盤點JavaScript中數組遍歷的全部方式(下篇)
前言
JavaScript想必大家都不陌生了,上篇文章盤點JavaScript中數組遍歷的全部方式(上篇)已經給大家介紹了7種數組遍歷的方式,這篇文章繼續介紹7種數組遍歷的方式,這樣一共14種遍歷方式,基本上囊括了JavaScript中全部的數組遍歷方式了。下面的內容,緊接上面文章的內容,一起來學習下吧~
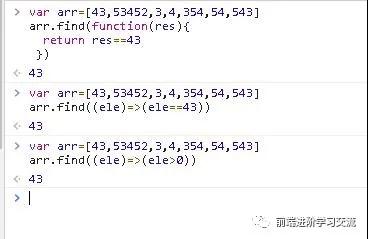
八、Find
通過尋找數組中的對象返回數組中符合目標函數條件的第一個元素。否則返回undefined ,如下:
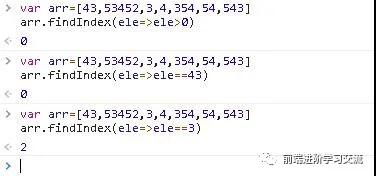
九、FindIndex
通過指定條件找出數組對象中滿足條件的值的下標,如果沒找到返回-1,如下:
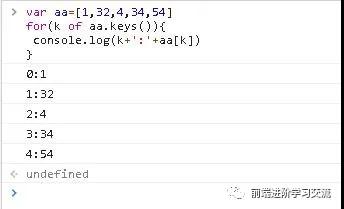
十、Keys
和Entries同屬于ES6新方法,用于對鍵的遍歷,如下:
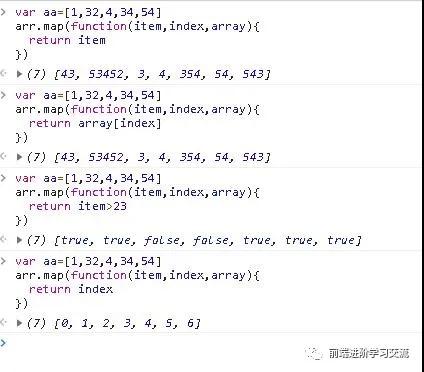
十一、Map
克隆原數組并且不修改原數組的值,回調函數中支持Return返回值,如下:
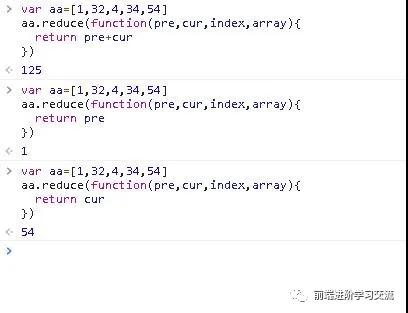
十二、Reduce
它是將數組中的每個值進行累加求和,接受四個參數,首尾的值和當前索引。數組,如下:
十三、ReduceRight
和Reduce的功能一樣,只不過是從后往前做累加求和操作,如下:
十四、Some
它可以對數組中每一項的值運行指定函數,如果該函數對任意一項返回True,則返回True,和Every相反,如下:
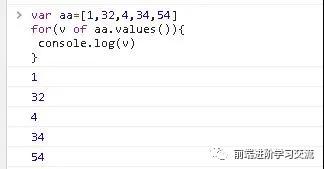
十五、Values
和Entries同屬于ES6新方法,用于對值的遍歷,如下:
總結
基于盤點JavaScript中數組遍歷的全部方式(上篇),本文托出了剩下了7種其他的數組遍歷方式,不總結不知道,一總結發現確實有很多方法,希望大家在平時的工作或者學習過程中,也多多加強總結鴨~,一起學習,共同進步~~