HarmonyOS 基于ETS 開發(fā)金融界面

??51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)??
前言
HarmonyOS在去年年底已經(jīng)更新了API7,最大的更新就是基于TS擴展的聲明式開發(fā)范式的方舟開發(fā)框架,初步嘗試還不錯,所以仿寫了一個DecEco-Studio里面的一個金融首頁界面,為后面的公司業(yè)務鋪路,同時也測試一下ETS是否適合金融界面的開發(fā)。
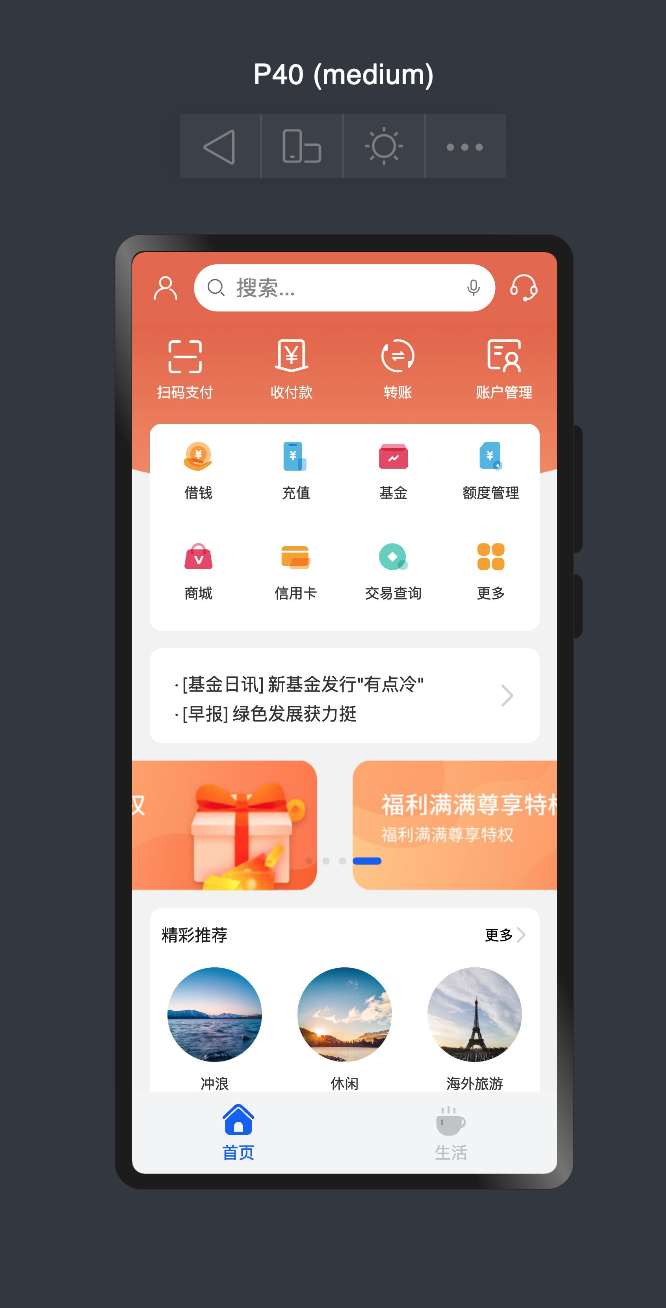
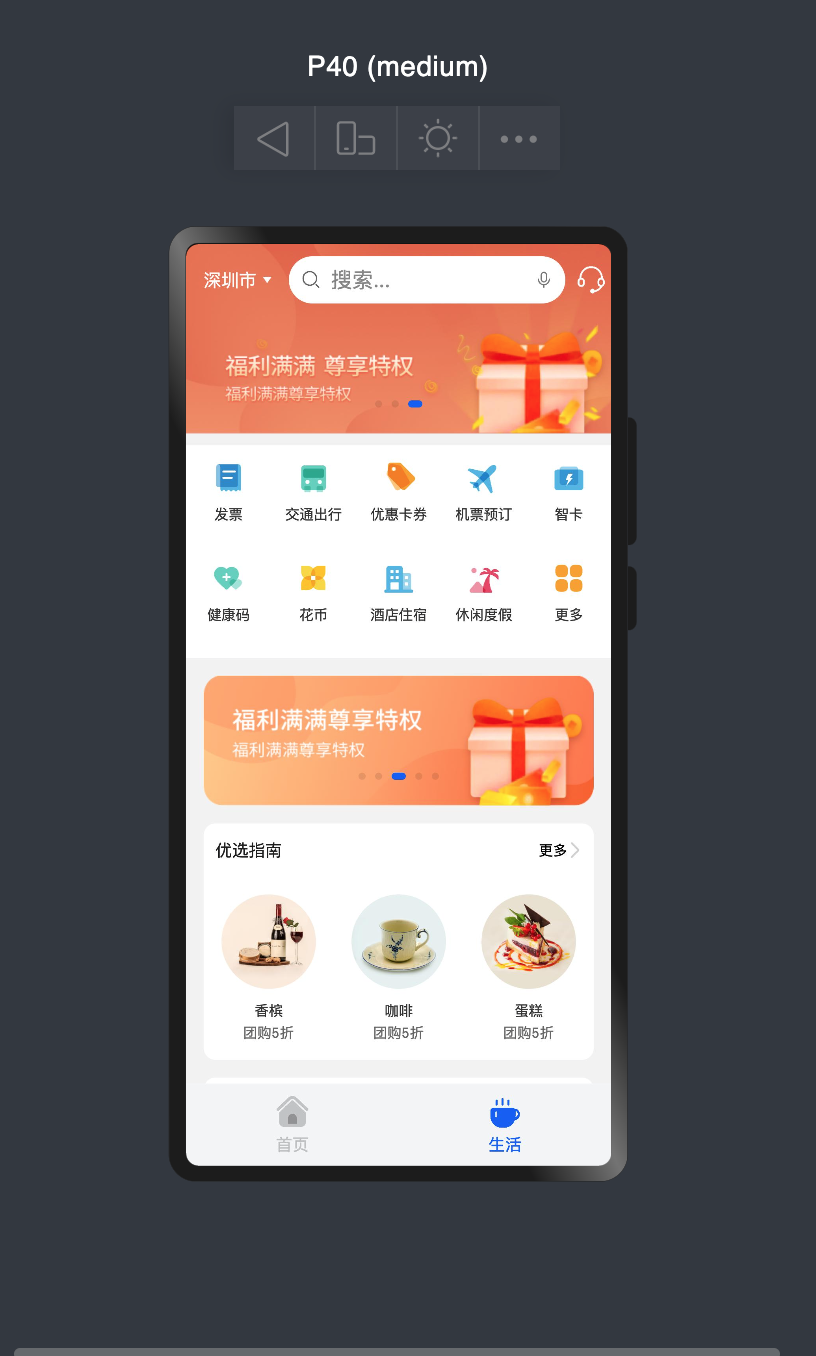
界面效果


界面架構(gòu)
這是一個包含底部兩個Tab的界面,每個界面都含有搜索、輪播、菜單等業(yè)務模塊,所以界面實現(xiàn)我們一步一步來,先實現(xiàn)Tabs,再拆分成兩個ETS界面,每個界面進行業(yè)務模塊拆分。
搭建框架
ETS里面有豐富的組件,但是內(nèi)置的Tabs組件并不支持圖片,所以只能自定義一個Tabs。因為在底部且固定,所以要使用Stack布局,兩個ETS界面在上面顯示。
import MinePage from './MinePage.ets';
import HomePage from './HomePage.ets';
@Entry
@Component
struct Index {
@State tabIndex: number = 0;
private tabSelectColor: string = "#095AF8";
private tabColor: string = "#BFC0C2";
build() {
Stack({ alignContent: Alignment.BottomStart }) {
if (this.tabIndex == 0) {
HomePage()
}
if (this.tabIndex == 1) {
MinePage()
}
Divider().color("#F5F5F5")
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center, justifyContent: FlexAlign.SpaceAround }) {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Image(this.tabIndex == 0 ? "/common/images/main_click.png" : "/common/images/main.png")
