Chrome 95有哪些有意思的新特性?
10月19日正式發布的Chrome 95,帶來了哪些新特性呢?
TL;TR
- Chrome 95最大的亮點是什么?WebAssembly終于支持異常處理了,這是WebAssembly所缺失的最重要的特性之一,將有利于壓縮體積并提升性能。
- Chrome 95是哪天發布的?2021-10-19
- Chrome 95更新了多少個特性?14個,具體有哪些特性可以查看Chrome Platform Status
- Chrome 95將使用哪個版本的V8引擎?v9.5
- 我感興趣的正式特性有哪些?
- WebAssembly Exception Handling
- Secure payment confirmation
- EyeDropper API
- 我感興趣的試用(origin trial)特性有哪些?
- Reduce User Agent string information
詳細解讀
WebAssembly Exception Handling
WebAssembly Exception Handling于Chrome 90開始試用,Chrome 95正式發布,為WebAssemly增加了異常處理語法,具體指令如下表所示:
|
ame |
Opcode |
Description |
|
try |
0x06 |
begins a block which can handle thrown exceptions |
|
catch |
0x07 |
begins the catch block of the try block |
|
catch_all |
0x19 |
begins the catch_all block of the try block |
|
delegate |
0x18 |
begins the delegate block of the try block |
|
throw |
0x08 |
Creates an exception defined by the tag and then throws it |
|
rethrow |
0x09 |
Pops the exnref on top of the stack and throws it |
WebAssembly/exception-handling提案由Google的開發者負責,當前處于WebAssembly提案流程的Phase 3,并且得到了Firefox、Safari以及Edge的支持,因此預計將會成為正式標準。
WebAssembly自誕生以來就沒有異常處理語法,這是個挺大的問題。在瀏覽器環境下,WebAssemly的異常是通過JavaScript的try/catch來"模擬"的,這繼承了Asm.js的處理方式。
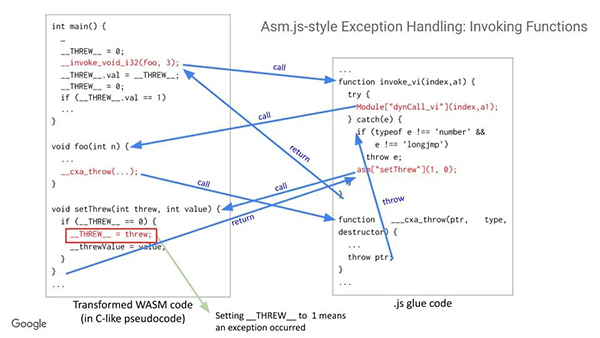
基于JavaScript的WebAssembly異常處理方式如下圖所示:
- 左側為WebAssembly偽代碼,右側為JavaScript膠水代碼;
- 根據右側的JavaScript函數invoke_vi可知,WebAssembly模塊的調用放在了JavaScript的try/catch語句中;
- 根據右側的JavaScript函數___cxa_throw可知,WebAssmebly的throw語句實際上是使用JavaScript的throw語句來模擬;
- WebAssembly和JavaScript代碼互相來回調用,這樣生成的代碼量增加了很多,同時降低了執行性能;
圖片來源:WebAssembly Exception Handling: A Toolchain's Perspective
根據初步的測試結果,基于WebAssembly原生的異常處理方式,代碼量降低了30%左右,同時性能提升了30%左右,這個結果可以說非常理想了,用更少的代碼實現了更好的性能。從原理上來講,這個結果并不讓人意外。不過,由于目前測試數據還非常少,因此WebAssembly Exception Handling的真實效果還有待于進一步驗證。
Secure payment confirmation
Secure payment confirmation于Chrome91開始試用,Chrome 95正式發布,旨在為用戶提供更加安全、更加便捷的支付服務。
Secure Payment Confirmation為W3C提案,由Google的開發者負責,由于其他瀏覽器廠商并未表達是否支持,因此該提案何時能夠成為W3C標準并不好說。
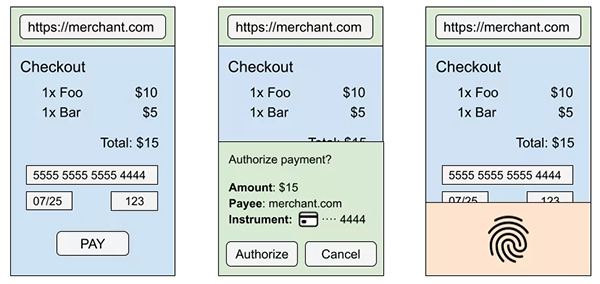
下圖非常直觀地展示了基于Secure Payment Confirmation的支付流程:發起支付、授權支付、驗證支付。
