React 受控組件,Hooks 方式!
本文已經(jīng)過原作者 Shadeed 授權(quán)翻譯。
React 提供了兩種方法來訪問input字段的值:使用受控或非受控組件。我更喜歡受控組件,因為我們可以通過組件的狀態(tài)讀取和設(shè)置input的值。
在這篇文章中,我們來看看如何使用React Hook 實現(xiàn)受控組件。
1.受控組件
假設(shè)我們有一個簡單的文本字段,并且想訪問其值:
- import { useState } from 'react';
- function MyControlledInput({ }) {
- const [ value, setValue ] = useState('');
- const onChange = (event) => {
- setValue(event.target.value);
- }
- return (
- <>
- <div>Input value: {value}</div>
- <input value={value} onChange={onChange} />
- </>
- )
- }
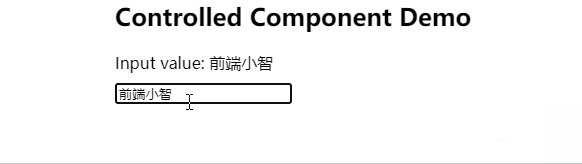
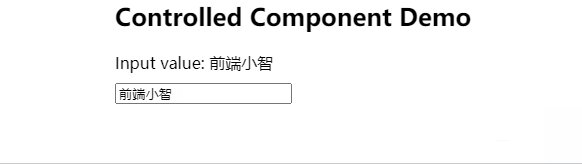
打開示例(https://codesandbox.io/s/controlled-component-uwf8n)并在輸入框中輸入。可以看到 value 變量包含input字段中的值,并且在每次輸入新值時,它也會更新。
input字段受到控制,因為 React 從狀態(tài)設(shè)置其值。當(dāng)用戶在input 中輸入內(nèi)容時,onChange處理程序會使用從事件對象event.target.value訪問的輸入值來更新狀態(tài)。
value變量表示用戶真實輸入的值。每次需要訪問用戶在input字段中輸入的值時,只需讀取value狀態(tài)變量。
受控組件方法可以幫助我們訪問任何輸入類型的值:常規(guī)文本輸入、textarea、select 等。
2. 受控組件中的3個步驟中
設(shè)置受控組件需要3個步驟:
定義保存input值的狀態(tài):const [value, setValue] = useState(")。
創(chuàng)建事件處理程序,該事件處理程序在值更改時更新狀態(tài):
- const onChange = event => setValue(event.target.value);
3.為input字段分配狀態(tài)值,并添加事件處理程序:。
3. state 作為真實的數(shù)組源
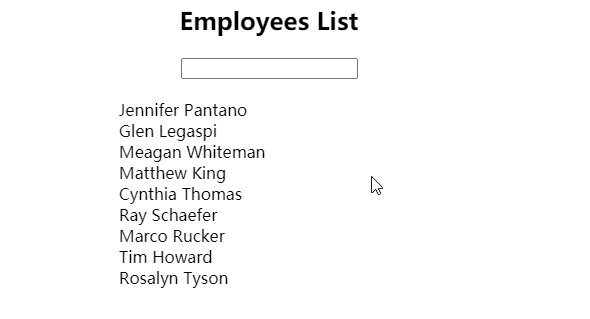
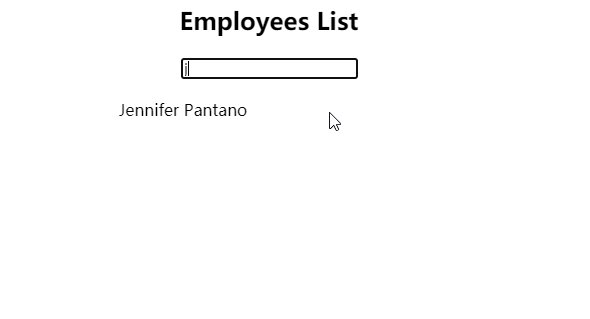
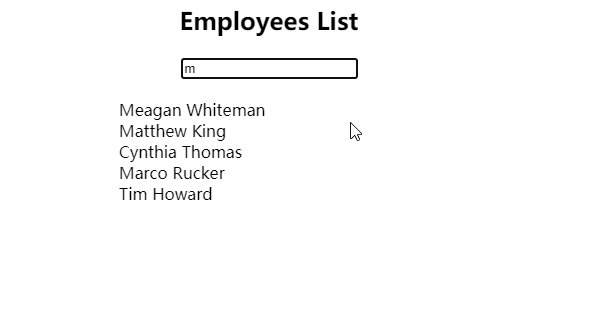
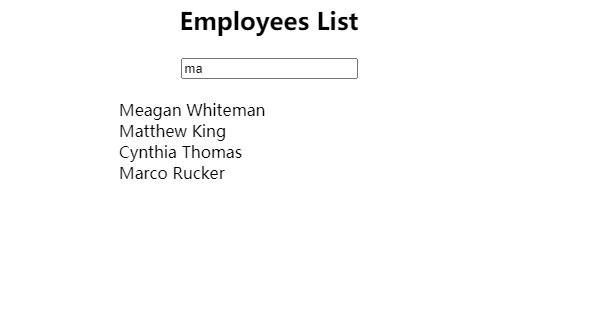
我們看一個更復(fù)雜的例子。頁面中有一組員工姓名列表。我們需要添加一個 input字段,當(dāng)用戶在此字段中鍵入內(nèi)容時,員工列表將按姓名進(jìn)行過濾。
- function FilteredEmployeesList({ employees }) {
- const [query, setQuery] = useState('');
- const onChange = event => setQuery(event.target.value);
- const filteredEmployees = employees.filter(name => {
- return name.toLowerCase().includes(query.toLowerCase());
- });
- return (
