前端性能優化:當頁面渲染遇上邊緣計算
當前幾種常見的前端性能優化方案仍然不可避免地會存在一些缺點。本文在 ESI (Edge Side Include) 的基礎上,提出了一種新的優化思路:邊緣流式渲染方案(ESR),即借助 CDN 的邊緣計算能力,將靜態內容與動態內容以流式的方式,先后返回給用戶。
背景
對于 web 頁面來說,首跳場景(例如 SEO、付費引流)的性能普遍比二跳場景下要差。原因有多種,主要是首跳用戶在連接復用,和本地資源緩存利用方面,有很大的劣勢。首跳場景下,很多在端上的優化手段(預加載,預執行,預渲染等)無法實施。
在客戶端緩存能力無法利用的情況下,利用 cdn 距離用戶近的特性,可以結合緩存做一些性能優化。
思路
思路 1:SSR
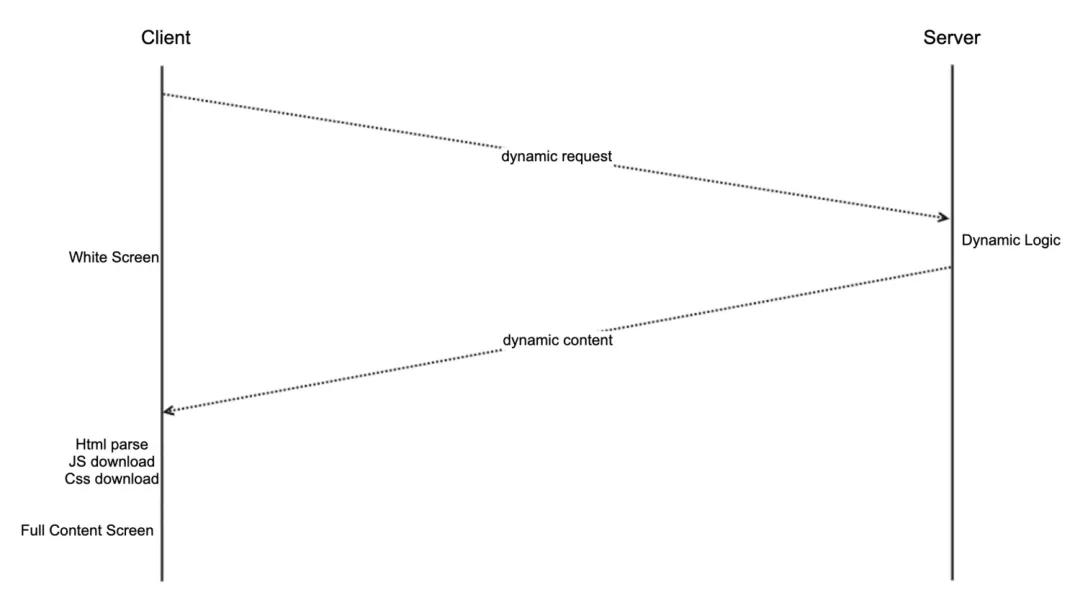
為了性能優化考慮,我們一般都會通過服務端渲染(SSR) ,將首屏動態內容直接服務端輸出。
這種方式的優點是一次 html 返回即可包含頁面主體內容,不需要瀏覽器二次請求接口后再用 js 渲染。但這種方式的缺點也比較明顯,對于距離服務端遠,或者服務端處理時間較長的場景,用戶會看到較長時間的白屏。而且即使 html 返回完成了,用戶并不會立即看到內容,頁面還需要加載前置的 js,css 等資源后,才能看到內容。
思路 2:CSR + CDN
為了減少白屏時間,考慮利用 CDN 的邊緣緩存能力,可以把頁面 html 直接緩存在 cdn 節點上。但對于大部分場景來說,頁面的主體內容都是動態,或者個性化的,把全部 html 內容緩存在 cdn 上對于業務影響較大,很有少場景能接受。那么換個思路,只把 html 靜態部分緩存在 cdn 上呢?其實這個思路也是一個很常見的操作,即把 html 的靜態框架部分緩存在 cdn 上,讓用戶能快速看到部分內容,然后再在客戶端發起異步請求,獲取動態內容并且渲染(CSR)。CSR + CDN 模式下的渲染時序圖如下:
這種方式的優點是頁面靜態框架緩存在 cdn 上,用戶可以快速看到頁面框架內容,減少白屏等待焦慮。缺點是完整的頁面內容需要再執行 js ,拉取異步接口回來后再進行渲染。最終有意義的動態內容展示出來的時間,比 SSR 更晚。
思路 3:ESI
CSR + CDN 的方式,很好地解決了白屏時間問題,但帶來了動態內容展示的延時。之所以有這個問題,是因為我們把頁面的動態內容和靜態內容分割到了兩個階段中,并且是串行的,而且串行過程中還穿插了 js 的下載和執行。有什么辦法把動態內容和靜態內容在 CDN 上整合起來呢?
