前端不止:Web性能優化 - 關鍵渲染路徑以及優化策略
我問你:“當你從搜索引擎的結果頁面選擇打開一條搜索結果時,你覺得多長時間之后,如果頁面還處于白屏或者沒有加載到關鍵信息,你會選擇關掉這個窗口?”
《Designing for Performance》的作者 Lara Swanson 在2014年寫過一篇文章《Web性能即用戶體驗》,她在文中提到“網站頁面的快速加載,能夠建立用戶對網站的信任,增加回訪率,大部分的用戶其實都期待頁面能夠在2秒內加載完成,而當超過3秒以后,就會有接近40%的用戶離開你的網站”。
Google和亞馬遜的研究表明,Google頁面加載的時間從0.4秒提升到0.9秒導致丟失了20%流量和廣告收入,對于亞馬遜,頁面加載時間每增加100毫秒就意味著1%的銷售額損失。可見,頁面的加載速度對于用戶可能的下一步操作是多么的舉足輕重。
想一想,如果你希望你的網站在一秒鐘之內呈現用戶想看的關鍵信息,有哪些可行的手段?Minify,壓縮,雪碧圖等等。
Google的Web性能工程師 Ilya Grigorik 會告訴你,你只需要理解瀏覽器的關鍵渲染路徑。
頁面性能可能是一個感性的東西
頁面的性能,看似是一個理性和量化的概念,實則也來自于用戶的感知,主觀的評價,是一個偏感性的東西。
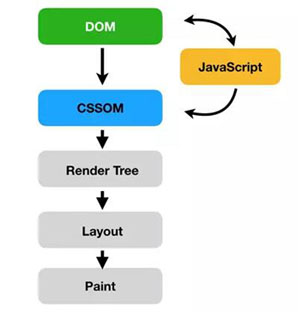
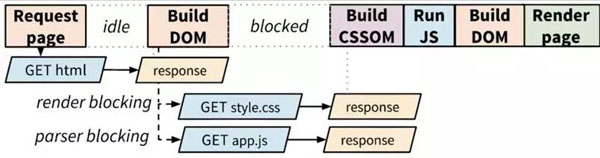
(參考自Google關鍵渲染路徑)
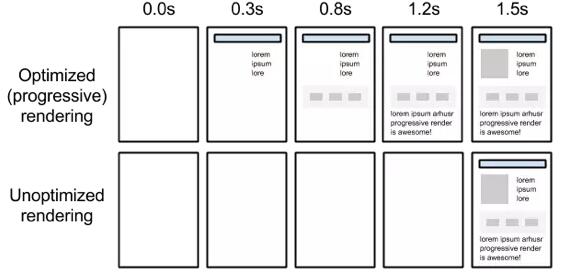
如果頁面可以做到優先顯示與用戶操作有關的內容,就可以讓用戶更快速的感知到操作得到響應,這個過程叫做“優化關鍵渲染路徑”。
什么是關鍵渲染路徑
我記得,有一個非常經典的面試題叫做:《當瀏覽器地址欄輸入URL并回車后,發生了什么?》。
關鍵渲染路徑就是描述瀏覽器從收到 HTML、CSS 和 JavaScript 字節開始,到如何使用HTML、CSS 和 JavaScript 在屏幕上渲染像素的中間過程。
如果我們能夠優化這條路徑,就能讓頁面更快速的展示內容,給用戶更好的體驗。
全景圖
我們先嘗試站在高處,看一眼關鍵渲染路徑的全景圖,這樣能夠快速的領略一個大致輪廓和一些關鍵概念。
文檔對象模型 (DOM)
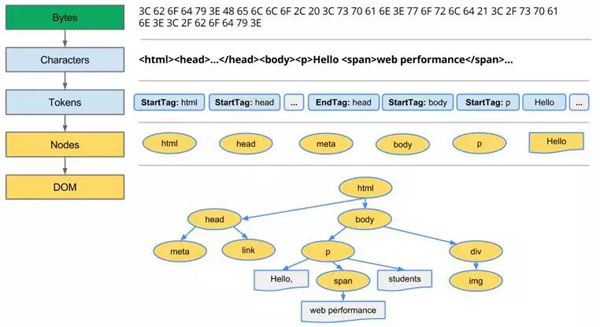
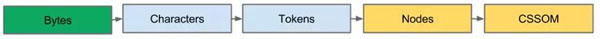
DOM概念之于Web開發人員再熟悉不過了,當瀏覽器發出請求并接收到HTML文檔后,它會有這樣一個流程來構建DOM:字節 → 字符 → 令牌 → 節點 → 對象模型。
以下面這段代碼為例:
- <html>
- <head>
- <meta name="viewport" content="width=device-width,initial-scale=1">
- <link href="style.css" rel="stylesheet">
- <title>Critical Path</title>
- </head>
- <body>
- <p>Hello <span>web performance</span> students!</p>
- <div><img src="awesome-photo.jpg"></div>
- </body>
- </html>
瀏覽器接收到HTML請求的返回結果,根據預定的流程解析HTML,文檔中的“開標簽”,比如,等會轉換成一個令牌(Token),然后令牌轉換成節點對象(Node)。
