基于HarmonyOS低代碼開發的學習與應用

??https://harmonyos.51cto.com??
引言
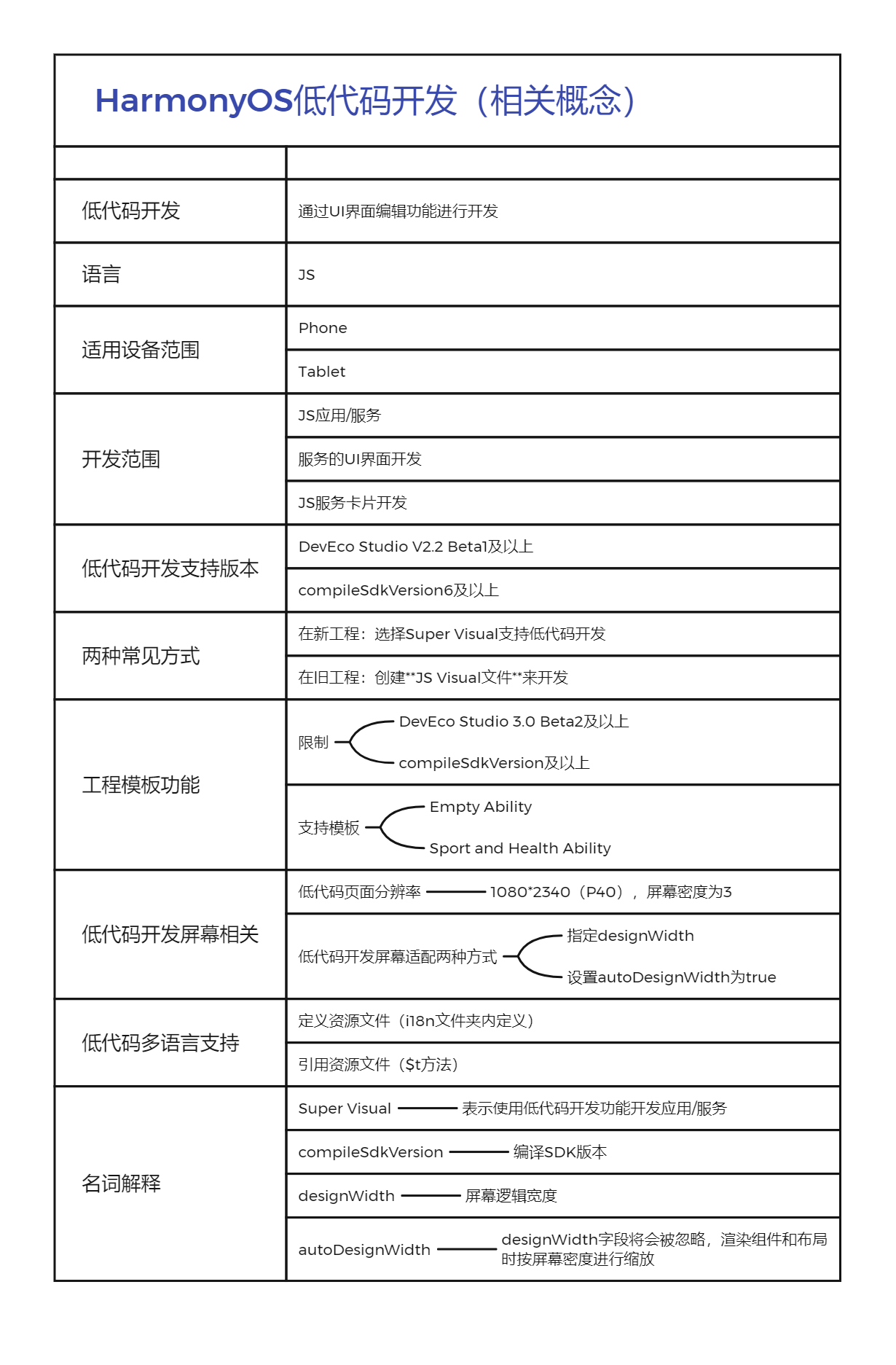
一.低代碼開發的相關概念
低代碼開發:通過UI界面編輯功能進行開發
- 低代碼開發支持版本:DevEco Studio V2.2 Beta1及更高版本,compileSdkVersion6及以上
支持模板:(DevEco Studio 3.0 Beta2 compileSdkVersion7及以上)
- Empty Ability
