助力數(shù)據(jù)可視化的20個(gè)指導(dǎo)方法
我們?cè)O(shè)計(jì)的應(yīng)用程序正變得越來(lái)越受數(shù)據(jù)驅(qū)動(dòng)。對(duì)高質(zhì)量數(shù)據(jù)可視化的需求與以往一樣高。我們周圍到處都是令人困惑和誤導(dǎo)性的圖形,但我們可以通過(guò)遵循這些簡(jiǎn)單的規(guī)則來(lái)改變這一點(diǎn)。
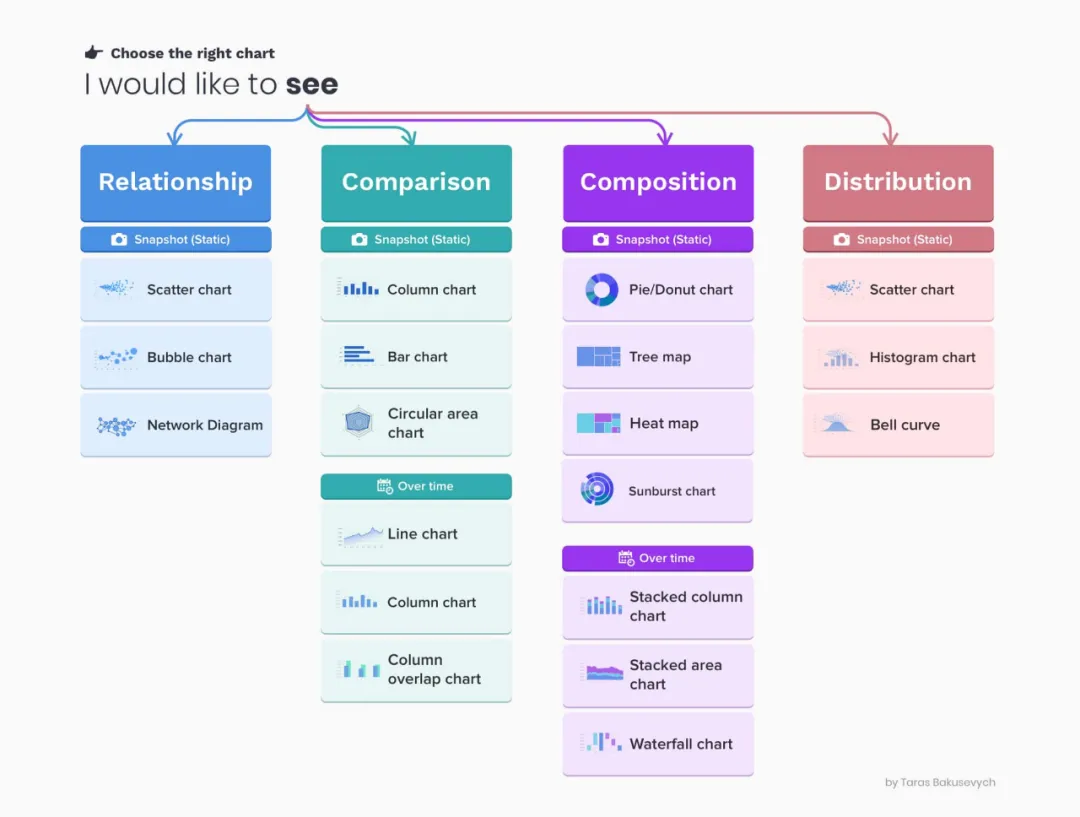
1. 選擇正確的圖表類型
選擇錯(cuò)誤的圖表類型或默認(rèn)使用最常見(jiàn)的數(shù)據(jù)可視化類型可能會(huì)混淆用戶或?qū)е聰?shù)據(jù)誤解。相同的數(shù)據(jù)集可以以多種方式表示,具體取決于用戶希望看到的內(nèi)容。始終從審查您的數(shù)據(jù)集和用戶訪談開(kāi)始。
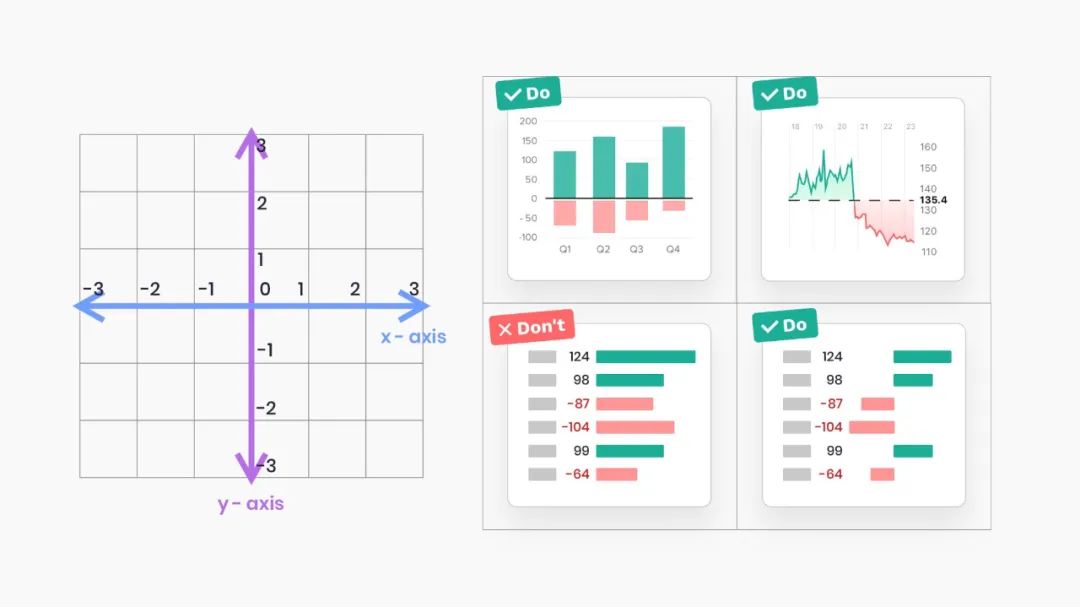
2. 根據(jù)正負(fù)值使用正確的繪圖方向
當(dāng)使用單杠,圖片左側(cè)價(jià)值觀和積極的右側(cè)基準(zhǔn)的。
不要在基線的同一側(cè)繪制負(fù)值和正值。
