前端性能優化 - React.memo 解決函數組件重復渲染
使用 React Hooks 時函數組件應用的比較多,當遇到組件重復渲染問題不像類組件可以使用生命周期函數 shouldComponentUpdate 或 extends React.PureComponent 解決重復渲染問題。

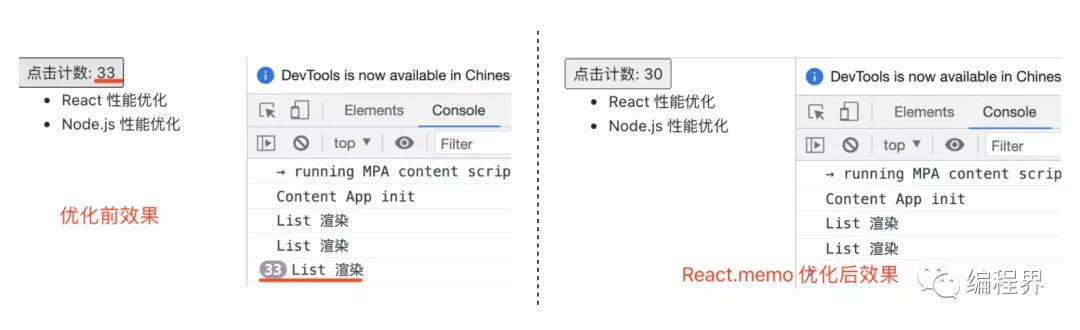
使用 React.memo() 前后效果對比
例如,一個父組件 Home 中渲染了子組件 List,同時 Home 組件還有一個計數器組件,每次點擊 count 都會加 1,遇到類似的場景就會出現子組件重復渲染問題,這是因為 React 中當父組件的一個狀態改變后,無論和子組件是否有關,子組件都會受到影響進行重新渲染,這也是 React 中默認的一個行為。
函數組件中的解決方案是使用 React.memo() 函數,將需要優化的函數組件傳入即可。
import React, { useEffect, useState } from "react";
// 未使用 memo:const List = ({ dataList }) => {
const List = React.memo(({ dataList }) => {
console.log("List 渲染");
return (
<div>
{dataList.map((item) => (
<h2 key={item.id}> {item.title} </h2>
))}
</div>
);
});
const Home = () => {
const [count, setCount] = useState(0);
const [dataList, setDataList] = useState([]);
useEffect(() => {
const list = [
{ title: "React 性能優化", id: 1 },
{ title: "Node.js 性能優化", id: 2 },
];
setDataList(list);
}, []);
return (
<div>
<button type="button" onClick={() => setCount(count + 1)}>
count: {count}
</button>
<List dataList={dataList} />
</div>
);
};
export default Home;
下圖對比了使用 React.memo() 前后的效果。

image.png
自定義控制對比過程
函數React.memo() 還提供了第二個參數 propsAreEqual,用來自定義控制對比過程。
// React.memo() 的 TypeScript 類型描述
function memo<T extends ComponentType<any>>(
Component: T,
propsAreEqual?: (
prevProps: Readonly<ComponentProps<T>>,
nextProps: Readonly<ComponentProps<T>>
) => boolean
): MemoExoticComponent<T>;
React.memo 無效情況
一是 React.memo 對普通的引用類型是無效的。例如,在 List 組件增加 user 屬性,即使使用了 React.memo() ,每次點擊 count, List 組件還會重復渲染。
const Home = () => {
const user = {name: '哈哈'};
return (
<div>
<List dataList={dataList} user={user} />
</div>
);
};
與 React.memo() 結合使用時,普通引用類型對象需要通過 useMemo、useState 處理,來避免組件的重復渲染。
const user = useMemo(() => ({ name: "哈哈" }), []);
const [user] = useState({ name: "哈哈" });
還有一種情況是函數組中包括了一些 Hooks 例如 useState、useContext,當上下文發生變化時,組件也同樣會重新渲染,React.memo 在這里僅比較 props。上面例子中,如果把 button 組件放到 List 組件里,每次點擊,List 也還是會被重新渲染。
const List = React.memo(({ dataList }) => {
console.log("List 渲染");
const [count, setCount] = useState(0);
return (
<div>
<button type="button" onClick={() => setCount(count + 1)}>
List count: {count}
</button>
{dataList.map((item) => (
<h2 key={item.id}> {item.title} </h2>
))}
</div>
);
});
總結
React.memo() 是一個高階組件,接收一個組件并返回一個新組件。它會記憶組件上次的 Props,同下次需要更新的 Props 做 “淺對比”,如果相同就不做更新,只有在不同時才會重新渲染。如果你的組件存在一些耗時的計算,每次重新渲染對頁面性能顯然是糟糕的,這時 React.memo() 對你來說也許是一個好的選擇。并不是所有的組件都要引入 React.memo(),自身淺對比這個過程也會有一些消耗,如果沒有特殊需求,也不一定非要使用。