- Sport and Health Ability
適用設備范圍:
- Phone
- Tablet
語言:JS
開發范圍:
- JS應用/服務
- 服務的UI界面開發
- JS服務卡片開發
兩種常見方式:
- 在新工程:選擇Super Visual支持低代碼開發
- 在舊工程:創建JS Visual文件來開發
低代碼開發屏幕適配兩種方式:
- 指定designWidth
- 設置autoDesignWidth為true
低代碼頁面分辨率:1080*2340(P40),屏幕密度為3
低代碼多語言支持:
- 定義資源文件(i18n文件夾內定義)
- 引用資源文件($t方法)
Super Visual:表示使用低代碼開發功能開發應用/服務
compileSdkVersion:編譯SDK版本
designWidth:為屏幕邏輯寬度,所有與大小相關的樣式(例如Width、FontSize)均以designWidth和實際屏幕寬度的比例進行縮放
autoDesignWidth為true:設置autoDesignWidth為true,此時designWidth字段將會被忽略,渲染組件和布局時按屏幕密度進行縮放。
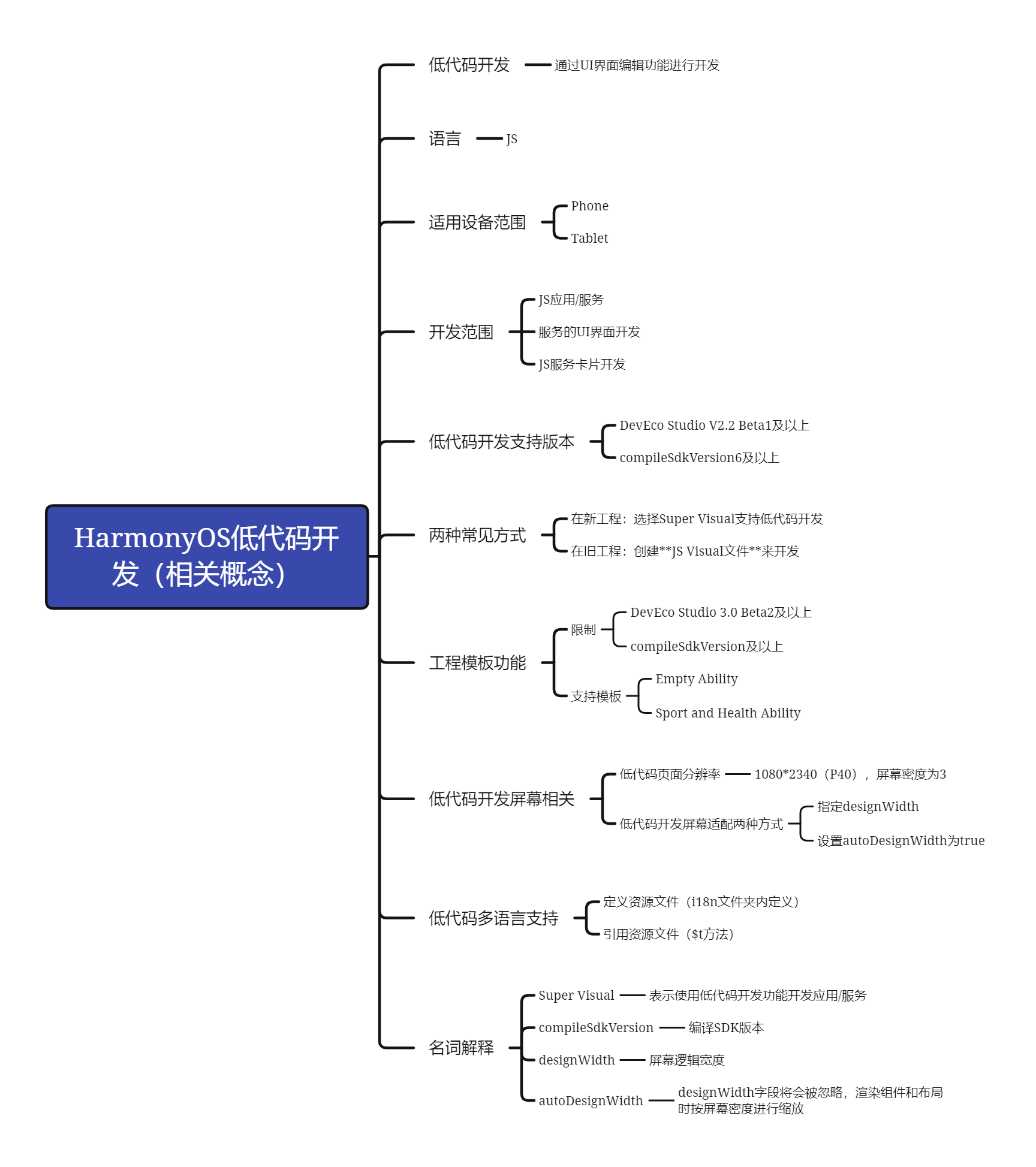