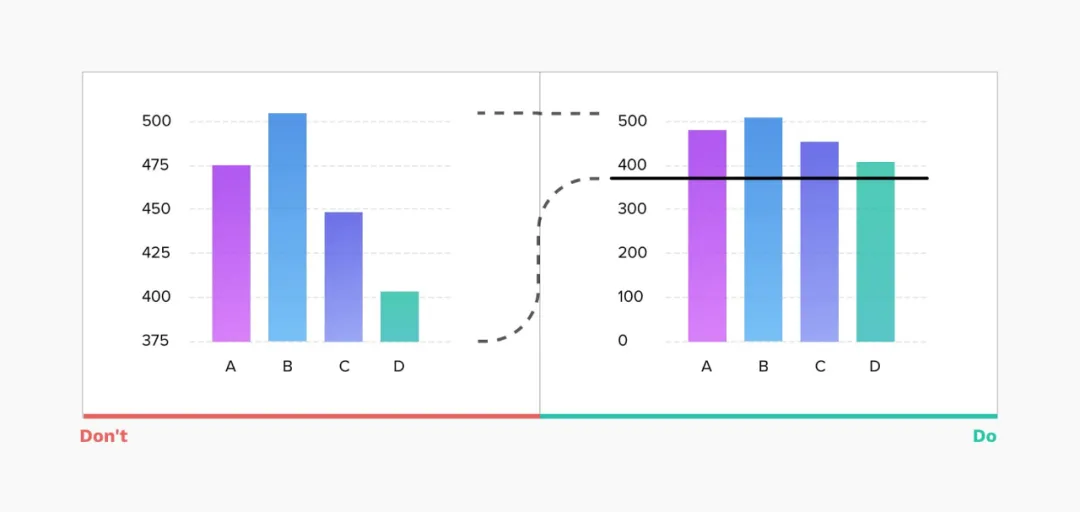
3. 始終在 0 基線處開(kāi)始條形圖
截?cái)鄷?huì)導(dǎo)致誤傳。在下面的示例中,查看左側(cè)的圖表,您可以很快得出結(jié)論,值 B 比 D 大 3 倍以上,而實(shí)際上差異要小得多。從零基線開(kāi)始可確保用戶獲得更準(zhǔn)確的數(shù)據(jù)表示。
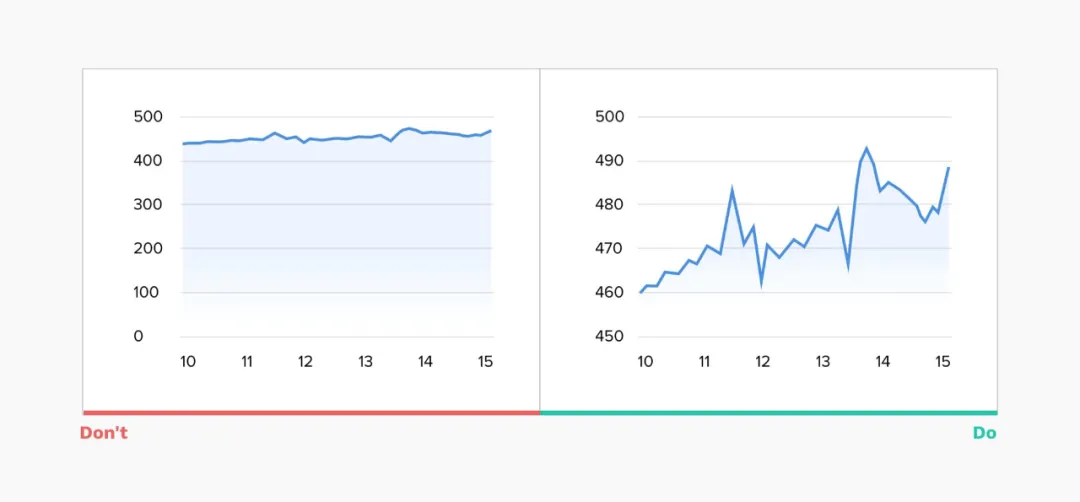
4. 對(duì)折線圖使用自適應(yīng) y 軸刻度
對(duì)于折線圖,始終將 y 軸比例限制為從零開(kāi)始可能會(huì)使圖表幾乎平坦。由于折線圖的主要目標(biāo)是表示趨勢(shì),因此根據(jù)給定時(shí)期的數(shù)據(jù)集調(diào)整比例并保持線條占據(jù) y 軸范圍的三分之二非常重要。
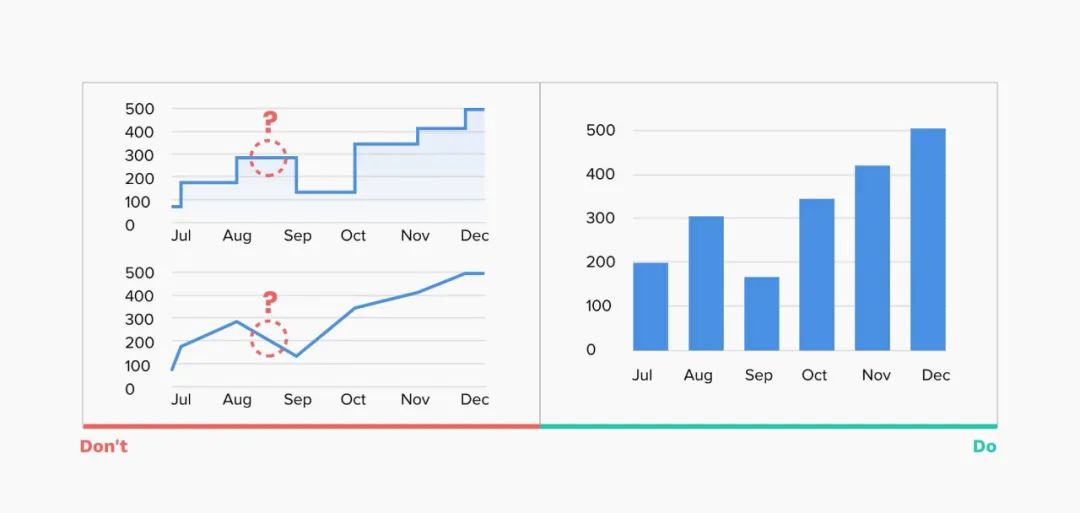
5. 使用折線圖時(shí)考慮您的時(shí)間序列
折線圖由由線連接的“標(biāo)記”組成,通常用于可視化時(shí)間間隔內(nèi)的數(shù)據(jù)趨勢(shì) - 時(shí)間序列。