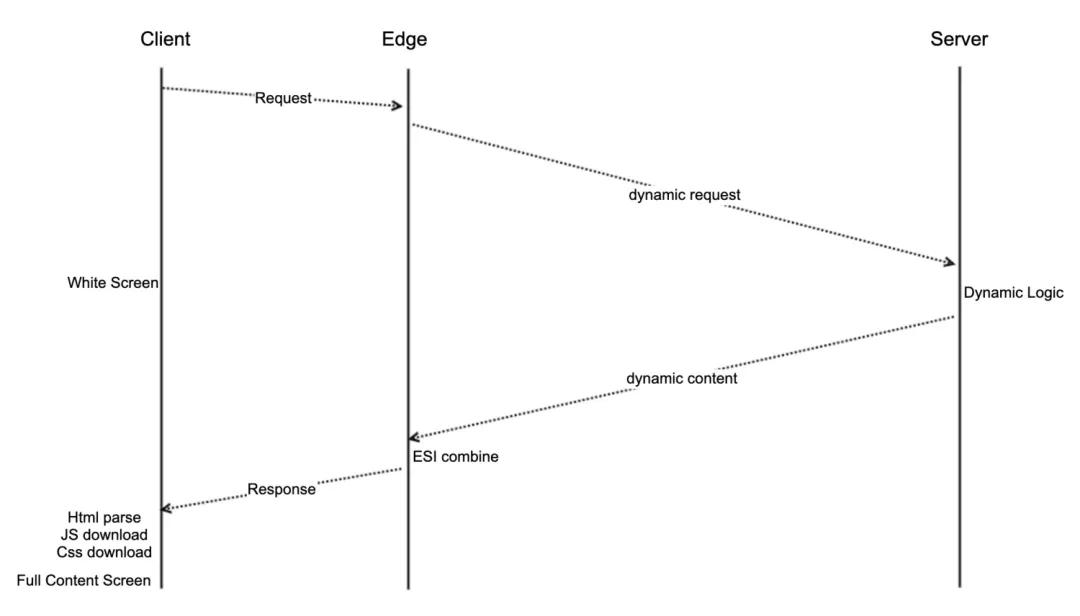
ESI (Edge Side Include) 給了我們一個很好的思路啟發,ESI 最初也是 CDN 服務商們提出的規范,可通過 html 標簽里加特定的動態標簽,可讓頁面的靜態內容緩存在 cdn 上,動態內容可以自由組裝。ESI 的渲染時序圖如下:
這個方案看起來很美好,可以把靜態的部分緩存在 CDN 上了,動態部分在用戶請求時會動態請求和拼接。但最關鍵的問題在于,ESI 模式下,最終返回給用戶的首字節,還是要等到所有動態內容在 CDN 上都獲取和拼接完成。也就是并沒有減少白屏時間,只是減少了 CDN 和服務器之間內容傳輸的體積,帶來的性能優化收益很小。最終效果上與 SSR 區別不大。
雖然 ESI 的效果不符合我們預期,但給了我們很好的思考方向。如果能把 ESI 改造成可先返回靜態內容,動態內容在 CDN 節點獲取到之后,再返回給頁面,就可以保證白屏時間短并且動態內容返回不推遲。如果要實現類似于流式 ESI 的效果,要求在 CDN 上能對請求進行細粒度的操作,以及流式的返回。CDN 節點上支持這么復雜的操作嗎?答案是肯定的:邊緣計算。我們可以在 CDN 上做類似于瀏覽器的 service worker 的操作,可對請求和響應做靈活的編程。
基于邊緣計算的能力,我們有了一種新的選擇:邊緣流式渲染方案(ESR)。方案詳情如下。
渲染流程
方案的核心思想是,借助邊緣計算的能力,將靜態內容與動態內容以流式的方式,先后返回給用戶。cdn 節點相比于 server,距離用戶更近,有著更短的網絡延時。在 cdn 節點上,將可緩存的頁面靜態部分,先快速返回給用戶,同時在 cdn 節點上發起動態部分內容請求,并將動態內容在靜態部分的響應流后,繼續返回給用戶。最終頁面渲染的時序圖如下:
從上圖可以看出,cdn 邊緣節點可以很快地返回首字節和頁面靜態部分內容,然后動態內容由 cdn 發起向 server 起并流式返回給用戶。方案有以下特點:
- 首屏 ttfb 會很短,靜態內容(例如頁面 Header 、基本結構、骨骼圖)可以很快看到。
- 動態內容是由 cdn 發起,相比于傳統瀏覽器渲染,發起時間更早,且不依賴瀏覽器上下載和執行 js。理論上,最終 reponse 完結時間,與直接訪問服務器獲取完整動態頁面時間一致。
- 在靜態內容返回后,已經可以開始部分 html 的解析,以及 js, css 的下載和執行。把一些阻塞頁面的操作提前進行,等完整動態內容流式返回后,可以更快地展示動態內容。
- 邊緣節點與服務端之間的網絡,相比于客戶端與服務端之間的網絡,更有優化空間。例如通過動態加速,以及 edge 與 server 之間的連接復用,能為動態請求減少 tcp 建連和網絡傳輸開銷。以做到最終動態內容的返回時間,比 client 直接訪問 server 更快。
demo 對比
目前在 alicdn 上對主搜頁面做了一個 demo (https://edge-routine.m.alibaba.com/), 下面是在不同網絡(通過 charles 的 network throttle 配置限速)情況下,與原始頁面的加載對比:
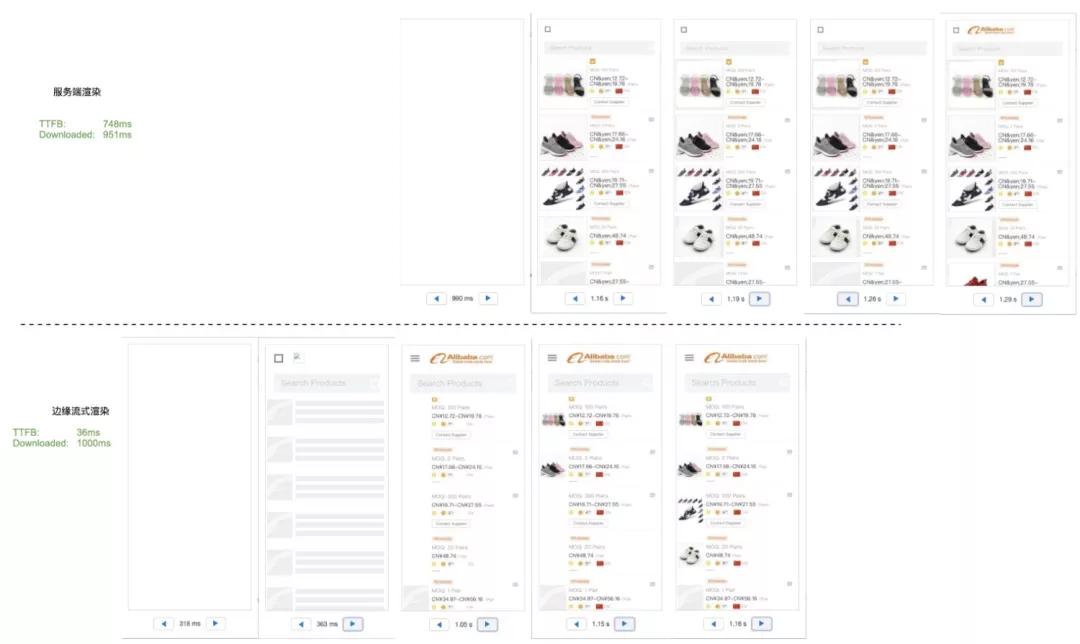
不限速(wifi)
限速 4G
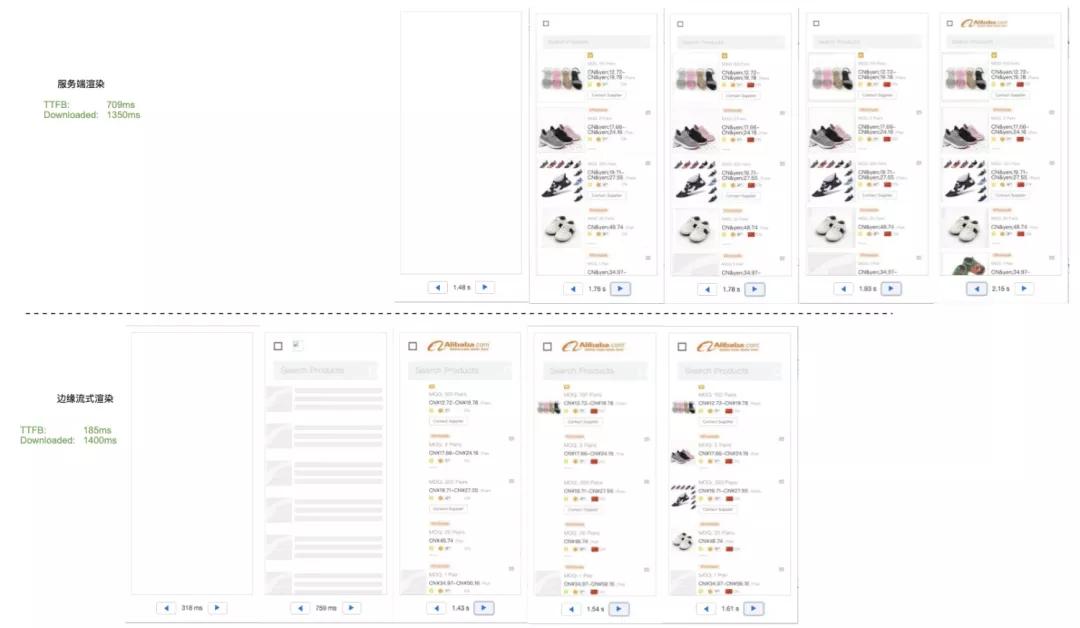
限速 3g
從上面結果可以看出,在網速越慢的情況下,通過 cdn 流式渲染的最終主要元素出來的時間比原始 ssr 的方式出來得越早。這與實際推論也符合,因為網絡越慢,靜態資源加載時間越慢,對應的瀏覽器提前加載靜態資源帶來的效果也越明顯。另外,不管在什么網絡情況下,cdn 流式渲染方式的白屏時間要短很多。
整體架構
架構圖
邊緣流式渲染
1 模板
