盤點JavaScript中BigIn函數常見的屬性
大家好,我是進階學習者。
一、概述
BigInt 是一種特殊的數字類型,它提供了對任意長度整數的支持。
創建 bigint 的方式有兩種:在一個整數字面量后面加 n 或者調用 BigInt 函數,該函數從字符串、數字等中生成 bigint。
- const bigint = 1234567890123456789012345678901234567890n;
- const sameBigint = BigInt("1234567890123456789012345678901234567890");
- const bigintFromNumber = BigInt(10); // 與 10n 相同
二、屬性
1. 數學運算符
BigInt 大多數情況下可以像常規數字類型一樣使用。
例如:
- alert(1n + 2n); // 3
- alert(5n / 2n); // 2
注:
除法 5/2 的結果向零進行舍入,舍入后得到的結果沒有了小數部分。對 bigint 的所有操作,返回的結果也是 bigint。
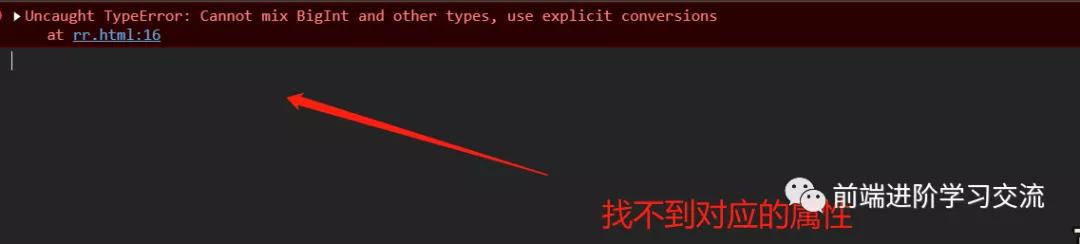
不可以把 bigint 和常規數字類型混合使用:
- alert(1n + 2); // Error: Cannot mix BigInt and other types
如果有需要,應該顯式地轉換它們:使用 BigInt() 或者 Number(),像這樣:
- let bigint = 1n;
- let number = 2;
- // 將 number 轉換為 bigint
- alert(bigint + BigInt(number)); // 3
- // 將 bigint 轉換為 number
- alert(Number(bigint) + number); // 3
轉換操作始終是靜默的,絕不會報錯,但是如果 bigint 太大而數字類型無法容納,則會截斷多余的位,因此應該謹慎進行此類轉換。
BigInt 不支持一元加法
一元加法運算符 +value,是大家熟知的將 value 轉換成數字類型的方法。
為了避免混淆,在 bigint 中不支持一元加法:
- let bigint = 1n;
- alert( +bigint ); // error
應該用 Number() 來將一個 bigint 轉換成一個數字類型。
2. 比較運算符
比較運算符,例如 < 和 >,使用它們來對 bigint 和 number 類型的數字進行比較沒有問題。
- alert( 2n > 1n ); // true
- alert( 2n > 1 ); // true
注:
由于 number 和 bigint 屬于不同類型,它們可能在進行 == 比較時相等,但在進行 ===(嚴格相等)比較時不相等:
- alert( 1 == 1n ); // true
- alert( 1 === 1n ); // false
3. 布爾運算
當在 if 或其他布爾運算中時,bigint 的行為類似于 number。
例:
在 if 中,bigint 0n 為 false,其他值為 true:
- if (0n) {
- // 永遠不會執行
- }
布爾運算符
例如 ||,&& 和其他運算符,處理 bigint 的方式也類似于 number:
- alert( 1n || 2 ); // 1(1n 被認為是 true)
- alert( 0n || 2 ); // 2(0n 被認為是 false)
注:
這個方法建議在寫代碼時使用 JSBI 替代原生的 bigint。但是 JSBI 在內部像使用 bigint 一樣使用 number,并最大程度按照規范進行模擬,所以代碼已經是準備好轉換成 bigint 的了(bigint-ready)。
對于不支持 bigint 的引擎,可以“按原樣”使用此類 JSBI 代碼,對于那些支持 bigint 的引擎 — polyfill 會將調用轉換為原生的 bigint。
三、總結
本文基于JavaScript基礎,介紹了 BigInt 函數,常見的屬性,通過 BigInt 函數進行數字運算符的比較。布爾運算等等,通過按案例的分析進行詳細的講解。
歡迎大家積極嘗試,有時候看到別人實現起來很簡單,但是到自己動手實現的時候,總會有各種各樣的問題,切勿眼高手低,勤動手,才可以理解的更加深刻。
代碼很簡單,希望對你學習有幫助。
本文轉載自微信公眾號「前端進階學習交流」,可以通過以下二維碼關注。轉載本文請聯系前端進階學習交流公眾號。