圖片來源:Secure Payment Confirmation explained
Secure Payment Confirmation從2個方面優化了支付服務:
- 用戶無需離開購物站點(https://merchant.com),所有操作在對話框中完成,這樣提高了用戶體驗,也提高了轉化率;
- 用戶采用Web Authentication API進行驗證授權,使用生物認證(例如指紋)而非密碼進行驗證,更加安全,更加便捷;
這樣的體驗類似于在iOS應用內付費,無需離開APP,刷臉即可,非常方便。
美國在線支付服務巨頭Stripe試用了Secure payment confirmation,為期3個月的實驗結果表明,轉化率提升了8%(從84.7%提升到92.7%),授權速度提升了3倍(中位數從36s降低到了12s)。
中國的在線支付行業遠遠超越了歐美發達國家,這是時代發展的紅利,也是互聯網行業對于社會最大的貢獻之一。我想,大家只是習慣了這種只需要帶上手機的生活,沒有發現在線支付以及各種互聯網應用是多么重要。
不過,對于Web應用來說,在線支付還存在一個不小的問題,要么使用二維碼手機掃碼支付,要么需要跳轉到支付網站,整個支付體驗并沒有達到最佳的狀態。要知道,用戶的每一次跳轉都有可能增加流失率。Secure payment confirmation可以減少用戶跳轉將可以有效提高體驗以及轉化率,還是非常值得一試的。
EyeDropper API
Chrome 95正式發布了EyeDropper API,用于控制顏色選擇器,支持選擇瀏覽器窗口之外的顏色,目測可以用于Figma等設計類工具。
EyeDropper API是WICG提案,由Microsoft的開發者負責。
EyeDropper API的用法非常簡單:
- const eyeDropper = new EyeDropper();
- try {
- const selectedColor = await eyeDropper.open();
- console.log(selectedColor); // 打印所選擇的顏色,例如:{ sRGBHex: '#ff0000' }
- } catch (err) {
- console.log("color selection cancelled"); // 用戶按ESC鍵關閉顏色選擇器
- }
創建一個EyeDropper實例之后,即可使用open方法打開顏色選擇器,獲取用戶所選擇的顏色值:
圖片來源:EyeDropper API Explainer
從EyeDropper API也可以看出來,Microsoft一直在積極參與瀏覽器標準制定和開發,由Edge瀏覽器主導或者積極參與的瀏覽器提案越來越多了,比如WebAssembly、WebCodecs、EyeDropper API、VirtualKeyboard API、Clipboard API: Svg。
誰說基于Chromium的瀏覽器就只能躺平?還是可以參與Web技術標準制定的。這對于國內各大基于Chromium實現的瀏覽器還是有啟發意義的。。。
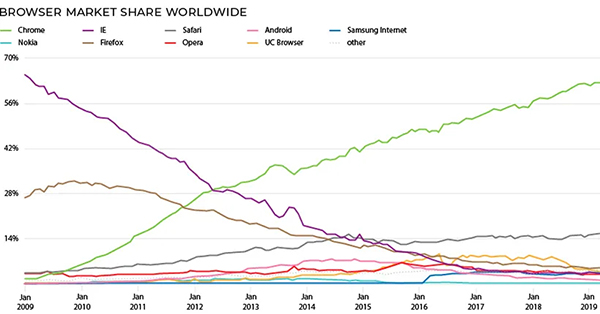
Microsoft曾經通過非常手段將IE瀏覽器打造成為霸主,只是最后求仁得仁,IE瀏覽器不是依靠產品和技術取勝的,后來也輸在了產品和技術上。如下圖所示,Chrome發布之后,輕松把IE瀏覽器的份額幾乎全部搶走了
圖片來源:Timeline: The 30-Year History of the World Wide Web
IE瀏覽器終于被Microsoft徹底拋棄了,Edge換用Chromium作為瀏覽器內核,但是Microsoft只是改變瀏覽器的研發策略,而不是放棄瀏覽器。云計算(Azure、Office 365)業務的迅速增長是Microsoft復興最核心的推動力,瀏覽器作為云計算產品的入口,其重要性不言而喻。
Edge目前的市場占有率還非常低,但是Chrome不得不警惕這個強大的競爭對手:不差錢、手握PC操作系統Windows、業績和市值全面復興、企業文化和公司戰略成功轉型。不過,最近Edge似乎又想通過Windows壟斷地位強行推廣,這就有點不厚道了。
風水輪流轉,在瀏覽器創新上固步自封的現在變成了Safari。Chrome核心開發者之一Alex Russell(今年跳槽去Edge了)寫過一篇非常詳盡的檄文Progress Delayed Is Progress Denied,指責Safari及其瀏覽器引擎Webkit嚴重落后,App Store要求所有瀏覽器在iOS端必須使用Webkit引擎的政策嚴重制約了Web技術的發展,導致大量Web新技術無法即時應用到iOS端。出于維護App Store的商業利益,Apple不太可能主導放棄對iOS端Web技術的刻意控制,競爭對手只能付諸法律手段。
Reduce User Agent string information
Chrome 95開始試用Reduce User Agent string information特性,顧名思義,旨在簡化User-Agent字符串,減少其信息量,緩解利用User-Agent字符串作為用戶指紋,更好地保護用戶隱私。同時,引導開發者使用更加保護用戶隱私的User-Agent Client Hints來獲取瀏覽器信息,降低大家對User-Agent字符串的依賴。
Chrome計劃到Chrome 113徹底完成User Agent字符串的簡化,不過從最終的結果來看,其實User-Agent的變化其實非常小。
以Chrome Windows用戶為例,舊的User-Agent字符串是這樣的:
Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.1234.56 Safari/537.36
簡化之后最終的User-Agent字符串是這樣的:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.0.0 Safari/537.36
Windows NT 6.3變成了Windows NT 10.0,Chrome/93.0.1234.56變成了Chrome/93.0.0.0,僅此而已。Windows的版本號被固定在了10.0,即使用戶更新了操作系統,也不再變化了;Chrome的版本號僅保留大版本號,省略了小版本號。換句話說,我們依然可以通過User-Agent字符串獲取瀏覽器的名稱及其大版本號、操作系統的名稱、區分桌面端和移動端。但是,我們無法通過User-Agent字符串獲取瀏覽器的小版本號以及操作系統的版本了。另外,對于安卓端,手機的品牌及型號也不再提供。
User-Agent字符串所能提供的瀏覽器信息更加模糊了,這樣有利于保護用戶隱私。
如果開發者需要獲取更加精確的瀏覽器信息,則需要使用User-Agent Client Hints,該特性在Chrome 89已上線。User-Agent Client Hints對應的HTTP請求Header字段如下表:
|
請求Header |
取值示例 |
|
Sec-CH-UA |
"Chromium";v="84", "Google Chrome";v="84" |
|
Sec-CH-UA-Mobile |
?1 |
|
Sec-CH-UA-Full-Version |
"84.0.4143.2" |
|
Sec-CH-UA-Platform |
"Android" |
|
Sec-CH-UA-Platform-Version |
"10" |
|
Sec-CH-UA-Arch |
"arm" |
|
Sec-CH-UA-Model |
"Pixel 3" |
|
Sec-CH-UA-Bitness |
"64" |
瀏覽器默認僅發送Sec-CH-UA、Sec-CH-UA-Mobile、Sec-CH-UA-Platform,與User-Agent所提供的信息量一致,如果服務端需要獲取其他User-Agent Client Hints字段的話,則需要明確指定所需要的字段。這樣做的好處在于,瀏覽器默認提供的用戶信息更少了,同時瀏覽器及Web應用理論上能夠記錄、審計服務端所請求的信息量,能夠更加主動地保護用戶隱私。
Web端的監控服務,例如ARMS、Fundebug、Sentry等,若需要獲取更加準確的客戶端信息,則需要使用User-Agent Client Hints了。當然,建議使用User-Agent Client Hints需要獲得用戶的授權,插件以及應用端不應該幫用戶做決定,否則這個特性對用戶隱私的保護就沒有實際意義了。
總結
這篇博客我所介紹的Chrome特性較少,只有4個,這是因為我并不打算介紹所有Chrome特性,沒有必要,也沒有這么多時間。對于《了不起的Chrome瀏覽器》的寫作,我只關注以下4類特性:
- 具有革命性的特性,例如:WebAssembly(SIMD、Exception Handling)、WebGPU、WebCodecs;
- 具有創新性的特性,例如:Web NFC、Web Bluetooth、WebOTP API;
- 存在兼容性風險的特性,例如:Reduce User Agent string information;
- 涉及到安全的特性,例如:Block HTTP port 554、Block ports 989 and 990、crypto.randomUUID();
對于其他特性感興趣的同學,不妨直接查看Chrome Platform Status,這個站點介紹了Chrome的版本、特性以及發布日期。最近發現Chrome Platform Status會把Chrome每個版本的開發特性、試用特性以及移除特性也列出來,簡直就是為了方便我寫作,awesome!