體驗ETS的低代碼應用開發

3月31日OpenHarmony首款應用開發工具 DevEco Studio 3.0 Beta3 for OpenHarmony發布,其中支持可視化的界面UI開發是其一大亮點。在信息中心,僅僅介紹了JS的低代碼開發。OpenHarmony低代碼開發方式,遵循JS、TS開發規范,具有豐富的UI界面編輯功能,可以通過可視化方式快速構建布局,熟練掌握后。可大幅降低開發時間,提升構建UI界面的效率。
其實,ETS完全可以進行低代碼可視化開發,來體驗一下它的快捷和高效。
準備
- 安裝好DevEco Studio 3.0 Beta3 for OpenHarmony。
- Hi3516開發板,燒錄好OpenHarmony 3.1 Release標準系統。
- Type C 數據線一根。
- 準備好喜歡的圖片資源。
低代碼可視化開發
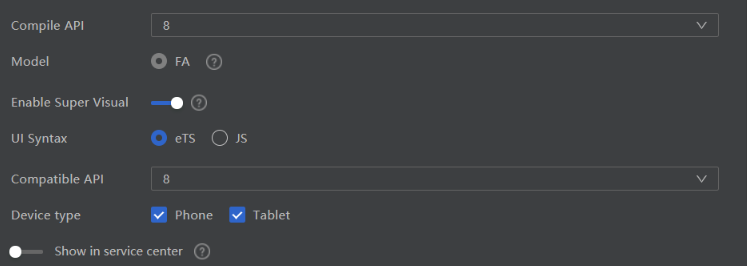
創建工程,點選“Enable Supper Visual",創建一個低代碼可視化工程,API8和API9都可以。

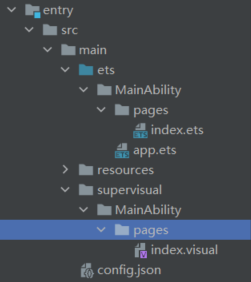
工程目錄中自動生成低代碼目錄結構,打開“index.visual”文件,即可進行頁面的可視化布局設計與開發。

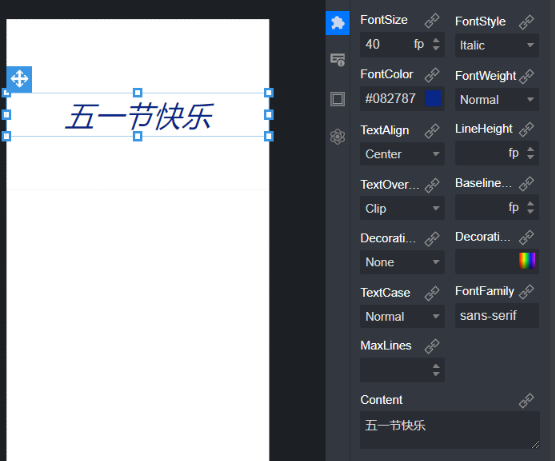
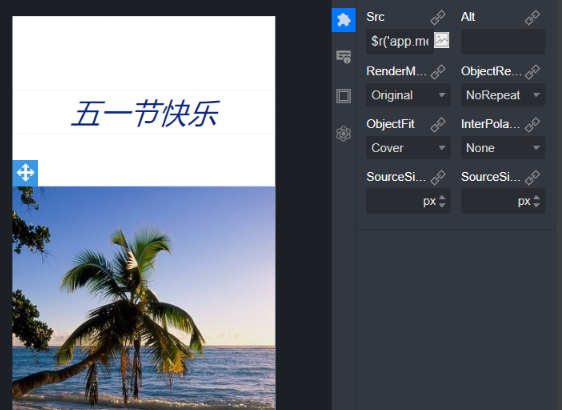
刪除并清空默認模板中的“text”和“row”控件,拖放組件欄中的Column組件,放至畫布中,使其滿屏,在Column組件內拖放Text組件,在右側屬性欄設置樣式。

在Column組件內拖放Swiper組件,在右側屬性欄設置樣式,將多個image組件拖放至Swiper組件內,關聯對應的圖片資源。同時設置Swiper組件AutoPlay為true。

