低代碼(可視化界面)入門OpenHarmony應用開發

本文來自OpenHarmony成長計劃啃論文俱樂部11組PIMF(Preeminent Input Method Framework),PIMF即卓越的輸入法框架。筆者閱讀文檔嘗試使用DevEco Studio 3.0 Beta3 for OpenHarmony進行低代碼開發OpenHarmony應用。
前言

OpenHarmony 3.1 Release于2022年3月30日發布后,3月31日華為發布了最新的IDE工具 DevEco Studio 3.0 Beta3 for OpenHarmony 。(DevEco Studio 3.0 Beta3是支撐OpenHarmony應用及服務開發的第一個版本,改變了之前HarmonyOS和OpenHarmony共用IDE的局面)。
DevEco Studio 3.0 Beta3作為支撐OpenHarmony應用及服務開發的IDE,具有以下能力特點:
- 智能代碼編輯:代碼高亮、代碼智能補齊、代碼錯誤檢查、代碼自動跳轉、代碼格式化、代碼查找,提升代碼編寫效率。
- 低代碼開發:豐富的UI界面編輯能力,支持自由拖拽組件和可視化數據綁定,可快速預覽效果,所見即所得,同時支持卡片零碼化開發,提升界面開發效率。
- 多端雙向實時預覽:支持UI界面代碼的雙向預覽、實時預覽,動態預覽、組件預覽以及多端設備預覽,便于快速查看代碼運行效果。