這有助于說(shuō)明值如何隨時(shí)間變化,并且在很短的時(shí)間間隔內(nèi)工作得很好,但是當(dāng)數(shù)據(jù)更新不頻繁時(shí),這可能會(huì)導(dǎo)致混淆。
使用折線圖表示年收入,如果值每月更新,將打開(kāi)圖表進(jìn)行解釋。用戶可能會(huì)假設(shè)連接“標(biāo)記”的線代表實(shí)際值,而實(shí)際上在那個(gè)特定時(shí)間的真實(shí)收入數(shù)字是未知的。在這種情況下,使用垂直條形圖可能是更好的選擇。
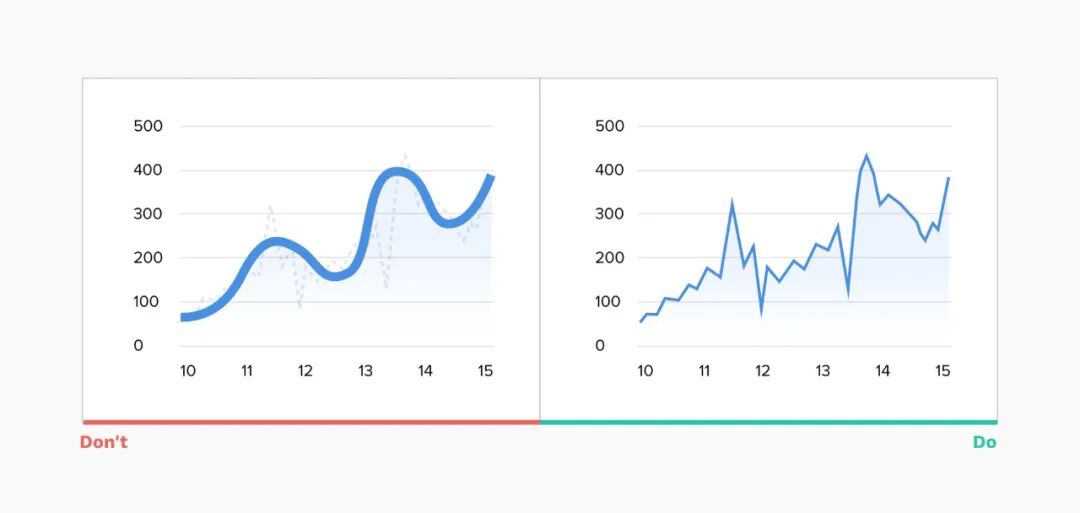
6. 不要使用“平滑”的折線圖
平滑的折線圖可能在視覺(jué)上令人愉悅,但它們歪曲了背后的實(shí)際數(shù)據(jù),而且過(guò)粗的線條掩蓋了真正的“標(biāo)記”位置。
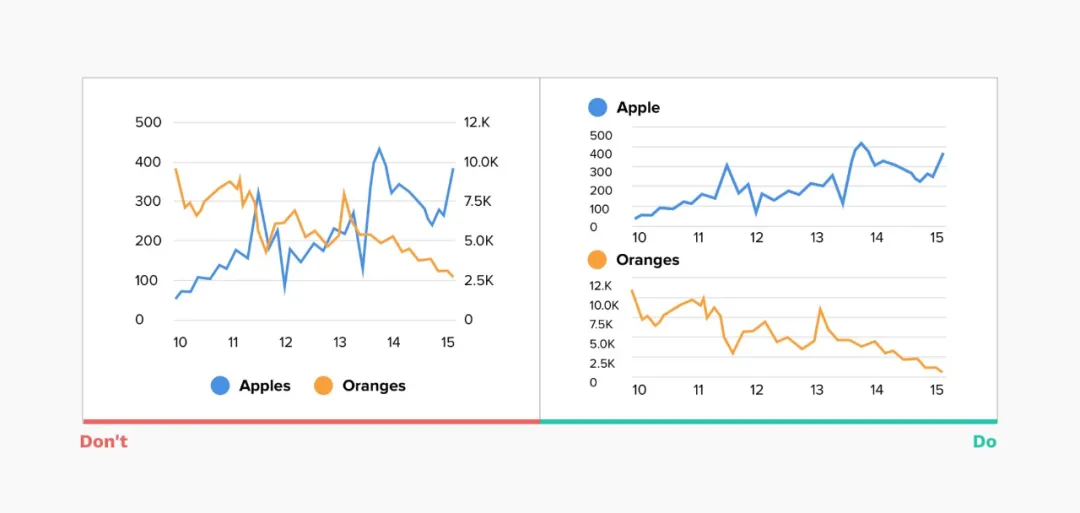
7. 避免混淆雙軸
通常,為了節(jié)省可視化空間,當(dāng)有兩個(gè)具有相同度量但不同量級(jí)的數(shù)據(jù)系列時(shí),您可能傾向于使用雙軸圖表。這些圖表不僅難以閱讀,而且還以完全誤導(dǎo)的方式代表了 2 個(gè)數(shù)據(jù)系列之間的比較。大多數(shù)用戶不會(huì)密切關(guān)注比例,只是瀏覽圖表,得出錯(cuò)誤的結(jié)論。