- <div>
- <h2>Employees List</h2>
- <input
- type="text"
- value={query} onChange={onChange} />
- <div className="list">
- {filteredEmployees.map(name => <div>{name}</div>)}
- </div>
- </div>
- );
- }
打開演示(https://codesandbox.io/s/gracious-dawn-29qi6?file=/src/App.js),可以自行試試。
對輸入進(jìn)行防抖
在前面的實現(xiàn)中,只要在input中輸入一個字符,就會立即過濾列表。這并不總是很方便,因為在輸入查詢時它會分散用戶的注意力。
我們通過debounce來改善用戶體驗:在最后一次更改后,以400毫秒的延遲過濾列表。
- import { useDebouncedValue } from './useDebouncedValue';
- function FilteredEmployeesList({ employees }) {
- const [query, setQuery] = useState('');
- const debouncedQuery = useDebouncedValue(query, 400);
- const onChange = event => setQuery(event.target.value);
- const filteredEmployees = employees.filter(name => {
- return name.toLowerCase().includes(debouncedQuery.toLowerCase()); });
- return (
- <div>
- <h2>Employees List</h2>
- <input
- type="text"
- value={query}
- onChange={onChange}
- />
- <div className="list">
- {filteredEmployees.map(name => <div>{name}</div>)}
- </div>
- </div>
- );
- }
打開演示(https://codesandbox.io/s/affectionate-swartz-9yk2u?file=/src/App.js),然后在input中輸放值進(jìn)行查詢。員工列表不會在你打字時進(jìn)行過濾,而是在最近一次按下鍵400毫秒后進(jìn)行過濾。
下面是useDebouncedValue()的實現(xiàn)
- export function useDebouncedValue(value, wait) {
- const [debouncedValue, setDebouncedValue] = useState(value);
- useEffect(() => {
- const id = setTimeout(() => setDebouncedValue(value), wait);
- return () => clearTimeout(id);
- }, [value]);
- return debouncedValue;
- }
受控組件是訪問React中input字段的值的一種方便的技術(shù)。它不使用引用,而是作為訪問input值的單一真實源。
~ 完,我們小智,我要去刷碗了,下期再見~
作者:Shadeed 譯者:前端小智 來源:dmitripavlutin
原文:https://dmitripavlutin.com/controlled-inputs-using-react-hooks/
本文轉(zhuǎn)載自微信公眾號「大遷世界」,可以通過以下二維碼關(guān)注。轉(zhuǎn)載本文請聯(lián)系大遷世界公眾號。