編碼風格不一,代碼雜亂無章?五招解決你的痛點
項目總會有多人進行開發和維護,保持統一的編碼風格很重要。但說起來容易做起來難,每個人都有自己的編碼習慣,不去對比自己都難以意識到。很多時候,維護別人的代碼苦不堪言,心力交瘁,合作效率極低。在此我整理了一些工具和方法幫助我們盡量保持同樣的編碼風格,提升開發和維護效率。
1、使用eslint規范檢測
一般在團隊開發中每個人的代碼習慣都不太一樣,這樣就會導致代碼風格不一致,以致于維護和修改bug的時候看別人的代碼灰常痛苦。使用eslint規范代碼,統一代碼風格。
2、stylelint規范css代碼
說到代碼格式化前端同學們一般都知道使用eslint格式化js代碼,但css大部分同學平時工作中不太重視,導致團隊css代碼較亂。一套好的css代碼不僅可以提高代碼可維護性還能提高頁面的渲染性能。下面介紹下stylelint校驗并自動格式化css代碼。
stylelint主要包含以下功能
- 支持最新css語法-包含自定義屬性和一些Level 4的css屬性
- 支持css預處理-包含scss、sass、less、sugarss
- 包含170種內置規則-包含錯誤檢測和代碼風格校驗
- 插件機制-可以自定義自己的規則
- 自動修復
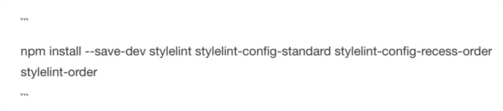
安裝
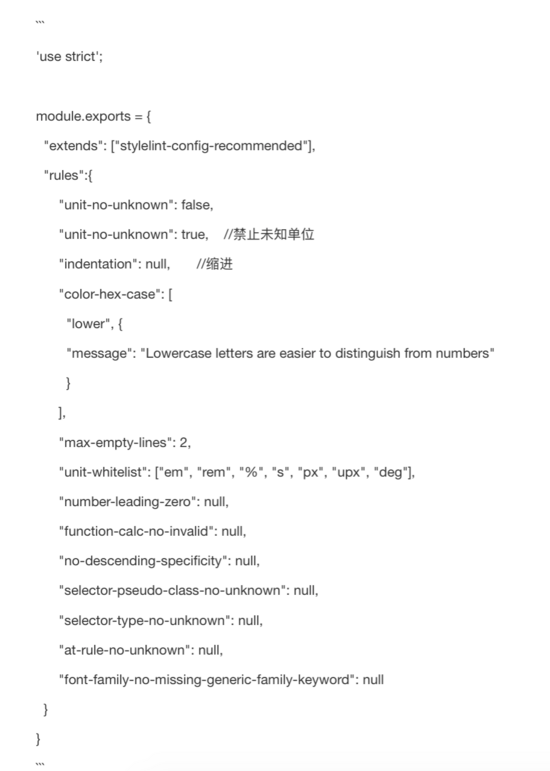
配置
項目跟目錄下新建.stylelintrc.json文件,配置如下:
屬性順序
除了格式化方面的檢測css屬性順序編寫也很重要,正確的樣式順序利于維護者查看同時還對渲染性能有一定提升。一般建議css順序如下:
```
(1)定位屬性:position display float left top right bottom overflow clear z-index
(2)自身屬性:width height padding border margin background
(3)文字樣式:font-family font-size font-style font-weight font-varient color
(4)文本屬性:text-align vertical-align text-wrap text-transform text-indent text-decoration letter-spacing word-spacing white-space text-overflow
(5)css3中新增屬性:content box-shadow border-radius transform
```
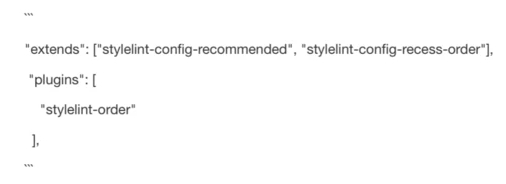
css順序校驗需要添加stylelint-order插件同時使用stylelint-config-recess-order預設。通過以下配置我們就不需要記這么多css屬性書寫順序了。
自動格式化
上面介紹了stylelint發現有問題的代碼,但是如果是老項目引入stylelint手動修改的話要是比較耗費時間的,此時自動格式化就尤為重要了。
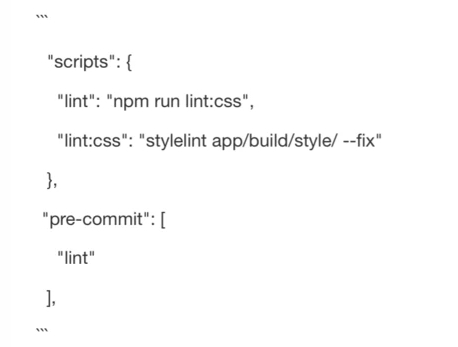
package.json中添加配置
3、配置路徑別名
模塊化開發項目中,比如vue和react等,經常需要import不同的js或者css模塊到當前目錄,那么如果路徑比較深的話使用相對路徑就比較麻煩,而且在文件遷移的時候,如果在不同的目錄下邊,又得改變一下引入的路徑。所以我們可以使用webpack配置路徑別名,在引入的時候我們直接使用這個別名,就可以正確的指向。
配置
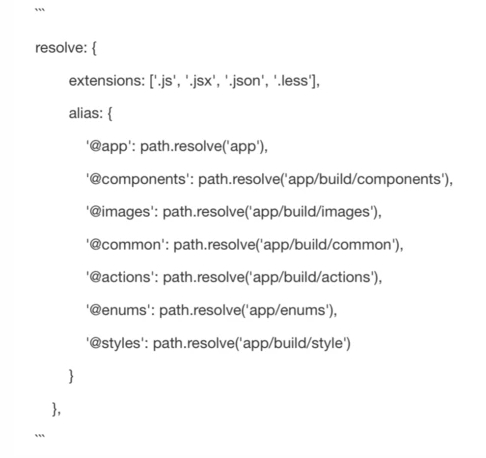
在webpack.config.js中的resolve下的alias屬性做以下配置:
如果需要智能提示跳轉到指定文件
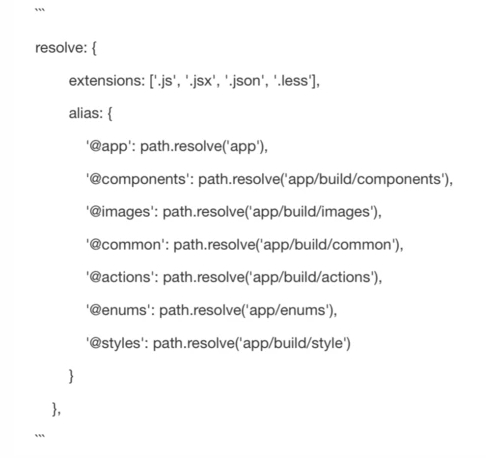
需要在根目錄下添加jsconfig.js文件,并做如下配置
然后使用
- @components就可以指向到app/build/components
- @common指向到app/build/common
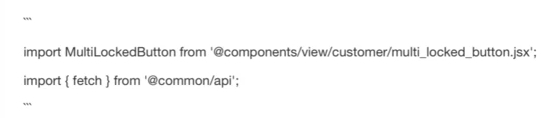
使用
4、告別binding,支持箭頭函數
你的react項目中是否每個函數都要通過bind去指向this?使用箭頭函數取而代之,代碼會更加簡潔
安裝依賴
使用方法
5、支持async
如果你的項目還不支持async,使用babel-plugin-transform-runtime即可解決你的煩惱。
安裝依賴
以上只是規范編碼風格、提升開發效率的一些工具和方法。要徹底解決代碼質量問題,還需要一個完整的代碼質量管控體系。
一個完整的代碼質量管控體系通常需要經歷的四個階段(即“四個現代化”):
規范化 -建立代碼規范與Code Review制度;
自動化 -使用sonor等工具自動檢查代碼質量;
流程化 -將代碼質量檢查與代碼流動過程綁定;
中心化 -以團隊整體為視角,集中管理代碼規范,并實現質量狀況透明化。
希望以上內容能對有需要的人有所幫助。