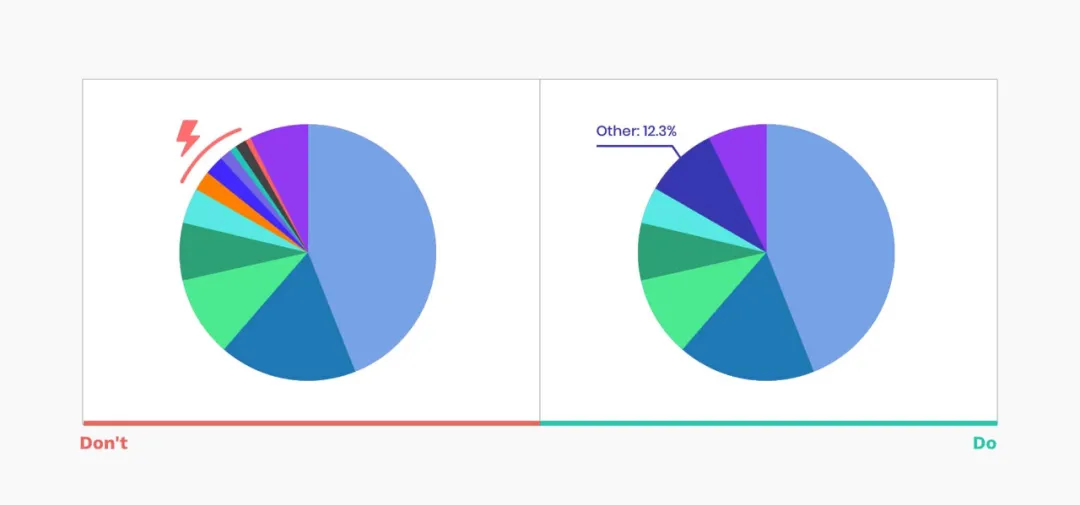
8. 限制餅圖中顯示的切片數(shù)量
餅圖是最受歡迎且經(jīng)常被誤用的圖表之一。在大多數(shù)情況下,條形圖是更好的選擇。但是,如果您決定使用餅圖,這里有一些關(guān)于如何使其工作的建議:
- 不要包括超過(guò) 5-7 片,保持簡(jiǎn)單
- 您可以將額外的最小段分組到“其他”切片中
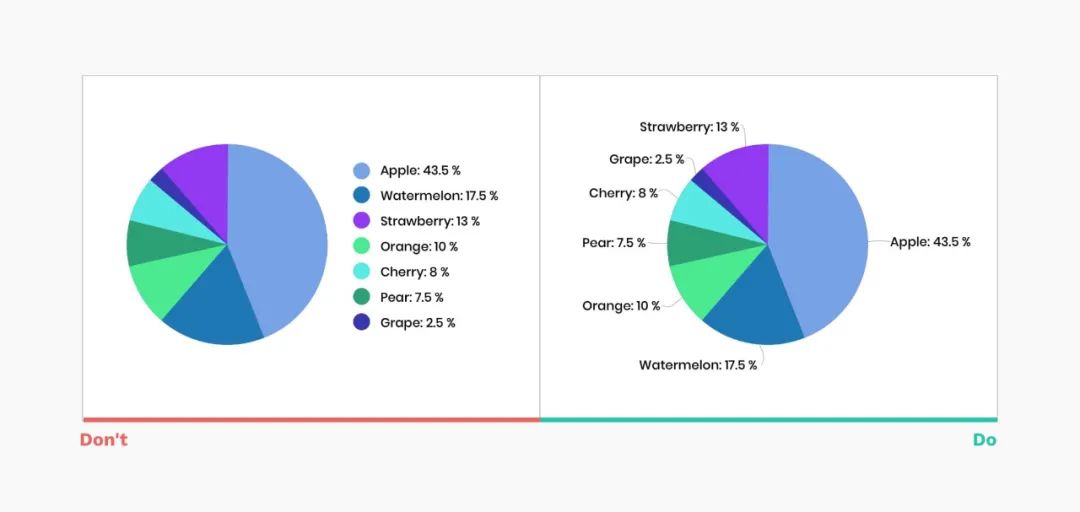
9. 直接在圖表上標(biāo)注
沒(méi)有適當(dāng)?shù)臉?biāo)簽,無(wú)論你的圖表有多好——它都沒(méi)有意義。直接在圖表上標(biāo)記對(duì)所有查看者都非常有幫助。查閱圖例需要時(shí)間和精力來(lái)鏈接價(jià)值和相應(yīng)的部分。
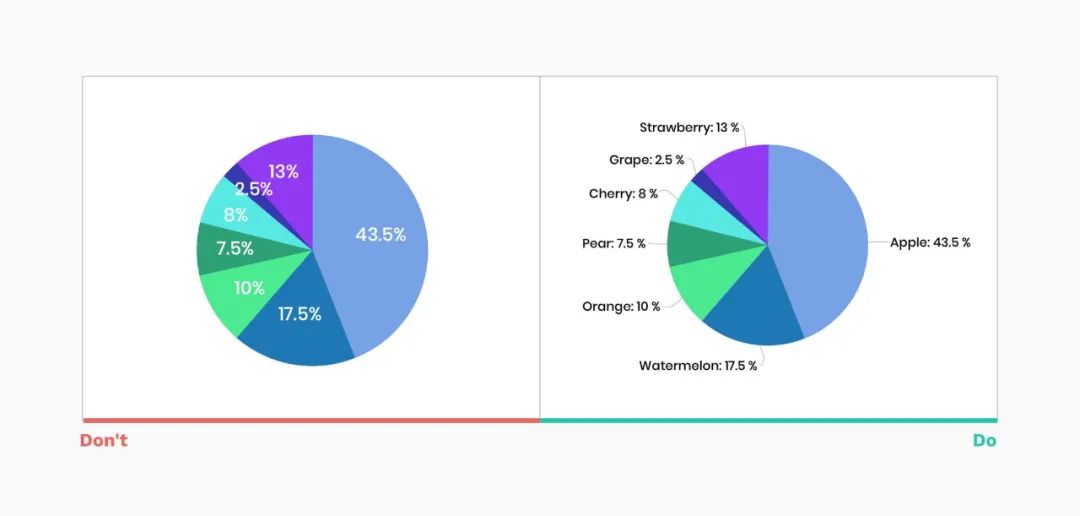
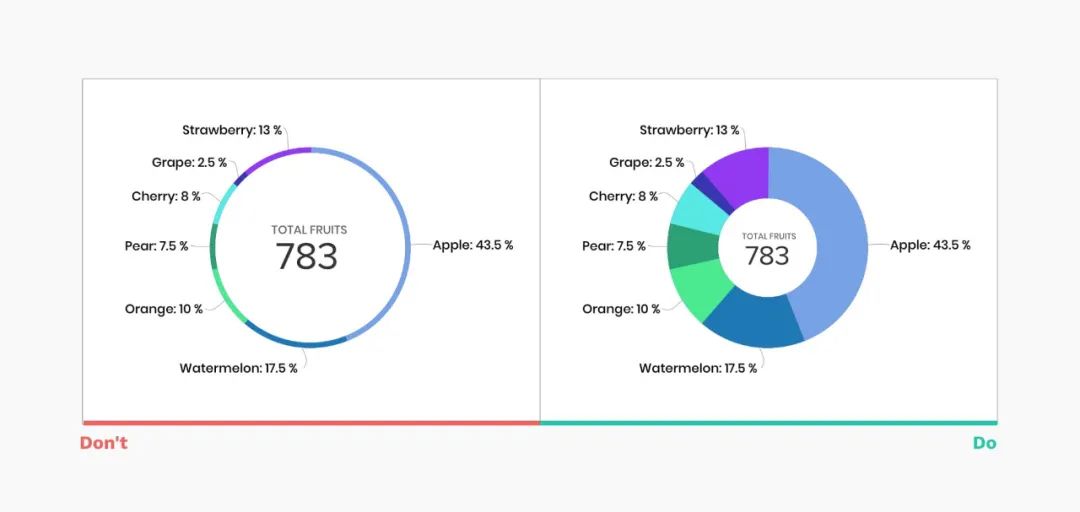
10. 不要在切片上貼標(biāo)簽
