一篇帶給你Vscode調(diào)試Node.js指南
前言:調(diào)試代碼不管對(duì)于開發(fā)還是學(xué)習(xí)源碼都是非常重要的技能,本文簡(jiǎn)單介紹vscode調(diào)試Node.js相關(guān)代碼的調(diào)試技巧。
一、調(diào)試業(yè)務(wù)JS
調(diào)試業(yè)務(wù)JS可能是普遍的場(chǎng)景,隨著Node.js和調(diào)試工具的成熟,調(diào)試也變得越來(lái)越簡(jiǎn)單。下面是vscode的lauch.json配置。
- {
- "version": "0.2.0",
- "configurations": [
- {
- "type": "node",
- "request": "attach",
- "name": "Attact Program",
- "port": 9229
- }
- ]
- }
1.在JS里設(shè)置斷點(diǎn),執(zhí)行node --inspect index.js 啟動(dòng)進(jìn)程,會(huì)輸出調(diào)試地址。
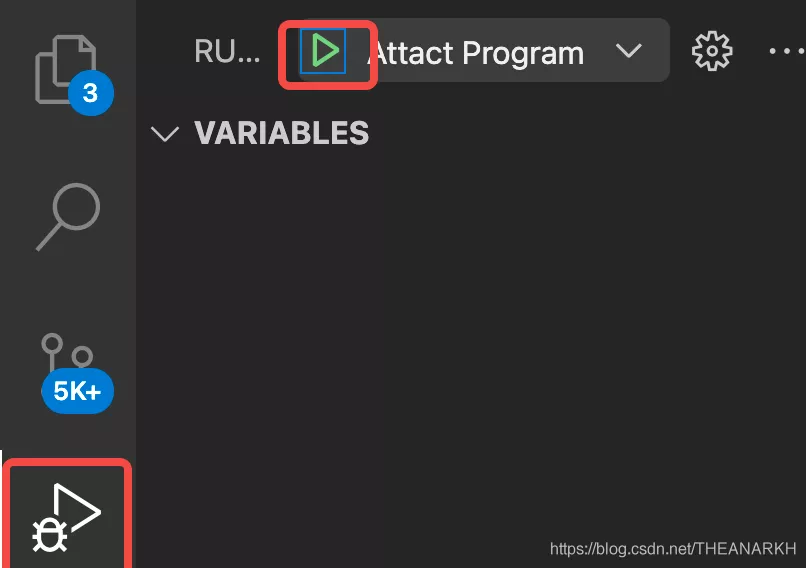
2.點(diǎn)擊蟲子,然后點(diǎn)擊綠色的三角形。
3.vscode會(huì)連接Node.js的WebSocket服務(wù)。
4.開始調(diào)試(或者使用Chrome Dev Tools調(diào)試)。
二 調(diào)試Addon的C++
寫Addon的場(chǎng)景可能不多,但是當(dāng)你需要的時(shí)候,你就會(huì)需要調(diào)試它。下面的配置只可以調(diào)試C++代碼。
- {
- "version": "0.2.0",
- "configurations": [
- {
- "name": "Debug node C++ addon",
- "type": "lldb",
- "request": "launch",
- "program": "node",
- "args": ["${workspaceFolder}/node-addon-examples/1_hello_world/napi/hello.js"],
- "cwd": "${workspaceFolder}/node-addon-examples/1_hello_world/napi"
- },
- ]
- }
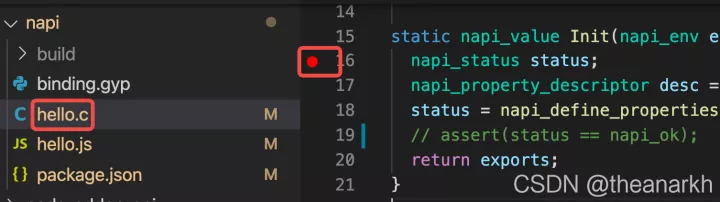
1.在C++代碼設(shè)置斷點(diǎn)。
2.執(zhí)行node-gyp configure && node-gyp build --debug編譯debug版本的Addon。
3. JS里加載debug版本的Addon。
4.點(diǎn)擊小蟲子開始調(diào)試。
三、調(diào)試Addon的C++和JS
Addon通常需要通過JS暴露出來(lái)使用,如果我們需要調(diào)試C++和JS,那么就可以使用以下配置。
- {
- "version": "0.2.0",
- "configurations": [
- {
- "name": "Debug node C++ addon",
- "type": "node",
- "request": "launch",
- "program": "${workspaceFolder}/node-addon-examples/1_hello_world/napi/hello.js",
- "cwd": "${workspaceFolder}/node-addon-examples/1_hello_world/napi"
