前端百題斬—賦值、淺拷貝、深拷貝大PK
寫該系列文章的初衷是“讓每位前端工程師掌握高頻知識點,為工作助力”。
相信老鐵們不管是在學習還是面試過程中,都會遇到賦值、淺拷貝、深拷貝,特別是淺拷貝和深拷貝,我記憶比較深刻的遇到這個問題有兩次:
一次系統寫出bug就是因為對深淺拷貝理解不清楚;
百度面試。
1 賦值
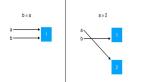
賦值指的就是將一個變量直接賦值給另一個變量,如下所示:
- const a1 = 10;
- const a2 = a1;
- console.log(a2); // 10
- const b1 = {
- m: 10,
- n: 20
- };
- const b2 = b1;
- console.log(b2); // { m: 10, n: 20 }
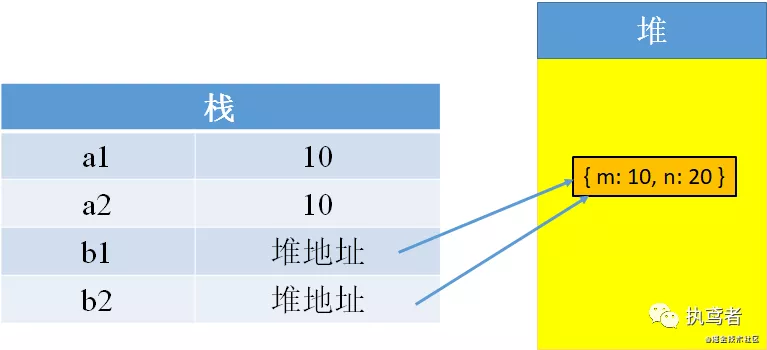
如上所示,賦值就是將一個值賦給另一個值,在賦值過程中要注意兩點:
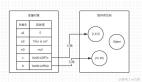
- 對于基本類型賦值就是在棧內存中開辟一個新的存儲區域來存儲新的變量;
- 對于引用類型賦值,就是將該引用類型的地址,該地址指向堆中的同一值。
2 淺拷貝
2.1 基本實現
淺拷貝指的就是循環遍歷對象一遍,將該對象上的屬性賦值到另一個對象上。在這個過程中屬性值為基本類型則拷貝的就是基本類型的值;若該值為引用類型,則拷貝的就是就是一個內存地址。
- function clone(source) {
- if (!(typeof source === 'object' && source !== null)) {
- return source;
- }
- const target = {}; // 只考慮Object類型
- for (let [key, value] of Object.entries(source)) {
- target[key] = value;
- }
- return target;
- }
- const obj = {
- a: 10,
- b: {
- m: 20
- }
- };
- const cloneObj = clone(obj);
- cloneObj.a = 20;
- cloneObj.b.m = 30;
- console.log(obj); // { a: 10, b: { m: 30 } }
- console.log(cloneObj); // { a: 20, b: { m: 30 } }
上述就是簡單的淺拷貝過程,可以看到淺拷貝就是將原始對象中的值遍歷一層,然后賦值給一個新的對象。在遍歷過程中可以獲取到一下信息:
- 遍歷到a屬性的時候,其是一個基本類型,所以會在棧內存中創建一個新的存儲區域來存儲變量。
- 遍歷到b屬性的時候,由于其為引用類型,其會在棧內存中存儲器堆地址,從而指向堆內存中的同一對象。
- 當通過淺拷貝創建的對象cloneObj中的a屬性和b.m屬性重新賦值,可以發現a屬性值不一樣,但b.m屬性值卻發生了變化,從而驗證了上述1、2兩條分析。
2.2 進階
既然本章我們講了淺拷貝,那么不得不了解Object.assign(),該方法就是一個淺拷貝的過程,用于對象的合并,將源對象(source)的所有可枚舉屬性,復制到目標對象(target)。
2.2.1 基礎
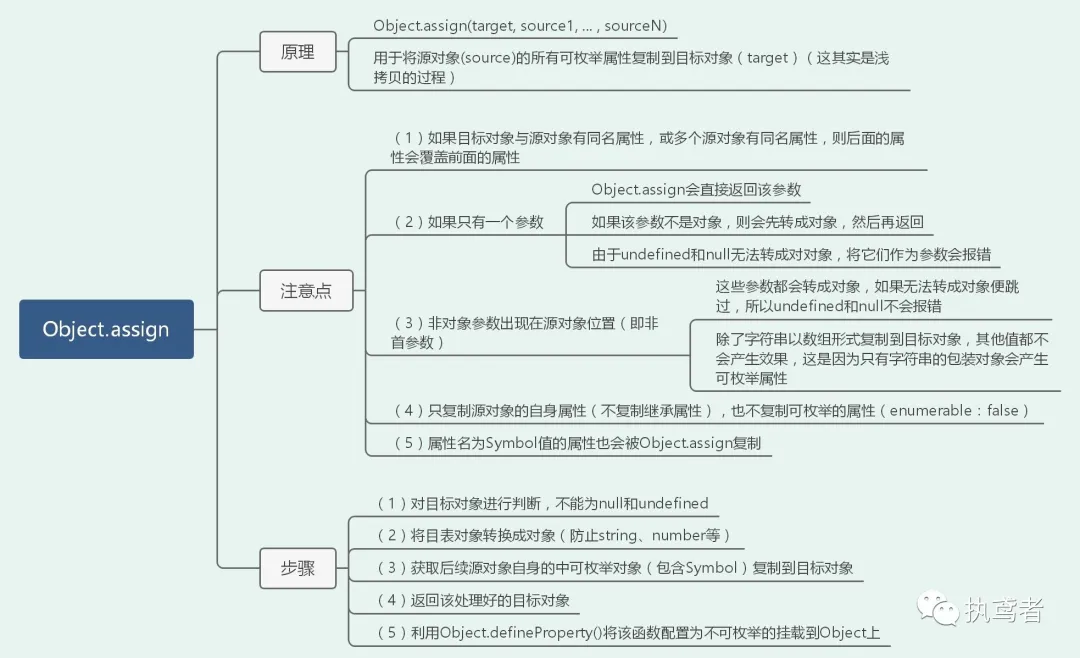