- 全新構建體系:通過Hvigor編譯構建工具,一鍵完成應用及服務的編譯和打包,更好地支持eTS/JS開發。
- 一站式信息獲取:基于開發者了解、學習、開發、求助的用戶旅程,在DevEco Studio中提供一站式的信息獲取平臺,高效支撐開發者活動。
- 高效代碼調試:提供TS、JS 、C/C++代碼的斷點設置,單步執行、變量查看等調試能力,提升應用及服務的問題分析效率。
成果(實現一個簡單的頁面跳轉)

搭建開發環境
1.官方文檔指導??華為官網??
2.遇到SDK無法下載的問題??51cto相關帖子??
3.使用低代碼開發應用或服務有以下兩種開發方式:
直接創建一個支持低代碼開發的新工程以進行開發。 本文以此方式為例進行說明。
在已有工程中,創建Visual文件來進行開發。
接下來我們以創建一個低代碼開發的新工程為例進行說明。
創建支持低代碼開發的新工程
1.打開工程創建向導(File > New >Create Project) ,創建一個新工程。
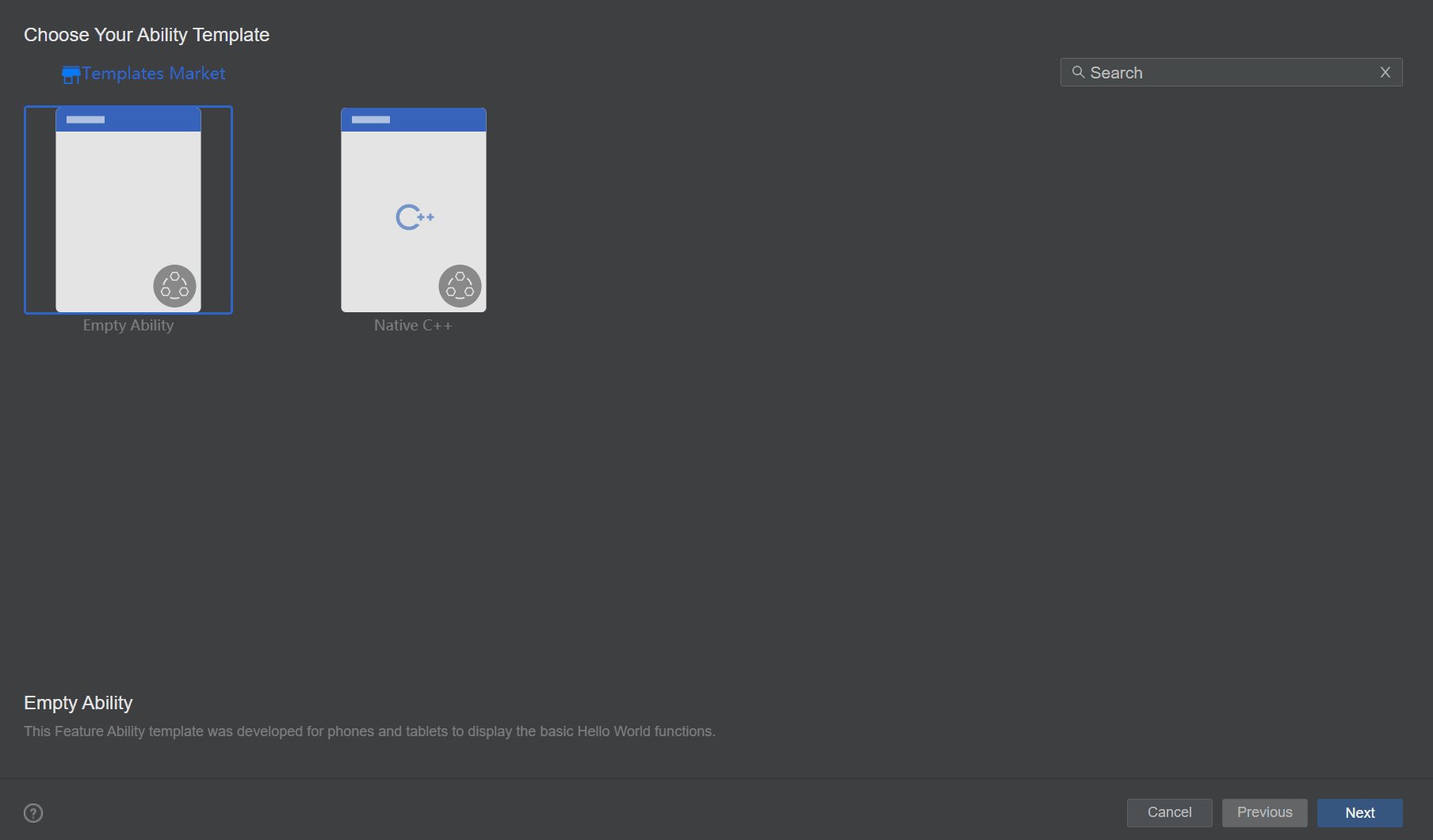
2.工程模板選擇"Empty Ability",然后點擊Next進行下一步。
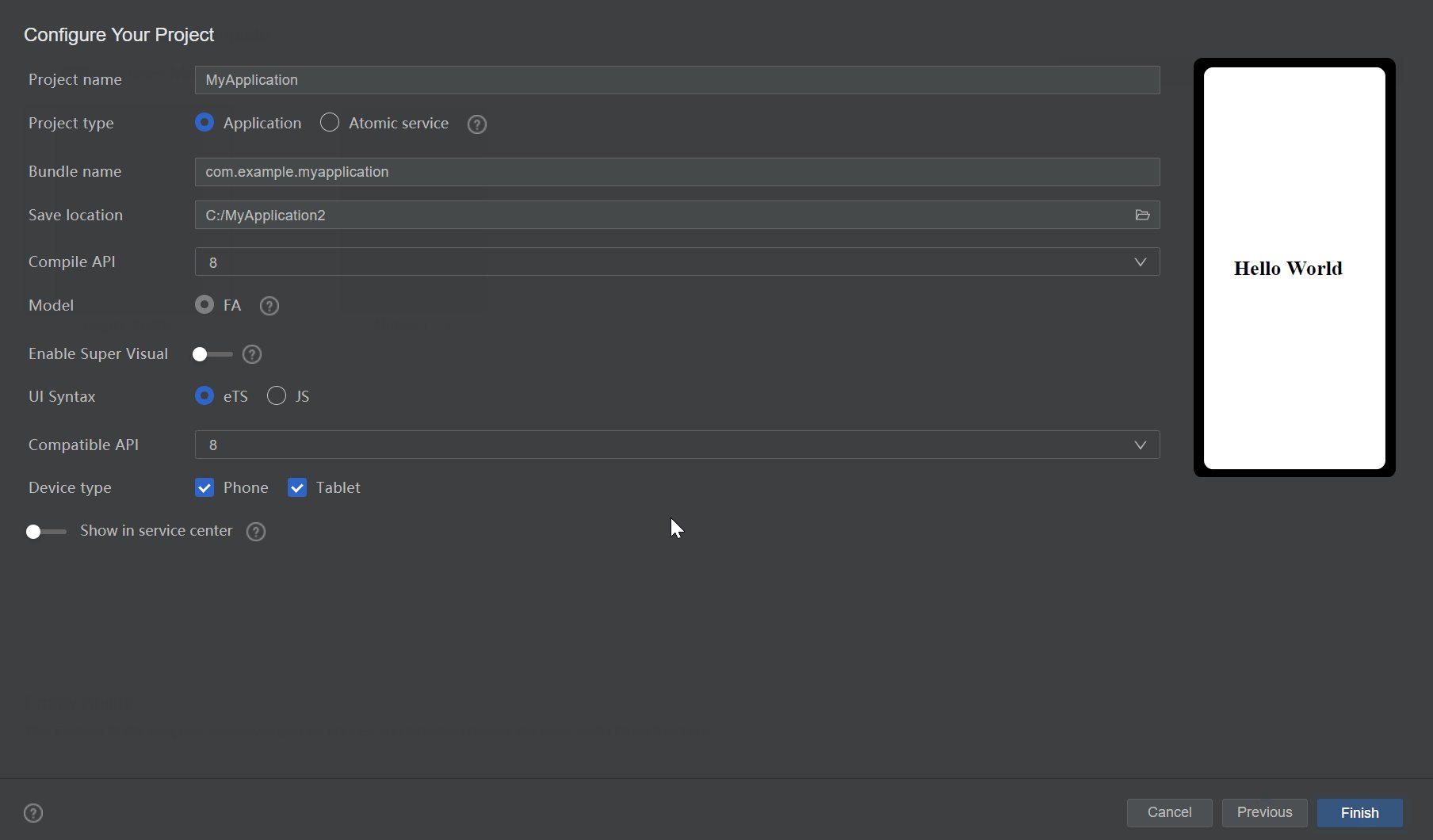