思維導圖


二.低代碼開發頁面創建
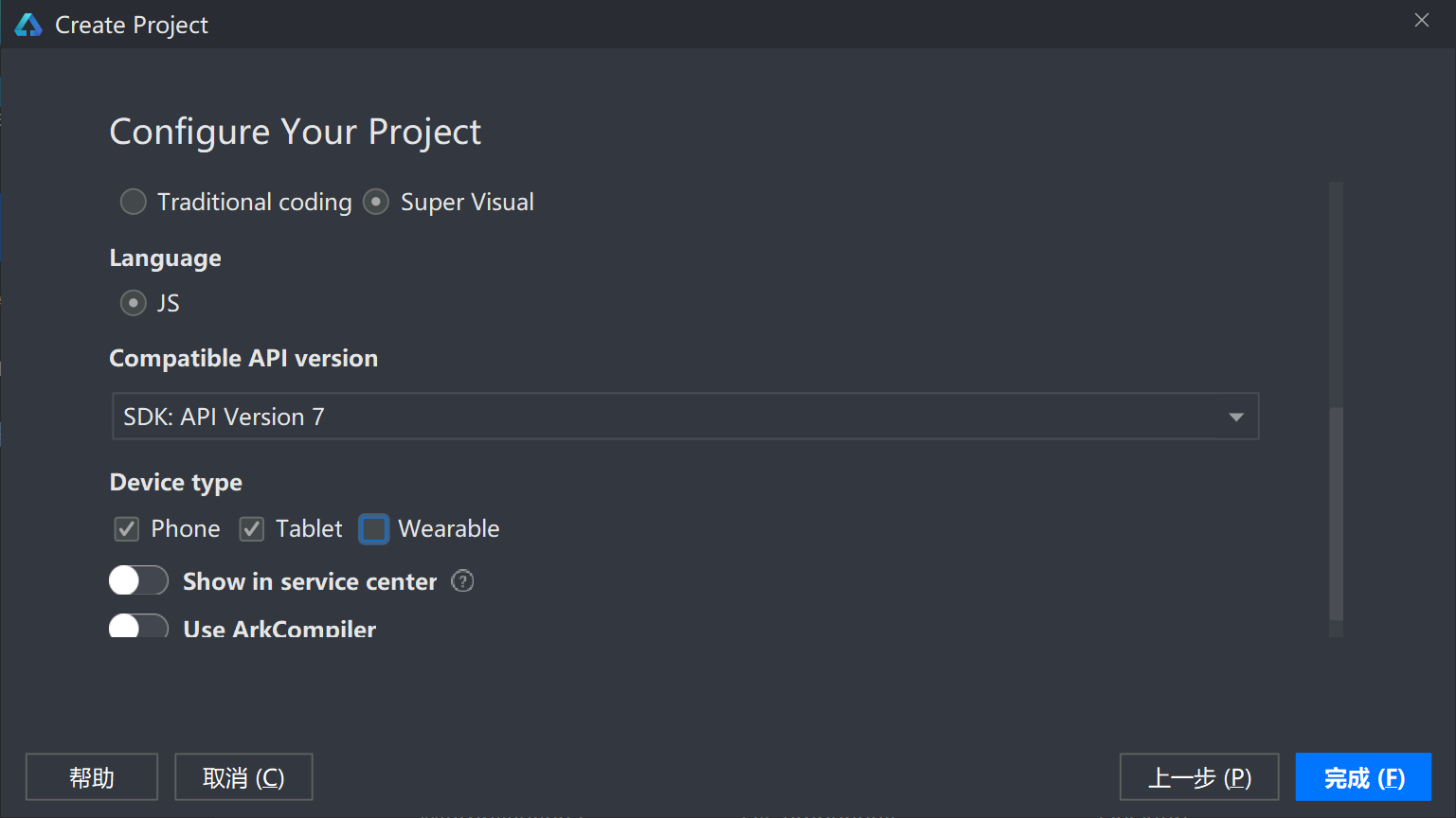
(一)創建工程
(1)工程模板:Empty Ability
(2)開發模式:Super Visual(低代碼開發模式)
(3)語言:JS
(4)設備種類:Phone/Tablet

(二)創建頁面
1.新工程(Empty Ability)創建
創建出來即可使用

2.舊工程創建
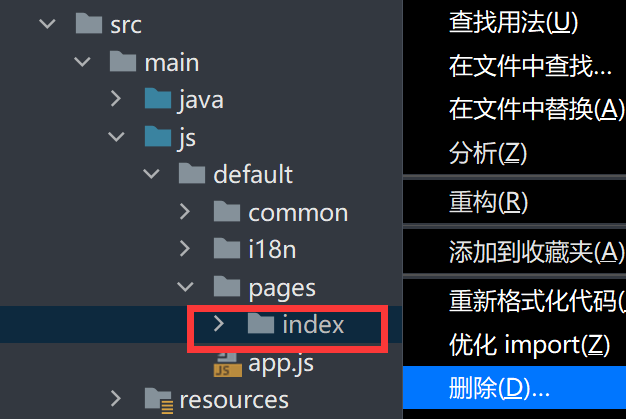