將值放在切片之上可能會(huì)導(dǎo)致多種問(wèn)題,從可讀性問(wèn)題到薄片挑戰(zhàn)。相反,為每個(gè)段添加帶有明確鏈接的黑色標(biāo)簽.
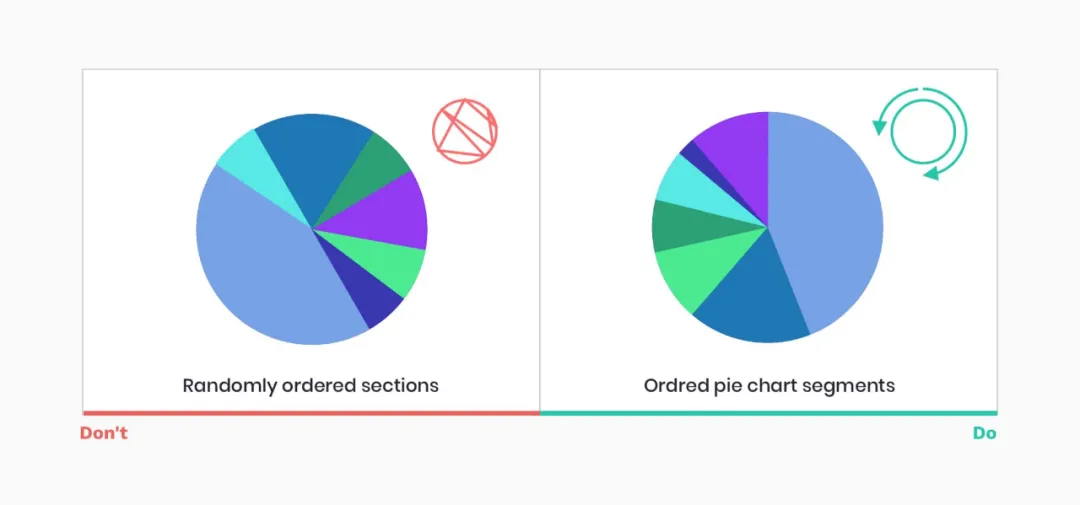
11. 訂購(gòu)餅圖以加快掃描速度
有幾種普遍接受的訂購(gòu)餡餅切片的方法:
- 將最大的切片放在 12 點(diǎn)鐘位置,然后按順時(shí)針?lè)较蚪敌蚍胖孟乱粋€(gè)切片
- 將最大的切片放在 12 點(diǎn)鐘方向,順時(shí)針?lè)较蚍胖玫诙髩K,然后在 11 點(diǎn)鐘方向放置第三個(gè),所有剩余的切片按順時(shí)針?lè)较蚪敌蚺帕?/li>
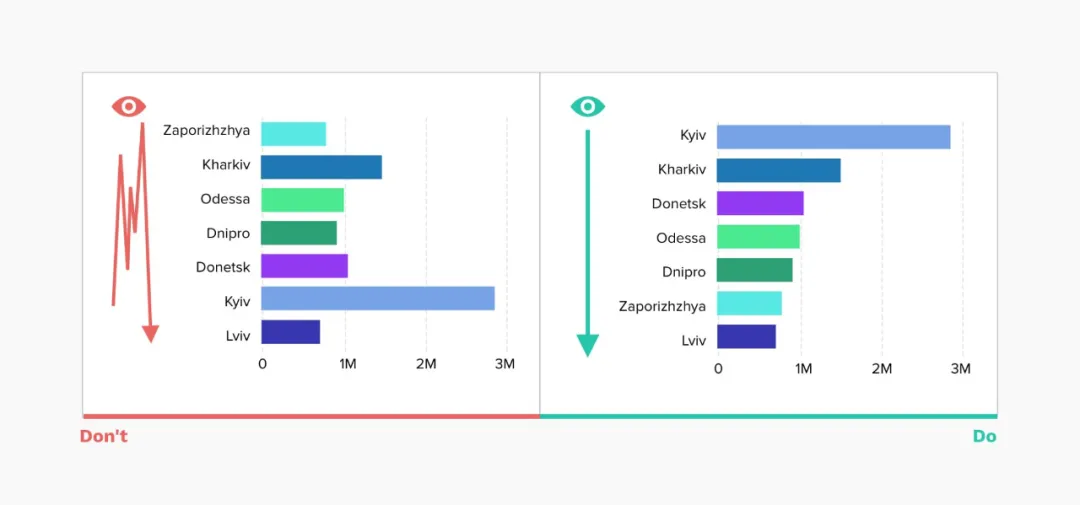
12. 避免隨機(jī)性
同樣的建議適用于許多其他圖表。不要默認(rèn)為字母排序。將最大值放在頂部(對(duì)于水平條形圖)或左側(cè)(對(duì)于垂直條形圖),以確保最重要的值占據(jù)最突出的空間,減少眼球運(yùn)動(dòng)和閱讀圖表所需的時(shí)間。
13. 無(wú)法閱讀薄甜甜圈圖