打開預覽器,首個圖片輪播頁面已經完成。

接著創建第二個低代碼頁面,實現天氣預報的輪播。
在entry/src/main/ets/MainAbility/pages下新建page頁面,清空模板原來的控件。
拖放Column組件,在畫布中使其滿屏。在Column組件內拖放Text和Swiper組件,操作同index頁。
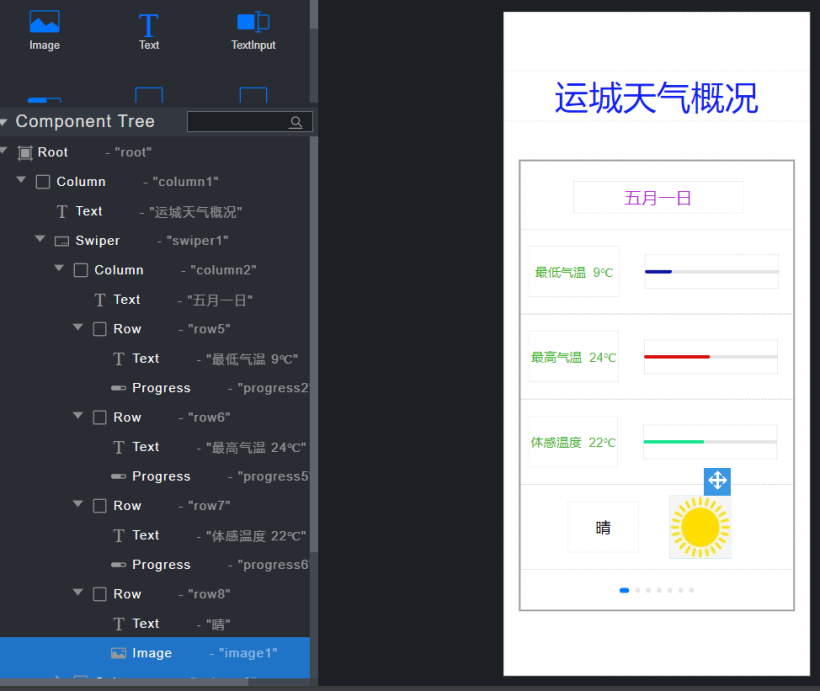
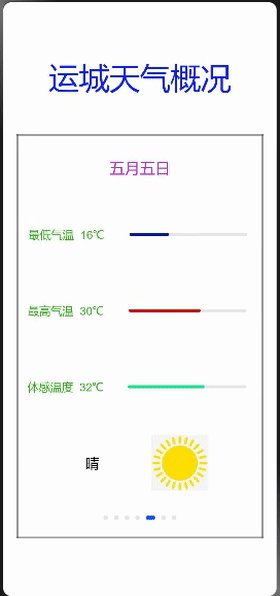
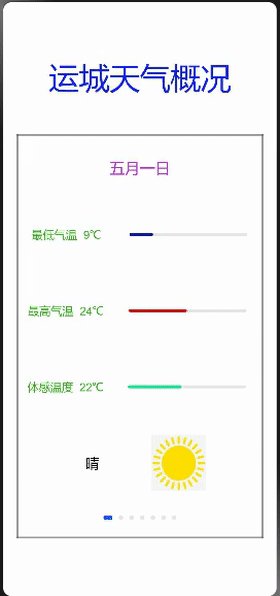
在Swiper組件下,組合Column,Row,Text,Progress,Image組件成為一個組合組件。

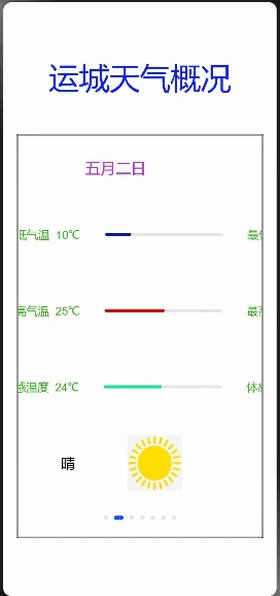
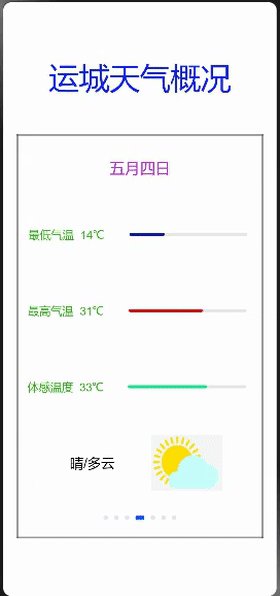
在Swiper內,復制組合組件,生成其它日期的UI.分別設置各個組件的屬性和樣式。
同樣設置Swiper組件AutoPlay為true,這樣第二個低代碼頁面也已生成。

兩個UI頁面是無代碼的,全部通過拖放完成。為了實現頁面間跳轉和其它邏輯控制,數據驅動等,目前ETS還需要少量代碼。
在entry/src/main/ets/MainAbility/pages/index.ets添加onclick方法。
import router from '@system.router';
@Entry
@Component
struct Index {
build() {
}
onclick() {
router.push({
uri:'pages/page'
})
}
}
在entry/src/main/ets/MainAbility/pages/page.ets添加onclick方法。
import router from '@system.router';
@Entry
@Component
struct Page {
build() {
}
onclick() {
router.push({
uri:'pages/index'
})
}
}
分別在兩個頁面的Swiper組件點擊(Events)圖標,綁定onClick事件,實現點擊圖片切換頁面功能。

至此,低代碼開發全部完成。
簽名,燒錄
- 點擊“文件——項目結構——Project——Signing Config",彈窗中勾選“Automatically generate signing”后,等待簽名完成,點擊“ok”。
- 用usb線連接電腦和3516開發板,開發板啟動完成后,后自動連接到IDE。
- 點擊設備“運行”按鈕,同時完成工程編譯和下載到3516開發板。
總結
- 低代碼開發上手容易,操作簡單。
- 低代碼開發效率高,節省時間。
- 低代碼開發出錯機率極低。
- 目前主要用于UI開發,必要時可一鍵轉化為ETS代碼,繼續完善。
- ETS相比JS的低代碼開發,可用控件比較少,有些功能無法實現。相信后續版本會逐步增加各種常用組件。


