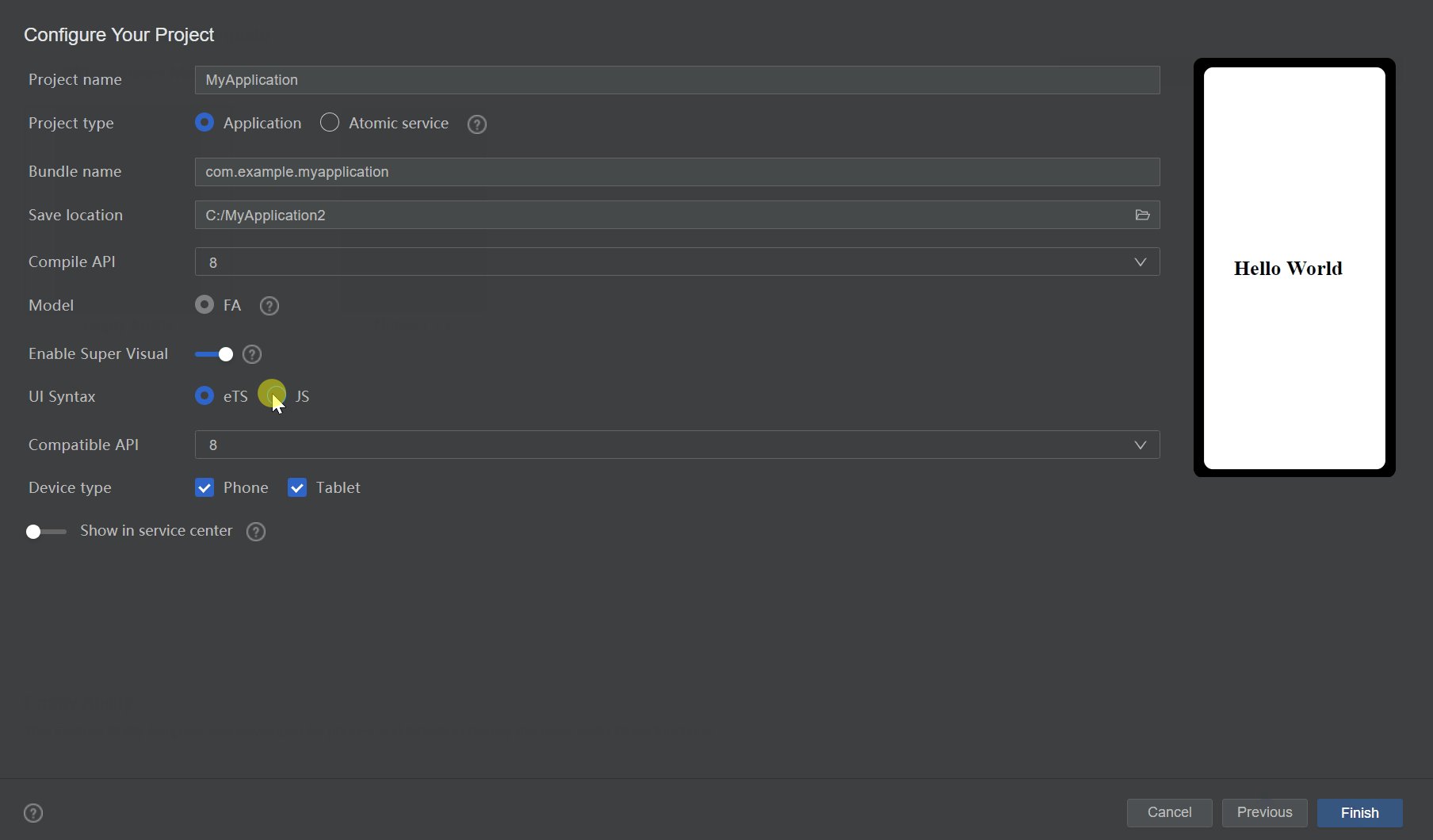
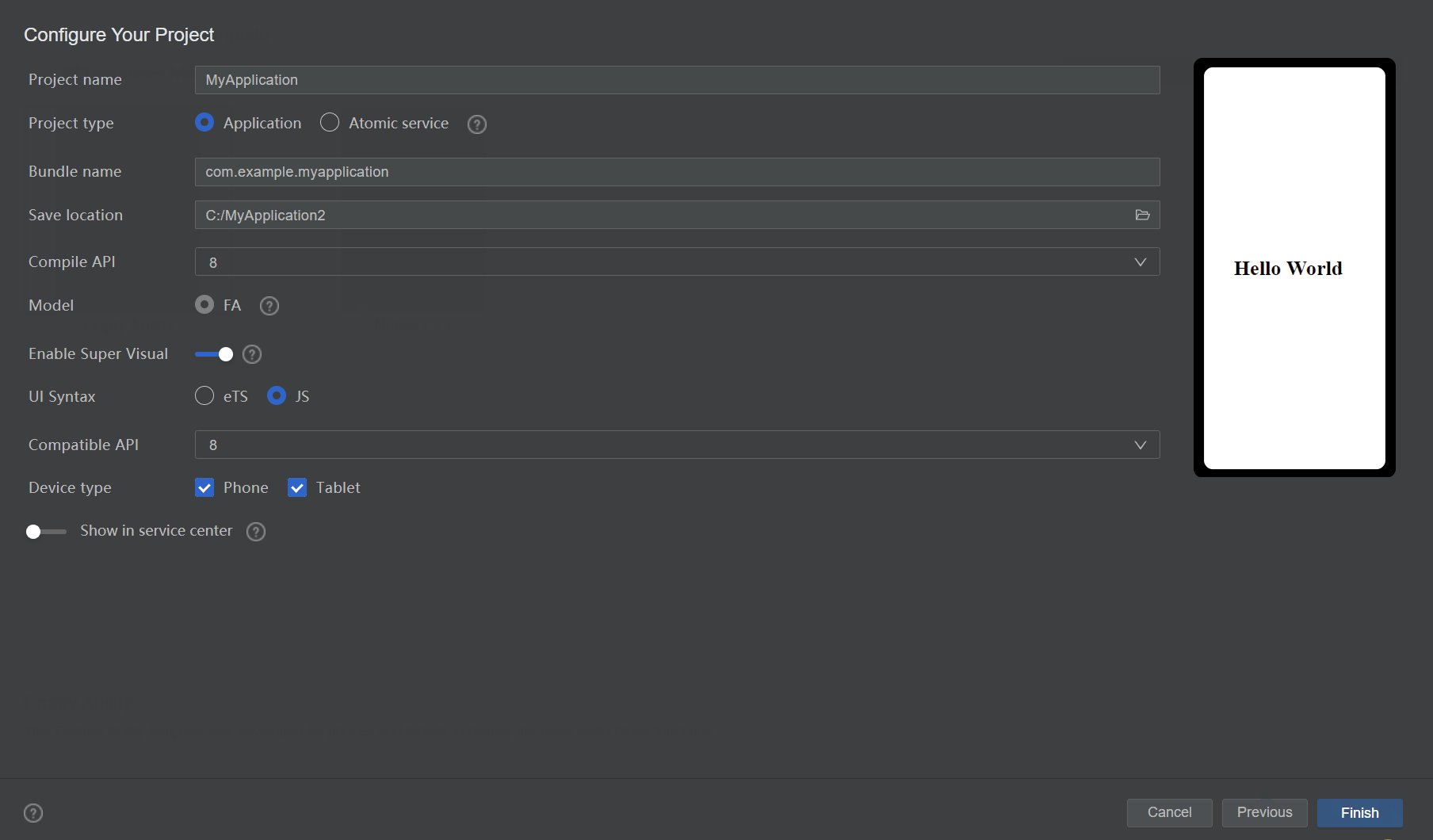
3.填寫工程配置信息,打開"Enable Super Visual"開關,UI Syntax選擇"JS",其余配置保持默認即可。
4.最后在工程配置信息界面,點Fish,完成工程創建。

關于低代碼工程的目錄介紹如下:
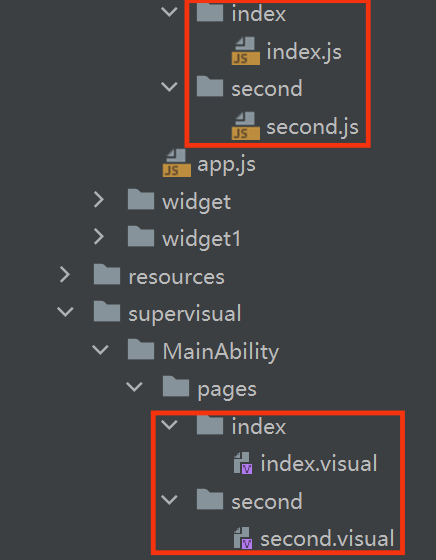
- entry > src > main > js > MainAbility > pages > index > 。 index.js: 低代碼頁面的邏輯描述文件,定義了頁面里所用到的所有的邏輯關系,比如數據、事件等。如果創建了多個低代碼頁面,則pages目錄下會生成多個頁面文件夾及對應的js文件。
使用低代碼頁面開發時,其關聯js文件的同級目錄中不能包含hml和css頁面,否則出現編譯錯誤。
- entry > src > main > supervisual > MainAbility > pages > index > index.visual: visual文件存儲低代碼頁面的數據模型,雙擊該文件即可打開低代碼頁面,進行可視化開發設計。如果創建了多個低代碼頁面,則pages目錄下會生成多個頁面文件夾及對應的visual文件。