(1)刪除工程運行默認的入口文件夾(index)

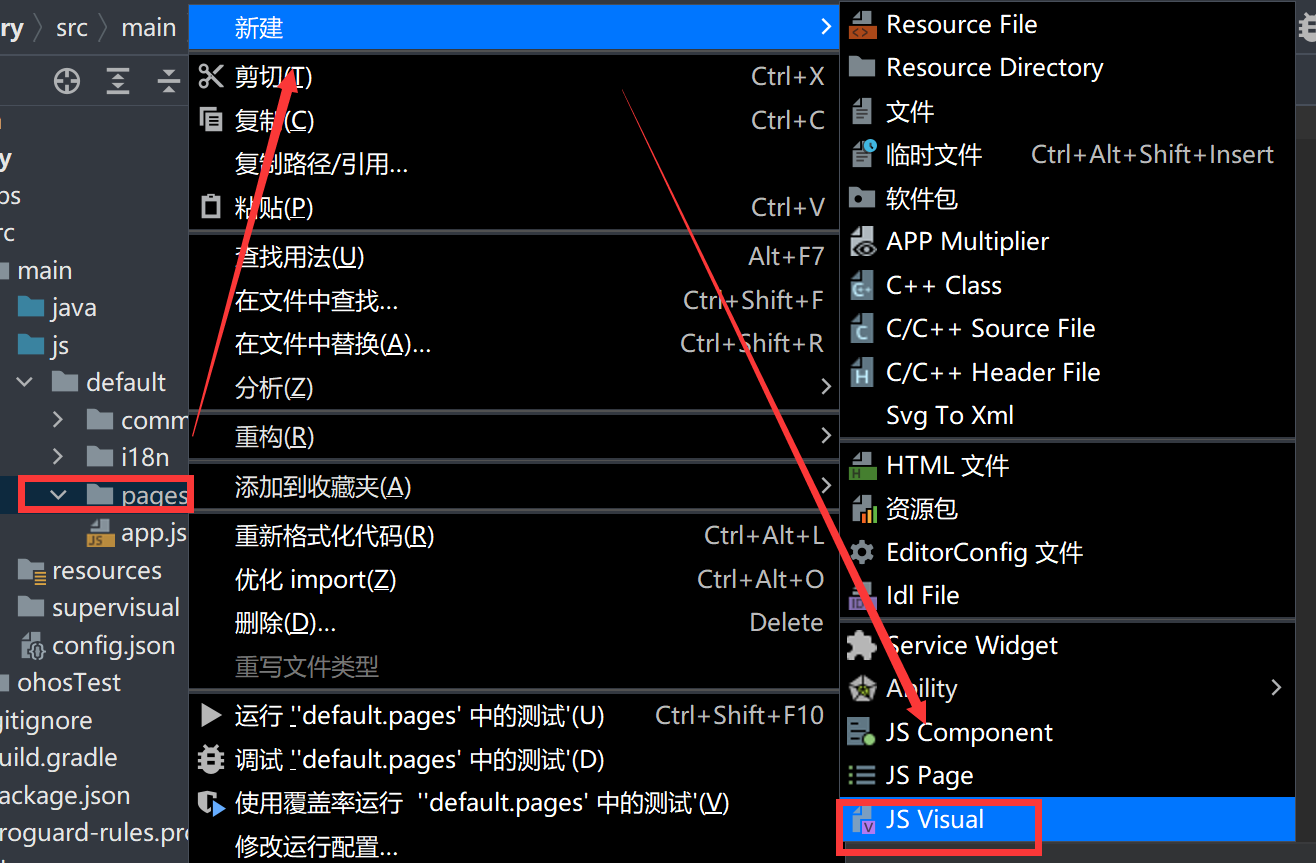
(2)創建 JS Visua文件

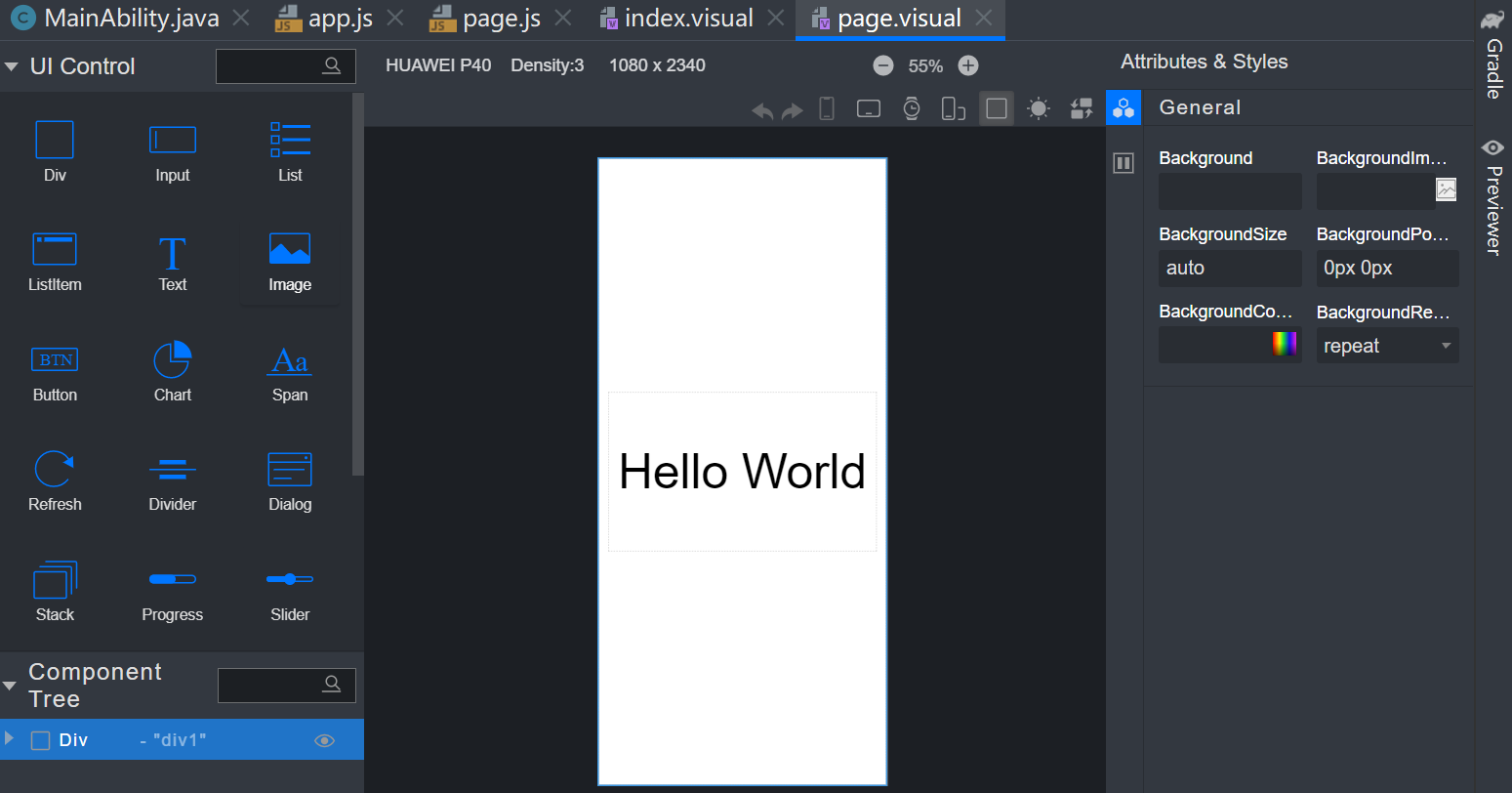
(3)在page.visual進行低代碼開發

三.低代碼開發界面詳解
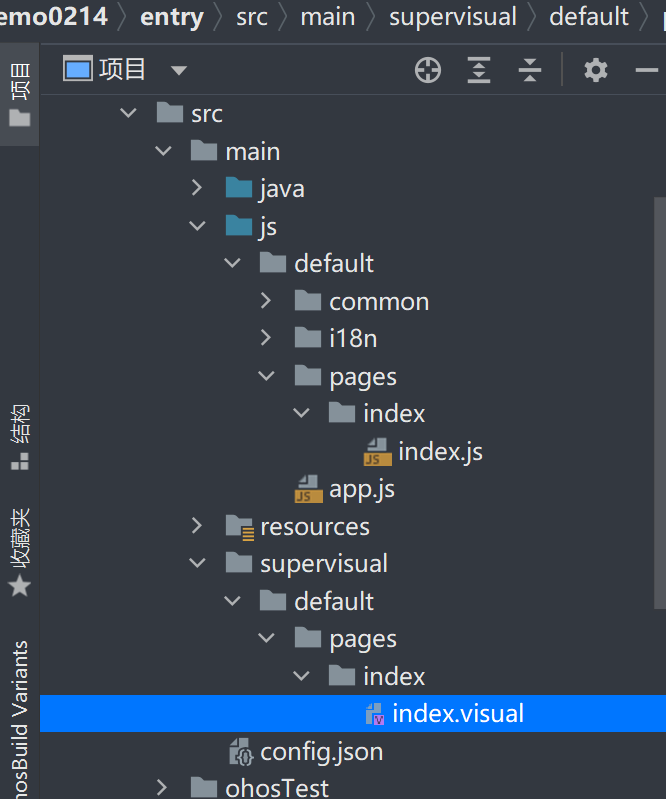
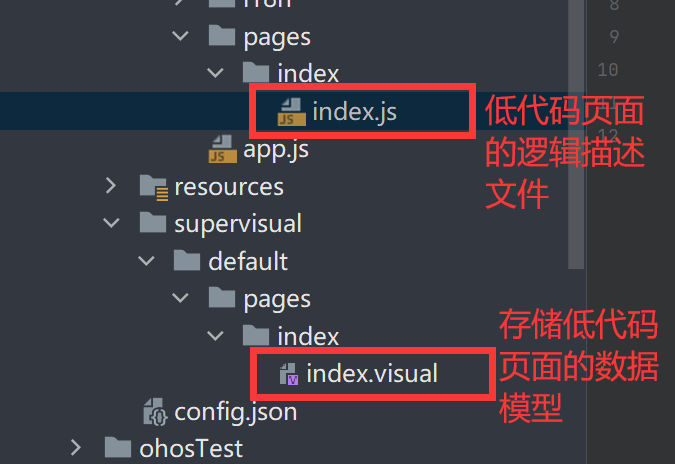
(一)目錄詳解
pages > index > index.js:低代碼頁面的邏輯描述文件
