讓交互更加生動!有意思的鼠標跟隨 3D 旋轉動效

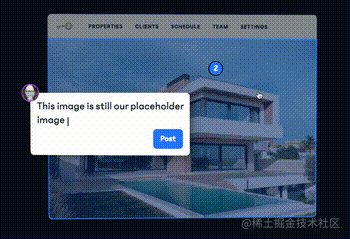
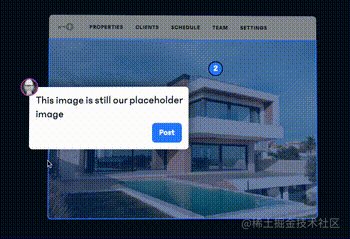
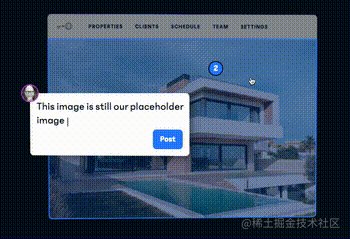
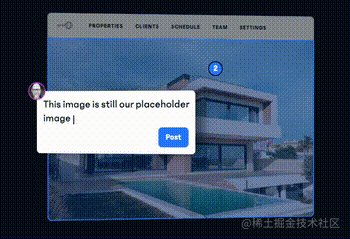
今天,群友問了這樣一個問題,如下所示的鼠標跟隨交互效果,如何實現:

簡單分析一下,這個交互效果主要有兩個核心:
- 借助了 CSS 3D 的能力。
- 元素的旋轉需要和鼠標的移動相結合。
本文,就將講述如何使用純 CSS 實現類似的交互效果,以及,借助 JavaScript 綁定鼠標事件,快速還原上述效果。
純 CSS 實現元素的 3D 旋轉
如果不借助 JavaScript,僅僅只是 CSS,如何實現類似的 3D 旋轉效果呢?
這里會運用到一種名為正反旋轉相消或者是正負旋轉相消的小技巧。嗯,名字起的很奇怪,好像數學概念一樣。
在動畫中,旋轉是非常常用的屬性。
{
transform: rotate(90deg);
}如果我們給不同的層級的元素,添加不同方向的旋轉,會發生什么呢?
首先假設一下場景,我們有這樣的一層 HTML 結構:
<div class="reverseRotate">
<div class="rotate">
<div class="content">正負旋轉相消3D動畫</div>
</div>
</div>
樣式如下:


.content 內是我們的主要內容,好了,現在想象一下,如果父元素 .rotate 進行正向 linear 360° 旋轉,最外層的父級元素 .reverseRotate 進行反向 linear 360° 旋轉,效果會是啥樣?
CSS 代碼如下:
.rotate {
animation: rotate 5s linear infinite;
}
.reverseRotate {
animation: reverseRotate 5s linear infinite;
}
@keyframes rotate {
100% {
transform: rotate(360deg);
}
}
@keyframes reverseRotate {
100% {
transform: rotate(-360deg);
}
}
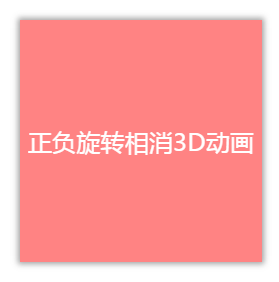
我們可以得到這樣一種動畫(注意,下圖是 GIF 不是 PNG):


神奇!因為一正一反的旋轉,且緩動函數一樣,所以整個 .content 看上去依然是靜止的!注意,這里整個 .content 靜止的非常重要。
有讀者看到這里就要罵人了,作者你個智障,靜止了不就沒動畫了嗎?哪來的動畫技巧?
別急!雖然看上去是靜止的,但是其實祖先兩個元素都是在旋轉的!這會看上去風平浪靜的效果底下其實是暗流涌動。用開發者工具選取最外層祖先元素是這樣的:

既然如此,我們繼續思考,如果我在其中旋轉的一個父元素上,添加一些別的動畫會是什么效果?想想就很刺激。
首先,我們先給這幾個元素添加 CSS 3D 轉換:
div {
transform-style: preserve-3d;
perspective: 100px;
}
接著,嘗試修改上面的旋轉動畫,在內層旋轉上額外添加一個 rotateX:
@keyframes rotate {
0% {
transform: rotateX(0deg) rotateZ(0deg);
}
50% {
transform: rotateX(40deg) rotateZ(180deg);
}
100% {
transform: rotateX(0deg) rotateZ(360deg);
}
}
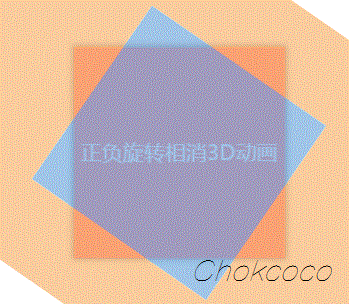
效果如下:


Wow,這里需要好好理解一下。由于內容 .content 層是靜止的但其實外層兩個圖層都在旋轉,通過設置額外的 rotateX(40deg),相當于疊加多了一個動畫,由于正反旋轉抵消了,所有整個動畫只能看到旋轉的 rotateX(40deg) 這個動畫,產生了上述的效果。
這樣,在沒有 JavaScript 介入的情況下,我們就模擬了題圖所示的 3D 效果。當然,僅僅是這樣,與用戶的聯動是不夠的,如果一定要結合鼠標移動,我們就需要 JavaScript 的一些輔助了。
借助 Javascript 實現鼠標跟隨 3D 旋轉動效
我們的目標是實現這樣一個動畫效果:


這里,我們其實有兩個核心元素:
- 鼠標活動區域。
- 旋轉物體本身。
鼠標在鼠標活動區域內的移動,會影響旋轉物體本身的 3D 旋轉,而旋轉的方向其實可以被分解為 X 軸方向與 Y 軸方向。
我們來看一下,假設我們的 HTML 結構如下:
<body>
<div id="element"></div>
</body>
得到這樣一個圖形:


這里,body 的范圍就是整個鼠標可活動區域,也是我們添加鼠標的 mousemove 事件的宿主 target,而 #element 就是需要跟隨鼠標一起轉動的旋轉物體本身。
因為整個效果是需要基于 CSS 3D 的,我們首先加上簡單的 CSS 3D 效果:
body {
width: 100vw;
height: 100vh;
transform-style: preserve-3d;
perspective: 500px;
}
div {
width: 200px;
height: 200px;
background: #000;
transform-style: preserve-3d;
}
效果如下:


沒有什么不一樣。這是因為還沒有添加任何的 3D 變換,我們給元素添加 X、Y 兩個方向的 rotate() 試一下(注意,這里默認的旋轉圓心即是元素中心):
div {
transform: rotateX(15deg) rotateY(30deg);
}
效果如下,是有那么點意思了:

好,接下來,我們的目標就是通過結合 mouseover 事件,讓元素動起來。
控制 X 方向的移動
當然,為了更加容易理解,我們把動畫拆分為 X、Y 兩個方向上的移動。首先看 X 方向上的移動:

這里,我們需要以元素的中心為界:
- 當鼠標在中心右側連續移動,元素繞 Y 軸移動,并且值從 0 開始,越來越大,范圍為(0, +∞)deg。
- 反之,當鼠標在中心左側連續移動,元素繞 Y 軸移動,并且值從 0 開始,越來越小,范圍為(-∞, 0)deg。
這樣,我們可以得到這樣一個公式:
rotateY = (鼠標 x 坐標 - 元素左上角 x 坐標 - 元素寬度的一半)deg
通過綁定 onmousemove 事件,我們嘗試一下:
const mouseOverContainer = document.getElementsByTagName("body")[0];
const element = document.getElementById("element");
mouseOverContainer.onmousemove = function(e) {
let box = element.getBoundingClientRect();
let calcY = e.clientX - box.x - (box.width / 2);
element.style.transform = "rotateY(" + calcY + "deg) ";
}
效果如下:

好吧,旋轉的太夸張了,因此,我們需要加一個倍數進行控制:
const multiple = 20;
const mouseOverContainer = document.getElementsByTagName("body")[0];
const element = document.getElementById("element");
mouseOverContainer.onmousemove = function(e) {
let box = element.getBoundingClientRect();
let calcY = (e.clientX - box.x - (box.width / 2)) / multiple;
element.style.transform = "rotateY(" + calcY + "deg) ";
}
通過一個倍數約束后,效果好了不少:


控制 Y 方向的移動
同理,我們利用上述的方式,同樣可以控制 Y 方向上的移動:
const multiple = 20;
const mouseOverContainer = document.getElementsByTagName("body")[0];
const element = document.getElementById("element");
mouseOverContainer.onmousemove = function(e) {
let box = element.getBoundingClientRect();
let calcX = (e.clientY - box.y - (box.height / 2)) / multiple;
element.style.transform = "rotateX(" + calcX + "deg) ";
};
效果如下:


當然,在這里,我們會發現方向是元素運動的方向是反的,所以需要做一下取反處理,修改下 calcX 的值,乘以一個 -1 即可:
let calcX = (e.clientY - box.y - (box.height / 2)) / multiple * -1;
結合 X、Y 方向的移動
OK,到這里,我們只需要把上述的結果合并一下即可,同時,上面我們使用的是 onmousemove 觸發每一次動畫移動。現代 Web 動畫中,我們更傾向于使用 requestAnimationFrame 去優化我們的動畫,確保每一幀渲染一次動畫即可。
完整的改造后的代碼如下:
const multiple = 20;
const mouseOverContainer = document.getElementsByTagName("body")[0];
const element = document.getElementById("element");
function transformElement(x, y) {
let box = element.getBoundingClientRect();
let calcX = -(y - box.y - (box.height / 2)) / multiple;
let calcY = (x - box.x - (box.width / 2)) / multiple;
element.style.transform = "rotateX("+ calcX +"deg) "
+ "rotateY("+ calcY +"deg)";
}
mouseOverContainer.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
transformElement(e.clientX, e.clientY);
});
});
至此,我們就能簡單的實現題圖所示的鼠標跟隨 3D 旋轉動效:

完整的代碼,你可以戳這里:CodePen Demo -- CSS 3D Rotate With Mouse Move[1]
最后
怎樣,其實也不是很難吧?好了,本文到此結束,希望本文對你有所幫助 :)
參考資料
[1]CodePen Demo -- CSS 3D Rotate With Mouse Move: https://codepen.io/Chokcoco/pen/mdpGXjj。

