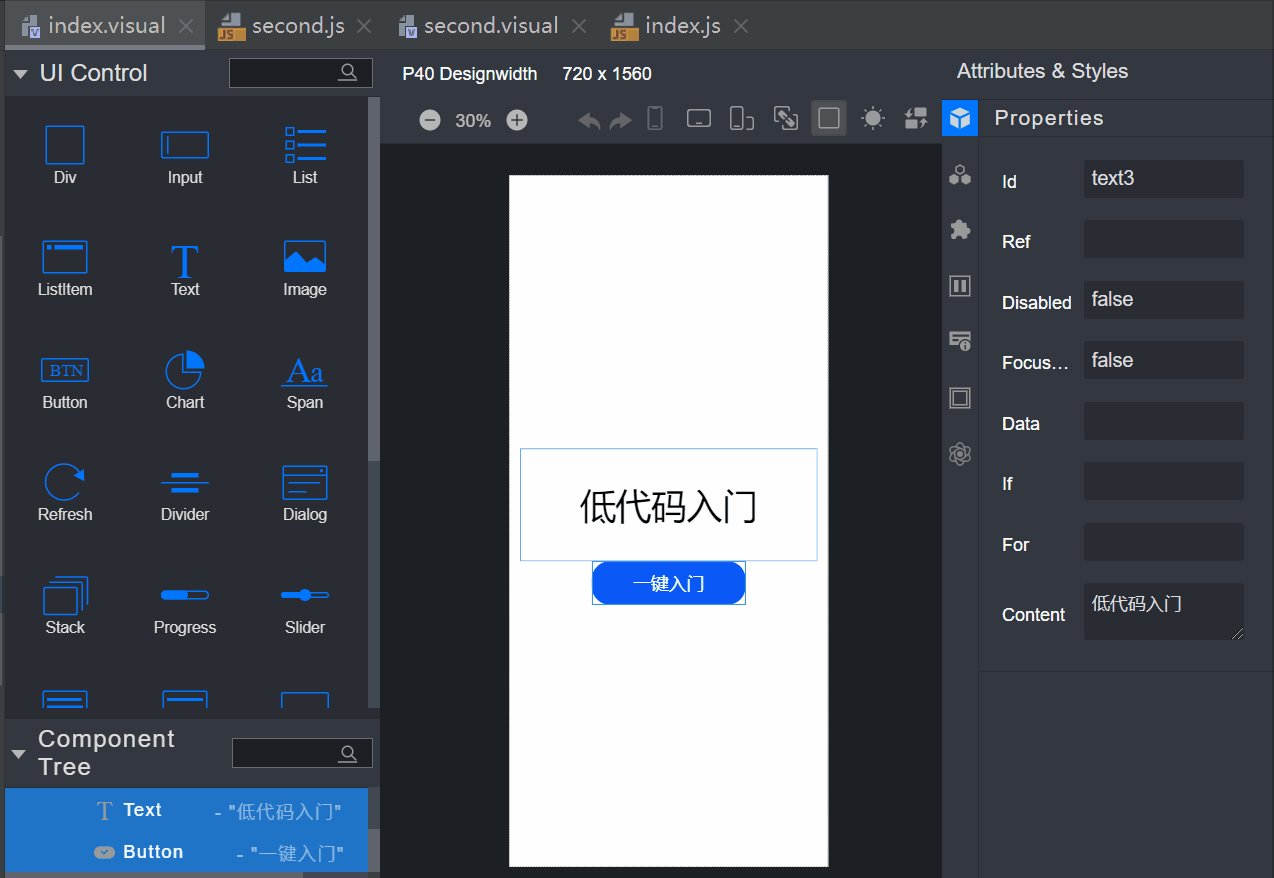
編寫第一個頁面
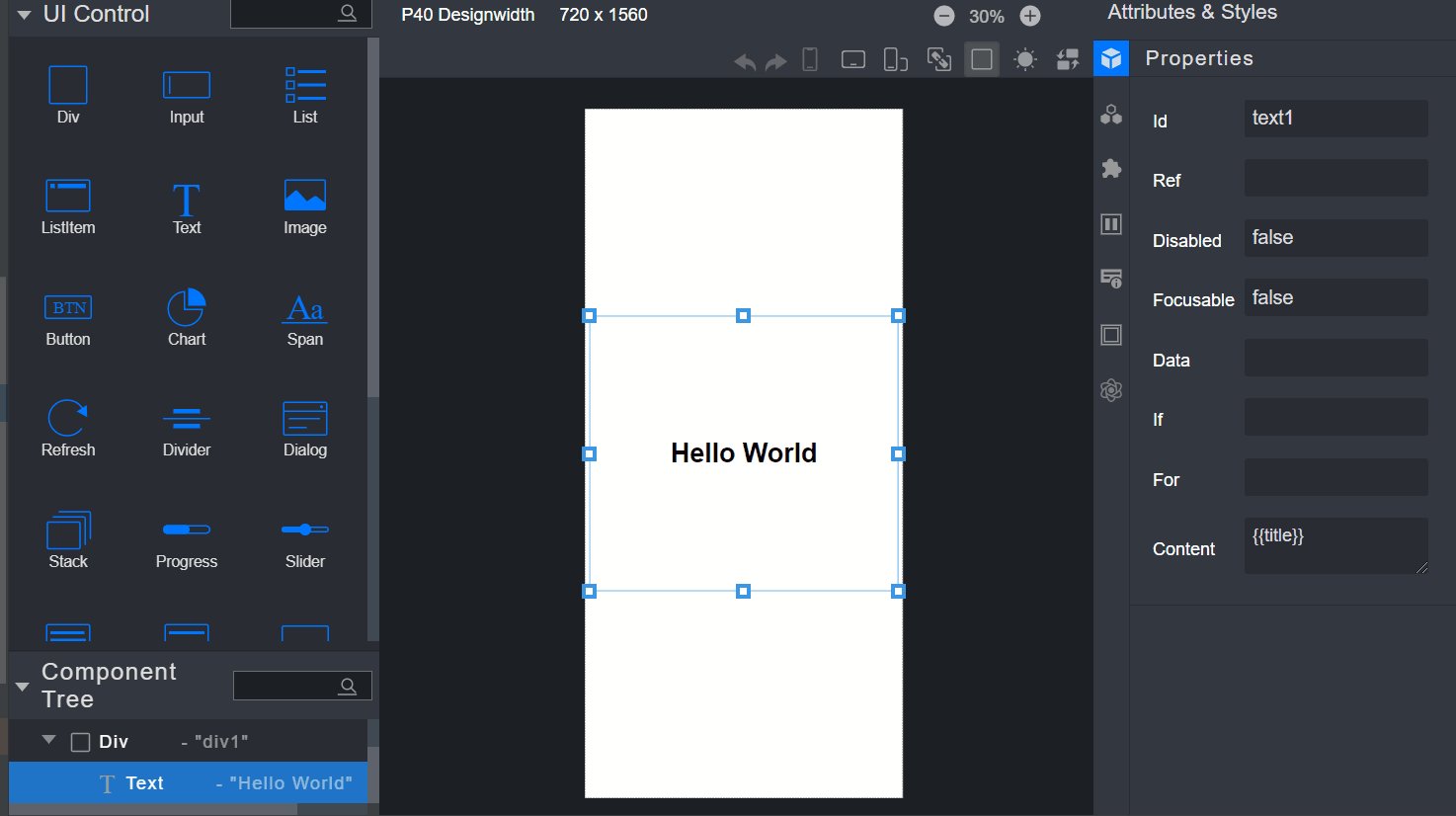
工程同步完成后,第個頁面已有一個容器、文本(Hello World)顯示。
為了更詳細地了解低代碼開發,我們刪除畫布原有模板組件,從零開始完成頁面的添加、設置。
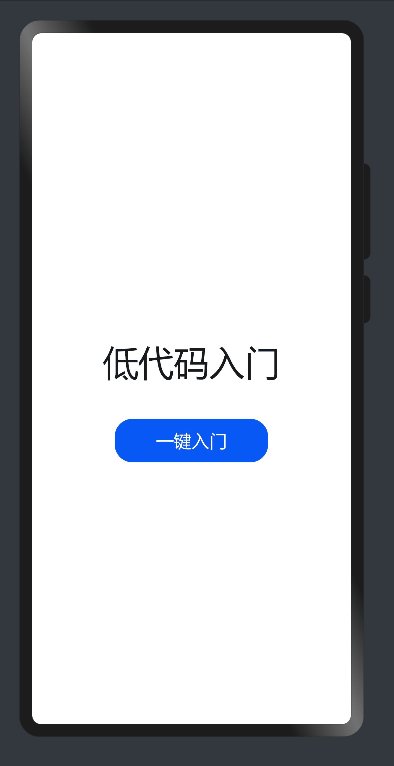
第一個頁面內有一個容器、文本和一個按鈕,通過Div、 Text和Button組件來實現。
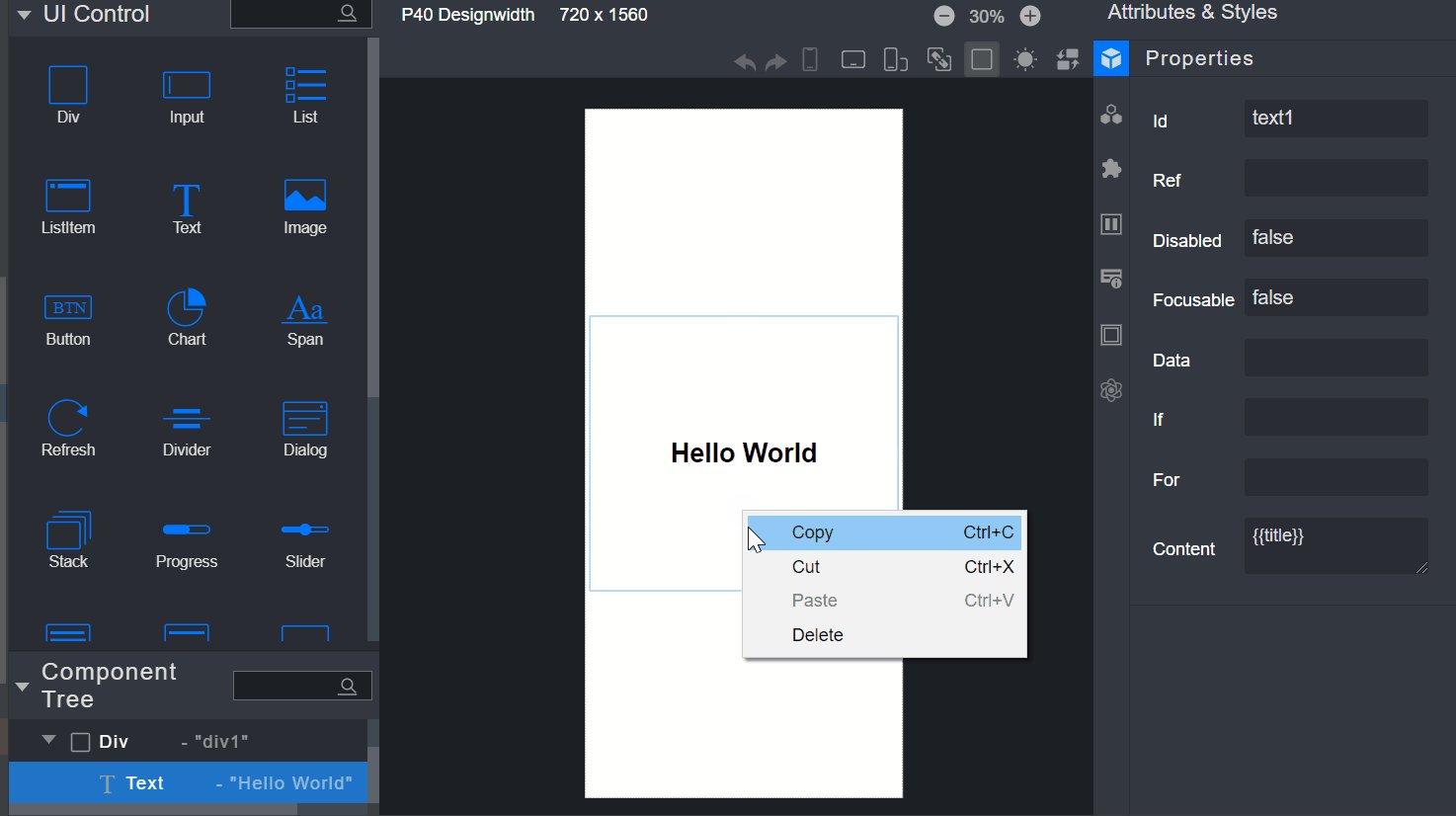
1、刪除畫布原有模板組件。
- 打開"index.visual"文件,選中畫布中的組件,單擊鼠標右鍵,選擇Delete刪除畫布原有模板組件。

2、添加容器,設置Div容器的樣式和屬性。
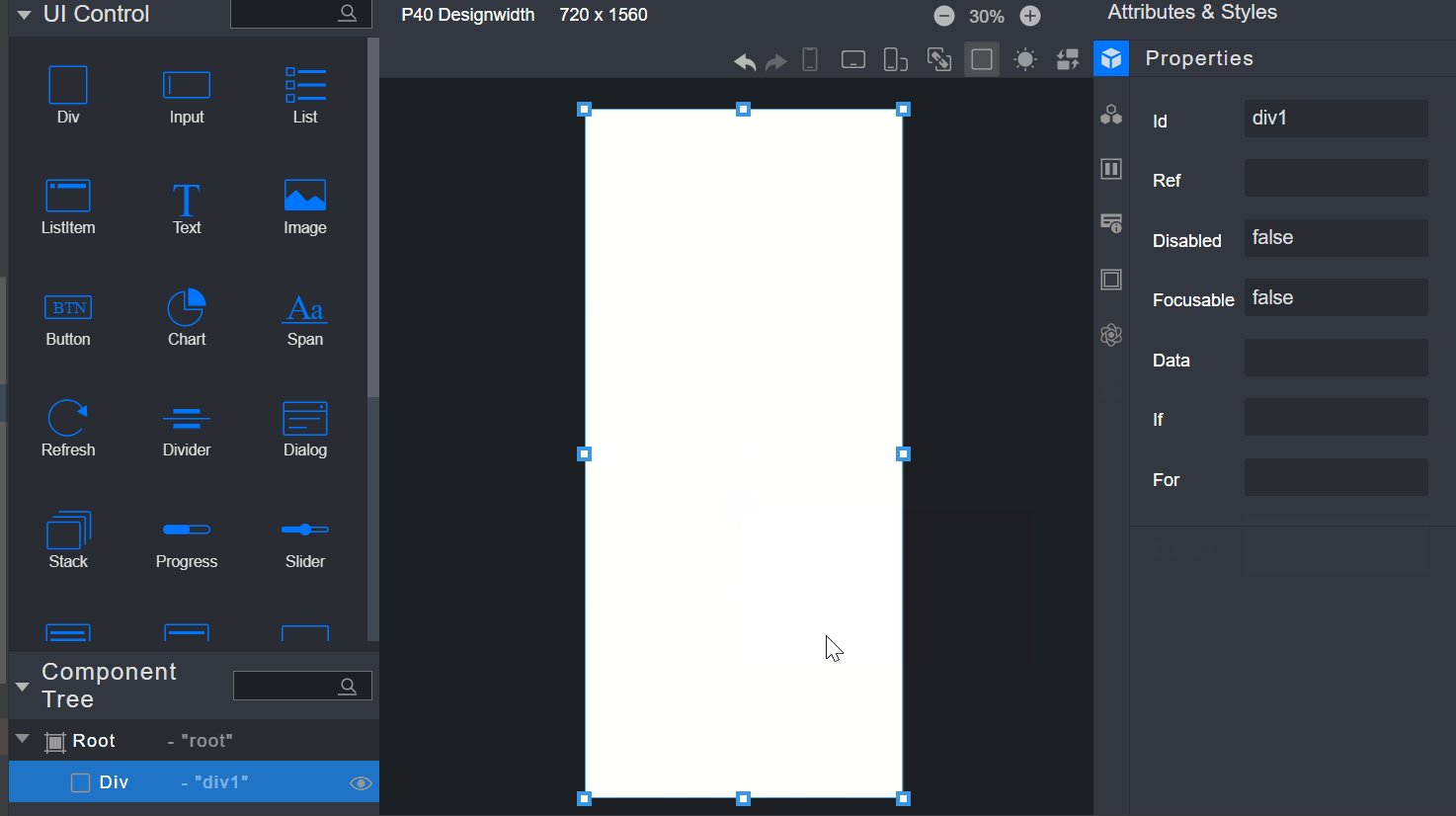
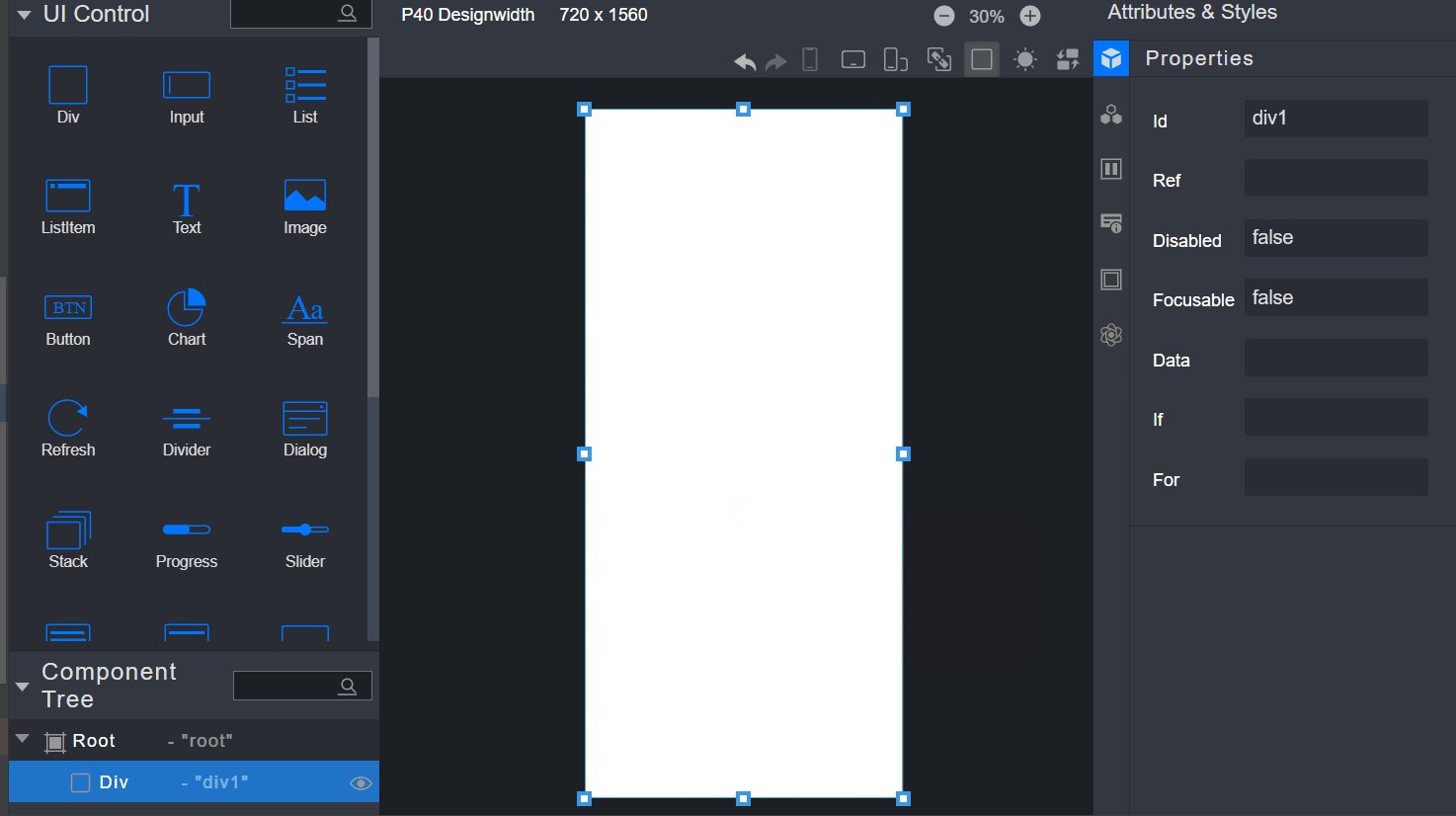
- 選中UI Control中的Div組件,將其拖至畫布。
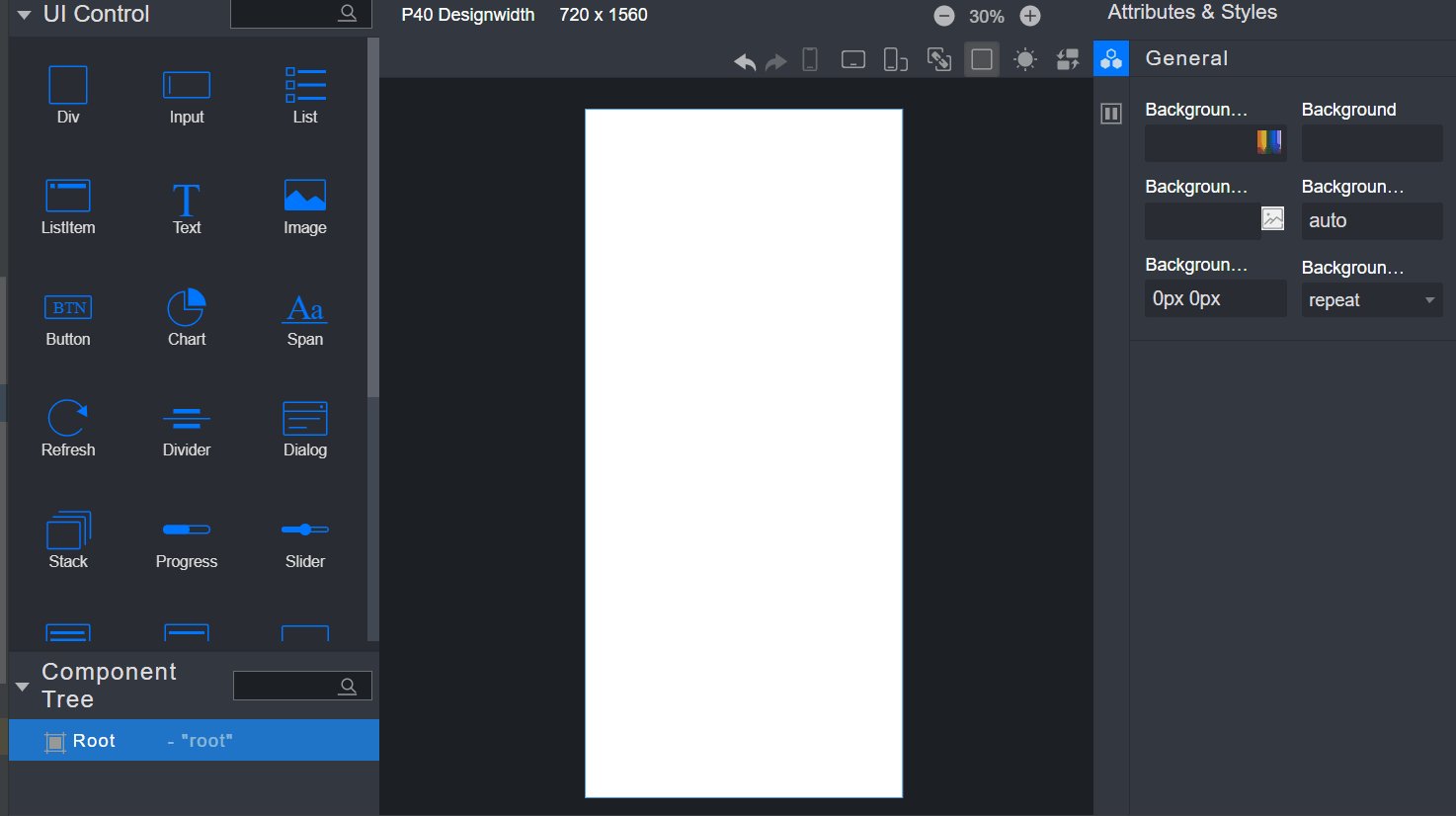
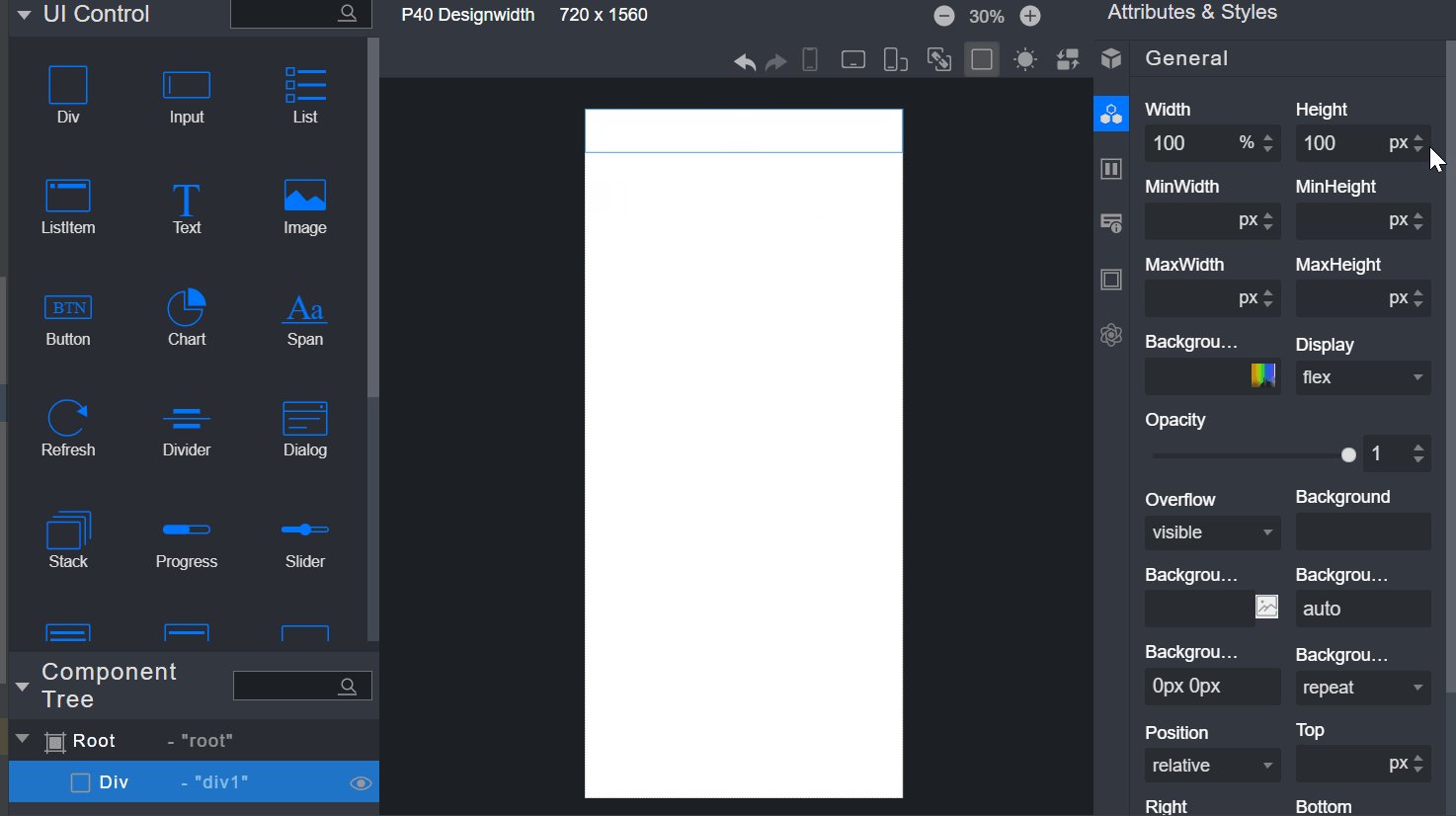