餅圖通常不是最容易閱讀的圖表,因?yàn)楹茈y比較相似的值。當(dāng)我們?nèi)サ糁虚g部分并創(chuàng)建一個(gè)圓環(huán)圖時(shí),我們可以騰出空間來(lái)顯示額外的信息,但犧牲了清晰度,如果走極端,它會(huì)使圖表變得毫無(wú)用處。
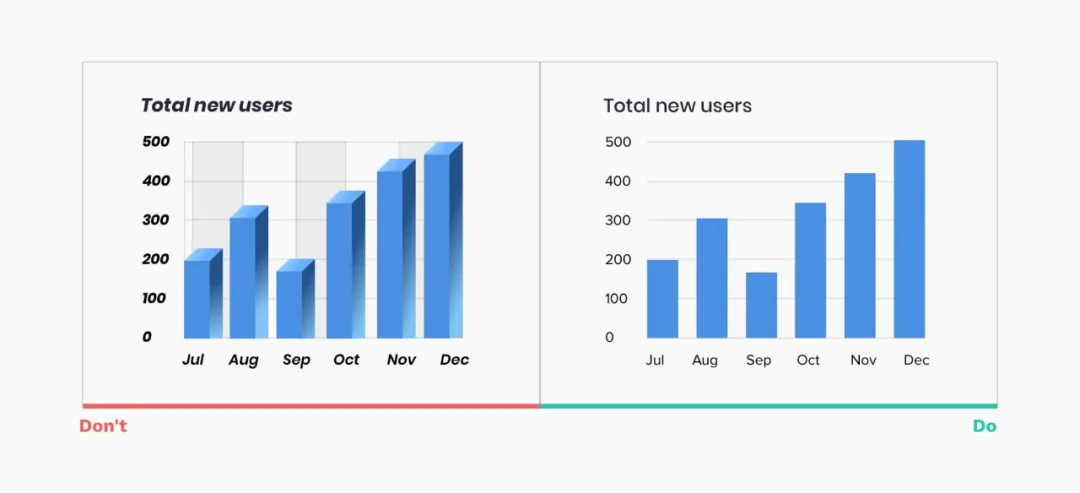
14. 讓數(shù)據(jù)自己說(shuō)話
不必要的樣式不僅會(huì)分散注意力,還可能導(dǎo)致對(duì)數(shù)據(jù)的誤解和用戶產(chǎn)生錯(cuò)誤印象。你應(yīng)該避免:
- 3D 元素,陰影
- 陰影、漸變和其他顏色失真
- 斑馬紋,過(guò)多的網(wǎng)格線
- 高度裝飾、斜體、粗體或襯線字體
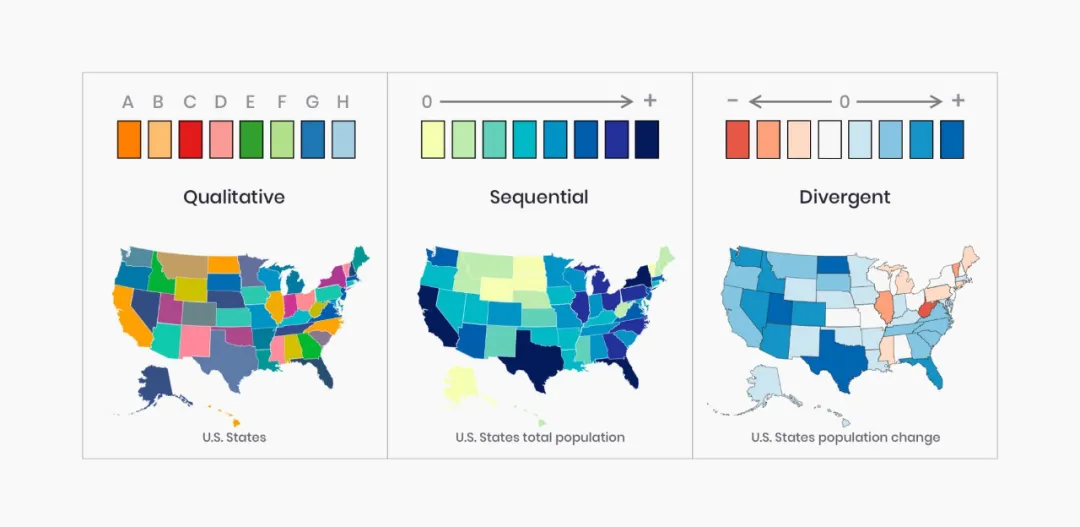
15. 選擇與數(shù)據(jù)性質(zhì)相匹配的調(diào)色板
顏色是有效數(shù)據(jù)可視化的一個(gè)組成部分,在設(shè)計(jì)時(shí)考慮這 3 種調(diào)色板類型:
- 一個(gè)定性調(diào)色板效果最好分類變量的顯示。分配的顏色應(yīng)該是不同的,以確保可訪問(wèn)性。