模板就是一個類似于包含 ESI 區塊的語法,基于模板,會將需要動態請求的內容提取出來,把可以靜態返回的內容分離出來并緩存起來。所以模板本質上定義了頁面動態內容和靜態內容。
在流式渲染過程中,會從上到下解析頁面模板,如果是靜態內容,直接返回給用戶,如果遇到動態內容,會執行動態內容的 fetch 邏輯。整個過程中可能有靜態和動態內容交替出現。
設計有以下幾種類型的模板。
1)原始 HTML
這種模板對現有業務的侵入性最小,只需要在現有的 SSR 頁面內容里加上一定的標簽,即可把頁面中動態部分申明出來:
- <html>
- <head>
- <linkrel="stylesheet"type="text/css"href="index.css">
- <scriptsrc="index.js"></script><metaname="esr-version"content="0.0.1"/>
- </head>
- <body>
- <div>staic content....</div>
- <scripttype="esr/snippet/start"esr-id="111"content="SLICE"></script>
- <div>dynamic content1....</div>
- <scripttype="esr/snippet/end"></script>
- <div>staic content....</div>
- <scripttype="esr/snippet/start"esr-id="222"content="https://test.alibaba.com/snippet/222"></script>
- <divid="222">
- dynamic content2....
- </div>
- <scripttype="esr/snippet/end"></script>
- </body>
- </html>