要實現一個函數首先應該了解一個函數,對于該方法的基本使用就不再贅述,下面主要講幾個注意點:
- 如果目標對象與源對象有同名屬性(或多個源對象有同名屬性),則后面的屬性會覆蓋前面的屬性;
- 如果只有一個參數,Object.assign會直接返回該參數。如果該參數不是對象,則會先轉為對象,然后再返回;(注意:由于undefined和null無法轉為對象,將它們作為參數會報錯)
- 非對象參數出現在源對象位置,這些參數會轉化為對象,如果無法轉成對象便跳過(所以undefined和null不會報錯)。(注意:字符串會以數組形式復制到目標對象,其它不會)
- 只復制源對象的自身屬性(不復制繼承屬性),也不復制不可枚舉的屬性;
- 屬性名為Symbol值的屬性也會被Object.assign復制。
2.2.2 實現
上面闡述了主要的注意點,下面我們就來實現一下Object.assign(),實現步驟如下所示:
- 對目標對象進行判斷,不能為null和undefined;
- 將目標轉換為對象(防止string、number等);
- 獲取后續源對象自身中的可枚舉對象(包含Symbol)復制到目標對象;
- 返回該處理好的目標對象;
- 利用Object.defineProperty()將該函數配置為不可枚舉的掛載到Object上。
- function ObjectAssign(target, ...sources) {
- // 對第一個參數進行判斷,不能為undefined和null
- if (target === undefined || target === null) {
- throw new TypeError('cannot convert first argument to object');
- }
- // 將第一個參數轉換為對象
- const targetObj = Object(target);
- // 將源對象(source)自身的所有可枚舉屬性復制到目標對象(target)
- for (let i = 0; i < sources.length; i++) {
- let source = sources[i];
- // 對于undefined和null在源對象中不會報錯,會直接跳過
- if (source !== undefined && source !== null) {
- // 將源角色轉換成對象
- // 需要將源角色自身的可枚舉屬性(包含Symbol值的屬性)進行復制
- // Reflect.ownKeys(obj) 返回一個數組,包含對象自身的所有屬性,不管屬性名是Symbol還是字符串,也不管是否可枚舉
- const keysArrays = Reflect.ownKeys(Object(source));
- for (let nextIndex = 0; nextIndex < keysArrays.length; nextIndex++) {
- const nextKey = keysArrays[nextIndex];
- // 去除不可枚舉屬性
- const desc = Object.getOwnPropertyDescriptor(source, nextKey);
- if (desc !== undefined && desc.enumerable) {
- targetObj[nextKey] = source[nextKey];
- }
- }
- }
- }
- return targetObj;
- }
- // 由于掛載到Object的assign是不可枚舉的,直接掛載上去是可枚舉的,所以采用這種方式