- 一個(gè)連續(xù)調(diào)色板最適合需要被放置在一個(gè)特定的順序數(shù)值變量。使用色調(diào)或亮度或兩者的組合,您可以創(chuàng)建一個(gè)連續(xù)的顏色集。
- 發(fā)散調(diào)色板是兩個(gè)順序調(diào)色板在中間(通常為零)的中心值的組合。通常,不同的調(diào)色板會(huì)傳達(dá)正值和負(fù)值。確保顏色也符合“消極”和“積極”表現(xiàn)的概念。
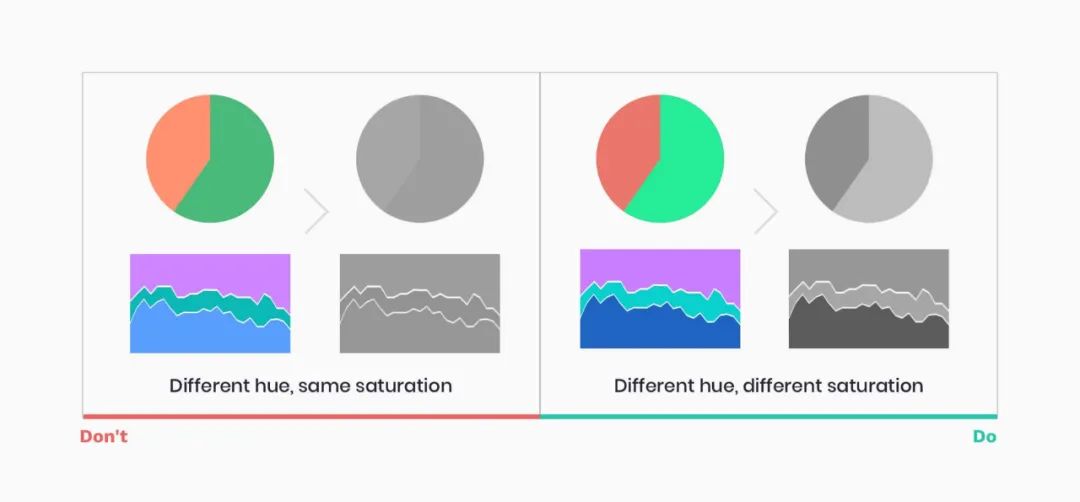
16. 無(wú)障礙設(shè)計(jì)
根據(jù)國(guó)家眼科研究所的數(shù)據(jù),大約每 12 個(gè)人中就有 1 人是色盲。您的圖表只有在廣泛的受眾可以訪問(wèn)時(shí)才能成功。
- 在調(diào)色板中使用不同的飽和度和亮度
- 以黑白打印您的數(shù)據(jù)可視化,以檢查對(duì)比度和可讀性。
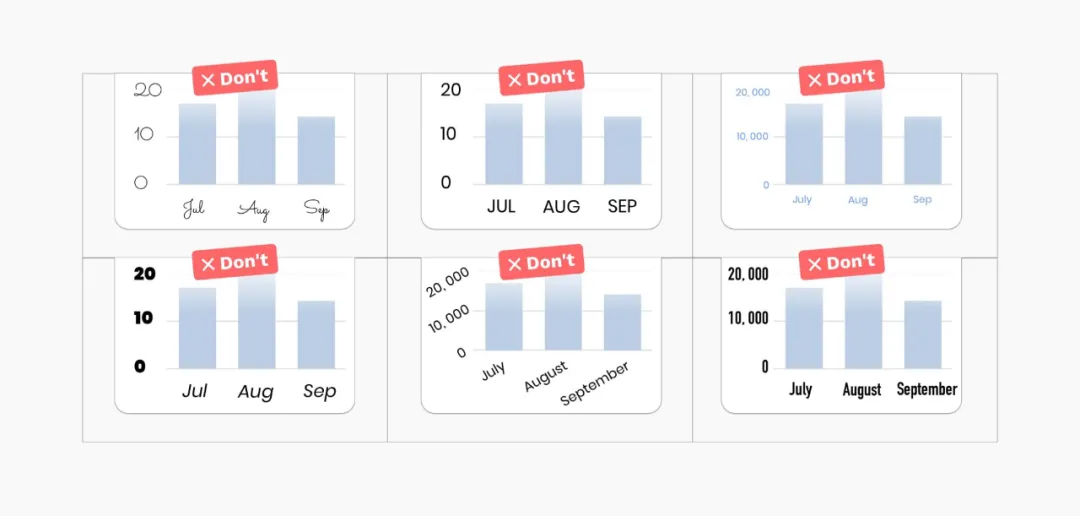
17. 關(guān)注易讀性
確保排版?zhèn)鬟_(dá)信息并幫助用戶專注于數(shù)據(jù),而不是分散注意力。
- 選擇清晰的字體,避免襯線和高度裝飾的字體
- 避免斜體、粗體和全部大寫(xiě)