這個令牌解析并轉換為節點對象的過程,也是每個節點建立關系(樹形結構)的過程。例如:head的令牌出現在html令牌之后,但其閉標簽出現在html閉標簽之前,這就意味著head是html的子節點,以此類推,建立節點的父子關系。
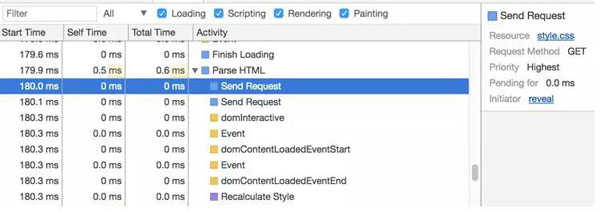
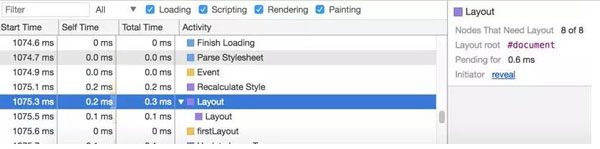
這個過程在瀏覽器中,叫做“Parse HTML”。
CSS 對象模型 (CSSOM)
當DOM捕獲了頁面的內容,我們還需要知道頁面如何展示這些內容,所以需要構建CSS 對象模型(CSSOM)。
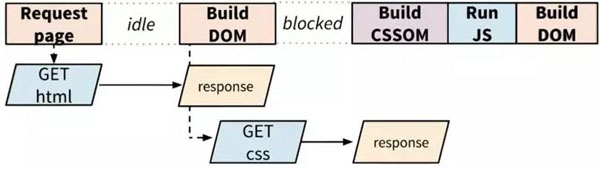
瀏覽器解析DOM,遇到了link標簽,發現它引用了一個外部樣式資源:style.css,于是瀏覽器會向外部請求樣式資源,然后進行后續的DOM構建工作。
CSS 被視為阻塞渲染的資源,這意味著瀏覽器將不會渲染任何已處理的內容,直至 CSSOM 構建完畢。
CSSOM有著一個和DOM構建相似的流程:字節 → 字符 → 令牌 → 節點 → CSS對象模型。
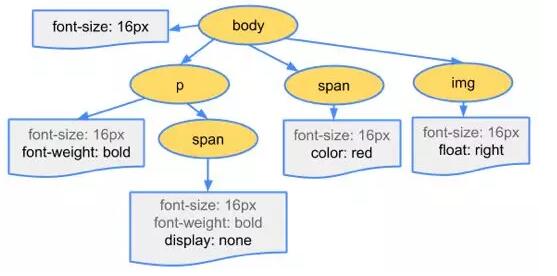
以下面的CSS樣式為例,它會根據具體解析規則,將CSS文檔轉換成下面的樹形結構:
- body { font-size: 16px }
- p { font-weight: bold }
- span { color: red }
- p span { display: none }
- img { float: right }
這種樹形結構讓CSS有層級繼承關系,子節點會繼承父節點的樣式。
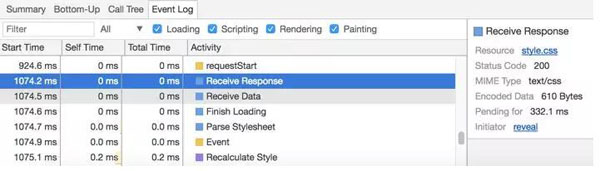
前面談到CSS會阻塞瀏覽器的渲染過程,因為渲染樹的構建同時需要DOM和CSSOM,所以當瀏覽器請求的style.css返回之后,瀏覽器會開始解析樣式表,并重新計算樣式(Recalculate Style),將CSS轉換成CSSOM,然后進行后續的操作。
值得注意的是,CSSOM運算是一個非常復雜的過程,性能消耗會比較大,所以你會常常聽到“老人們”說寫樣式“盡量使用class和id,保證層級扁平,減少過度層疊”,而且越是通用的CSS樣式,執行速度越快,越是具體(選擇器)的CSS樣式,則執行速度越慢。
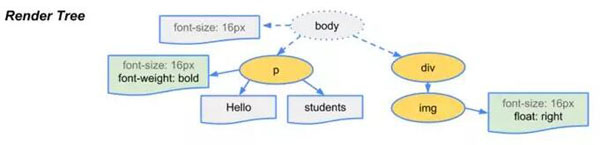
DOM + CSSOM = 渲染樹
渲染樹和DOM樹不同,它只會捕獲一些頁面上可見的元素,比如,Header或display:none的元素不會放在渲染樹中。
渲染樹的構建會從DOM的根節點開始遍歷,對于不可見節點會忽略,然后在CSSOM中找到每個對應節點的樣式規則并應用,最后輸出的渲染樹會包含所有的可見內容和樣式信息,如下圖:
布局和繪制
有了渲染樹,瀏覽器會進入布局和繪制階段。
布局就是弄清每個對象在頁面視窗(Viewport)上的確切大小和位置,它的輸出是一個“盒模型”,里面準確的捕獲每一個元素在頁面視窗中的位置和尺寸。
在布局工作完成之后,瀏覽器會開始繪制,將渲染樹轉換成屏幕上的像素,這樣,我們就能在瀏覽器中看到頁面的內容。
短暫回顧一下“關鍵渲染路徑”的步驟
- 處理 HTML 標記并構建 DOM 樹
- 處理 CSS 標記并構建 CSSOM 樹
