?妙用 CSS 變量,讓你的代碼更優雅
CSS 變量基礎知識
這是介紹 css 的基礎語法,了解地可以直接跳過到實際 demo . 既然是變量,他跟 JS 的變量很像,分為 聲明、使用、作用域 三塊。
- 聲明變量 【通過 --連接變量名 】:
:root {
--test: red;
}
- 使用變量 【var(變量名)讀取變量】:
.test {
color: var(--foo);
}
- 作用域 優先級最高的選擇器聲明生效。
適配 iphone x 劉海屏
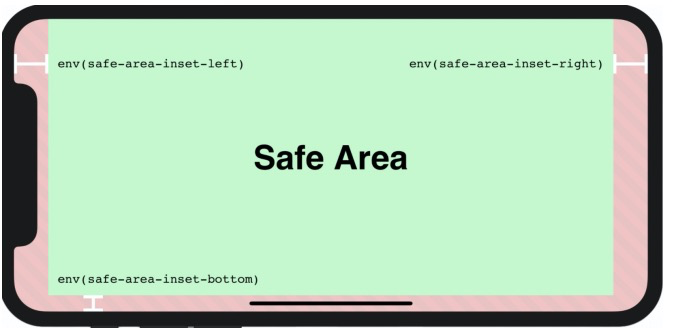
Apple 在發布 iPhone X 后引入了一個新概念:安全區域(Safe Area),安全區域指屏幕內不受圓角、劉海、底部小黑條等元素影響的可視窗口。如下圖:

如何適配這種屏幕,有2個步驟:
- HTML 中指定 viewport-fit 為 cover,讓頁面充滿全屏;
- CSS 中可用 env() 獲取對應安全區域。
<meta name="viewport" content="viewport-fit=cover">
.safe-area {
padding-top: env(safe-area-inset-top);
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
}
由于兼容性,iOS 11 用的是 constant(),但從 iOS 11.2 開始改用 env()。如果用 CSS 變量來實現(ChatUI 源碼實現),感覺挺好的,如下:
:root {
--safe-top: 0px;
--safe-bottom: 0px;
}
@supports (top: constant(safe-area-inset-top)) {
:root {
--safe-top: constant(safe-area-inset-top);
--safe-bottom: constant(safe-area-inset-bottom);
}
}
@supports (top: env(safe-area-inset-top)) {
:root {
--safe-top: env(safe-area-inset-top);
--safe-bottom: env(safe-area-inset-bottom);
}
}
代碼邏輯如下:
- 先定義 --safe-top、--safe-bottom 2個 CSS 自定義變量;
- 通過 @supports 來判斷當前瀏覽器是否支持 constant() / env() ;
- 在支持的情況下,把取到的值賦給 CSS 自定義變量。然后在需要使用的地方就可以這樣用了:
.navbar {
padding-top: var(--safe-top);
}
body {
height: calc(100vh - var(--safe-bottom));
}
實現 1px 邊框
同樣的,以往的代碼我們可能是使用 scss 語法來實現, 會實現一段比較復雜的傳參等:
@mixin retina-border($top: 0, $right: 0, $bottom: 0, $left: 0, $cor: #000000) {
}
// 調用
@include retina-border();
如果使用了 css 變量,代碼變得很簡單,也更靈活:
.hairline {
position: relative;
}
.hairline::after {
content: ' ';
position: absolute;
width: 200%;
height: 200%;
border: 0 solid var(--hairline-color, #f2f4f5);
border-width: var(--hairline-width, 1px);
border-radius: calc(var(--hairline-radius) * 2);
pointer-events: none;
transform: scale(0.5);
transform-origin: 0 0;
使用如下:
<div class="beidan hairline"></div>
/* 修改顏色 */
.beidan {
--hairline-color: #e9e9e9;
}
最后
css 變量可以讓你的代碼更靈活,更優雅,可以看到各大開源庫全部都擁抱 css 變量了,是時候可以拋棄 scss 了。