- 點擊右側屬性樣式欄中的樣式圖標(General),設置Div組件的高度Height為100%,使其占滿屏幕。
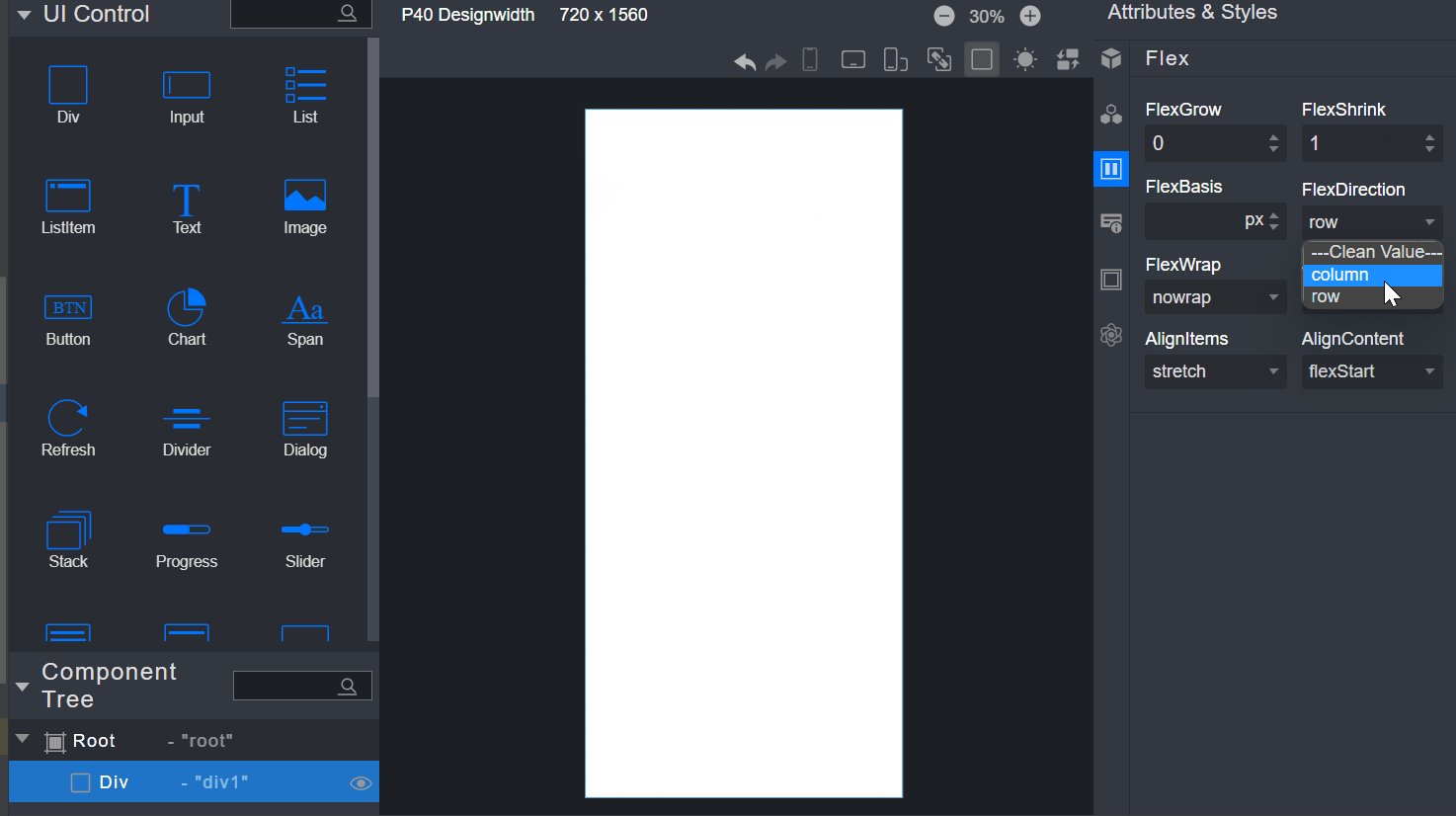
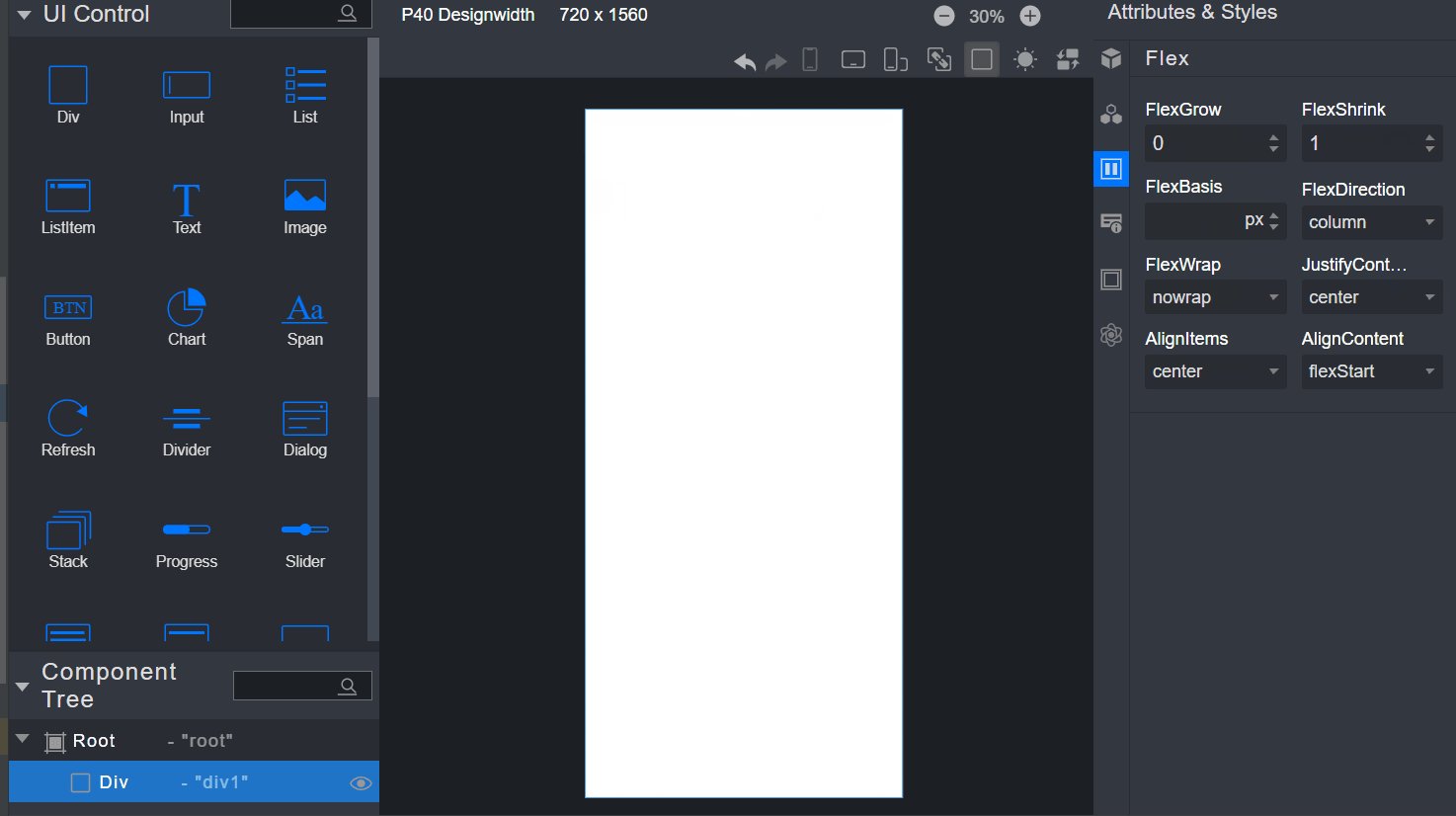
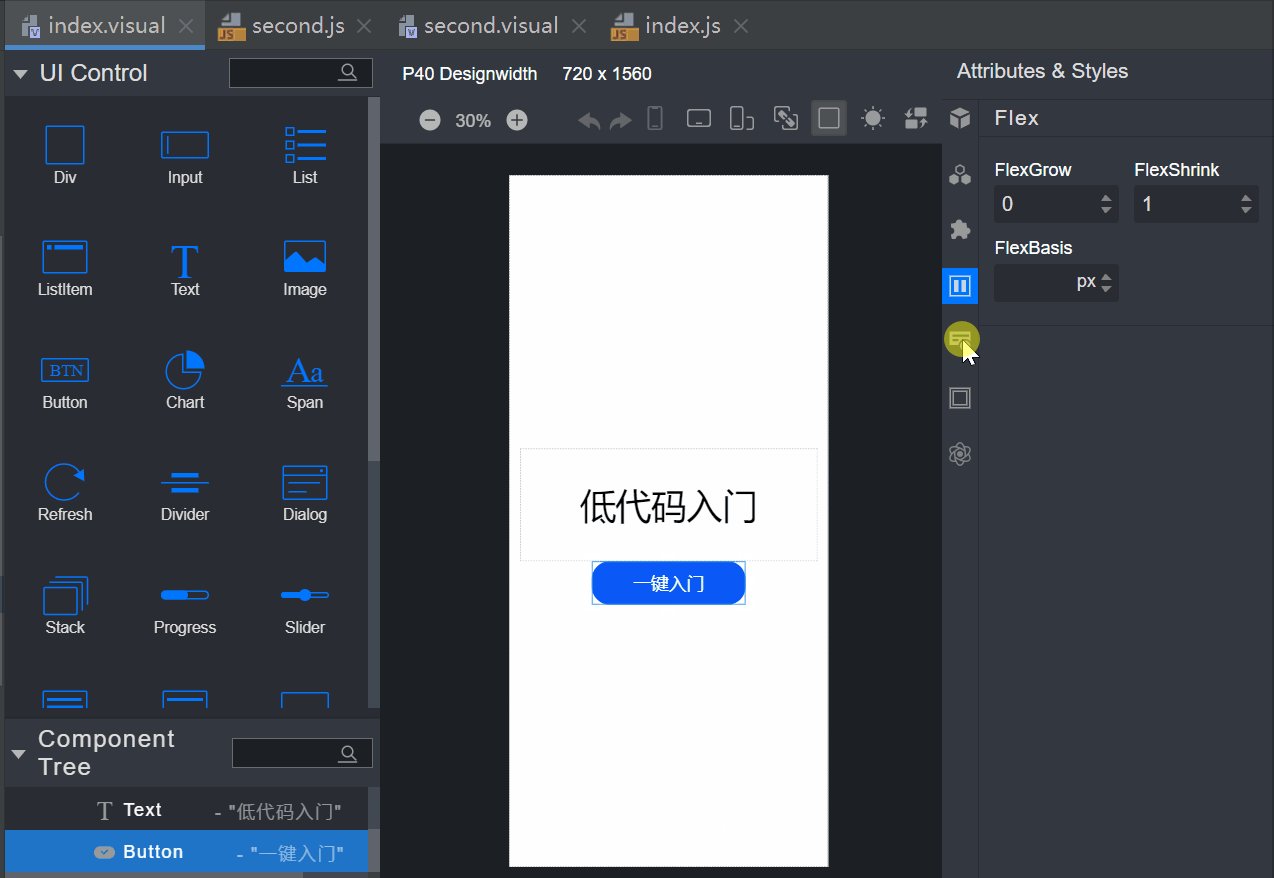
- 點擊右側屬性樣式欄中的樣式圖標(Flex), 設置Div組件的FlexDirection樣式為column,使Div的主軸垂直;設置Div組件的JustifyContent樣式為center,使得其子組件在主軸上居中顯示;設置Div組件的Alignltems樣式為center, 使得其子組件在交叉軸上居中顯示。

3、添加文本。
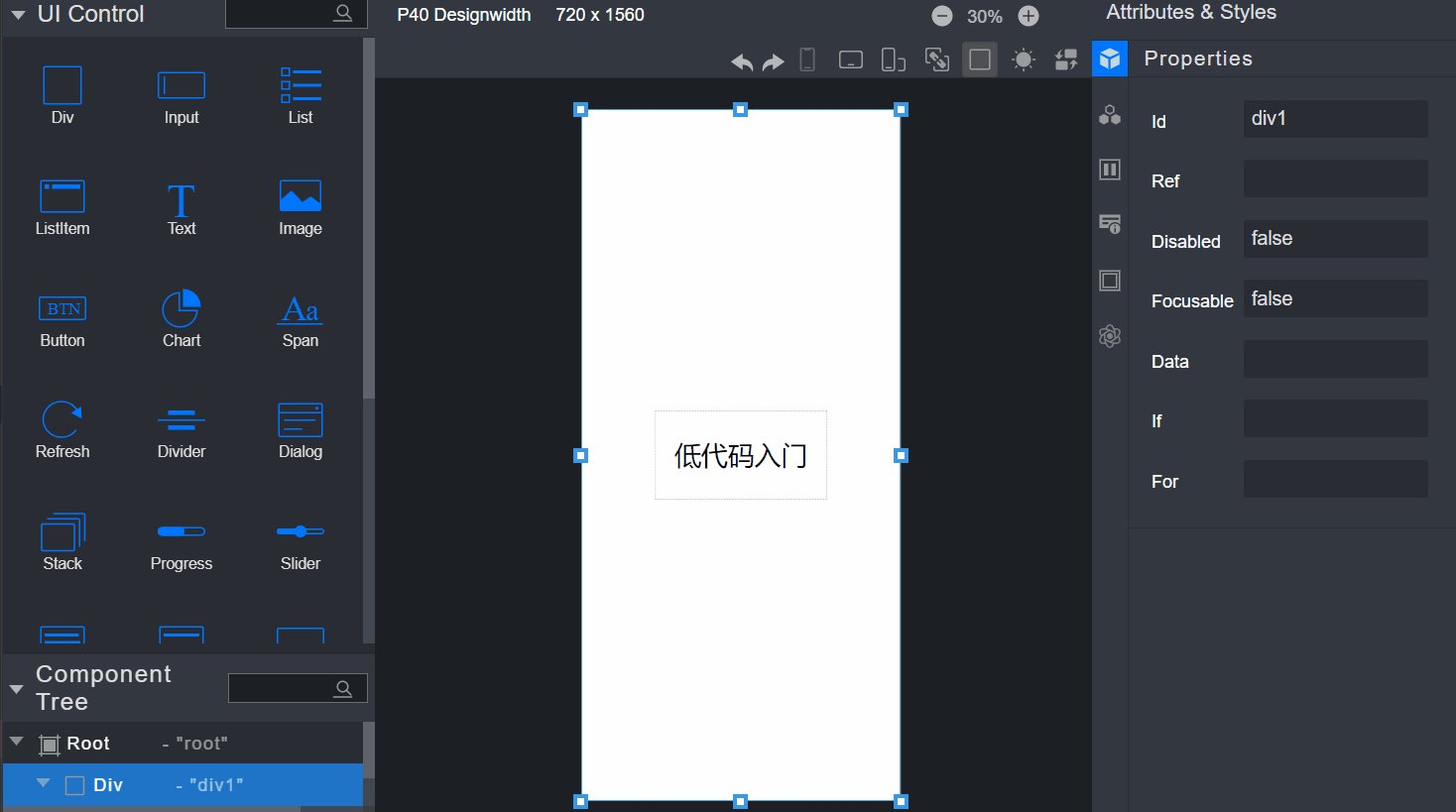
- 選中UI Control中的Text組件,將其拖至Div組件的中央區域。
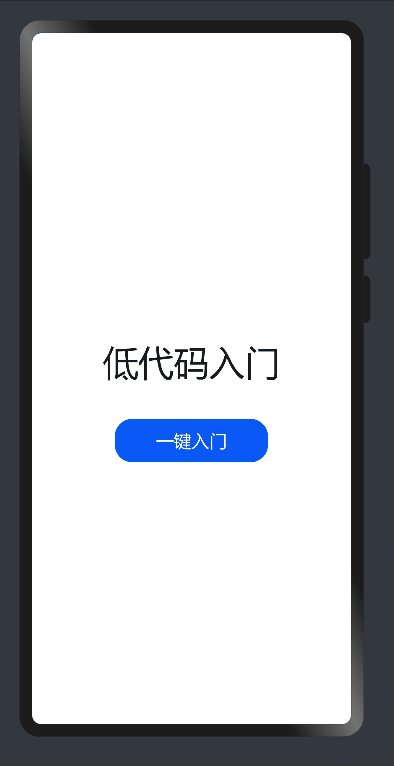
- 點擊右側屬性樣式欄中的屬性圖標(Properties),設置Text組件的Content屬性為“低代碼入門”。
- 點擊右側屬性樣式欄中的樣式圖標。(Feature) ,設置組件的FontSize樣式為60px, 使得其文字放大;設置組件的TextAlign樣式為center, 使得組件文字居中顯示。