- 將 DOM 與 CSSOM 合并成一個渲染樹
- 根據渲染樹來布局
- 將各個節點繪制到屏幕上
當DOM或者CSSOM發生變化的時候,瀏覽器就需要再次執行一次上面的步驟。
JavaScript
到目前為止,我們還沒涉及到JavaScript,但它在整個關鍵渲染路徑中扮演著非常重要的角色,就如全景圖中畫的那樣,我們從一段簡單的代碼開始:
- <body>
- <p>Hello <span>web performance</span> students!</p>
- <script>
- var span = document.getElementsByTagName('span')[0];
- span.textContent = 'javascript';
- </script>
- </body>
一個大家都知道的重要事實是:腳本在文檔的何處插入,就在何處執行。
當HTML解析過程中遇到一個script標記時,它會暫停DOM構建,將控制權移交給JavaScript引擎,等JavaScript引擎運行完畢,瀏覽器再從中斷的地方恢復DOM構建。也就是說,執行內聯的JavaScript會阻塞頁面的首次渲染。
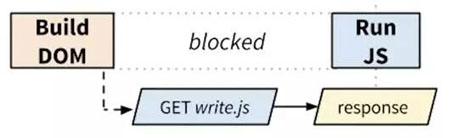
現在我們假設,這段JavaScript是外部資源。
- <body>
- <p>Hello <span>web performance</span> students!</p>
- <script src="write.js"></script>
- </body>
則瀏覽器的渲染會阻塞直到write.js的請求返回后,并執行JavaScript后,繼續。
需要注意的是,在網頁中引入JavaScript腳本有一個微妙事實,就是JavaScript不僅可以讀取和修改DOM屬性,還可以讀取和修改CSSOM屬性。
前面我們提到CSS是阻塞渲染的資源,當它和JavaScript一起出現在頁面上時,會發生這樣的事情:
- <html>
- <head>
- <meta name="viewport" content="width=device-width,initial-scale=1">
- <link href="style.css" rel="stylesheet">
- <title>Critical Path: Script</title>
- </head>
- <body>
- <p>Hello <script>document.write('web performance')</script> students!</p>
- </body>
- </html>
在瀏覽器解析HTML構建DOM過程中,發現了link標簽,于是發出請求獲取style.css,然后繼續構建DOM,此時,它發現script標簽,由于JavaScript可能會訪問樣式屬性,所以它會阻止JavaScript的執行直到styles.css返回并完成CSSOM構建,然后執行這一段JavaScript代碼,再繼續后面DOM的構建和相關渲染操作。
于是styles.css的請求不僅阻塞后面的渲染,還阻塞了DOM的構建。
如果將這段JavaScript作為外部資源,就是一個比較典型的頁面結構:
- <html>
- <head>
- <meta name="viewport" content="width=device-width,initial-scale=1">
- <link href="style.css" rel="stylesheet">