.objectFit(ImageFit.Fill)
.width(30)
.height(30)
Text("首頁")
.fontColor(this.tabIndex == 0 ? this.tabSelectColor : this.tabColor)
.fontSize(14)
.margin({ top: 3 })
}.onClick(() => {
this.tabIndex = 0;
})
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Image(this.tabIndex == 1 ? "/common/images/life_click.png" : "/common/images/life.png")
.objectFit(ImageFit.Fill)
.width(30)
.height(30)
Text("生活")
.fontColor(this.tabIndex == 1 ? this.tabSelectColor : this.tabColor)
.fontSize(14)
.margin({ top: 3 })
}.onClick(() => {
this.tabIndex = 1;
})
}.width("100%")
.height(70)
.backgroundColor("#F3F4F6")
}.width("100%").height("100%")
}
}
以上代碼呢實現(xiàn)邏輯其實很簡單,就是底部固定布局實現(xiàn)了自定義的Tabs,然后判斷當前處于界面,更新底部圖片、顏色和界面切換。
界面實現(xiàn)
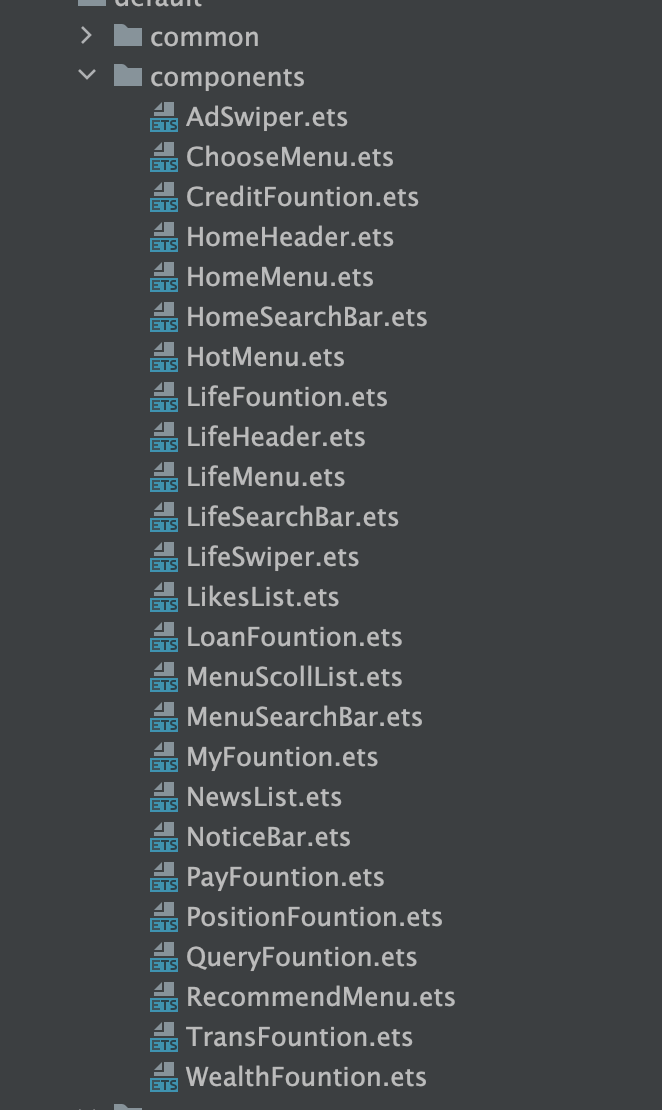
通過圖片會發(fā)現(xiàn),界面有很多業(yè)務模塊組成且鋪滿一屏,外面肯定要有一個Scroll。整體代碼堆在一個ets文件有點不優(yōu)雅,每個業(yè)務模塊都由一個ets封裝一個組件實現(xiàn)比較美觀。

然后業(yè)務模塊組件整體放在界面里面。
import HomeSearchBar from '../components/HomeSearchBar.ets';
import HomeHeader from '../components/HomeHeader.ets';
import RecommendMenu from '../components/RecommendMenu.ets';
import NewsList from '../components/NewsList.ets';
import AdSwiper from '../components/AdSwiper.ets';