- 確保與背景形成高對(duì)比度
- 不要旋轉(zhuǎn)你的文字
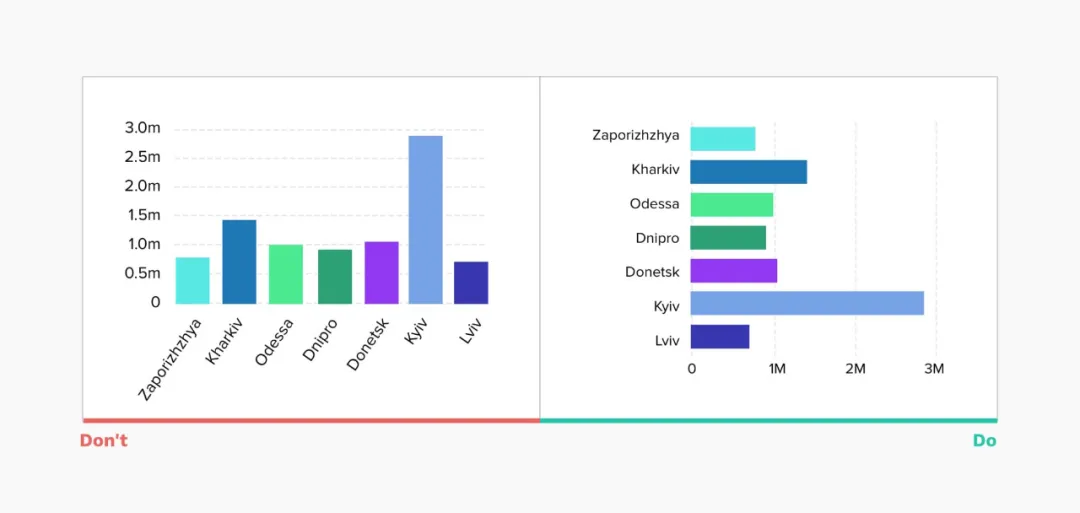
18. 使用水平條形圖代替旋轉(zhuǎn)標(biāo)簽
這個(gè)簡(jiǎn)單的技巧將確保用戶能夠更有效地掃描圖表,而不會(huì)拉傷他們的脖子)
19. 選擇你的圖表庫(kù)
如果您的任務(wù)是向 Web 和移動(dòng)項(xiàng)目添加交互式圖表,您應(yīng)該問(wèn)的第一個(gè)問(wèn)題是我們將使用什么圖表庫(kù)?現(xiàn)代圖表庫(kù)包含了許多前面提到的交互和規(guī)則。基于定義的庫(kù)進(jìn)行設(shè)計(jì)將確保易于實(shí)施,并將為您提供大量交互想法。
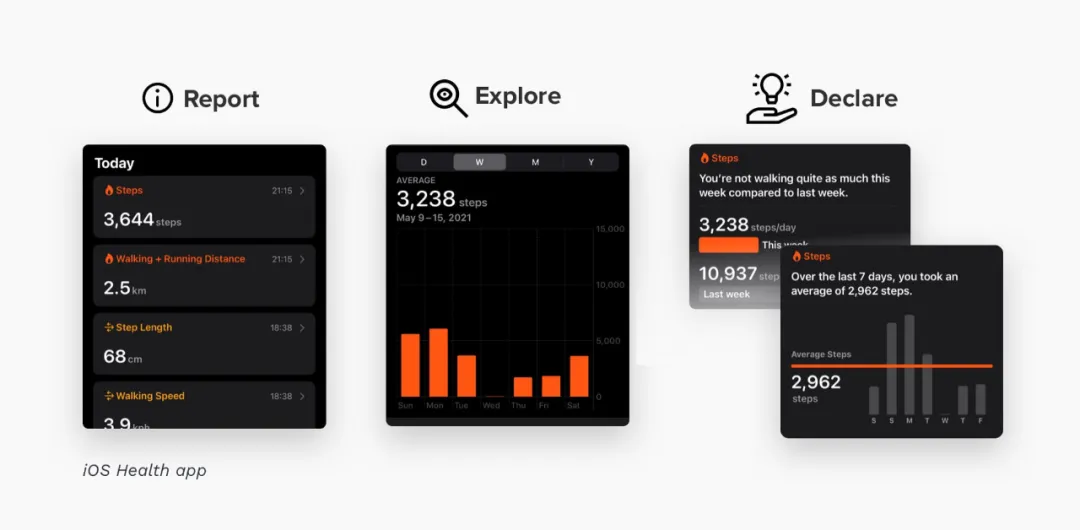
20. 超越靜態(tài)報(bào)告
通過(guò)更改參數(shù)、可視化類型、時(shí)間線幫助用戶進(jìn)行探索。得出結(jié)論以最大化價(jià)值和洞察力。在下面的示例中,您可以看到 IOS Health 應(yīng)用程序使用各種數(shù)據(jù)呈現(xiàn)的組合來(lái)發(fā)揮其優(yōu)勢(shì)。