- <title>Critical Path Render</title>
- </head>
- <body>
- <p>Hello <span>web performance</span></p>
- <script src="app.js"></script>
- </body>
- </html>
JavaScript和CSS資源請求是并行的,但仍然需要等到CSSOM構建完成之后,JavaScript才可以執行,然后在進行后面的渲染工作。于是,當 DOM、CSSOM 和 JavaScript 執行之間有大量的依賴關系時,就很可能導致瀏覽器在處理及渲染網頁時出現延遲。
優化策略
我們花了大量的篇幅來理解瀏覽器的渲染過程,理解DOM,CSSOM,渲染樹,瀏覽器繪制,分析HTML,CSS和JS在渲染過程中的關系,我相信你已然受益匪淺,現在,我們來運用這些知識加速你的網站。
第一步,分析你的網站渲染狀況
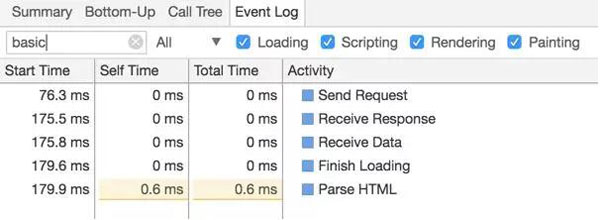
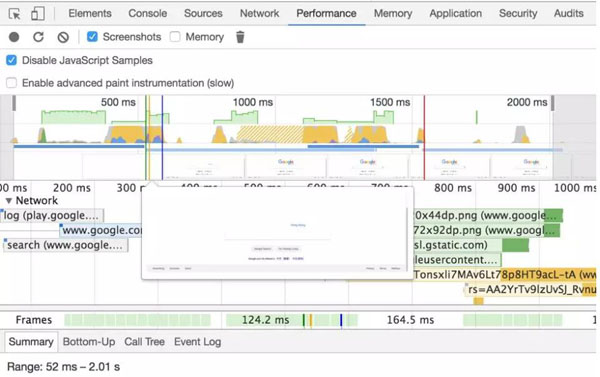
我們以Google為例,通過Chrome的Performance工具查看頁面渲染情況,如下圖,你應該可以清晰的看到圖中有四條豎線,他們分別是什么含義呢?
(Google主頁的性能分析情況)
- 綠色豎線,代表First Paint,即瀏覽器開始進行像素的繪制
- 黃色豎線,代表First Meaningful Paint(首次有效繪制)用戶可以開始看到部分內容,但繪制仍在繼續
- 藍色豎線,代表大家比較熟悉的DOMContentLoaded
- 紅色豎線,代表load,頁面加載完成
優秀的網站都能夠把“首次有效渲染”做到1秒之內完成,這樣能夠讓用戶更快的看到所請求的頁面得到響應。如果你的網站“首次有效渲染”超過1秒,那么就非常有必要重新分析一下網站的關鍵渲染路徑是否合理。
第二步,分析關鍵渲染路徑
在關鍵渲染路徑中,我們通常要關注三個點:
- 頁面首次渲染需要的關鍵資源數量
- 關鍵資源的大小
- 關鍵渲染路徑的往返次數(Roundtrip)
我們的策略也非常簡單,就是減少關鍵資源數量,降低資源大小,減少關鍵路徑的往返次數。
關鍵渲染的資源一般是阻止屏幕首次渲染HTML,CSS和JavaScript,所以最重要也是最難的部分的是你需要根據自己網站的實際情況分析,哪些是頁面繪制的所必須的,哪些是無關的。
第三步,根據分析采取優化手段
(1) 減少關鍵資源的大小
我們首先從最簡單也是最直接的減少關鍵資源的大小開始:
對于所有的資源(HTML,JavaScript,CSS,Image等),你都應該用上三大絕招:Minify,Compression和Cache,這里不過多的贅述里面的細節。
這一點對于HTML來說,非常關鍵,HTML作為渲染的關鍵資源,消除或者延遲加載肯定不太可能(這里指的是非局部渲染的關鍵HTML),能夠做到是消除無用代碼(比如:注釋)和最小化代碼(Minify)以及動態局部渲染等。
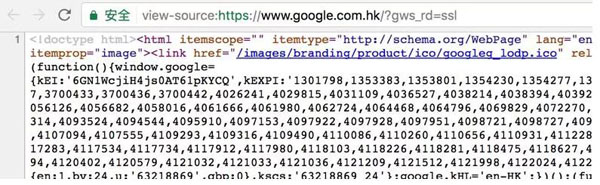
(Google對頁面的HTML進行了壓縮)
(2) 延遲JavaScript非阻塞資源加載
JavaScript和CSS都是阻塞渲染的資源,對于已經鑒別出的對于首次渲染沒有起到關鍵作用的代碼,我們首先想到的是要延遲它的加載,讓它脫離關鍵渲染路徑。
首先,對于阻塞渲染的JavaScript,應該將它放置在頁面body的底部,為什么呢?