- },
- {
- "name": "Attach node C/C++ Addon",
- "type": "lldb",
- "request": "attach",
- "pid": "${command:pickMyProcess}"
- }
- ]
- }
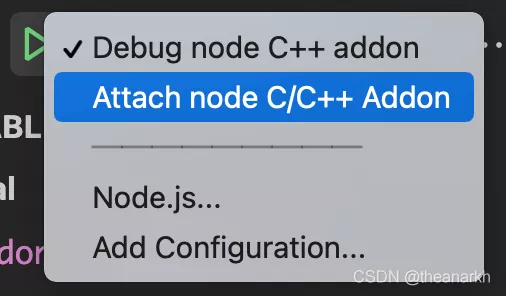
和2的過程類似,點(diǎn)三角形開始調(diào)試,再選擇Attach node C/C++ Addon,然后再次點(diǎn)擊三角形。
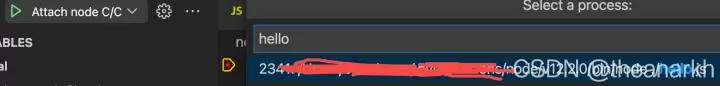
選擇attach到hello.js中。
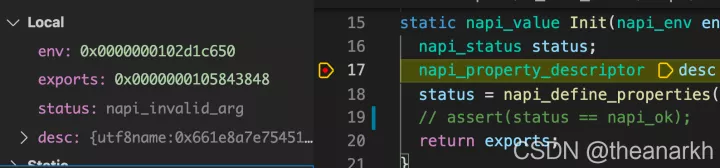
開始調(diào)試。
四、調(diào)試Node.js源碼C++
我們不僅用Node.js,我們可能還會(huì)學(xué)習(xí)Node.js源碼,學(xué)習(xí)源碼的時(shí)候就少不了調(diào)試。可以通過下面的方式調(diào)試Node.js的C++源碼。
- ./configure --debug && make
使用以下配置:
- {
- "version": "0.2.0",
- "configurations": [
- {
- "name": "(lldb) 啟動(dòng)",
- "type": "cppdbg",
- "request": "launch",
- "program": "${workspaceFolder}/out/Debug/node",
- "args": [],
- "stopAtEntry": false,
- "cwd": "${fileDirname}",
- "environment": [],
- "externalConsole": false,
- "MIMode": "lldb"
- }
- ]
- }
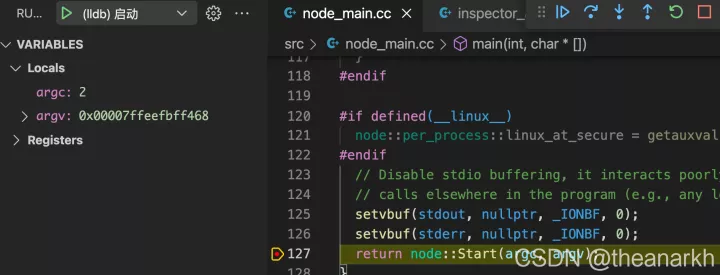
在node_main.cc的main函數(shù)或任何C++代碼里打斷點(diǎn),點(diǎn)擊小蟲子開始調(diào)試。
五、調(diào)試Node.js源碼C++和JS代碼
Node.js的源碼不僅僅有C++,還有JS,如果我們想同時(shí)調(diào)試,那么就使用以下配置。
- {
- "version": "0.2.0",
- "configurations": [
- {
- "name": "(lldb) 啟動(dòng)",
- "type": "cppdbg",
- "request": "launch",
- "program": "${workspaceFolder}/out/Debug/node",
- "args": ["--inspect-brk", "${workspaceFolder}/out/Debug/index.js"],
- "stopAtEntry": false,
- "cwd": "${fileDirname}",
- "environment": [],
- "externalConsole": false,
- "MIMode": "lldb"
- }
- ]
- }
1.點(diǎn)擊調(diào)試。
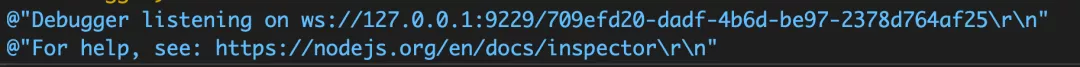
2.在vscode調(diào)試C++,執(zhí)行完Node.js啟動(dòng)的流程后會(huì)輸出調(diào)試JS的地址。
3.在瀏覽器連接WebSocket服務(wù)調(diào)試JS。