- 再選中畫布上的Text組件,拖動放大。

4、添加按鈕。
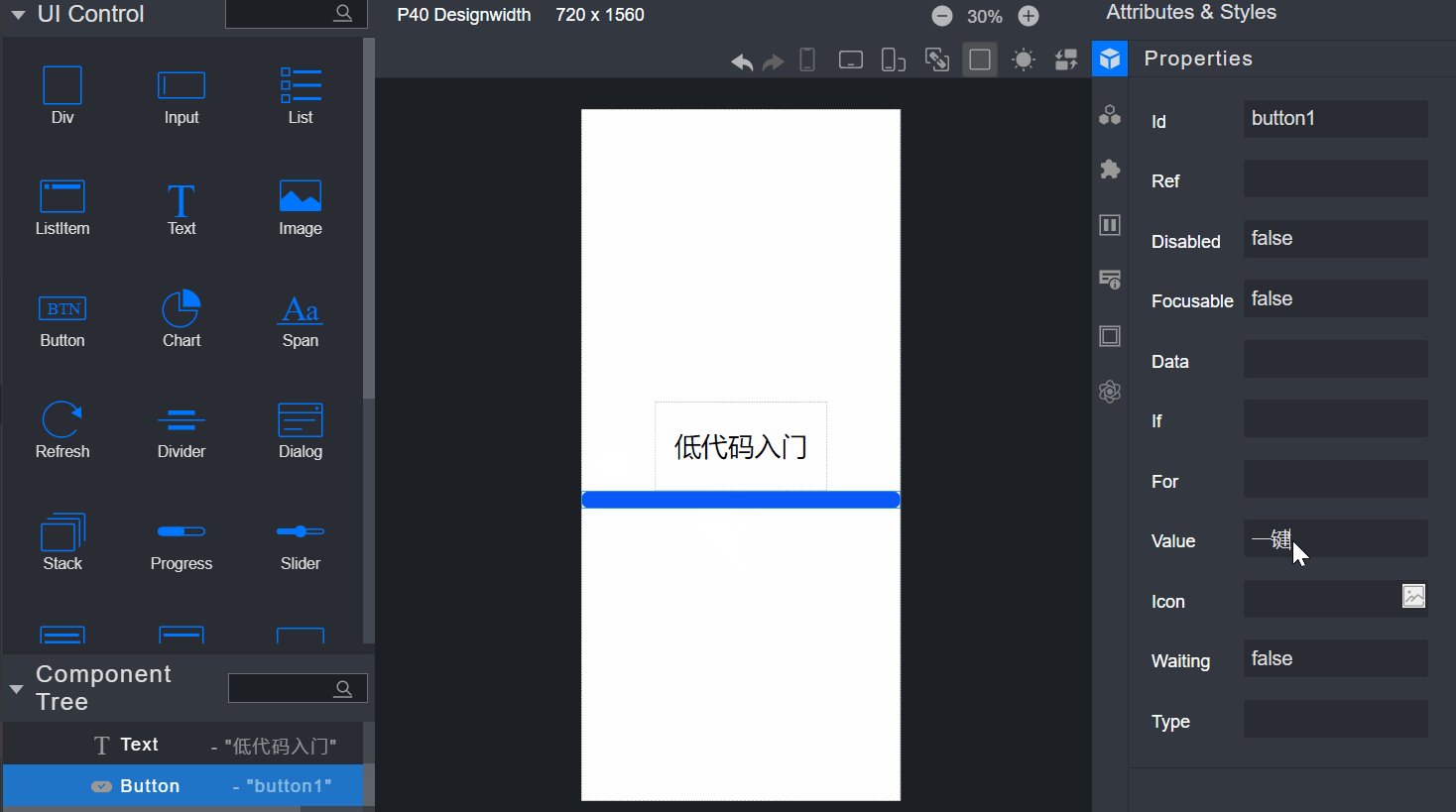
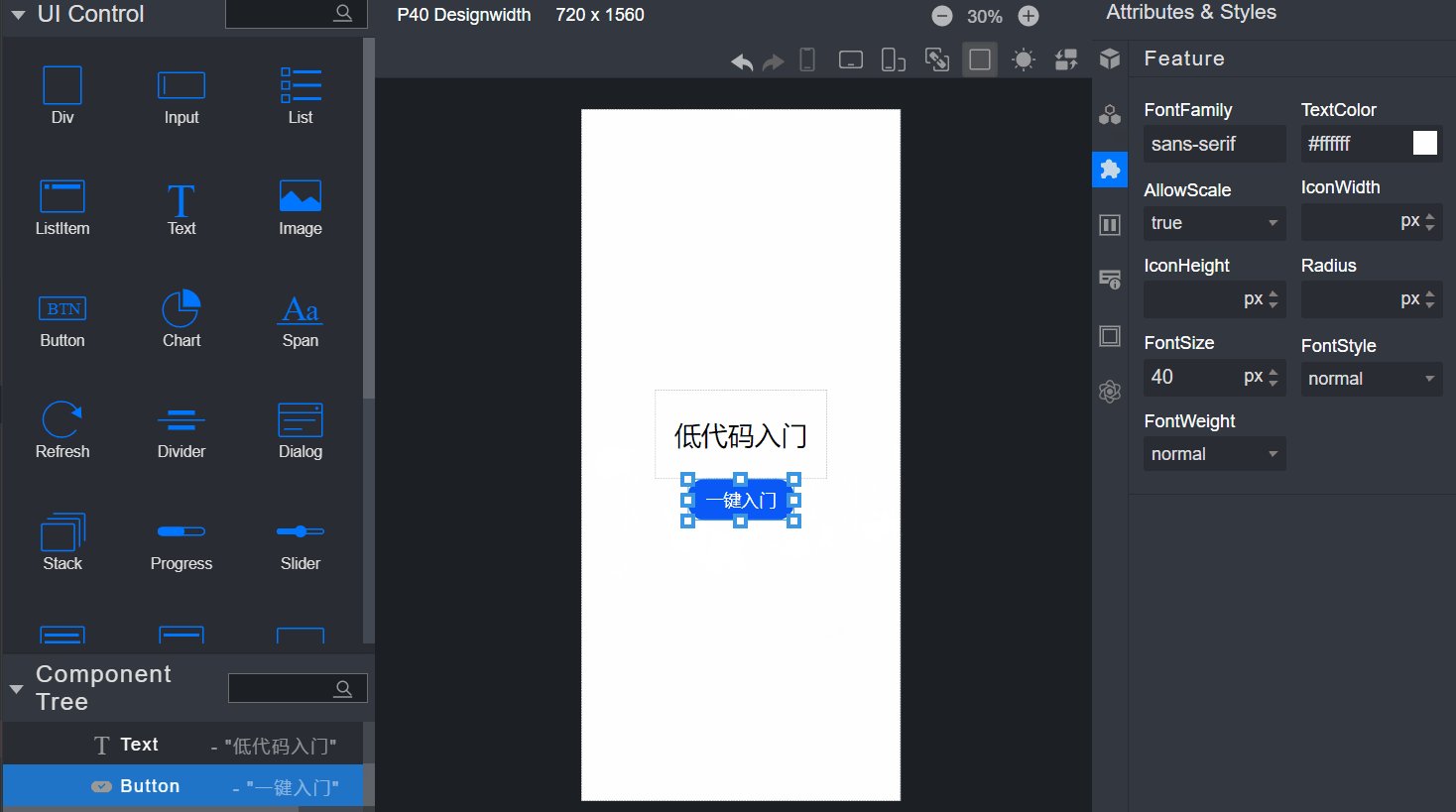
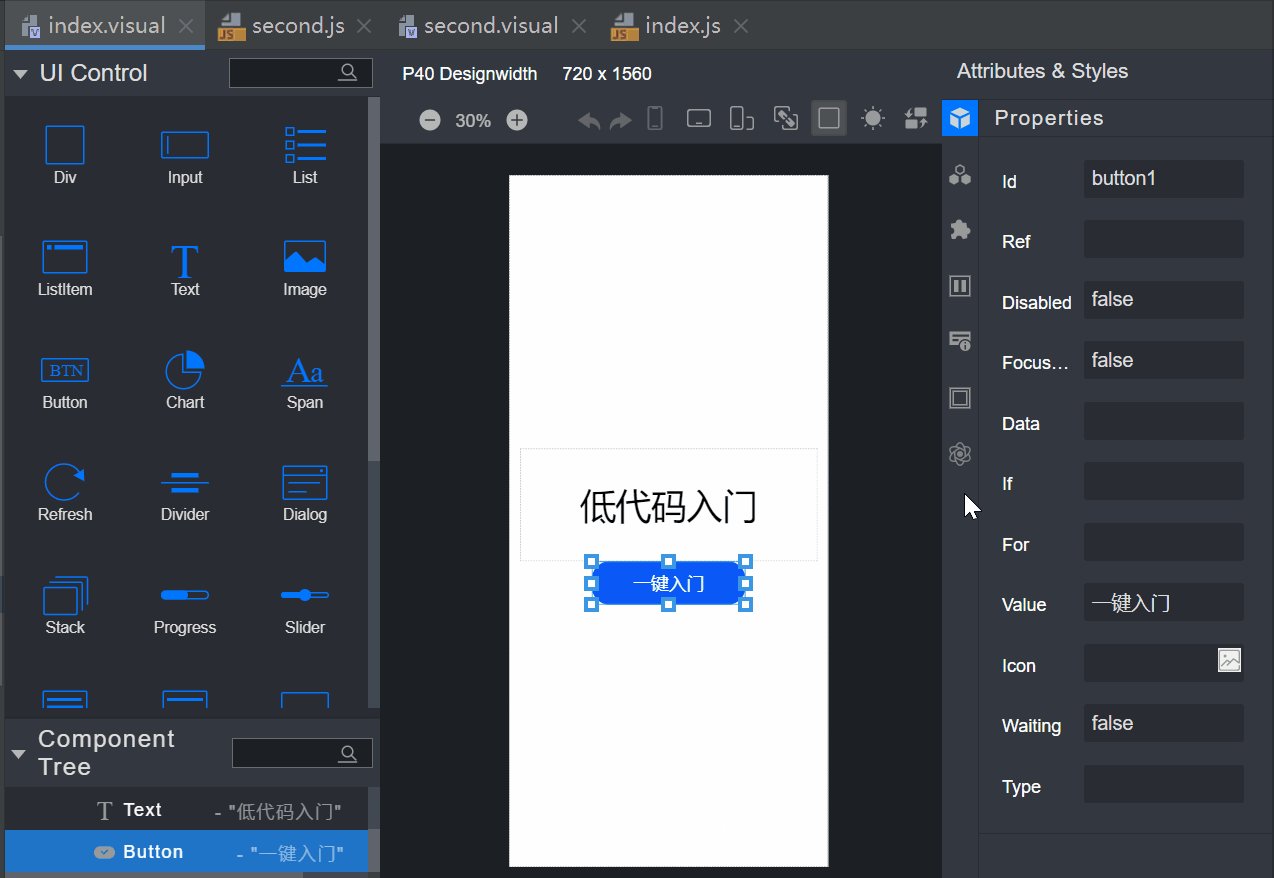
- 選中UI Control中的Button組件,將其拖至Text組件下面。
- 點擊右側屬性樣式欄中的屬性圖標(Properties),設Button組件的Value屬性為"一鍵入門"。
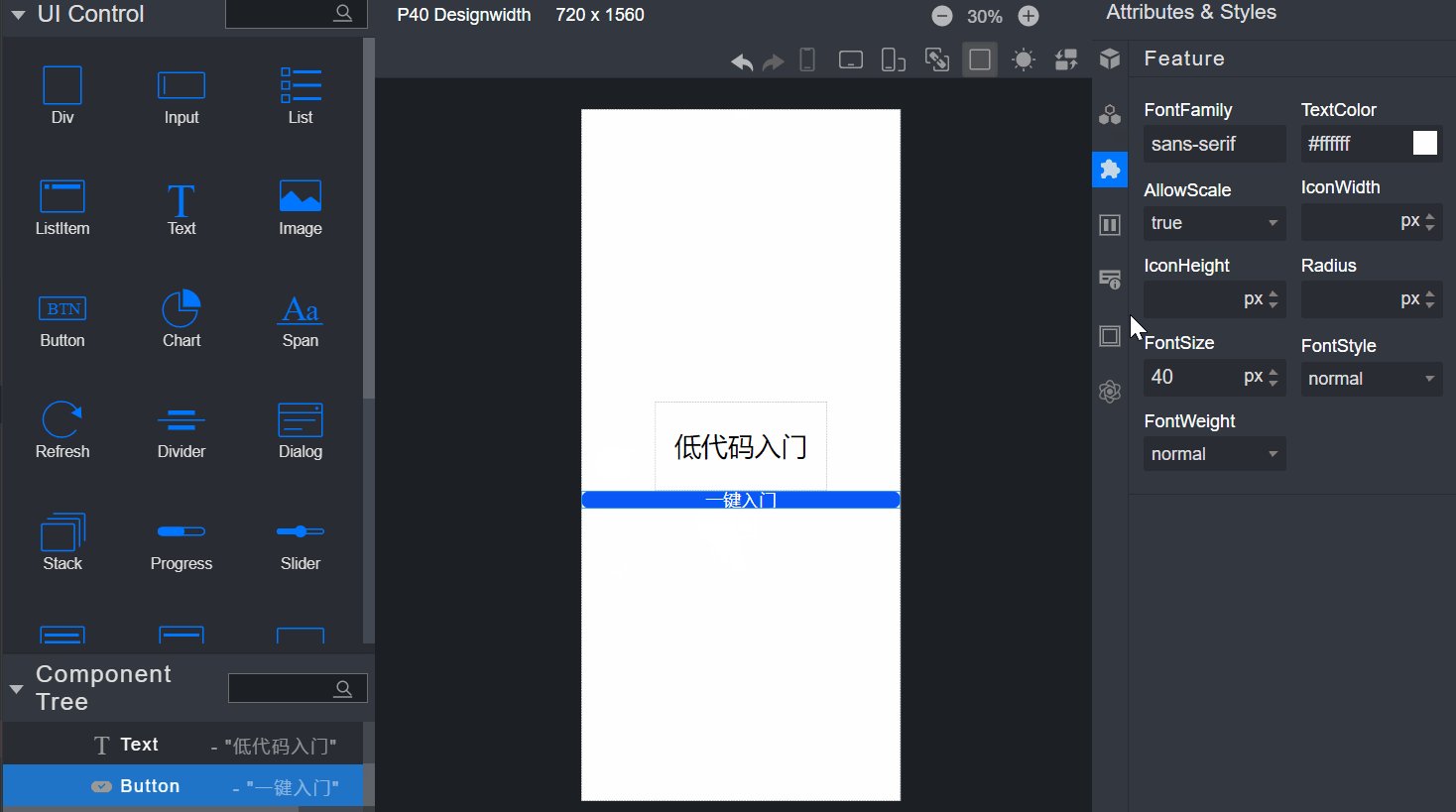
- 點擊右側屬性樣式欄中的樣式圖標 (Feature) , 設置組件的FontSize樣式為40px,使得其文字放大。
- 再選中畫布上的Button組件,拖動放大。

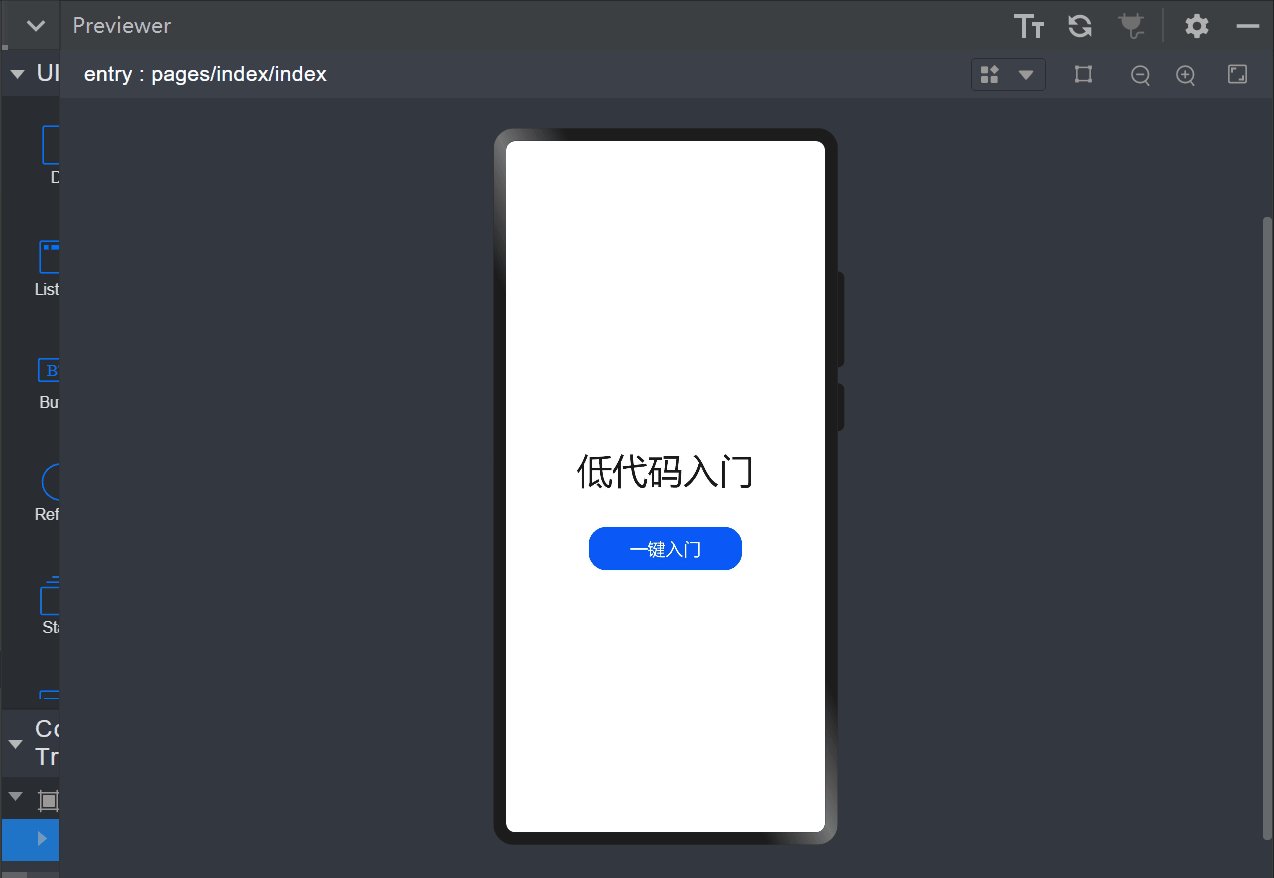
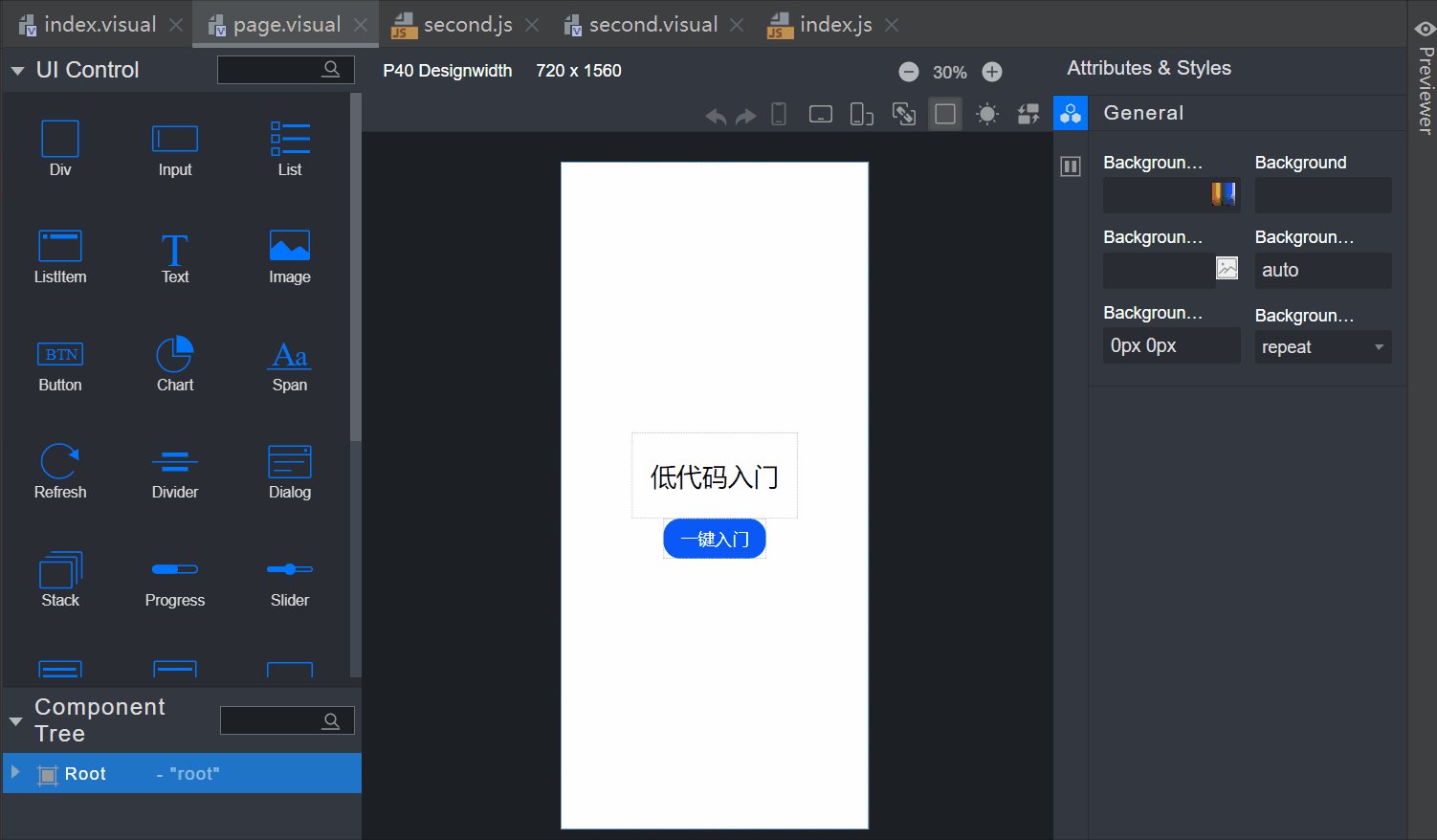
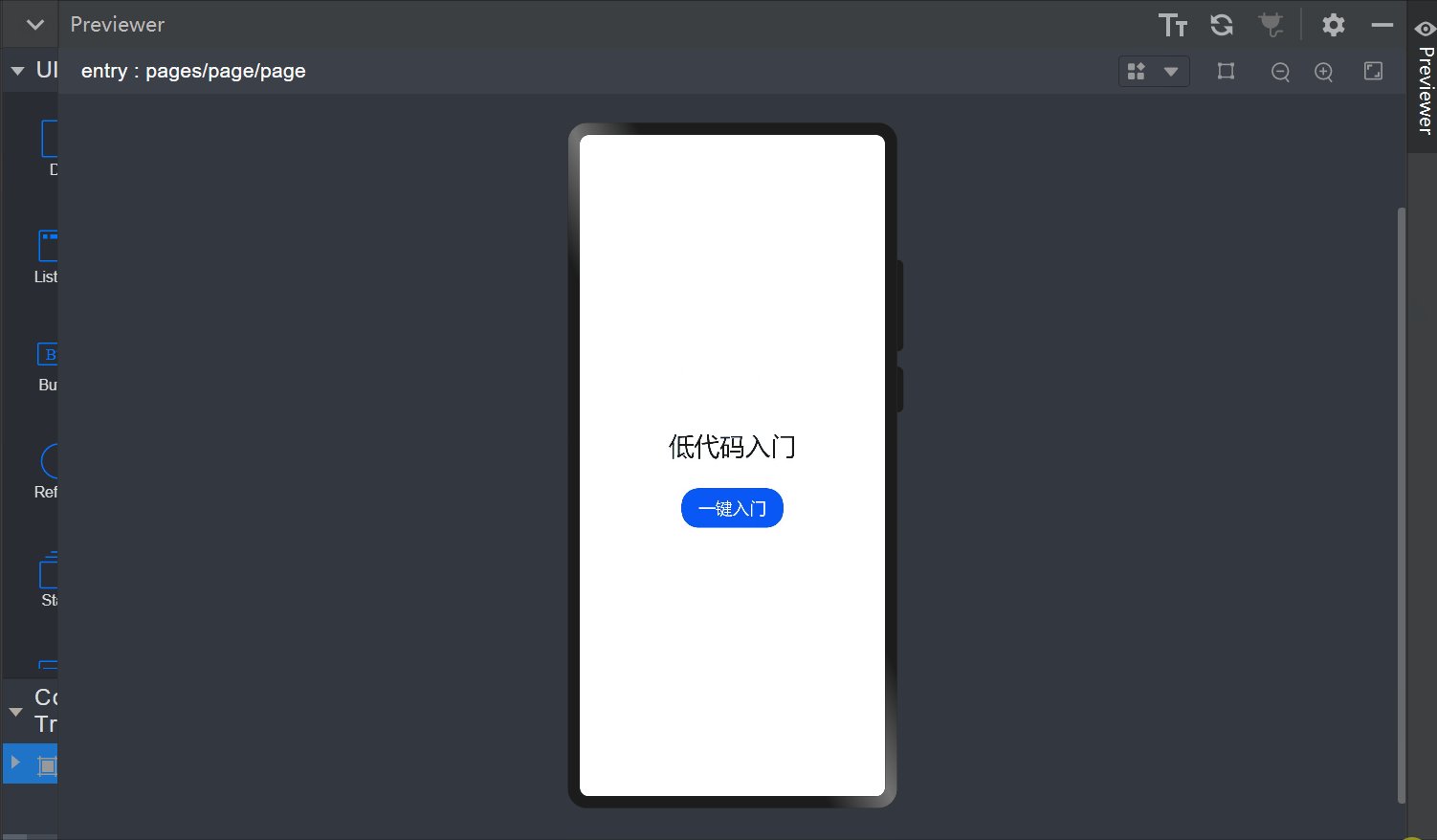
5、打開預覽器查看效果。

編寫第二個頁面
1、創建第二個頁面。