pages > index > index.visual:存儲低代碼頁面的數據模型

注意:
(1)如果創建了多個低代碼頁面,js->default->pages目錄下會生成多個頁面文件夾及對應的js文件,supervisual->default->pages會生成多個頁面文件夾及對應的visual文件。
(2)需要點擊
 按鈕,將JS Visual文件轉換為hml和css代碼后才能在模擬器或真機設備調試/運行(不可逆過程)
按鈕,將JS Visual文件轉換為hml和css代碼后才能在模擬器或真機設備調試/運行(不可逆過程)
(3)若要在多設備開發阿德場景,需設備切換或模式切換
(4)在創建JS Visual文件時,如果模塊的compileSdkVersion低于7,則會自動降級匹配
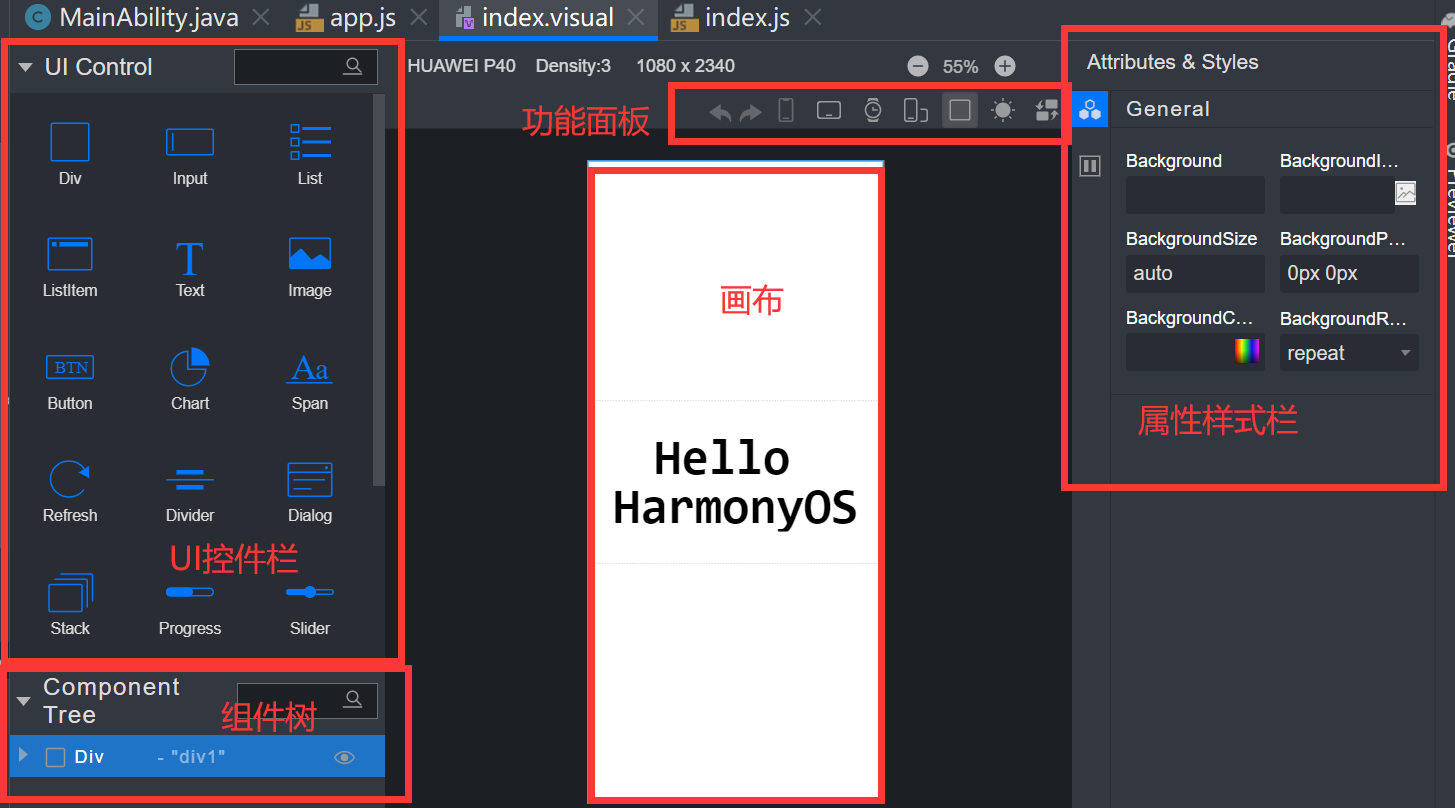
(二)visual可視化界面詳解
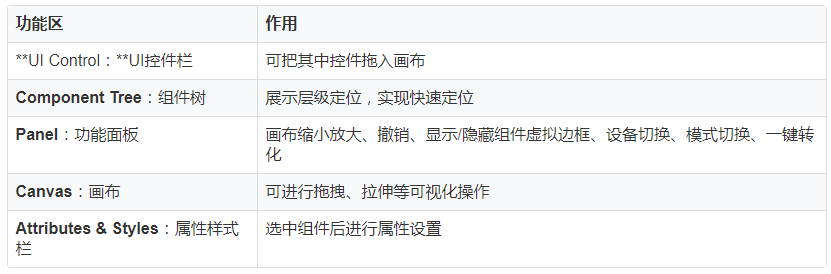
(1)功能區


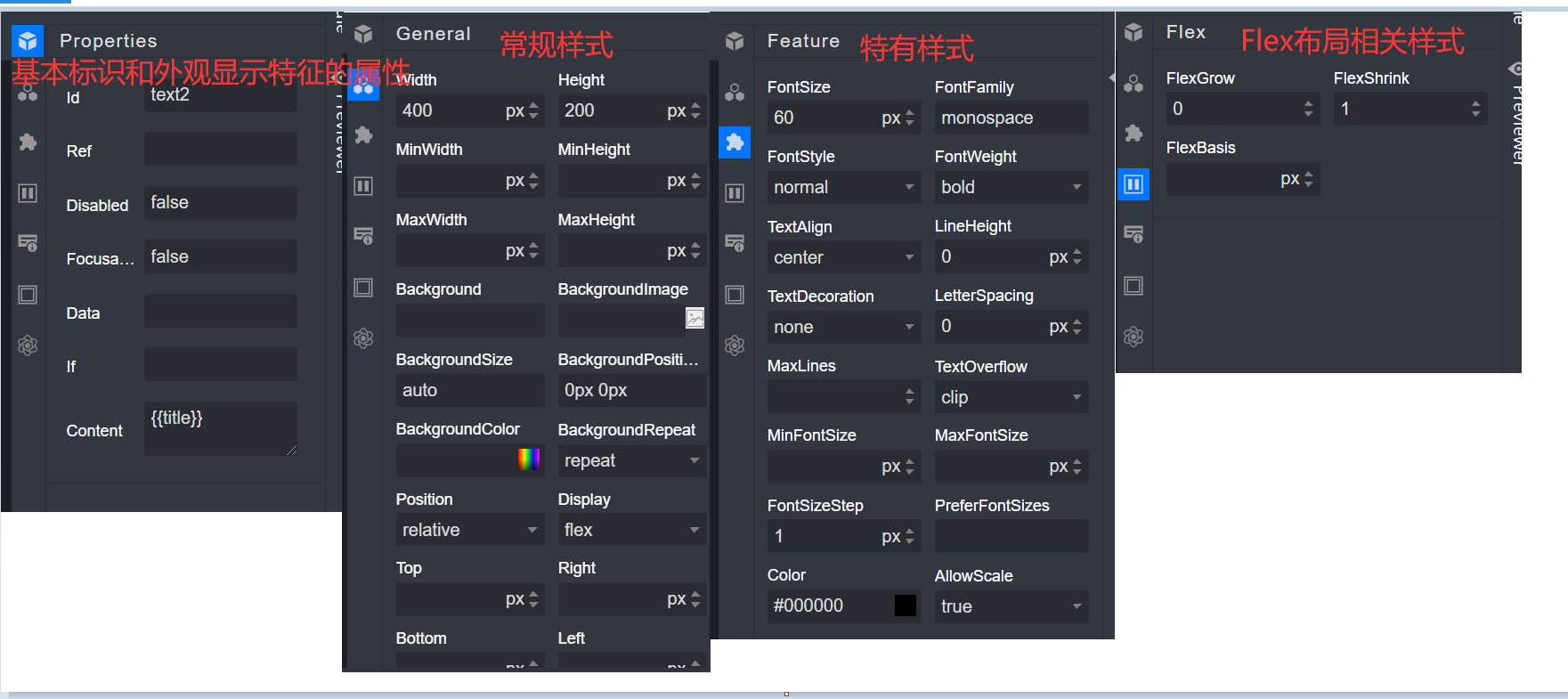
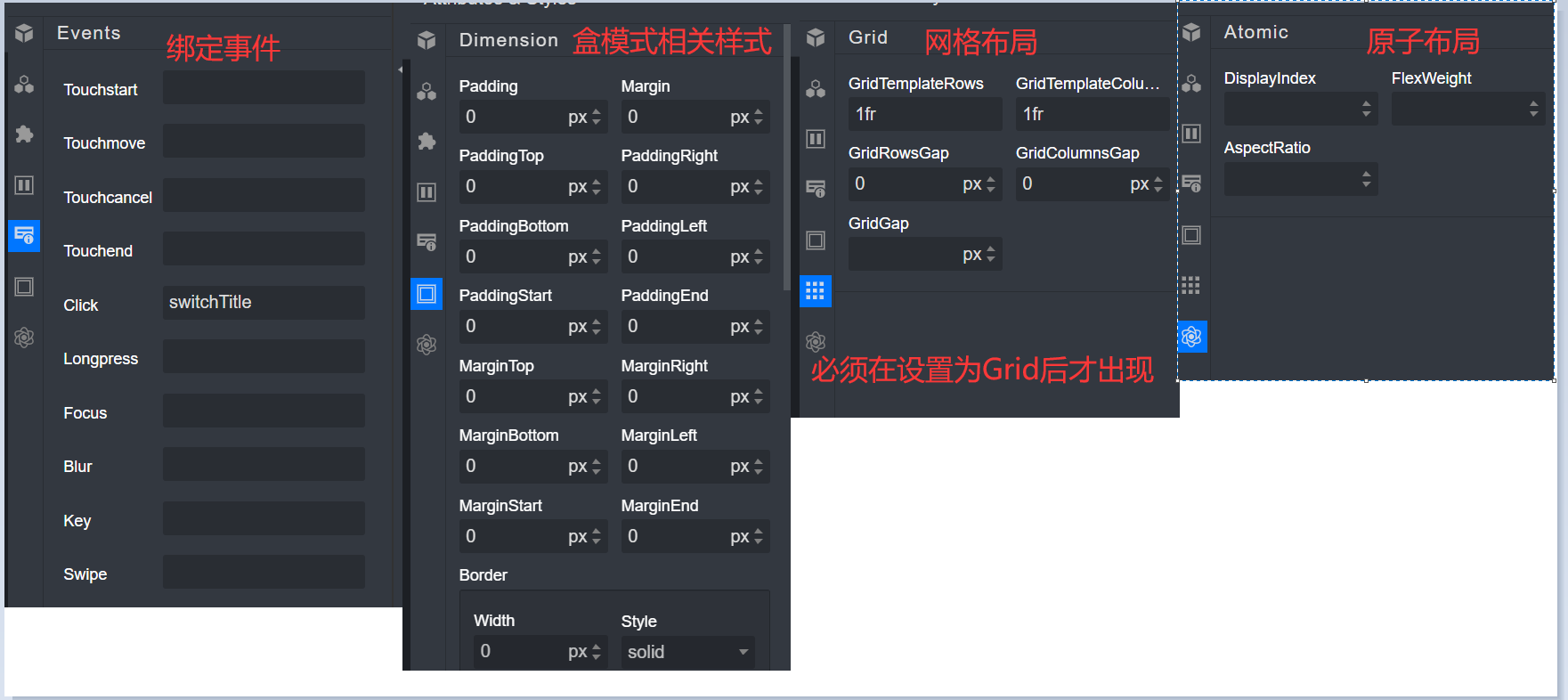
