OpenHarmony—Flex和Grid布局

Flex布局
概述
Flex布局是很常用也是很方便的一種布局模式,此種布局方式已經廣泛使用在前端、小程序開發之中,如果之前已經學習過 Flex 布局,那么在 Openharmony 中也是大同小異的。
用法
容器的常用參數:
- direction:子組件在Flex容器上排列的方向,即主軸的方向。
- wrap:Flex容器是單行/列還是多行/列排列。
- justifyContent:子組件在Flex容器主軸上的對齊格式。
- alignItems:子組件在Flex容器交叉軸上的對齊格式。
- alignContent:交叉軸中有額外的空間時,多行內容的對齊方式。僅在wrap為Wrap或WrapReverse下生效。
- 子組件常用屬性(不是所有屬性)
- flexGrow: Flex容器的剩余空間分配給給此屬性所在的組件的比例。
簡單的使用
Flex布局的屬性有很多,但是最常用的還是讓子組件垂直水平居中,兩條屬性即可保證子組件垂直水平居中:
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Text('水平垂直居中顯示').fontSize(18)
}.width('100%').height('100%')
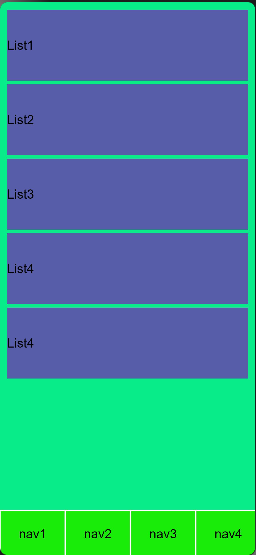
Flex也可用于很多常見布局場景,如下圖效果:

利用direction屬性和flexGrow配合即可輕松達到上面的布局效果,核心代碼段如下:
Flex({ direction: FlexDirection.Column }) {
Column() {
ForEach(this.ListData, (item)=>{
Text(item).fontSize(18).height(100).width('100%').margin({bottom: 5}).backgroundColor('#575da8')
}, item => item)
}.flexGrow(1).backgroundColor('#08ec89').margin({ bottom: 2 }).padding(10)
Flex({ alignItems: ItemAlign.Center }) {
ForEach(this.navData, (item )=>{
Text(item).fontSize(18).height('100%').flexGrow(1).textAlign(TextAlign.Center).backgroundColor("#18ec08").margin(1)
}, item => item)
}.height(64)
}.width('100%').height('100%')
Flex還有一個常用的屬性是wrap,可以去配置換行,不過如果是多行建議還是使用Grid布局,更加靈活,下面看看Grid布局。
Grid布局
概述
Grid做前端的同學應該都很熟悉了,翻譯成中文為“柵格” , 它將頁面劃分成一個個網格,可以任意組合不同的網格,做出各種各樣的布局。
用法
基本概念:
網格布局的區域,稱為“容器”,容器內部采用網格定位的子元素,稱為"項目"。項目必須使用Grid子組件GridItem子組件包裹,即Grid的子組件必須是GridItem。
容器屬性:
- columnsTemplate 和 rowsTemplate :
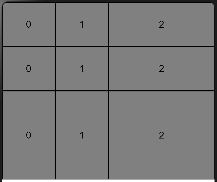
這兩個屬性用于設置當前網格布局的行和列的數量,不設置時默認1列行或者1列。可以采用fr關鍵字表示各行和列的比例關系, 以列為例:‘1fr 1fr 2fr’ 將父組件等分為4等份,第一列第二列各占1份,第三列占兩份:

核心代碼如下:
@State Number: String[] = ['0', '1', '2']
build() {
Grid() {
ForEach(this.Number, (item: string) => {
ForEach(this.Number, (item: string) => {
GridItem() {
Text(item)
.fontSize(16)
.backgroundColor(Color.Grey)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}.borderWidth(1)
}, item => item)
}, item => item)
}
.columnsTemplate('1fr 1fr 2fr')
.rowsTemplate('1fr 1fr 2fr')
.backgroundColor(Color.Black)
.height(300)
}
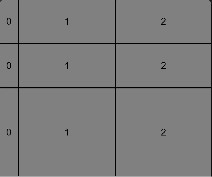
這兩個屬性里面也可使用px單位,如將columnsTemplate修改:
.columnsTemplate('100px 1fr 1fr')
展示效果如下:

- columnsGap 和 rowsGap :
這兩個屬性可以設置行列之間的間距,此處不在贅述。
- layoutDirection:
LayoutDirection.Row和LayoutDirection.Column ,不過嘗試過后兩種值的結果都是按列排布,默認不給屬性的話是按行排布,這里應是沒有完全支持
其他屬性:
看到文檔還提供了很多屬性,但目前嘗試過后沒有效果,未支持。
事件
onScrollIndex(first: number) => void
當前列表顯示的起始位置發生變化會觸發這個事件,若要展示效果,則需使布局出現滾動條,可以去掉rowsTemplate屬性,然后在子組件內部設置高度,然后再添加事件監聽:
Grid() {
ForEach(this.Number, (item: string) => {
ForEach(this.Number, (item: string) => {
GridItem() {
Text(item)
.fontSize(16)
.backgroundColor(Color.Grey)
.width('100%')
.height(80)
.textAlign(TextAlign.Center)
}
}, item => item)
}, item => item)
}
.columnsTemplate('1fr 1fr 1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.onScrollIndex((first: number) => {
console.log(first.toString())
})
.backgroundColor(Color.Black)
.height(300)
總結
Grid布局與Flex有一定的相似性,都可以指定容器內部多個項目的位置。但是,它們也存在重大區別。 Flex 布局是軸線布局,只能指定"項目"針對軸線的位置,可以看作是一維布局。Grid 布局則是將容器劃分成"行"和"列",產生單元格,然后指定"項目所在"的單元格,可以看作是二維布局。其實掌握這兩種布局方式,頁面上面大部分效果都是可以做出來的。當然,當前Gird布局還有很多屬性是不支持的,相比較與傳統的前端grid布局功能上有很多不足,期待API更新,完善功能。




