- 在"Project"窗口,打開"entry > src > main > js > MainAbility",右鍵點擊pages"文件夾,選擇"New >Visual",命名為"second", 單擊Finish",即完成第二個頁面的創建。

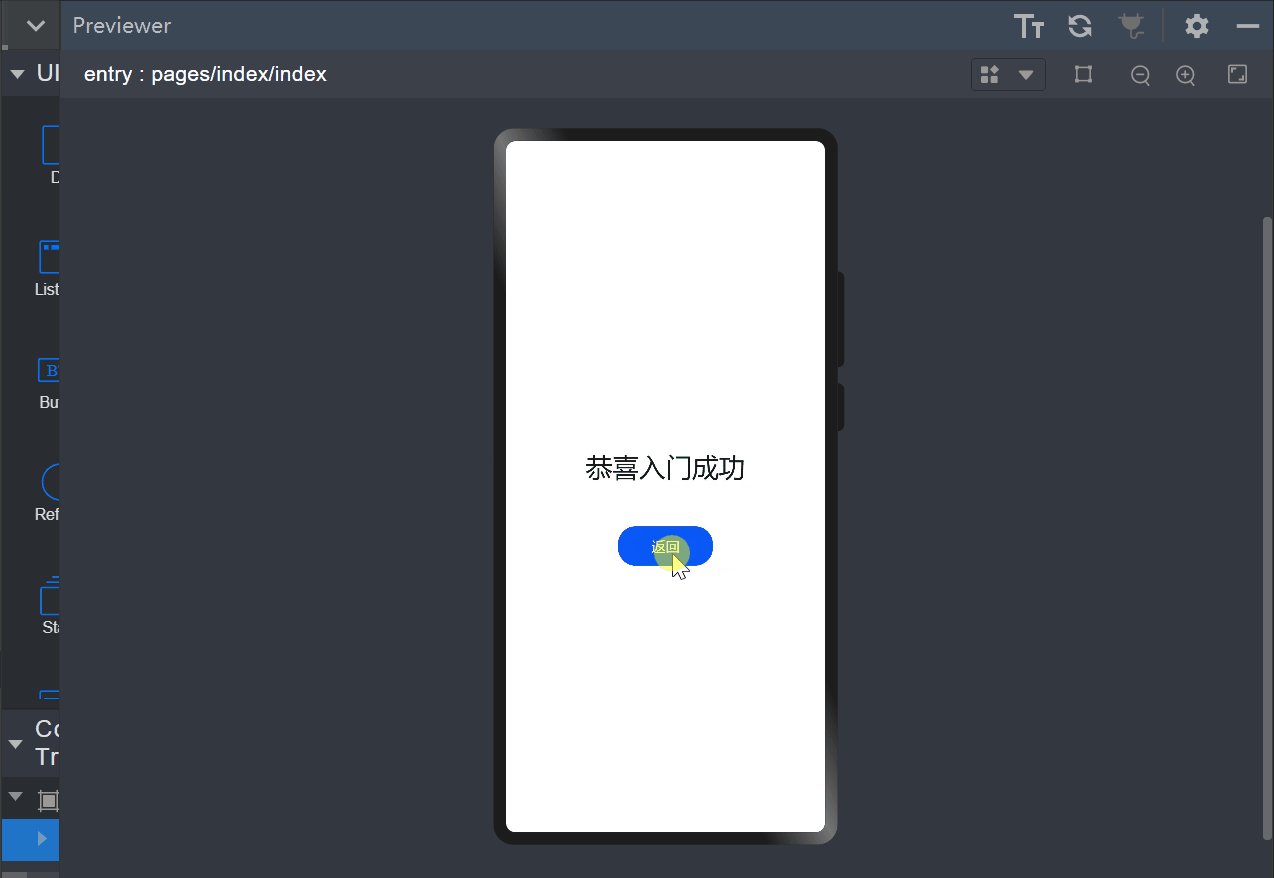
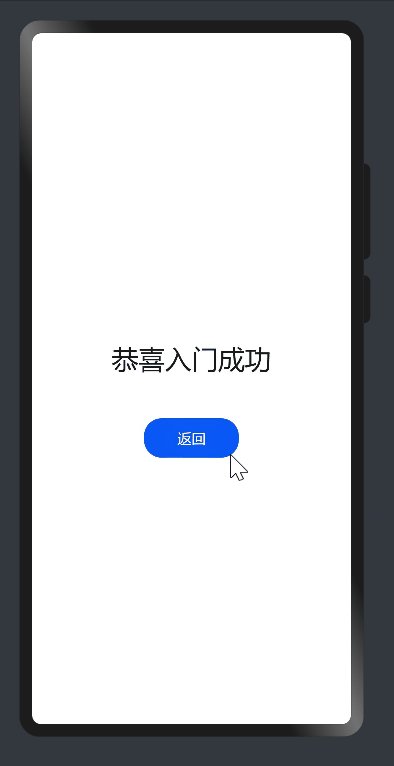
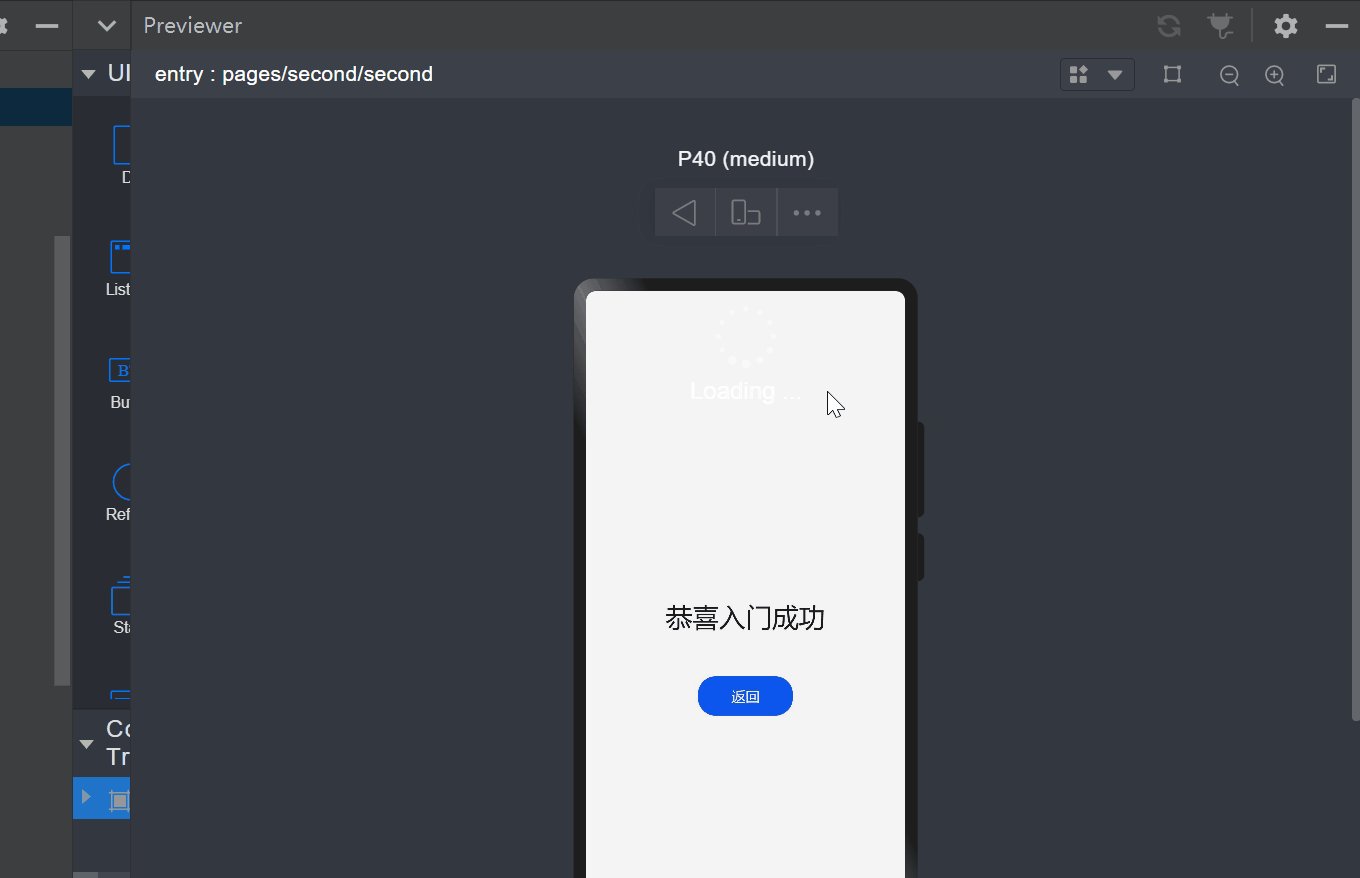
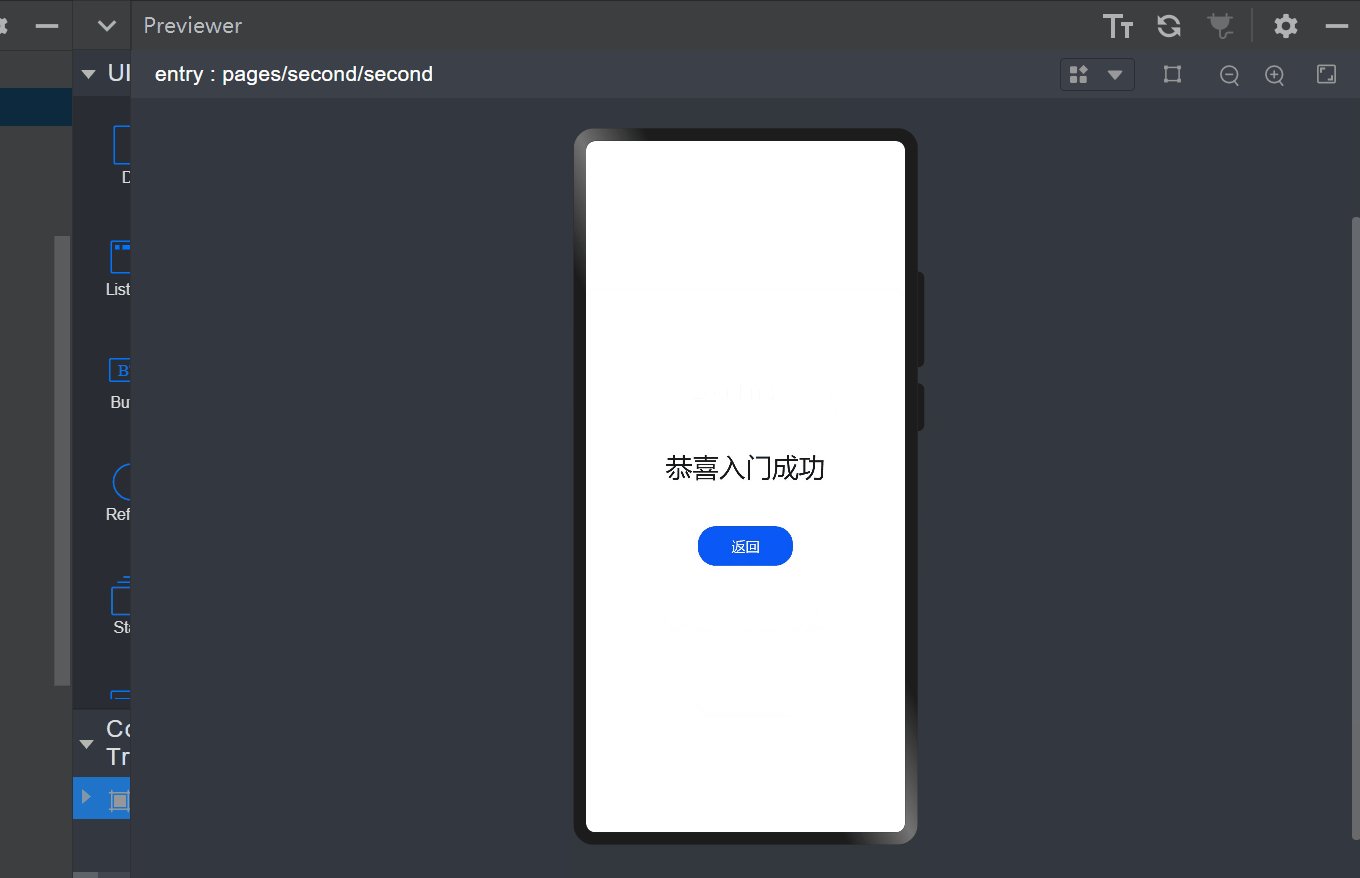
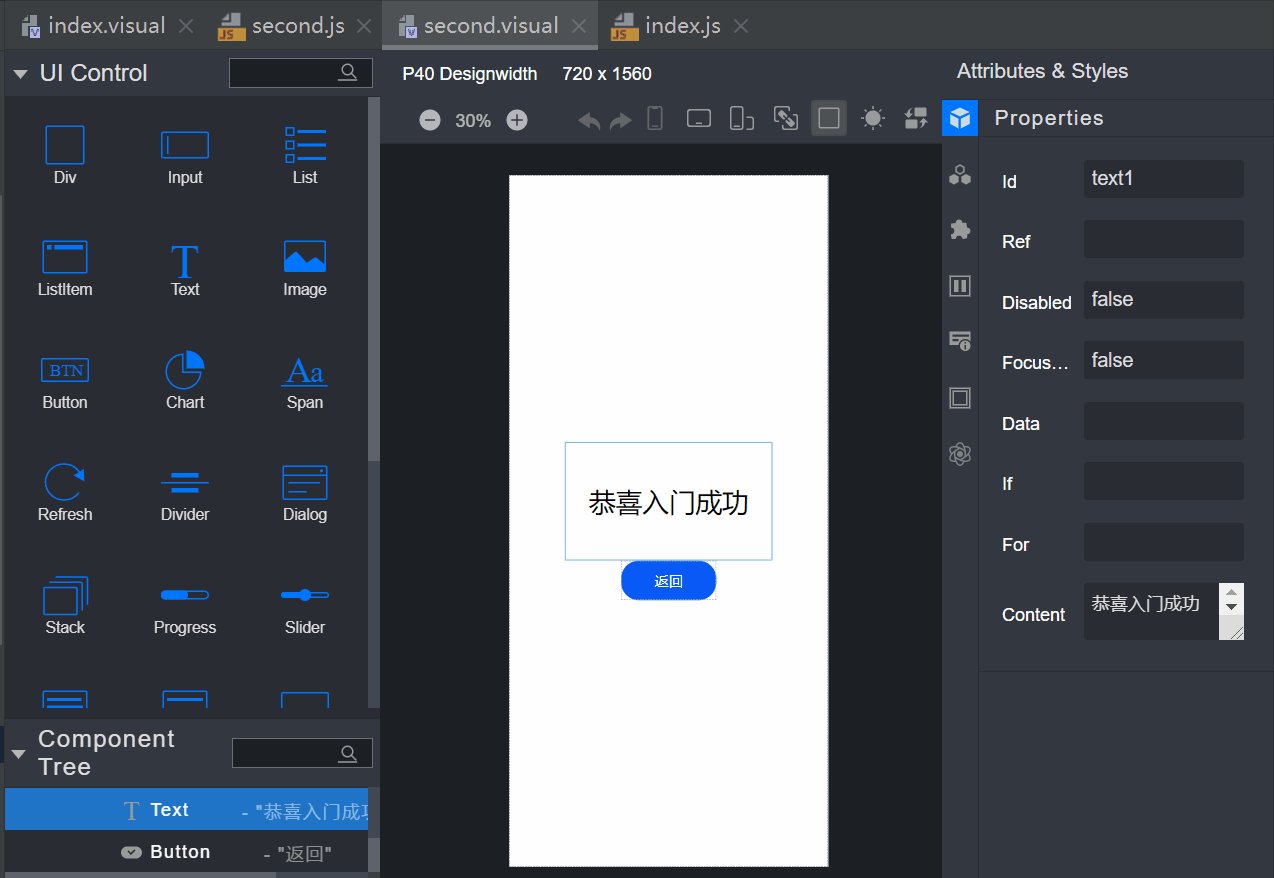
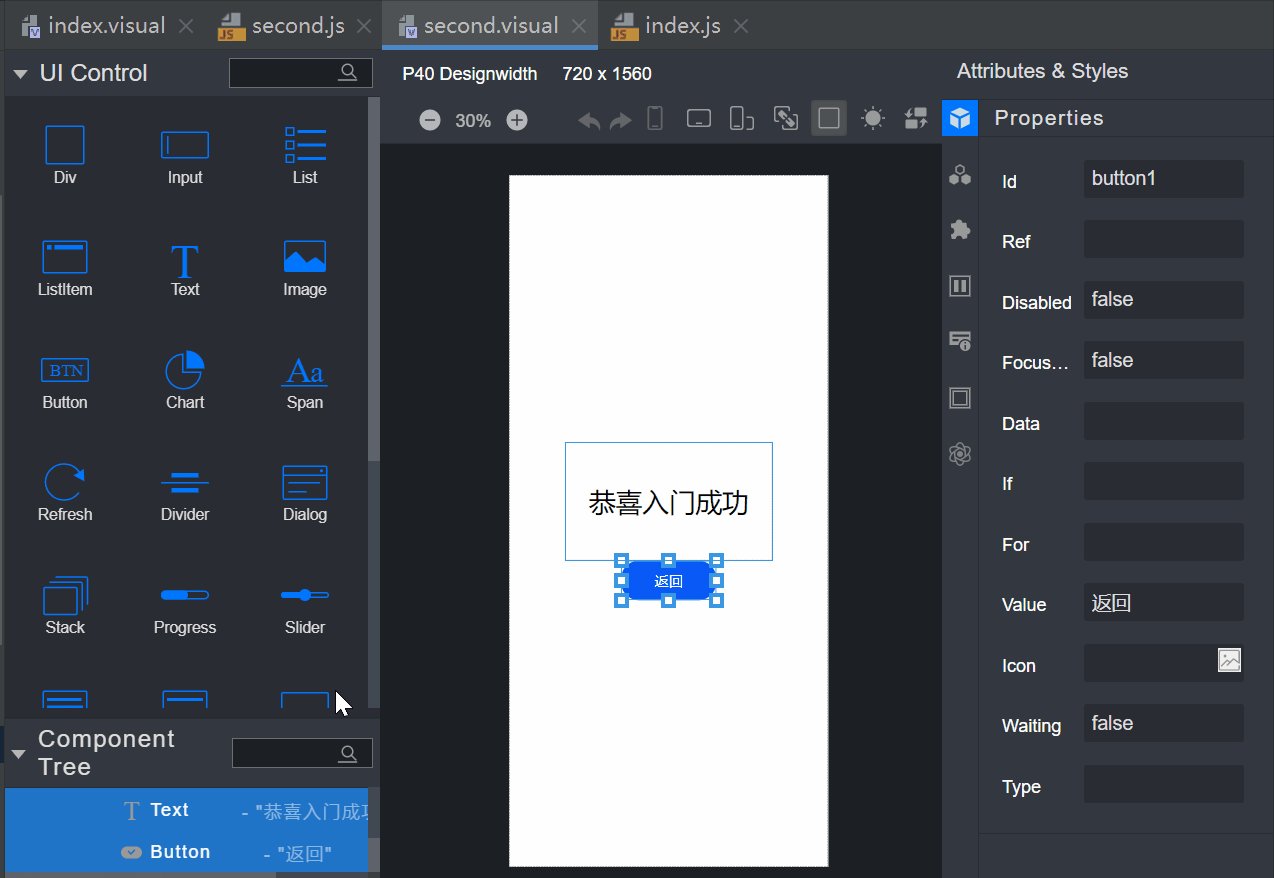
2、接下來操作步驟和編寫第一個的頁面一模一樣,操作略,第二個頁面效果如下:

實現頁面跳轉
頁面間的導航可以通過頁面路由router來實現。頁面路由router根據頁面uri找到目標頁面,從而實現跳轉。使用頁面路由請導入router模塊。
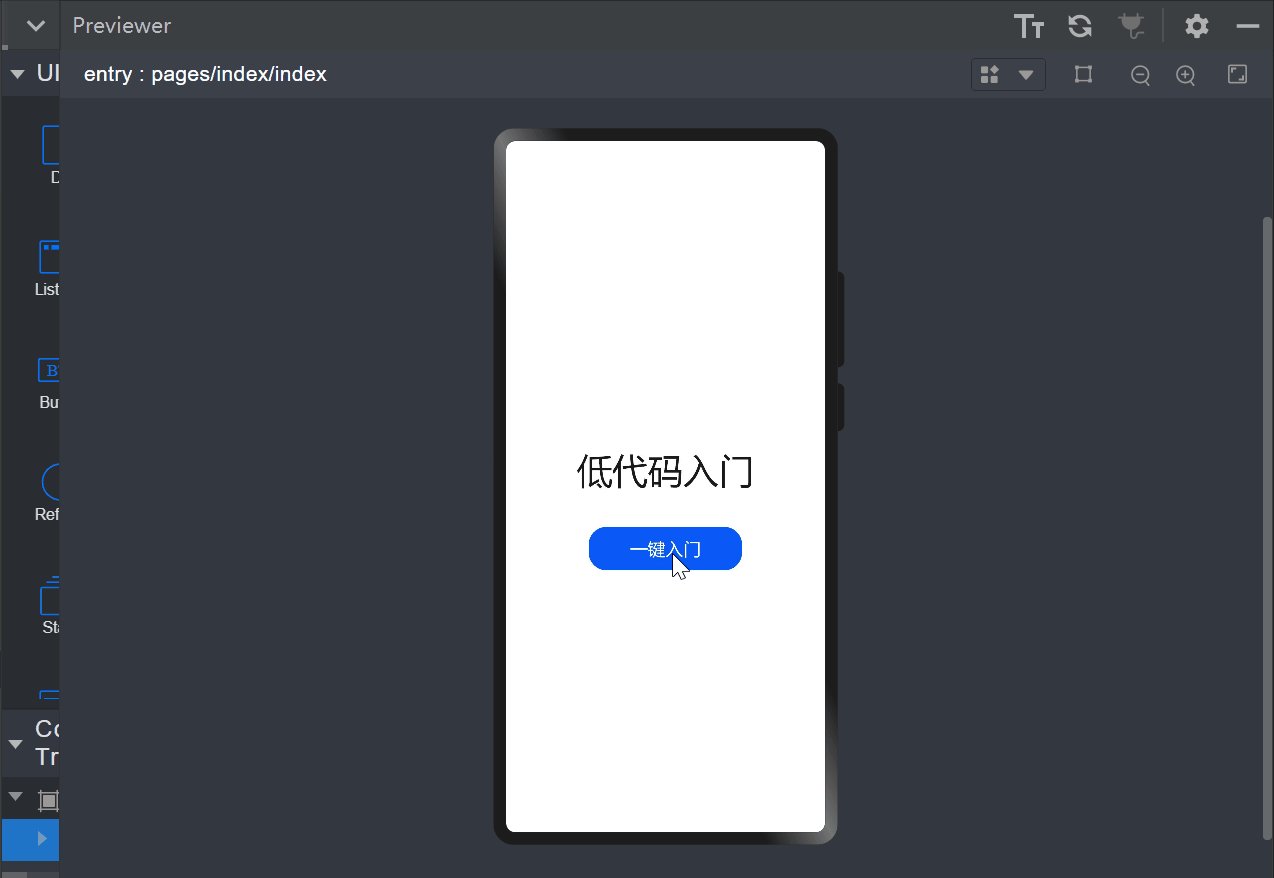
1、第一個頁面跳轉到第二個頁面。
在第一個頁面中, 跳轉按鈕綁定onclick方法, 點擊按鈕時,跳轉到第二頁。需同時處理js文件及visual文件
index.js示例如下:
export default {
onclick (){
router.push({uri:'pages/second/second',})
}
}
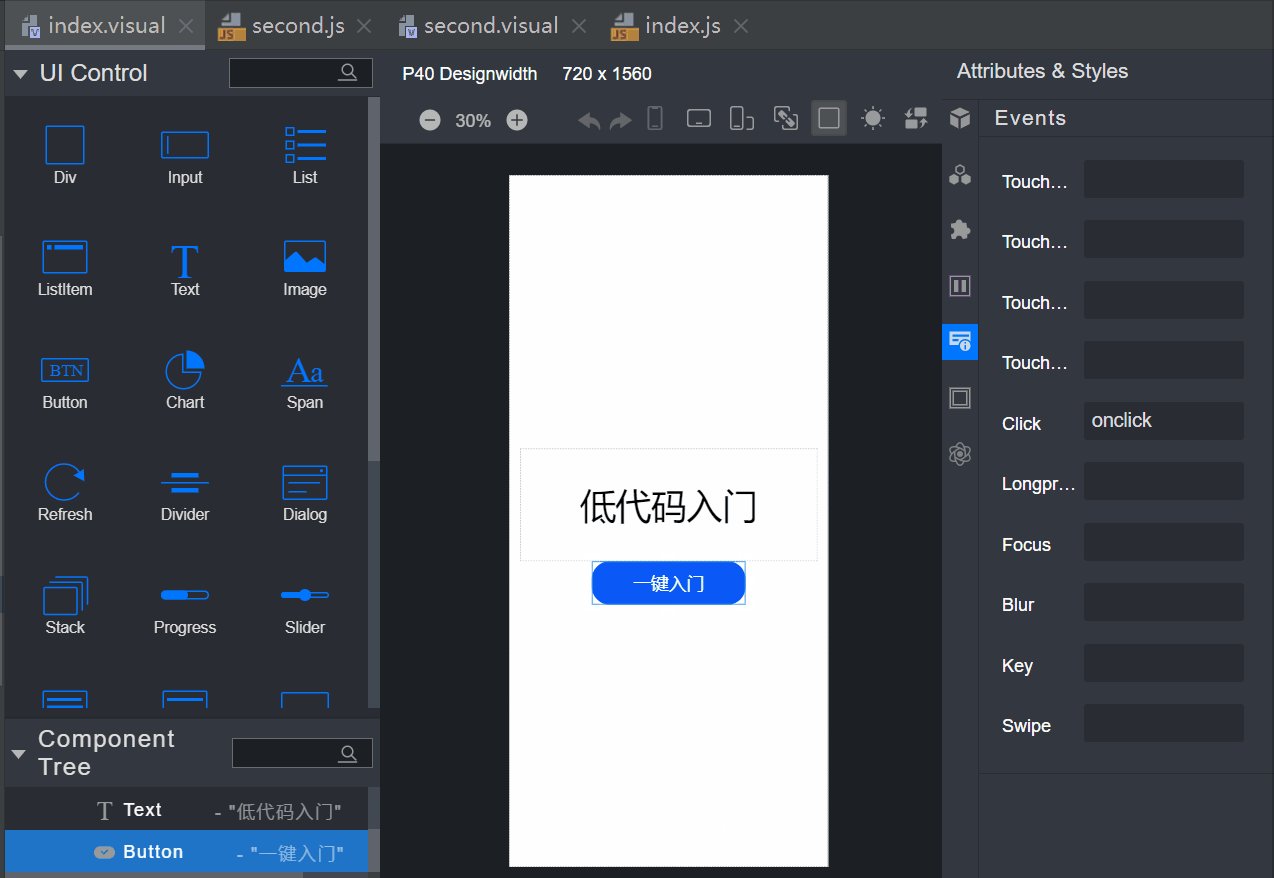
- “index.viusal”:打開"index.visual", 選中畫布上的Button組件。點擊右側屬性樣式欄中的事件圖標(Events) ,鼠標點擊Click事件的輸入框,選擇onclick,如下所示:

2、第二個頁面返回到第一個頁面。
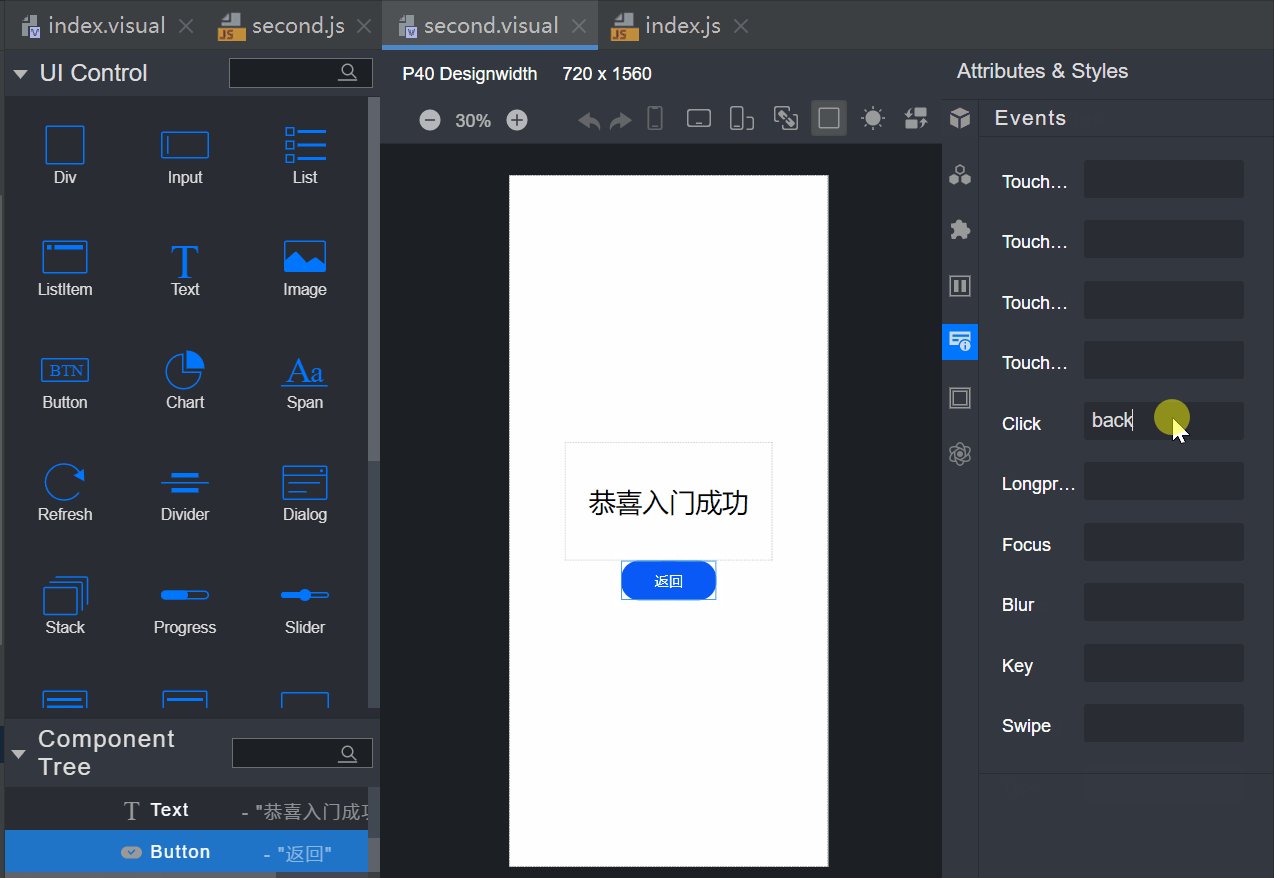
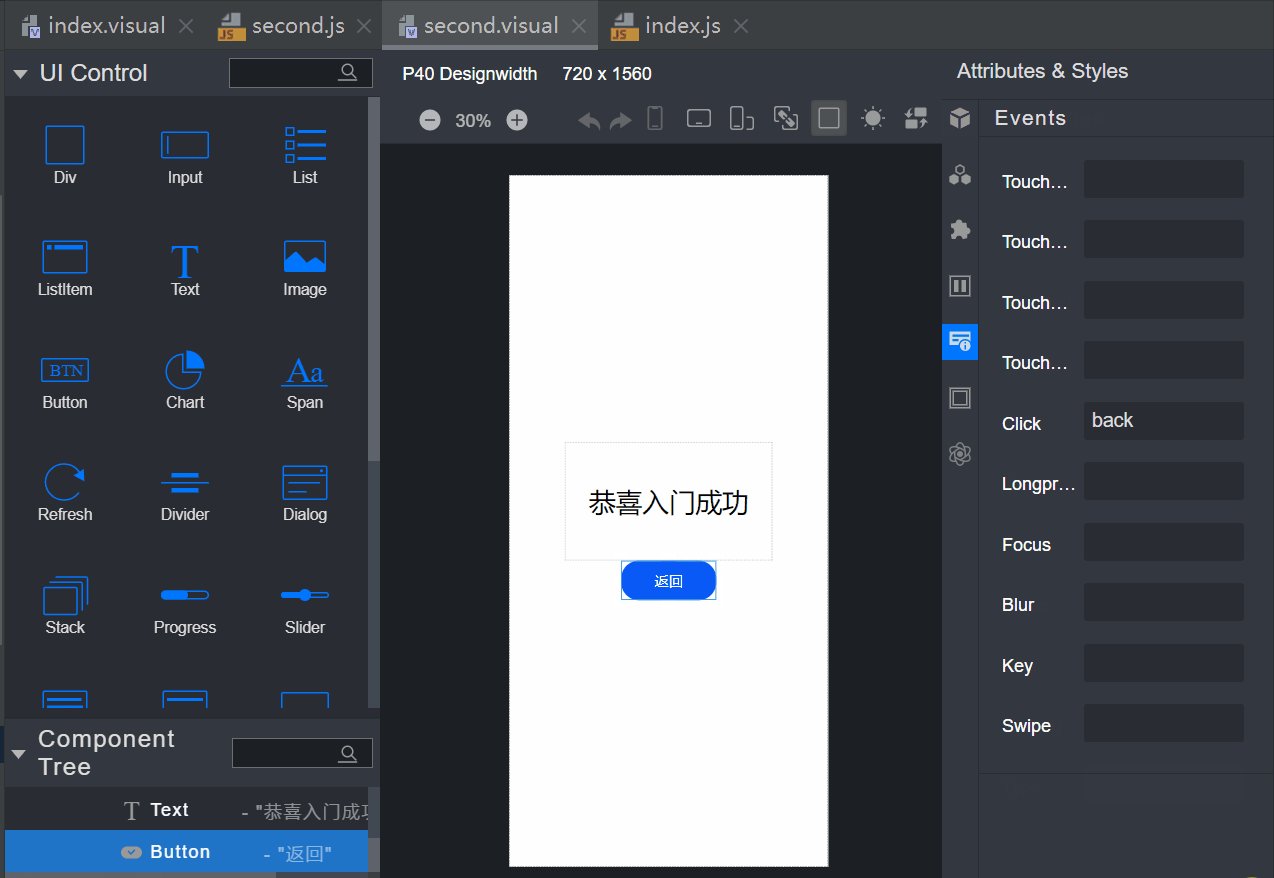
在第二個頁面中,返回按鈕綁定back方法,點擊按鈕時,返回到第一頁。
需同時處理js文件及visua文件。
second.js示例如下:
export default {
back() {
router.back()
}
}
- “second.viusal”: 打開"second.visual", 選中畫布上的Button組件。 點擊右側屬性樣式欄中的事件圖標(Events), 鼠標點擊Click事件的輸入框,選擇back。

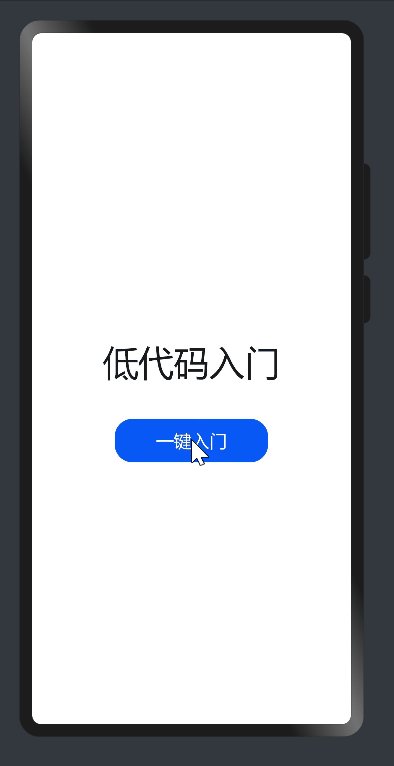
預覽查看效果
打開index.visual或index.js文件,點擊預覽器。