(2)Attributes & Styles:屬性樣式欄詳解


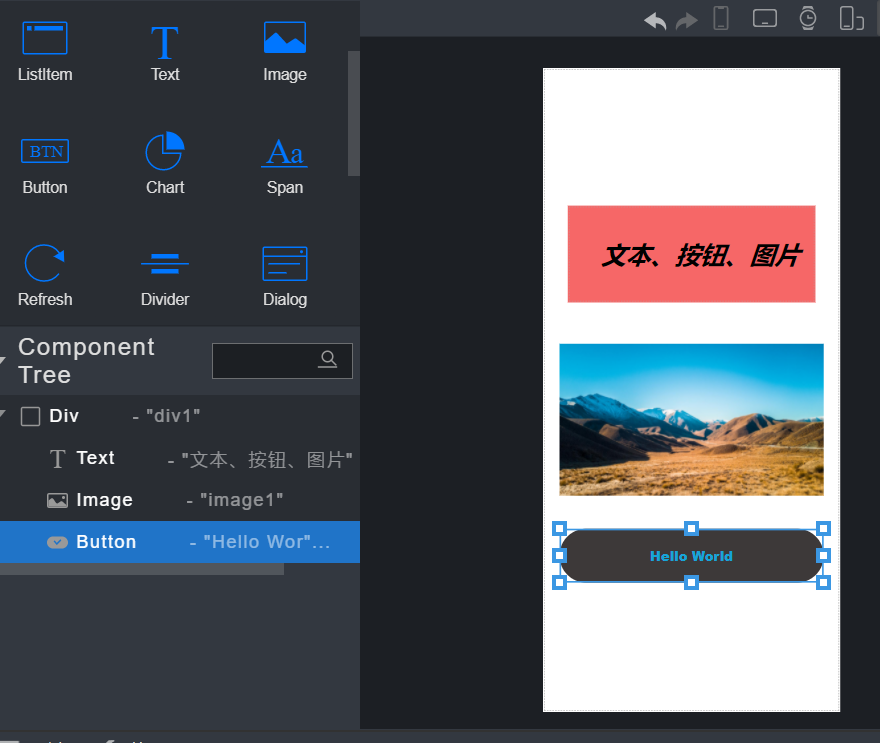
四.低代碼開發的實例
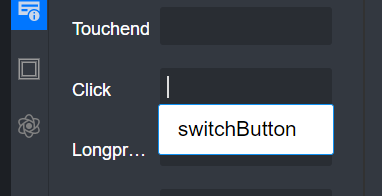
拖拽、拉伸、設置樣式、設置事件
設置樣式就是在Event選項的對應事件中填好在index.js寫好的函數名即可


??https://harmonyos.51cto.com??


































