HarmonyOS ArkUI-eTS常用控制
作者:清風彬彬
本篇帶給大家ArkUI-eTS常用控制的相關知識,希望能夠幫助到你!

??https://harmonyos.51cto.com??
1.顯隱控制
- 支持版本: eTS API Version 7+
- 屬性名稱: visibility
- 作用: 控制該屬性所在組件顯示或隱藏
- 默認: Visible(顯示)
- 其他值: Hidden(隱藏,占用布局空間)、None(隱藏,但不占用布局空間)
- 使用舉例:
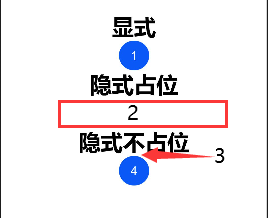
分別使用該屬性三種值定義1、2、3、4四個按鈕。
第一個按鈕設置為顯示,第二個按鈕設置為隱藏且占空間,第三個按鈕設置為隱藏且不占空間。
最后4號按鈕用來判別上一個按鈕是否占用了布局空間。
@Entry
@Component
struct Sample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('顯式')
.fontSize(30)
.fontWeight(FontWeight.Bold)
Button('1').visibility(Visibility.Visible)
Text('隱式占位')
.fontSize(30)
.fontWeight(FontWeight.Bold)
Button('2').visibility(Visibility.Hidden)
Text('隱式不占位')
.fontSize(30)
.fontWeight(FontWeight.Bold)
Button('3').visibility(Visibility.None)
Button('4').visibility(Visibility.Visible)
}
.width('100%')
.height('100%')
}
}
如下圖:

2.禁用控制
- 支持版本: eTS API Version 7+
- 屬性名稱: enabled
- 作用: 控制該屬性所在組件是否禁用
- 默認: true(組件可用)
- 其他值: false(組件不可用)
- 使用舉例:
以按鈕為例,分別設置按鈕禁用和按鈕可用
@Entry
@Component
struct Sample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button('禁用按鈕').enabled(false).opacity(0.4).margin({bottom:10})
Button('可用按鈕').enabled(true)
}
.width('100%')
.height('100%')
}
}
如下圖:

3.Z序控制
- 支持版本: eTS API Version 7+
- 屬性名稱: zIndex
- 作用: 同一容器中兄弟組件的顯示層級關系(疊加關系)
- 默認: 0(最底層)
- 其他值: number類型n(放在第n層)
- 使用舉例:
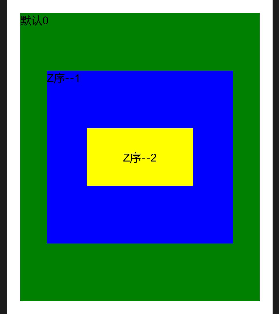
主要使用堆疊容器Stack(可見文章末拓展內容),向容器中添加相關組件并使用Z序控制對內容進行層級劃分。
@Entry
@Component
struct Sample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Stack() {
Text('Z序--2')
.fontSize(15)
.size({width: '40%', height: '10%'}).backgroundColor(Color.Yellow)
.zIndex(2)
// 默認值0
Text('默認0')
.fontSize(15)
.size({width: '90%', height: '50%'}).backgroundColor(Color.Green).align(Alignment.TopStart)
Text('Z序--1')
.fontSize(15)
.size({width: '70%', height: '30%'}).backgroundColor(Color.Blue).align(Alignment.TopStart)
.zIndex(1)
}
}
.width('100%')
.height('100%')
}
}
如下圖:

4.Popup控制
- 支持版本: eTS API Version 7+
- 屬性名稱: bindPopup
- 作用: 給組件綁定Popup,點擊后出現彈窗
- 主要參數: show(彈窗提示是否默認顯示,默認為false)、popup(配置彈窗提示信息—PopupOption,CustomPopupOption兩個接口)
- PopupOption接口常見屬性:message(彈窗信息內容)、placementOnTop(是否在組件上方顯示,默認值為false)
- CustomPopupOption接口常見屬性:placement(氣泡優先顯示位置,自定義位置容納不下時,會自動調整位置)、popupColor(提示氣泡的顏色)
- 使用舉例:
@Entry
@Component
struct Sample {
@State noHandlePopup: boolean = false
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center}) {
Button('按鈕')
.width('50%')
.margin({top:100})
.onClick(()=>{
this.noHandlePopup = !this.noHandlePopup
})
.bindPopup(this.noHandlePopup,{
message:'彈窗一', //彈窗內容
placement:Placement.Bottom, //彈窗位于按鈕底部
onStateChange:(e)=>{
console.info(e.isVisible.toString())
if(!e.isVisible){
this.noHandlePopup = false
}
}
})
}
.width('100%')
.height('100%')
}
}
如下圖:

5.點擊控制
- 支持版本: eTS API Version 8+
- 屬性名稱: touchable
- 作用: 設置當前組件是否可以被觸摸
- 默認: true
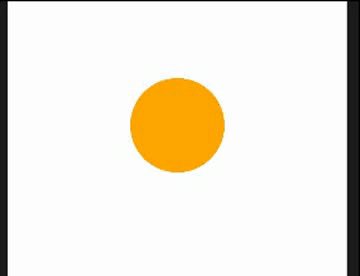
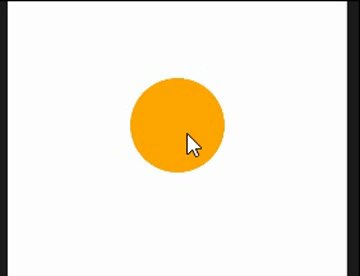
- 使用舉例:
@Entry
@Component
struct Sample {
@State text_touch: string = ''
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Circle()
.fill(Color.Orange)
.width(100)
.height(100)
.touchable(true)
.onClick(() => {
console.info(this.text_touch = '您已經點擊過此圖形')
})
.overlay(this.text_touch, { align: Alignment.Bottom, offset: { x: 0, y: 50 } })
}
.width('100%')
.height('100%')
}
}
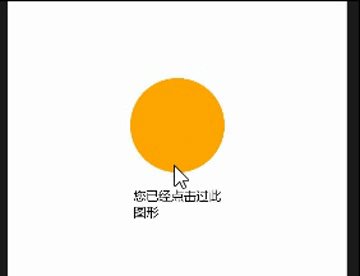
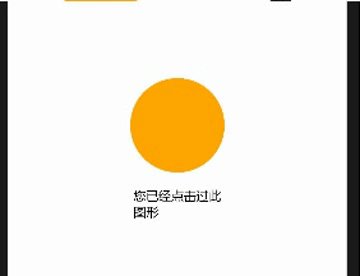
如下圖:

6.Stack容器(基于Z序控制拓展組件)
- 支持版本: eTS API Version 7+
- 接口: Stack(value:{alignContent?: Alignment})
- 參數alignContent: 默認值Center(子組件在容器內的對齊方式)
- 使用舉例:
..
Stack({ alignContent: Alignment.Bottom }) { //設置為底部對齊
Text('子組件一')
.fontSize(15)
.width('90%')
.height('100%')
.backgroundColor(Color.Blue)
.align(Alignment.Top)
Text('子組件二')
.fontSize(15)
.width('70%')
.height('60%')
.backgroundColor(Color.Grey)
.align(Alignment.Top)
}.width('100%').height(150).margin({ top: 5 })
}
..
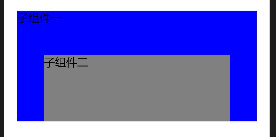
如下圖:

??https://harmonyos.51cto.com??

責任編輯:jianghua
來源:
鴻蒙社區










































