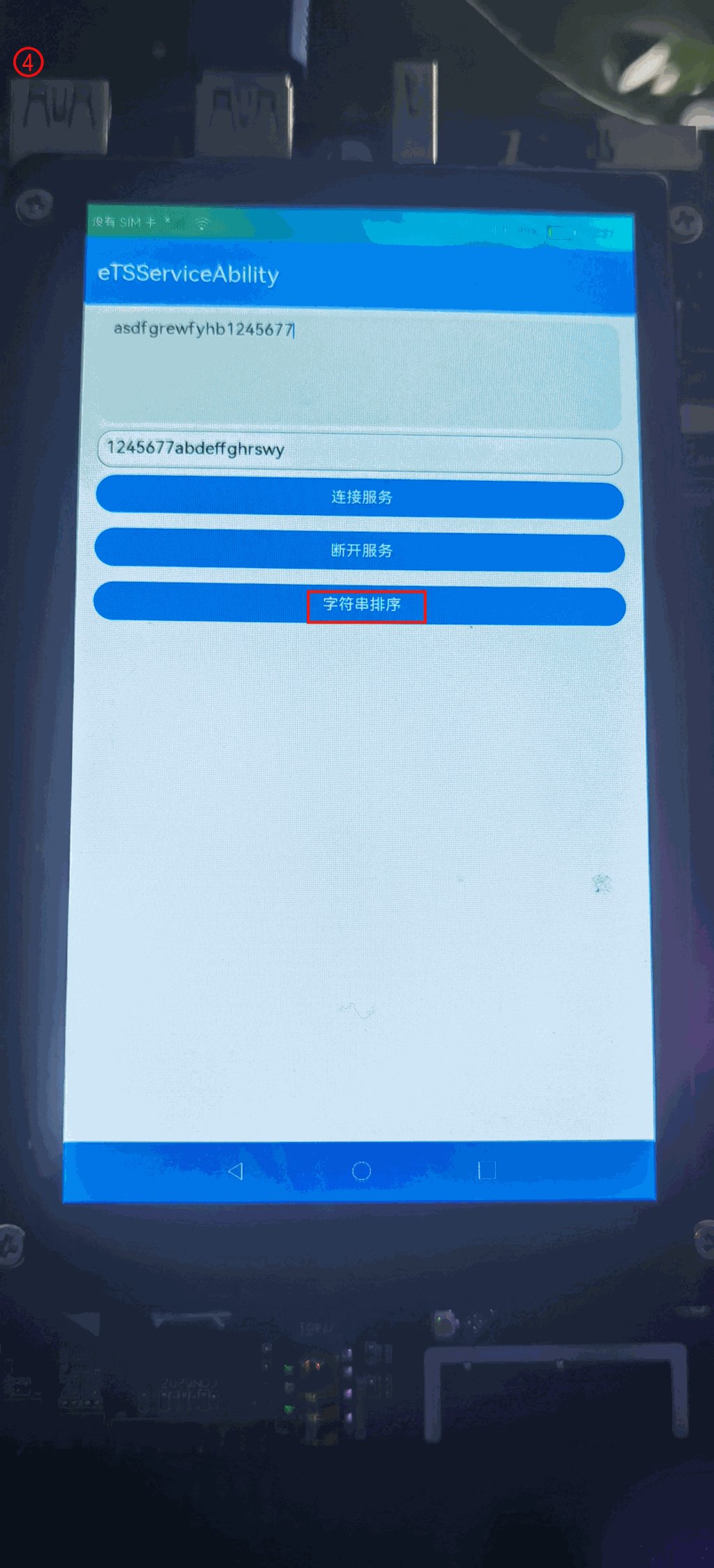
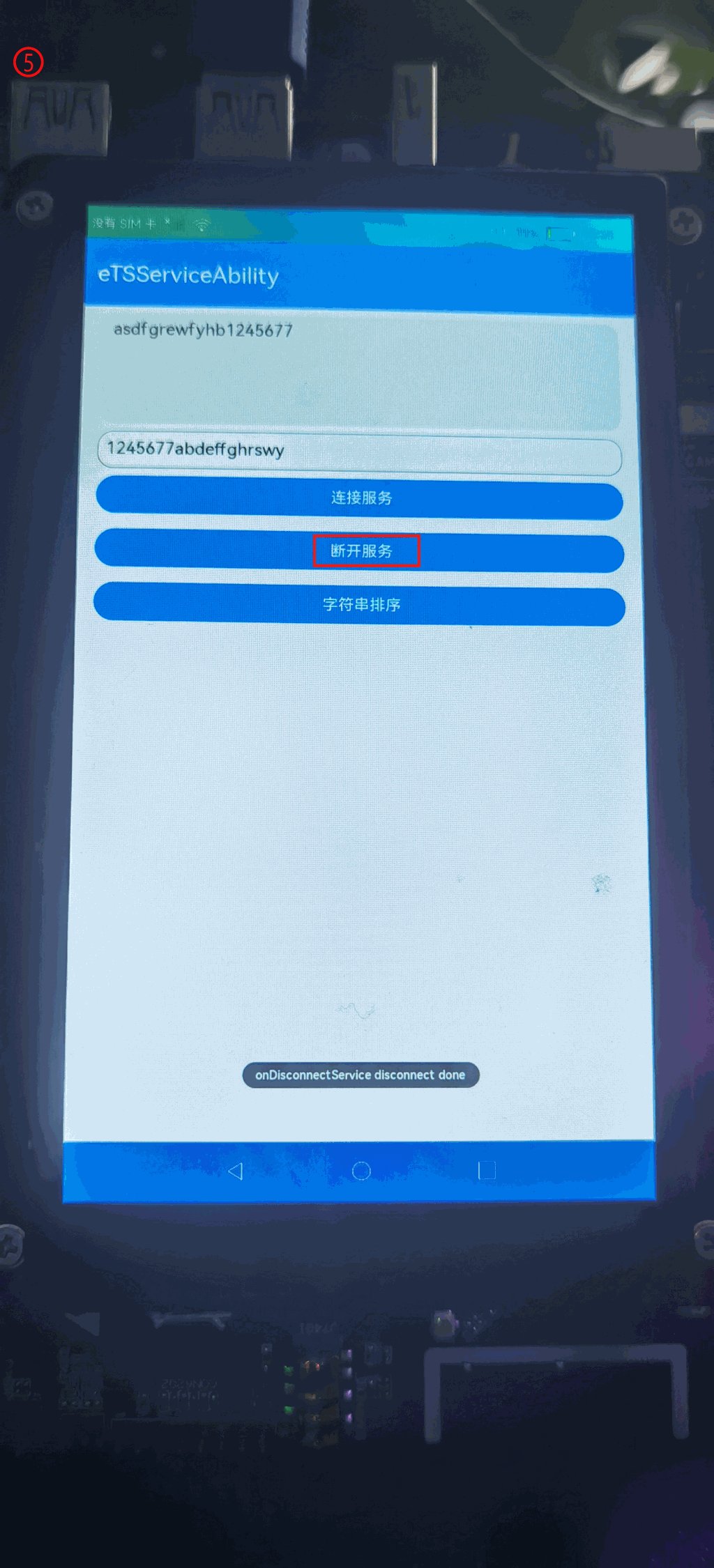
先來(lái)展示一下效果:

二、代碼講解
└─main
│ config.json
│
├─ets
│ ├─MainAbility
│ │ │ app.ets
│ │ │
│ │ ├─component
│ │ │ OperateView.ets
│ │ │ TitleBar.ets
│ │ │
│ │ ├─model
│ │ │ ServiceModel.ts
│ │ │
│ │ └─pages
│ │ Index.ets
│ │
│ └─ServiceAbility
│ service.ts
│
└─resources
PA端
一、ServiceAbility下的service.ts 服務(wù)能力類
我們先來(lái)看服務(wù)端,因?yàn)楣δ苁欠?wù)端定義的,看它我們就能知道這個(gè)服務(wù)能力類的核心是實(shí)現(xiàn)了一個(gè)什么功能,以及如何定義一個(gè)這樣的服務(wù)能力類。
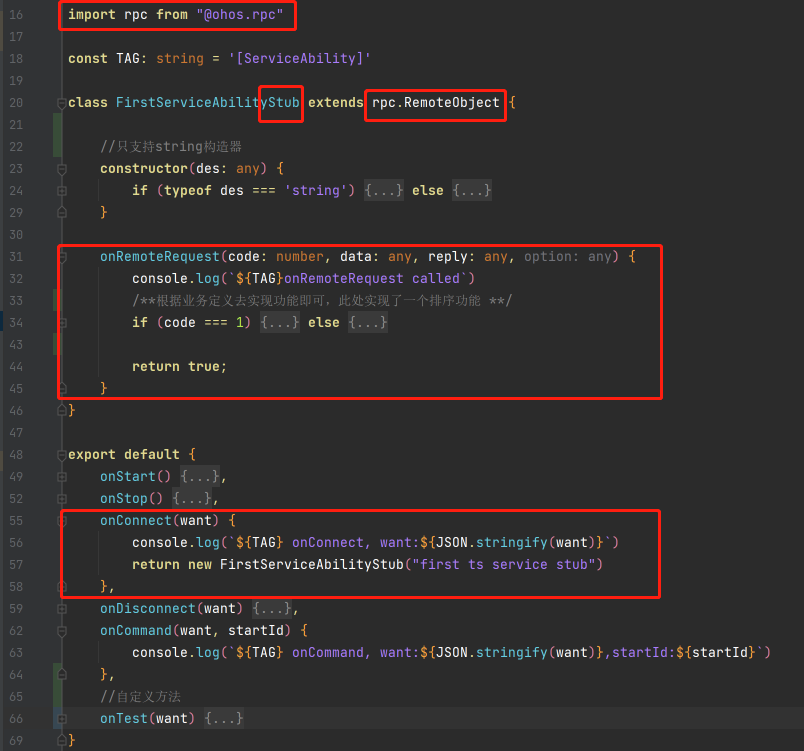
對(duì)照下面的圖來(lái)看,它都做了那些事:
- 引入rpc依賴,RPC,全稱 Remote Procedure Call(遠(yuǎn)程過(guò)程調(diào)用),即調(diào)用遠(yuǎn)程計(jì)算機(jī)上的服務(wù),就像調(diào)用本地服務(wù)一樣。
- 類命名建議遵循XxxxStub,繼承rpc.RemoteObject類
- onRemoteRequest函數(shù)中,按照業(yè)務(wù)定義請(qǐng)求碼,實(shí)現(xiàn)響應(yīng)的功能,data為輸入?yún)?shù),reply為返回結(jié)果,記得返回true。
- export的回調(diào)函數(shù)中,onConnect函數(shù)要返回當(dāng)前new的實(shí)例。

FA端
一、MainAbility下的ServiceModel.ts 服務(wù)模塊
客戶端我們先來(lái)看一下 ServiceModel.ts ,注意這個(gè)也是一個(gè)ts文件,說(shuō)明它也是一個(gè)class,它主要是調(diào)用服務(wù)端的服務(wù)能力類。
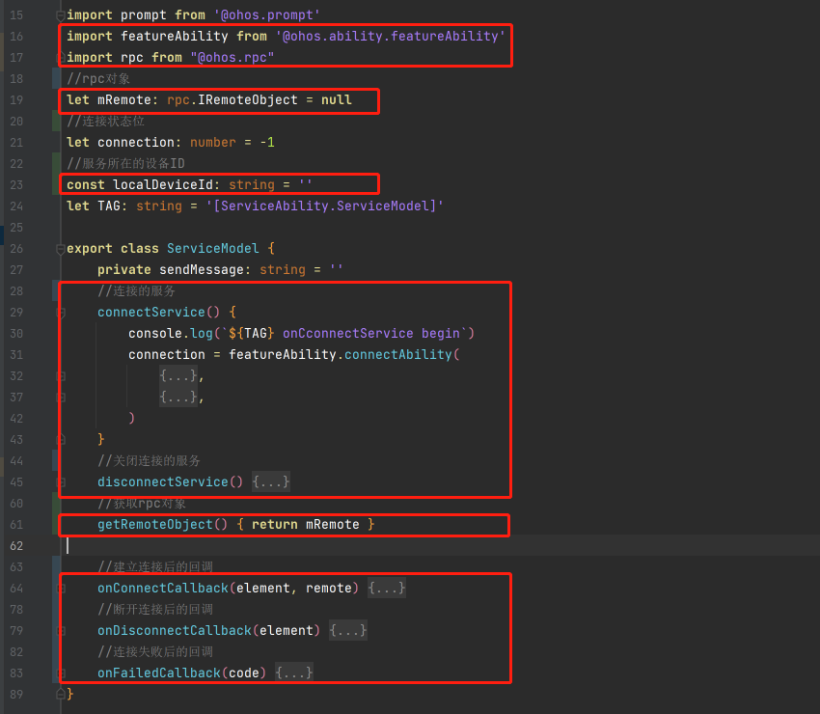
對(duì)照?qǐng)D來(lái)看:
- 引入了featureAbility、rpc的依賴。
- 定義了rpc對(duì)象 mRemote。
- 定義了設(shè)備ID,可以支持異地設(shè)備。
- 定義了connectService、disconnectService 方法,用于連接和斷開(kāi)服務(wù)能力的連接。
- 定義rpc對(duì)象的get方法,用于調(diào)用remote方法。
- 定義了幾個(gè)事件回調(diào)函數(shù),包括:onConnectCallback、onDisconnectCallback、onFailedCallback。

這里就把connectService 函數(shù)展開(kāi)來(lái)看一下。
//連接的服務(wù)
connectService() {
console.log(`${TAG} onCconnectService begin`)
connection = featureAbility.connectAbility(
{
deviceId: localDeviceId,
bundleName: 'ohos.samples.etsserviceability',
abilityName: 'ohos.samples.etsserviceability.ServiceAbility',
},
{
onConnect: this.onConnectCallback,
onDisconnect: this.onDisconnectCallback,
onFailed: this.onFailedCallback,
},
)
}
二、MainAbility下的OperateView.ets 操作視圖UI組件
- 可以學(xué)習(xí)一下TextArea、Text組件的使用,例如 placeholder、onChange的使用。
- 可以學(xué)習(xí)一下@Link 裝飾器的使用。
Prop、Link、Consume、Objectlink 禁止本地初始化。是父組件直接傳過(guò)來(lái)的。(查看更多裝飾器)
我們?cè)贗ndex.ets 頁(yè)面再看一下是如何使用這個(gè)組件的。
@Component
export struct OperateView {
@Link before: string
@Link after: string
build() {
Column() {
TextArea({ placeholder: $r('app.string.input_placeholder') })
.fontSize(22)
.width('94%')
.constraintSize({ minHeight: 50 })
.margin({ top: 10 })
.onChange((value: string) => {
this.before = value
})
Text(this.after)
.fontSize(22)
.width('94%')
.margin({ top: 10 })
.constraintSize({ minHeight: 50 })
.padding(10)
.border({ width: 1, color: Color.Gray, radius: 20 })
}
}
}
三、MainAbility下的Index.ets 首頁(yè)
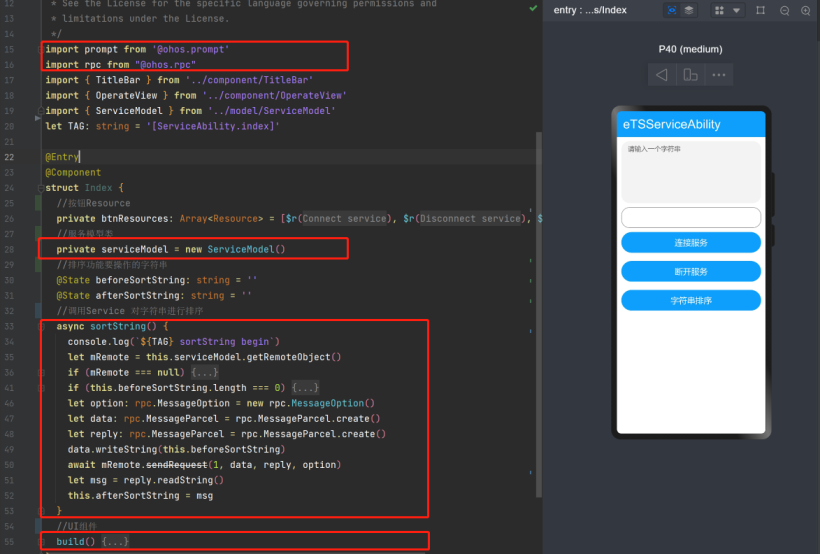
Index.ets是這個(gè)樣例工程的主頁(yè)面,和用戶交互的部分都是在這個(gè)頁(yè)面展示了,還是對(duì)照截圖來(lái)看:
- 引入了prompt、rpc 的依賴。prompt是一個(gè)信息提示對(duì)話框組件。
- 聲明一個(gè)serviceModel的實(shí)例化變量。
- 定義了一個(gè)async的排序函數(shù),里面是調(diào)用serviceModel提供的字符串排序方法。
- build代碼塊,構(gòu)建UI組件。

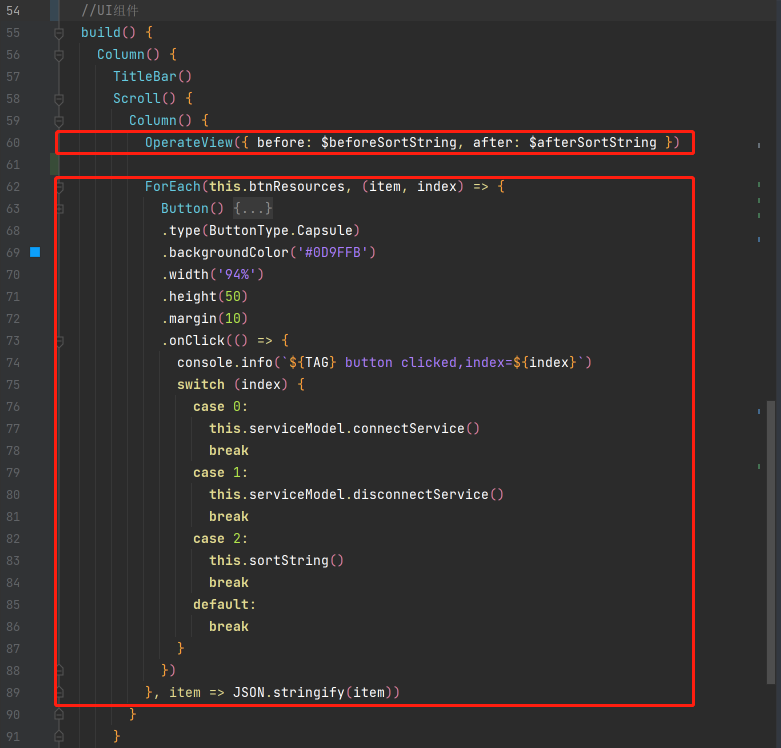
再來(lái)看一下 build 代碼塊的內(nèi)容:
1.調(diào)用OperateView 組件,將排序前后的兩個(gè)字符串傳給組件進(jìn)行顯示,還記得OperateView組件的定義。
@Component
export struct OperateView {
@Link before: string
@Link after: string
2.ForEach 循環(huán)創(chuàng)建按鈕組件,包括: 連接服務(wù)、斷開(kāi)服務(wù)、字符串排序,結(jié)合switch 的使用,避免寫很多重復(fù)代碼。

這個(gè)示例就分析完。
四、補(bǔ)充說(shuō)明
1、為什么上面講的時(shí)候是按照服務(wù)端和客戶端分開(kāi)講呢?
因?yàn)轼櫭蓱?yīng)用的最小單元是Ability,也就是是它是可以按照Ability進(jìn)行拆分然后分發(fā)部署的。
2、包含@Link 變量的UI組件,想要預(yù)覽怎么辦?
@Link 修飾的變量禁止本地初始化,不管是加@Entry還是@Preview都還會(huì)預(yù)覽報(bào)錯(cuò),如果一定要預(yù)覽就把@Link換成其它類型裝飾器,后面記得改回去。
??想了解更多關(guān)于開(kāi)源的內(nèi)容,請(qǐng)?jiān)L問(wèn):??











































