圣杯布局和雙飛翼布局,你更喜歡那個布局?
作用
首先要解釋一下:無論是圣杯布局還是雙飛翼布局,都是為了實現一個效果:左右固定寬度,中間部分自適應。兩者的區別在于,圣杯布局給中間的 div 設置 padding-left 和 padding-right;而雙飛翼布局則在中間的 div 內部創建子 div 放置內容,并在該 div 里用 margin-left 和 margin-right 留出左右寬度。
圣杯布局
HTML 結構如此:
<body>
<header>組成頭部</header>
<section class="container">
<div class="middle">中間部分自適應</div>
<div class="left">左邊欄固定寬度</div>
<div class="right">右邊欄不顧寬度</div>
</section>
<footer>組成尾部</footer>
</body>
CSS 樣式如此:
body {
min-width: 700px;
}
header,
footer {
background: grey;
border: 1px solid #333;
text-align: center;
}
.left,
.middle,
.right {
position: relative;
float: left;
min-height: 130px;
}
.container {
padding: 0 220px 0 200px;
overflow: hidden;
}
.middle {
width: 100%;
background: red;
}
.left {
margin-left: -100%;
left: -200px;
width: 200px;
background: green;
}
.right {
margin-left: -220px;
right: -220px;
width: 220px;
background: blue
}
footer {
clear: both;
}
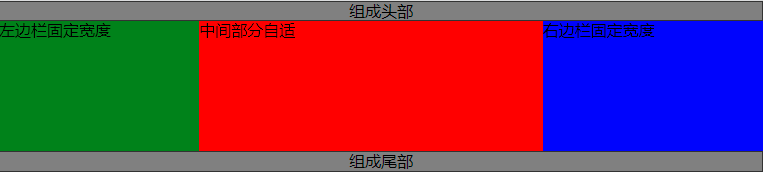
效果如此:

圣杯布局
代碼說明:
- 首先在容器 container 中給予 padding:0 220px 0 200px ,這一步是為了給兩邊固定寬預留位置。
- 中間(middle)元素設置 width: 100%,它自然就自適應了。
- 設置左邊(left)元素 position: relative, left: -200px。這樣做是讓它做到左邊的固定位置,做到此時,效果如下 。 圣杯布局接著用margin-left: -100%,讓其回到與中間部分一樣高的位置,這就是圣杯布局的關鍵margin-left:-100% 。 表示向左移動整個屏幕的距離因為三個元素都加了浮動,所以配合 margin-left: -100% 左邊容器就能與中間部分同高。
- 同理,設置右邊(right)元素position: relative, right:-220px, margin-left: -220px 注意,這里的 margin-left 是 220px。為什么這個是220px,和它自身寬度一致注意 ,自身 margin-left 為負時,就往左移動,等它等于自身高度時就“升格”到上一層,當它等于 -100% 時,這個 100% 表示的是中間部分的寬度,所以就固定在左邊了。
雙飛翼布局
有人說“雙飛翼布局是玉伯大大提出來的,始于淘寶UED”,其效果和圣杯布局一樣,只是它把三欄布局比作一只鳥,中間內容部分分為三部分,左翅膀、中間、右翅膀。其技術關鍵在于它還有一層 div。
HTML 結構如此:
<body>
<header>組成頭部</header>
<section class="container">
<div class="main">
<div class="middle">中間部分自適</div>
<div class="left">左邊欄固定寬度</div>
<div class="right">右邊欄固定寬度</div>
</div>
</section>
<footer>組成尾部</footer>
</body>
CSS 結構如此:
body {
min-width: 700px;
}
header,
footer {
background: grey;
border: 1px solid #333;
text-align: center;
}
.left,
.right,
.main {
float: left;
min-height: 130px;
}
.main {
width: 100%;
background: red;
}
.main-inner {
margin: 0 220px 0 200px;
min-height: 130px;
}
.left {
margin-left: -100%;
width: 200px;
background: green;
}
.right {
margin-left: -220px;
width: 220px;
background: blue
}
footer {
clear: both;
}
效果如圣杯布局一致,不重復展示,它代碼的關鍵在于先構建中間部分展示出,再通過 margin-left 完成浮動流。
思考:為什么會考三欄布局?
以前的布局難點就是三欄布局,而且三欄布局還能引出 BFC,BFC 的作用之一就是自適應布局。而現在 flex: 1就能解決自適應布局的問題,所以這類考題已經不多見了。
總結
以前一直擔心考這類破問題,因為完全沒準備過。除了一次考左邊固定寬,右邊自適應外,就沒考過 CSS 布局方面的問題,大概是因為已經過時了。
三欄布局兩種解決方法:
- 圣杯布局 浮動 + margin-left + 自身相對定位。
- 雙飛翼布局 浮動 + margin-left + 中間部分再包裹一層。
相同點:浮動 、margin-left
- margin-left: -100% :左邊上升。
- margin-left: -220px:右邊上升。
線上demo:
- 圣杯布局。
- 雙飛翼布局。
參考資料
- CSS 布局,float+margin負值實現圣杯布局
- CSS布局 -- 圣杯布局 & 雙飛翼布局