- if (typeof Object.myAssign !== 'function') {
- Object.defineProperty(Object, "myAssign", {
- value: ObjectAssign,
- writable: true,
- enumerable: false,
- configurable: true
- });
- }
- const target = {
- a: 10
- };
- const source1 = {
- b: 20,
- c: 30
- };
- const source2 = {
- c: 40
- };
- console.log(Object.assign(target, source1, source2)); // { a: 10, b: 20, c: 40 }
- console.log(Object.myAssign(target, source1, source2)); // { a: 10, b: 20, c: 40 }
3 深拷貝
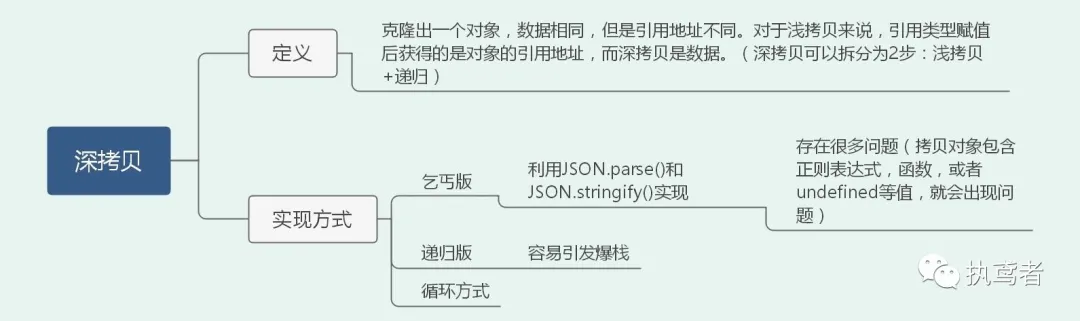
深拷貝其實就是淺拷貝的進階版,因為淺拷貝只循環遍歷了一層數據,對于引用類型拷貝的是對象的地址,但是深拷貝會進行多層的遍歷,將所有數據進行數據層面的拷貝。下面就利用三種方式實現深拷貝。(這篇文章寫得很好,大家可以一起看一下)
3.1 乞丐版
首先來看一下最簡單的深拷貝方式,就是利用JSON.stringify()和JSON.parse(),但是該方式其實是存在很多問題的:
- 不能正確處理正則表達式,其會變為空對象;
- 不能正確處理函數,其變為undefined;
- 不能正常輸出值為undefined的內容。
- function cloneDeep(source) {
- return JSON.parse(JSON.stringify(source));
- }
- const obj = {
- a: 10,
- b: undefined,
- c: /\w/g,
- d: function() {
- return true;
- }
- };
- console.log(obj); // { a: 10, b: undefined, c: /\w/g, d: [Function: d] }
- console.log(cloneDeep(obj)); // { a: 10, c: {} }
3.2 遞歸版
既然乞丐版有這么多問題,那么就嘗試一下“淺拷貝+遞歸”的方式實現一下。
- function cloneDeep(source) {
- // 如果輸入的為基本類型,直接返回
- if (!(typeof source === 'object' && source !== null)) {
- return source;
- }
- // 判斷輸入的為數組還是對象,進行對應的創建
- const target = Array.isArray(source) ? [] : {};
- for (let [key, value] of Object.entries(source)) {
- // 此處應該去除一些內置對象,根據需要可以自己去除,本初只去除了RegExp對象
- if (typeof value === 'object' && value !== null && !(value instanceof RegExp)) {
- target[key] = cloneDeep(value);