JavaScript可以查詢和操作DOM和CSSOM,正如前面介紹的,HTML解析過程中構建DOM,當遇到JavaScript就停止DOM構建執行JavaScript,如果被執行的JavaScript是放置在head附近,那么很可能要被操作或者查詢的DOM還沒有構建到DOM當中。
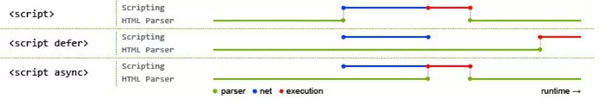
而對于,非阻塞渲染的JavaScript,我們應該采用異步的方式加載,如下:
- <script src="script.js"></script>
- <script async src="script.js"></script>
- <script defer src="myscript.js"></script>
- </body>
- </html>
- 方式一:即阻塞的JavaScript,HTML解析過程中遇到script標簽,發出網絡請求獲取script.js,在網絡請求返回后,解析并執行script.js,然后瀏覽器繼續HTML解析。
- 方式二:async,完全的異步操作,HTML解析遇到該標簽后,發出網絡請求,但不阻止HTML解析和其后面的渲染操作,當JavaScript請求返回后立刻執行,且不等待HTML解析或其他操作的完成。所以,如果腳本中有DOM操作,就并不適合。比較適合的場景是Google Analytics。
- 方式三:defer,HTML的解析和對JavaScript資源的網絡請求是并行的,但它會等待HTML解析完成之后,才執行腳本。
不過,async和defer,他們對瀏覽器的兼容性有一定的要求,但仍然應該使用它們,同時可以采用退而求其次的延遲代碼執行的方法(比如:on DOMContentLoad后),特別是與首次渲染無關的計算邏輯和功能。
(3) 盡早和按需的加載CSS
你可能在思考,有沒有異步加載CSS的需求?我認為不應該有,頁面應該只引用與該頁面相關的樣式文件。(只不過很多時候,我們將所有的CSS都打包在了一個壓縮的CSS文件中了。)目前,已經有許多幫助你分析關鍵渲染路徑上的所需要的CSS的工具:grunt-criticalcss,critical,criticalCSS,在線CRPCSS工具。
前面已經提到,CSS是阻塞渲染的資源,在CSSOM完全解析完成之前,瀏覽器不可能開始屏幕的繪畫。
所以,我們應該盡早的開始對樣式資源的請求,將它盡早、盡快地下載到客戶端,這樣解釋了為什么我們看到樣式資源的link標簽一般都放在head表中:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <title>Sample Site</title>
- <link href="style.css" rel="stylesheet">
- </head>
CSSOM的運算是一個非常復雜和相對耗時的過程,但它也有一個特點,就是可能只有在特定的情況下才會起作用,比如:響應式設計的頁面。
對于響應式頁面,我們可以考慮將不同媒體上的樣式分離,在中使用媒體查詢,瀏覽器仍然會下載對應的資源,但是可以避免不必要的CSSOM解析導致對渲染的阻塞。
- <link href="style.css" rel="stylesheet" media="all">
- <link href="portrait.css" rel="stylesheet" media="orientation:portrait">
- <link href="print.css" rel="stylesheet" media="print">
同時,我們還應該避免在首次渲染的CSS樣式中使用@import指令,因為它只有在收到并解析完帶有@import規則的CSS資源之后,才會發現導入的 CSS 資源,這個時候就會重新請求,從而增加了關鍵渲染路徑的往返次數。
(4) 內聯CSS來提高渲染性能
到目前為止,我們已經做到了識別關鍵渲染資源,將非關鍵資源延遲加載或者不加載。那么,減少關鍵路徑的往返次數是什么意思?其實就是減少關鍵渲染資源從服務器端到客戶端的往返次數。比如,外鏈的JS和CSS文件以前CSS的@import,在頁面渲染的過程中,都會重新去服務器端請求。這其實,和我們常說的減少http請求量(合并http請求)類似,但是我么從渲染路徑的角度來理解這樣一種性能的消耗。
根據這樣的邏輯,我們很容易就想到可以將渲染必備CSS內聯到HTML中,來減少渲染路徑的往返次數。
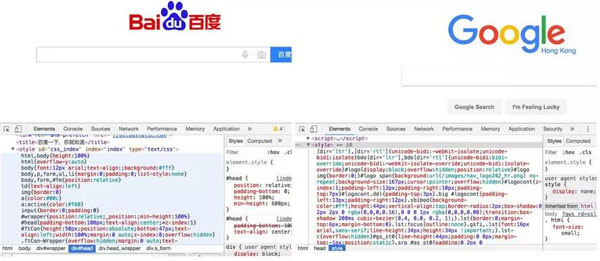
實際上不少的優秀網站都采用了在head內聯樣式的做法:Google,百度,淘寶,京東。
(百度和Google將樣式inline在head中)
關于內聯樣式還有更進一步的做法,在文章的一開始就提到,優化關鍵渲染路徑就是要優先顯示和用戶先關內容。
所以,我們可以考慮僅僅將當前屏幕展示的內容(above-the-fold,一屏)所需的CSS內聯到HTML的head中,然后采用異步的方式加載整個頁面所需要的完整CSS,以便用戶能夠更快的看到首屏出現的內容。(inlining-critical-css-for-better-web-performance)
(5) 一個神奇的數字14kb
在最開始我們提到,要減小關鍵資源的大小,那么多小比較合適呢?(廢話,當然是越小越好)。
其實,有一個神奇的數字14kb,它是怎么來?
HTTP的傳輸層協議是TCP,TCP協議有一個慢啟動的過程,即它在第一次傳遞數據時,只能同時傳遞14kb的數據塊,所以當數據超多14kb時,TCP協議傳遞數據實際是多次的往返(roundtrip)。如果能夠將渲染所需要的資源控制在14kb之內,那么就能TCP協議啟動時,一次完成數據的傳遞。
其他Web資源和關鍵渲染路徑的關系
你一定會思考,除了HTML,JavaScript和CSS,Web頁面還包含許多其他的資源,比如:圖片,網絡字體(Icon Font),他們和關鍵渲染路徑的關系是什么?
大家對圖片加載感受都應該大致一樣,它會在頁面加載過程中或完成后,逐步顯示,也就是說它不是阻塞渲染的資源,它的痛點主要在于質量和資源大小的權衡,以及請求數量帶來的性能消耗(雪碧圖)。
網絡字體,在網絡加載比較慢的情況下,用戶可能會感受到字體或者圖形的變化(Icon Font)。其實,瀏覽器在渲染樹構建完成之后,會指示需要哪些字體在網頁上渲染指定文本,然后分派字體請求,瀏覽器執行布局并將內容繪制到屏幕上,如果字體尚不可用,瀏覽器可能不會渲染任何文本像素,待字體可用之后,再繪制文本像素,當然,不同瀏覽器之間實際行為有所差異,這里不在贅述,請參考文章尾部的資料鏈接。
總結
優化關鍵渲染路徑的最終目的是優先顯示和用戶操作相關的內容,減少低優先級資源對瀏覽器渲染的阻塞,從而盡早顯示用戶真正關心的關鍵內容。頁面性能就是用戶體驗的一個重要維度,嘗試用感性的思維去思考理性的代碼,也許真的能受益不少。
【本文是51CTO專欄作者“ThoughtWorks”的原創稿件,微信公眾號:思特沃克,轉載請聯系原作者】