盤點(diǎn)JavaScript中Eval函數(shù)的使用方法
大家好,我是進(jìn)階學(xué)習(xí)者。
一、前言
內(nèi)建函數(shù) eval 函數(shù)允許執(zhí)行一個(gè)代碼字符串。
語法 :
- let result = eval(code);
例 :
- let code = 'alert("Hello")';
- eval(code); // Hello
運(yùn)行結(jié)果:
代碼字符串可能會(huì)比較長,包含換行符、函數(shù)聲明和變量等。
eval 的結(jié)果是最后一條語句的結(jié)果。
例:
- let value = eval('1+1');
- alert(value); // 2
- let value = eval('let i = 0; ++i');
- alert(value); // 1
運(yùn)行結(jié)果:
eval 內(nèi)的代碼在當(dāng)前詞法環(huán)境(lexical environment)中執(zhí)行,因此它能訪問外部變量:
- let a = 1;
- function f() {
- let a = 2; eval('alert(a)');
- // 2
- }
- f();
運(yùn)行結(jié)果:
它也可以更改外部變量:
- let x = 5;
- eval("x = 10");
- alert(x); // 10,值被更改了
運(yùn)行結(jié)果:
嚴(yán)格模式下,eval 有屬于自己的詞法環(huán)境。因此不能從外部訪問在 eval 中聲明的函數(shù)和變量:
- // 提示:本教程所有可運(yùn)行的示例都默認(rèn)啟用了嚴(yán)格模式
- 'use strict'eval("let x = 5; function f() {}");
- alert(typeof x); // undefined(沒有這個(gè)變量)
- // 函數(shù) f 也不可從外部進(jìn)行訪問
如果不啟用嚴(yán)格模式,eval 沒有屬于自己的詞法環(huán)境,因此可以從外部訪問變量 x 和函數(shù) f。
二、案例
Eval-計(jì)算器
創(chuàng)建一個(gè)計(jì)算器,提示用戶輸入一個(gè)算術(shù)表達(dá)式,并返回其計(jì)算結(jié)果。
讓使用 eval 來計(jì)算數(shù)學(xué)表達(dá)式:
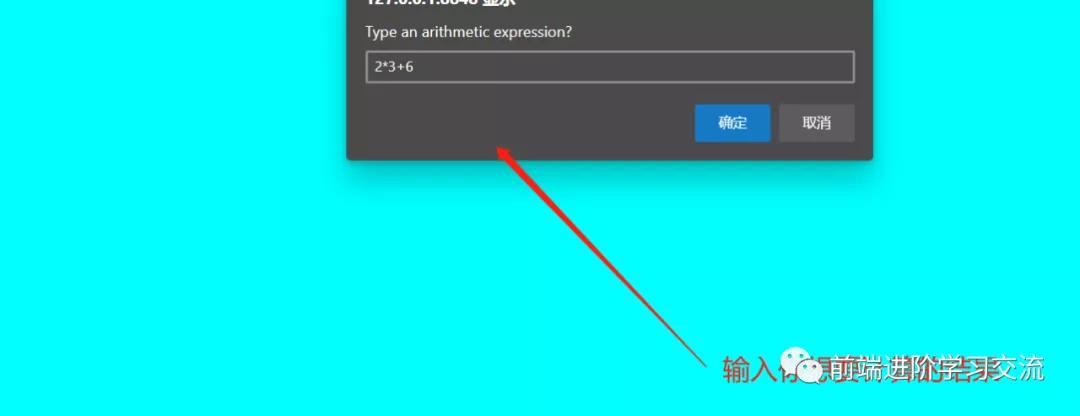
- let expr = prompt("Type an arithmetic expression?", '23+2');
- alert( eval(expr) );
需要檢查表達(dá)式是否正確。只需要計(jì)算并返回結(jié)果。用戶可以輸入任意文本或代碼。
運(yùn)行結(jié)果:
三、使用 “eval”
在 eval 中使用外部局部變量也被認(rèn)為是一個(gè)壞的編程習(xí)慣,因?yàn)檫@會(huì)使代碼維護(hù)變得更加困難。
有兩種方法可以完全避免此類問題。
如果 \eval\ 中的代碼,+沒有使用外部變量,請(qǐng)以 window.\eval(...) 的形式調(diào)用 \eval\。
通過這種方式,該代碼便會(huì)在全局作用域內(nèi)執(zhí)行:
- let x = 1;
- {
- let x = 5;
- window.eval('alert(x)'); // 1(全局變量)
- }
運(yùn)行結(jié)果:
如果 \eval\ 中的代碼需要訪問局部變量,可以使用 new Function 替代 \eval\,并將它們作為參數(shù)傳遞:
- let f = new Function('a', 'alert(a)');
- f(5); // 5
運(yùn)行結(jié)果:
注:
new Function 從字符串創(chuàng)建一個(gè)函數(shù),并且也是在全局作用域中的。所以它無法訪問局部變量。
四、總結(jié)
本文基于JavaScript基礎(chǔ),介紹了 Eval函數(shù)的使用。調(diào)用 eval(code) 會(huì)運(yùn)行代碼字符串,并返回最后一條語句的結(jié)果。
要在全局作用域中 eval 代碼,可以使用 window.eval(code) 進(jìn)行替代。
通過案例的分析,進(jìn)行詳細(xì)的講解。在實(shí)際應(yīng)用中需要注意的點(diǎn),遇到的難點(diǎn),提供了詳細(xì)的解決方法。使用JavaScript語言,能夠讓讀者更好的理解。代碼很簡單,希望能夠幫助讀者更好的學(xué)習(xí)。