ArkUI_eTS手把手入門(附eTS組件指導(dǎo)文檔地址)
原創(chuàng)??想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):??
??51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)??
??https://harmonyos.51cto.com??
一、開發(fā)前準(zhǔn)備
工欲善其事,必先利其器。我們要先準(zhǔn)備好相關(guān)開發(fā)環(huán)境。
(可能大部分開發(fā)者已經(jīng)準(zhǔn)備好了開發(fā)環(huán)境,此處只做概述)
1.DevEco Studio下載安裝
??DevEco Studio官方安裝指導(dǎo)地址??
2.預(yù)覽eTS相關(guān)組件指導(dǎo)文檔
??openharmony基于TS擴(kuò)展的聲明式開發(fā)范式 指導(dǎo)文檔地址??
二、新建工程
1.基本步驟
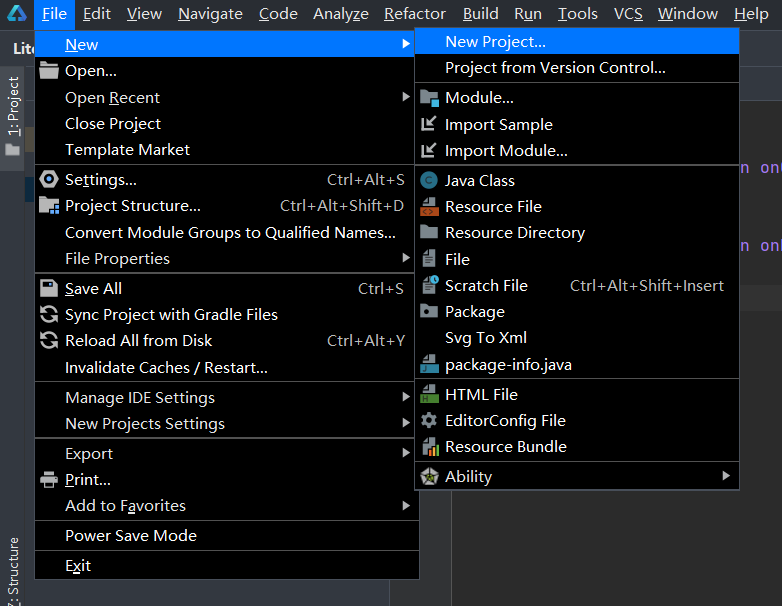
打開DevEco Studio,按照下圖 “File > New > New Project…” 步驟新建工程。

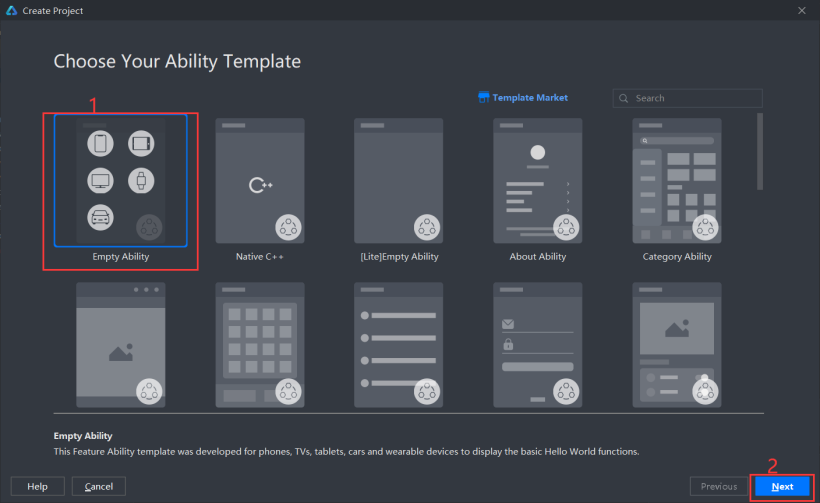
選擇相應(yīng)工程選項(xiàng)并點(diǎn)擊“Next”。

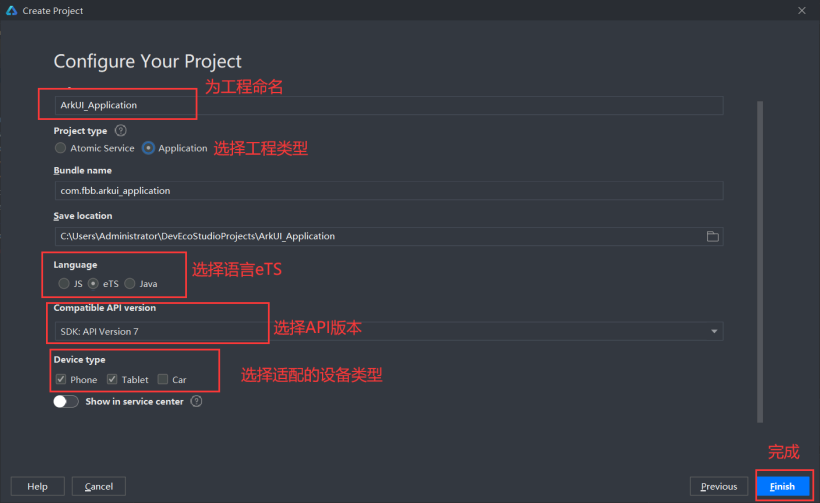
2.完成工程相關(guān)配置
如,工程命名、開發(fā)語(yǔ)言選擇(我們選擇eTS即可)、API版本等。

三、正式開發(fā)
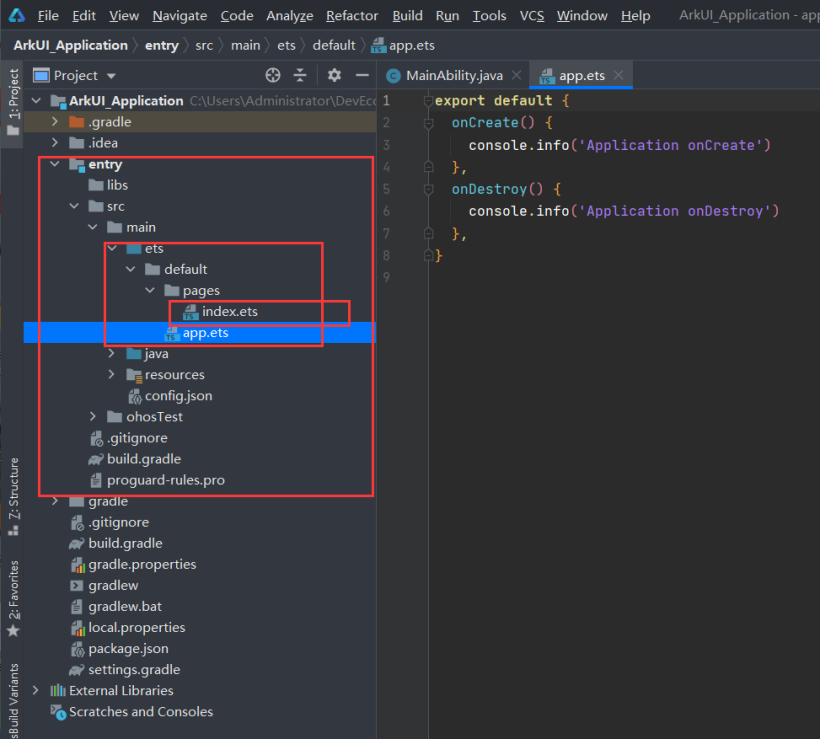
1.查看工程目錄結(jié)構(gòu)并預(yù)覽運(yùn)行結(jié)果
我們寫UI界面的主要文件為“··· > entry > src > main > ets > default > pages > ···.ets”。

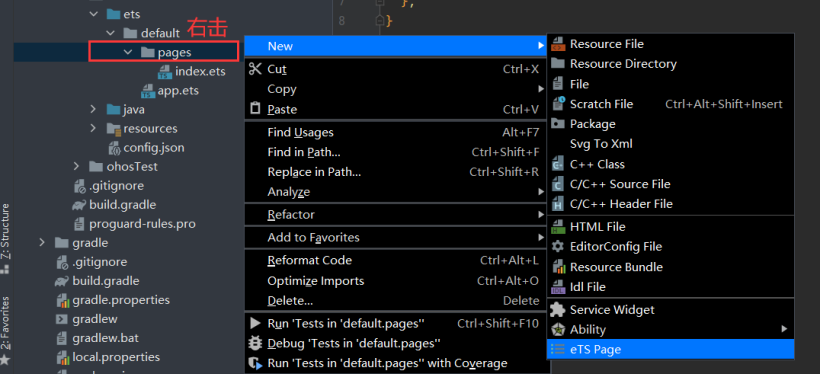
如果要增加頁(yè)面,如下圖。鼠標(biāo)移動(dòng)到“pages”右擊,“> New > eTS Page”單擊并為新增界面命名即可。

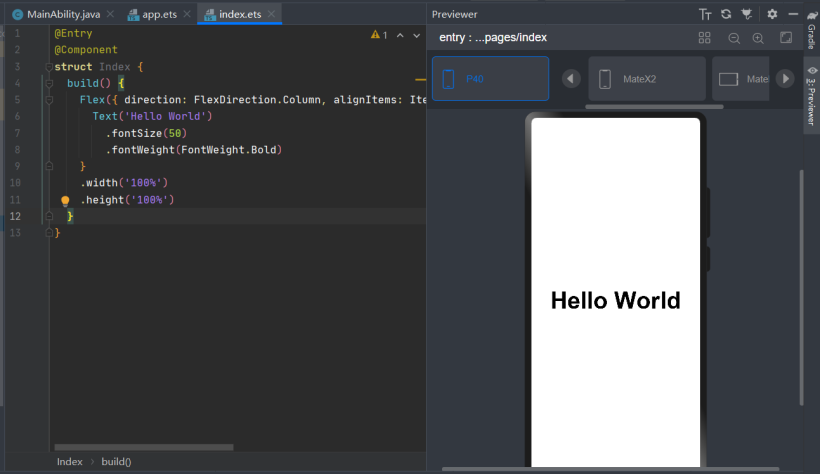
使用預(yù)覽器預(yù)覽結(jié)果界面,如下圖結(jié)果正常,則證明環(huán)境已沒有問(wèn)題。

2.代碼分析
上面創(chuàng)建工程后,頁(yè)面僅顯示“Hello World”文本。我們下面要做的就是基于openharmony基于TS擴(kuò)展的聲明式開發(fā)范式 指導(dǎo)文檔 進(jìn)行相關(guān)UI界面設(shè)計(jì)。
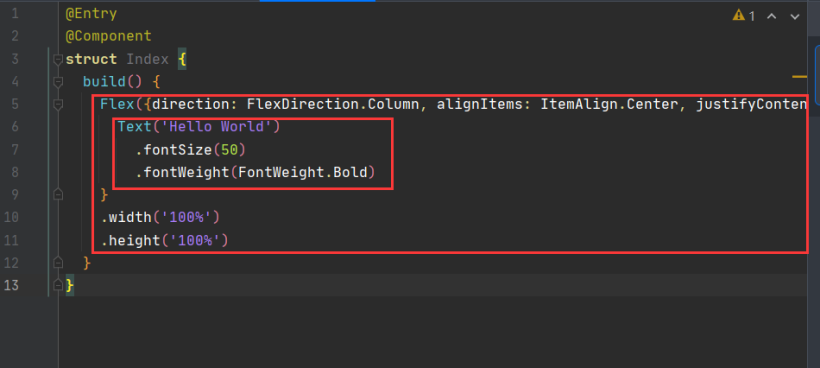
通過(guò)下圖,不難看出我們之前使用到的就是指導(dǎo)文檔中的 Flex容器組件 和 Text組件

那么我們可以根據(jù)指導(dǎo)文檔提供的組件進(jìn)行更多開發(fā)。
3.代碼編寫
在我們能夠讀懂開發(fā)文檔的基礎(chǔ)上,繼續(xù)添加更多組件。由于是入門,本貼只做個(gè)別組件詳細(xì)講解。
(1).Text組件
參考:??Text組件文檔??
接口: Text(content?: string)
我們從接口參數(shù)可知,Text組件只有一個(gè)文本內(nèi)容的string參數(shù),也就是我們上面的所看到的"Hello world"文本信息。
而后面的.width().height()等關(guān)鍵詞是其相關(guān)屬性。我們可以舉出以下例子:
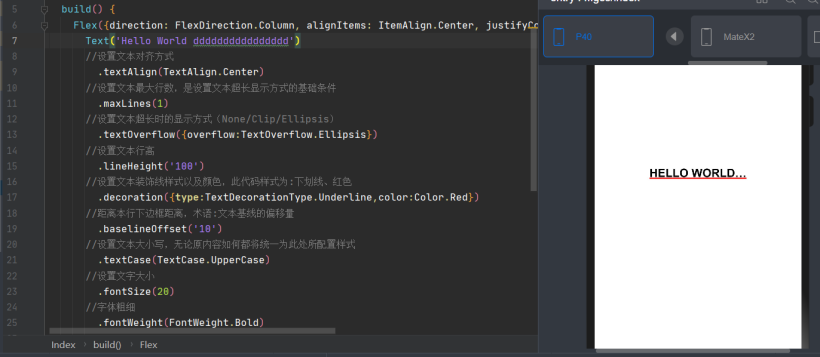
Text('Hello World dddddddddddddddd')
//設(shè)置文本對(duì)齊方式
.textAlign(TextAlign.Center)
//設(shè)置文本最大行數(shù),是設(shè)置文本超長(zhǎng)顯示方式的基礎(chǔ)條件
.maxLines(1)
//設(shè)置文本超長(zhǎng)時(shí)的顯示方式(None/Clip/Ellipsis)
.textOverflow({overflow:TextOverflow.Ellipsis})
//設(shè)置文本行高
.lineHeight('100')
//設(shè)置文本裝飾線樣式以及顏色,此代碼樣式為:下劃線、紅色
.decoration({type:TextDecorationType.Underline,color:Color.Red})
//距離本行下邊框距離,術(shù)語(yǔ):文本基線的偏移量
.baselineOffset('10')
//設(shè)置文本大小寫,無(wú)論原內(nèi)容如何都將統(tǒng)一為此處所配置樣式
.textCase(TextCase.UpperCase)
//設(shè)置文字大小
.fontSize(20)
//字體粗細(xì)
.fontWeight(FontWeight.Bold) 上述代碼,運(yùn)行結(jié)果如下:

(2).Button組件
參考:??Button組件文檔??
接口1: Button(options?: {type?: ButtonType, stateEffect?: boolean})
接口2: Button(label?: string, options?: { type?: ButtonType, stateEffect?: boolean })
首先我們利用接口1來(lái)測(cè)試主要的屬性:
//第一種類型---無(wú)文字圓形按鈕
//type:按鈕形狀類型(按鈕風(fēng)格)
Button({type:ButtonType.Circle})
.width('50')
.height('50')
//按鈕圓角
.borderRadius(10)
//設(shè)置按鈕背景顏色,默認(rèn)藍(lán)色
.backgroundColor('#000')
//按鈕邊框
.border({width:1})
//按鈕邊框顏色
.borderColor('#0AFF00')
//距離左邊距離
.margin({left:100})
//點(diǎn)擊事件
.onClick((event: ClickEvent)=>{
AlertDialog.show({title:'點(diǎn)擊事件',message:'點(diǎn)擊了一下'})
})
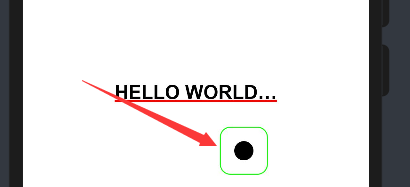
上述按鈕效果如下:

接下來(lái),我們用接口2測(cè)試兩個(gè)接口的不同使用方法:
//第二種類型---有文字方形按鈕
//按鈕文字可直接在接口中寫出,也在Button中嵌套Text組件使用
//1、直接在接口寫,接口2中的“l(fā)abel”屬性
Button('按鈕1',{type:ButtonType.Normal})
.width(90)
.height(40)
//為了使此按鈕與上方按鈕區(qū)分開,可設(shè)置其上邊距
.margin({top:20})
//2、嵌套Text組件
Button({type:ButtonType.Normal}){
//可自己設(shè)置文字樣式
Text('按鈕2').fontSize(16).fontColor('#FFF')
}
.width(90)
.height(40)
.margin({top:20})
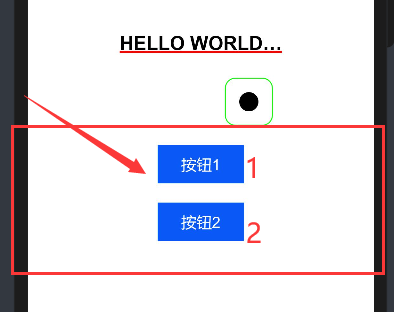
上述代碼,展示效果如下:

四、本次分享總結(jié)
感想總結(jié)
本次分享帶領(lǐng)想要學(xué)習(xí)ArkUI_eTS的朋友手把手入門。也是本人學(xué)習(xí)過(guò)程中總結(jié)出來(lái)的一些關(guān)鍵知識(shí)。可能還有很多知識(shí)點(diǎn)沒有列舉出來(lái),但我認(rèn)為只要掌握了讀文檔的技巧,相信每位朋友都可以很快的成為ArkUI開發(fā)者。在沒有找到openharmony基于TS擴(kuò)展的聲明式開發(fā)范式 指導(dǎo)文檔的時(shí)候我也是對(duì)ArkUI一頭霧水,最后希望大家都能夠掌握讀指導(dǎo)文檔的技能。
附上本次分享的所有代碼:
@Entry
@Component
struct Index {
build() {
Flex({direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('Hello World dddddddddddddddd')
//設(shè)置文本對(duì)齊方式
.textAlign(TextAlign.Center)
//設(shè)置文本最大行數(shù),是設(shè)置文本超長(zhǎng)顯示方式的基礎(chǔ)條件
.maxLines(1)
//設(shè)置文本超長(zhǎng)時(shí)的顯示方式(None/Clip/Ellipsis)
.textOverflow({overflow:TextOverflow.Ellipsis})
//設(shè)置文本行高
.lineHeight('100')
//設(shè)置文本裝飾線樣式以及顏色,此代碼樣式為:下劃線、紅色
.decoration({type:TextDecorationType.Underline,color:Color.Red})
//距離本行下邊框距離,術(shù)語(yǔ):文本基線的偏移量
.baselineOffset('10')
//設(shè)置文本大小寫,無(wú)論原內(nèi)容如何都將統(tǒng)一為此處所配置樣式
.textCase(TextCase.UpperCase)
//設(shè)置文字大小
.fontSize(20)
//字體粗細(xì)
.fontWeight(FontWeight.Bold)
//第一種類型---無(wú)文字圓形按鈕
//type:按鈕形狀類型(按鈕風(fēng)格)
Button({type:ButtonType.Circle})
.width('50')
.height('50')
//按鈕圓角
.borderRadius(10)
//設(shè)置按鈕背景顏色,默認(rèn)藍(lán)色
.backgroundColor('#000')
//按鈕邊框
.border({width:1})
//按鈕邊框顏色
.borderColor('#0AFF00')
//距離左邊距離
.margin({left:100})
//點(diǎn)擊事件
.onClick((event: ClickEvent)=>{
AlertDialog.show({title:'點(diǎn)擊事件',message:'點(diǎn)擊了一下'})
})
//第二種類型---有文字方形按鈕
//按鈕文字可直接在接口中寫出,也在Button中嵌套Text組件使用
//1、直接在接口寫,接口2中的“l(fā)abel”屬性
Button('按鈕1',{type:ButtonType.Normal})
.width(90)
.height(40)
//為了使此按鈕與上方按鈕區(qū)分開,可設(shè)置其上邊距
.margin({top:20})
//2、嵌套Text組件
Button({type:ButtonType.Normal}){
//可自己設(shè)置文字樣式
Text('按鈕2').fontSize(16).fontColor('#FFF')
}.width(90).height(40).margin({top:20})
}
.width('100%')
.height('100%')
}
}
??想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):??
??51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)??
??https://harmonyos.51cto.com??







