- }
- else {
- target[key] = value;
- }
- }
- return target;
- }
- const obj = {
- a: 10,
- b: undefined,
- c: /\w/g,
- d: function() {
- return true;
- },
- e: {
- m: 20,
- n: 30
- }
- };
- const result = cloneDeep(obj);
- result.e.m = 100;
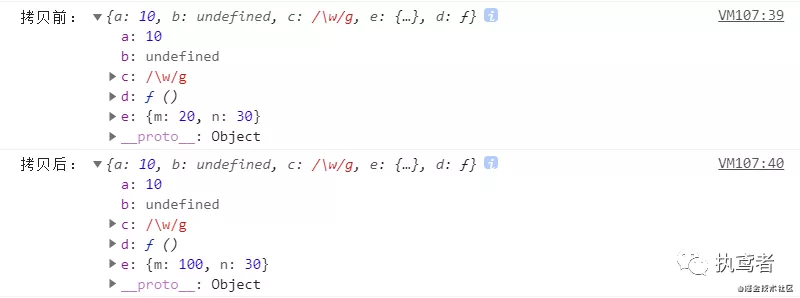
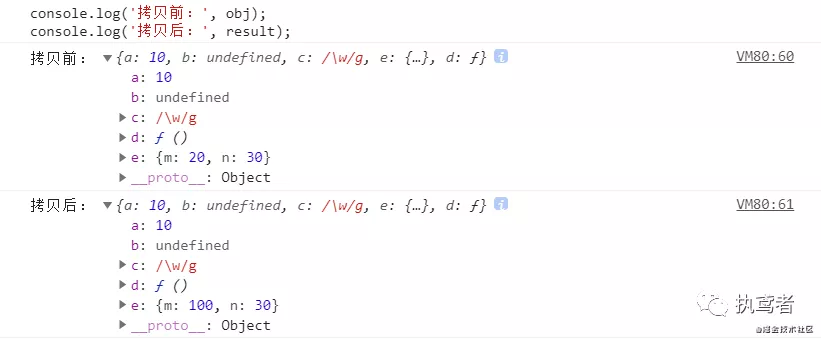
- console.log('拷貝前:', obj);
- console.log('拷貝后:', result);
輸出結果如下所示:
3.3 循環方式
利用遞歸的方式實現深拷貝,其實是存在爆棧的風險的,下面就將遞歸的方式改為循環的方式。
- // 循環方式
- function cloneDeep(source) {
- if (!(typeof source === 'object' && source !== null)) {
- return source;
- }
- const root = Array.isArray(source) ? [] : {};
- // 定義一個棧
- const loopList = [{
- parent: root,
- key: undefined,
- data: source,
- }];
- while (loopList.length > 0) {
- // 深度優先
- const node = loopList.pop();
- const parent = node.parent;
- const key = node.key;
- const data = node.data;
- // 初始化賦值目標,key為undefined則拷貝到父元素,否則拷貝到子元素
- let res = parent;
- if (typeof key !== 'undefined') {
- res = parent[key] = Array.isArray(data) ? [] : {};
- }
- for (let [childKey, value] of Object.entries(data)) {
- if (typeof value === 'object' && value !== null && !(value instanceof RegExp)) {
- loopList.push({
- parent: res,
- key: childKey,
- data: value
- });
- } else {
- res[childKey] = value;
- }
- }
- }
- return root;
- }
- const obj = {
- a: 10,
- b: undefined,
- c: /\w/g,
- d: function() {
- return true;
- },
- e: {
- m: 20,
- n: 30
- }
- };
- const result = cloneDeep(obj);
- result.e.m = 100;
- console.log('拷貝前:', obj);
- console.log('拷貝后:', result);
輸出結果如下所示: