純Css實現旋轉的金字塔
css是個神奇的東西,在學習的過程中你會發現繪畫和藝術的美,金字塔是世界八大奇跡之一,設計精巧,計算精密,令世人贊嘆。那么如何用CSS畫一個金字塔呢?
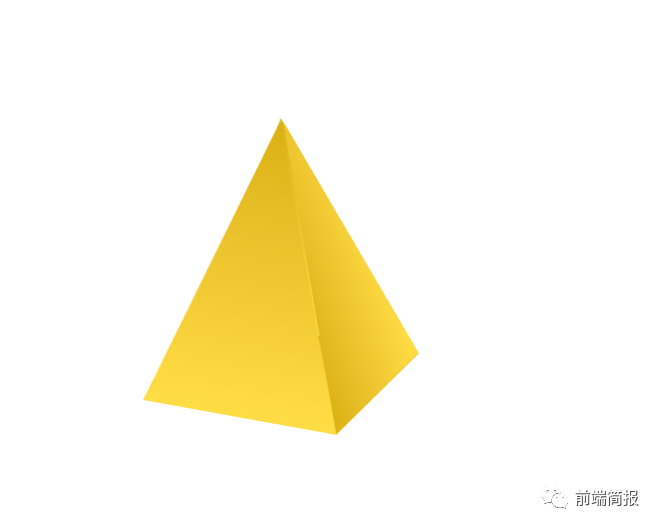
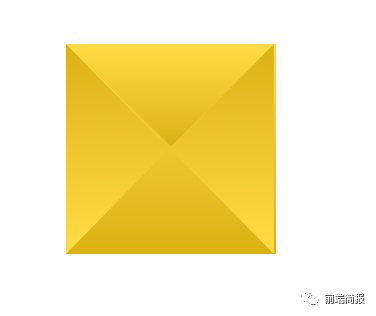
人丑話不多,先看一下效果

❐ 思路
金字塔是由5個面組成的,即4個側面和1個底面。我們可以把它看作是一個童年時期玩過的元寶,或者端午節戴在身上的福字。為什么這么說呢?
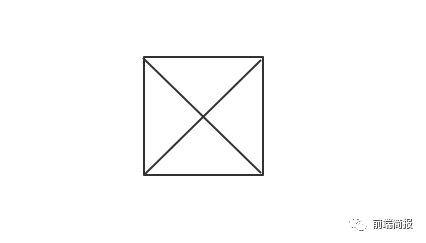
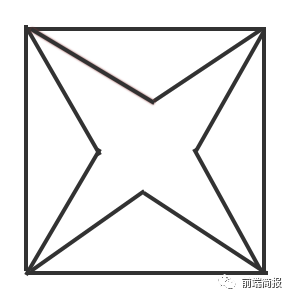
“橫看成嶺側成峰”,我們看金字塔的俯視圖是不是會看到這樣一個圖形,如下圖所示

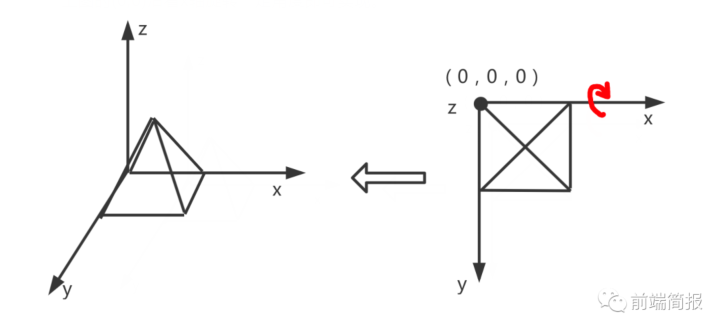
這是一個平面圖形,如果讓這個平面圖形具有立體的效果不就是一個金字塔了么。即將上圖的(0,0)沿著x軸旋轉一定角度即可實現。

❐ 繪制
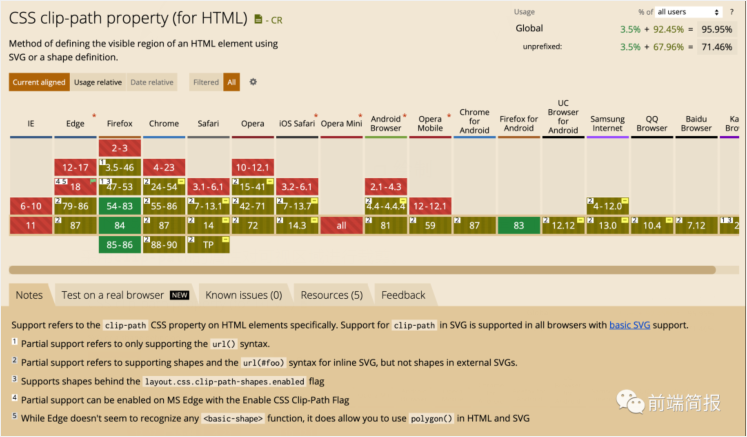
接下來就是繪制“元寶”的形狀,側面是4個三角形,底面是一個正方形。實現三角形可以采用clip-path的屬性對可視區域進行裁剪。

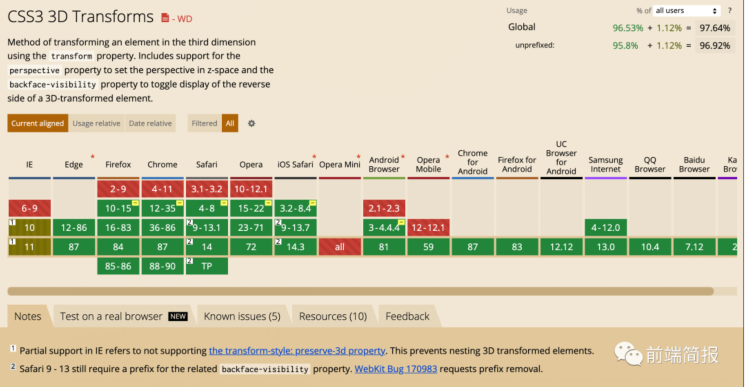
由上圖可知:clip-path的只能兼容高版本瀏覽器。polygon代表多邊形,所以利用該屬性可以繪制多如下圖形:
- clip-path: polygon(0 50%, 100% 0%, 100% 100%, 0 50%);
- clip-path: polygon(50% 0%,50% 0%,100% 100%,0% 100%);
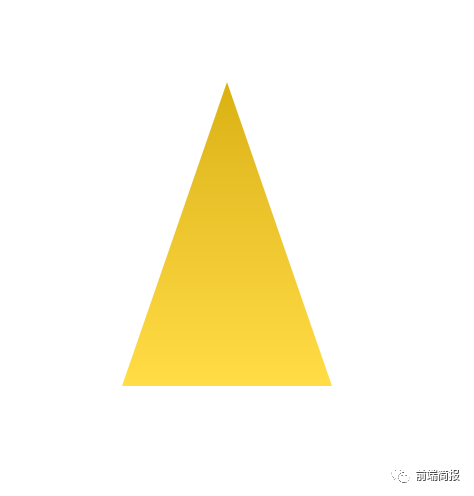
有了上述的圖形之后,我們需要進行特殊的處理,才能得到我們想要的形狀。因為我們要搭建金字塔,所有我們塔邊的高度或者寬度需要大于底部的寬度和長度,不然的話無法搭成塔尖而形成如下圖形:

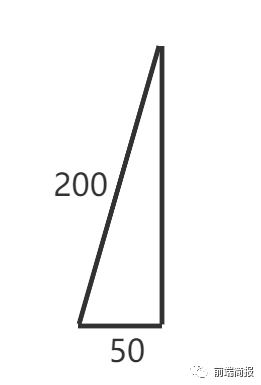
故需設置大于底部寬和高,我們這里選取為高度為200px,寬度為100px,寬度需要和底部寬度保持一致。
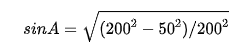
假設我們現在已經有一個金字塔,我們可以取它的一個橫截面如下圖:

通過sin函數
解上面反三角函數求得A大約為75deg,以此類推我們可以算出其他圖形旋轉角度。
將上述的兩種三角形通過適當的平移和旋轉,得到如下圖形:
- transform:translateZ(-50px) translateY(-100px) rotateX(-75deg);
- height: 200px;
- transform-origin: 0 100%;
- clip-path: polygon(50% 0%,50% 0%,100% 100%,0% 100%);
- transform: rotateX(-180deg) translateZ(50px);
- height: 200px;
- transform-origin: 0 100%;
- transform: translateZ(-50px) translateY(-200px) rotateX(-105deg);
- clip-path: polygon(50% 0%,50% 0%,100% 100%,0% 100%);
- width: 200px;
- transform-origin: 100% 100%;
- transform: translateZ(-50px) translateX(-200px) rotateY(105deg);
- clip-path: polygon(0% 50%,100% 0%,100% 100%,0% 50%);
- width: 200px;transform-origin: 100% 100%;transform: translateZ(-50px) translateX(-100px) rotateY(75deg);clip-path: polygon(0% 50%,100% 0%,100% 100%,0% 50%);
合并之后得到如下圖形

通過使用css3中的3D轉化屬性,將上圖進行轉化即可:
- transform:rotateX(70deg) rotateZ(45deg);
- transform-style:preserve-3d;
- animation:rate 10s linear infinite;

由上圖可知:transform-style:preserve-3d兼容是支持高版本瀏覽器,支持部分ie瀏覽器
❐ 總結
以上就是本文的全部內容,全部都是由css實現包括:
- 定位:position
- 圖形裁剪:clip-path
- 元素3D轉化:transform
- 動畫:animation