import NoticeBar from '../components/NoticeBar.ets';
@Component
struct HomePage {
private scroller: Scroller = new Scroller()
@State homeOpacityNumber: number = 0
build() {
Stack({ alignContent: Alignment.TopStart }) {
Scroll(this.scroller) {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Start, alignItems: ItemAlign.Start }) {
HomeHeader()
NoticeBar()
AdSwiper()
RecommendMenu()
NewsList()
}
.width('100%')
.backgroundColor("#F2F2F2")
}
.width('100%')
.margin({ top: 60 })
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.Off)
.onScroll((xOffset: number, yOffset: number) => {
console.info(xOffset + ' ' + yOffset)
this.homeOpacityNumber = (this.scroller.currentOffset().yOffset) / 100;
})
HomeSearchBar({ opacityNumber: this.homeOpacityNumber })
}.width("100%")
.height("100%")
}
}
export default HomePage
這樣的話布局和業(yè)務模塊就很清晰了,每個模塊直接相互之間不會影響,這樣可能會影響包體積,但是代碼結(jié)構(gòu)和邏輯會更清晰。
由于篇幅有限,暫不展開每個業(yè)務模塊組件的具體實現(xiàn),后面會針對每個組件實現(xiàn)一一展開。
總結(jié)
ETS開發(fā)界面還是比較爽的,整體開發(fā)效率不輸Vue或者React等前端框架,而且對hap的體積(未來要上架原子化服務)影響不是特別大,未來是完全可以考慮應用到公司的業(yè)務開發(fā)中,期待HarmonyOS3.0!
??51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)??





































