HarmonyOS服務卡片-古詩詞學習
開發背景
隨著HarmonyOS 2的發布,服務卡片這一技術受到廣大開發者的極大關注。它將重要信息或操作前置于此,實現實現即用即走,極大提升用戶的使用體驗,是App的重要入口,使用戶對APP有了重新認識。
我們開發的此款服務卡片,以當下人們最為關注的教育為切入點,以小學生古詩詞學習為立足點,將每日學習計劃以服務卡片的形式展現出來。使家長可以清晰直觀的看到今天孩子該學習哪一首古詩,已經學習了多少首,處于計劃哪一步。將來,我們還會將此卡片配以分布式能力,讓孩子在學習時,家長也可以通過手機來進行了解,共同完成學習計劃,這款卡片取名為“乖寶寶”。
效果展示





一、創建“乖寶寶”app工程
1、安裝和配置DevEco Studio 2.1 Release
安裝的鏈接:https://developer.harmonyos.com/cn/develop/deveco-studio
IDE的使用指南,很詳細:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/tools_overview-0000001053582387
我的本案例使用的最新的 2.1.0.501版本,SDK:API Version 5
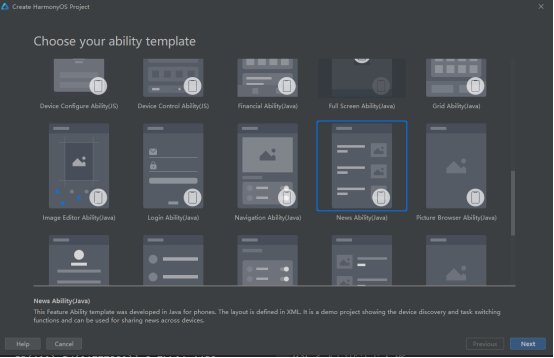
2、選擇一個模版,創建一個Java Phone應用

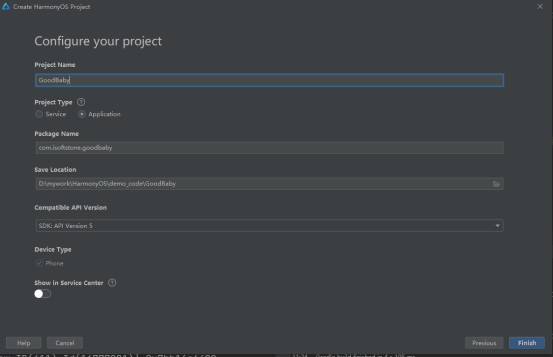
點擊Next

點擊Finish完成創建乖寶寶app工程
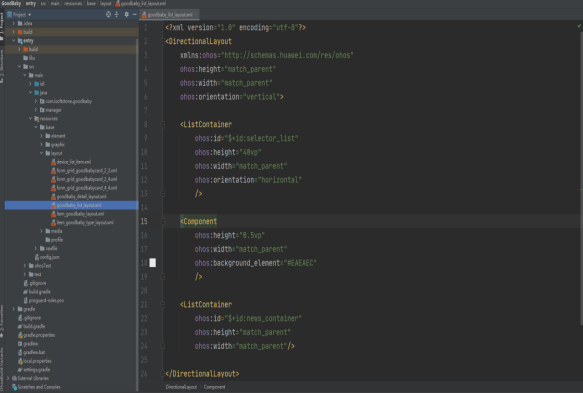
3、乖寶寶app頁面布局
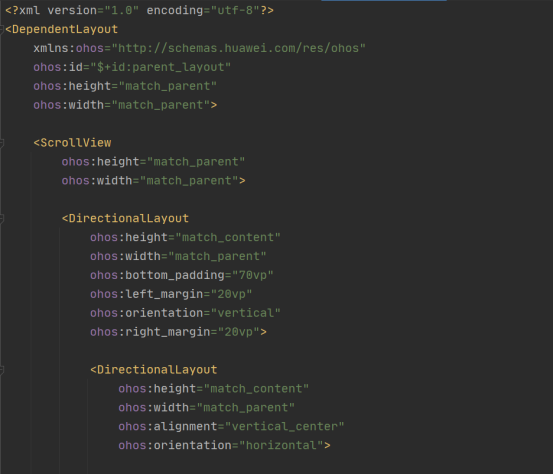
首先完成乖寶寶app頁面的布局,代碼如下:

二、乖寶寶app卡片實現
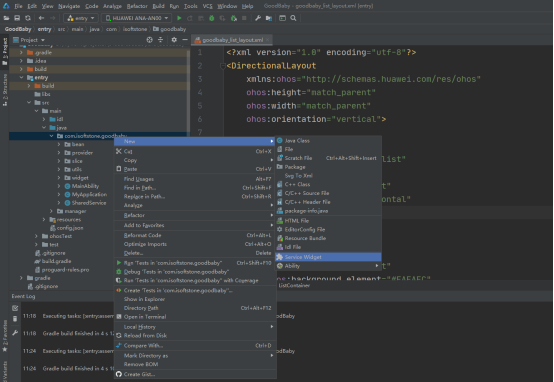
第一步:卡片生成
鼠標放在項目的包路徑上,然后右擊,點擊“Service Widget”,然后就可以創建服務卡片

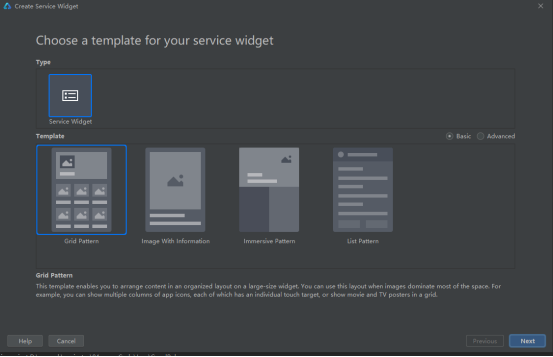
選擇“Basic”高級模式,然后再Template中選擇 “Grid Pattern”模板,然后點擊Next

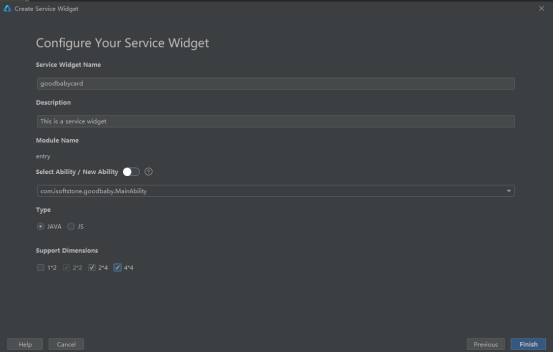
然后給服務卡片起名字,這里要就寫個“goodbabycard”,選擇生成卡片的樣式,分別為2X2、2X4、4X4規格,然后點擊“Finish”完成創建。

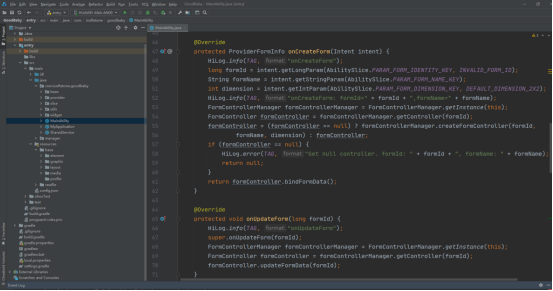
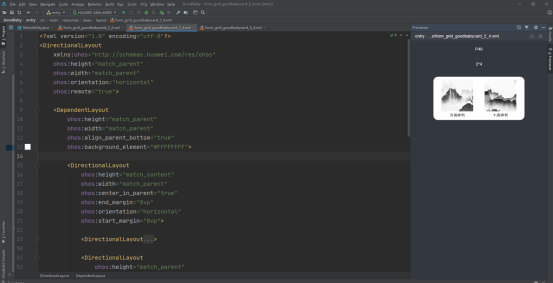
然后會生成相關的模板代碼,如下是代碼的框架:


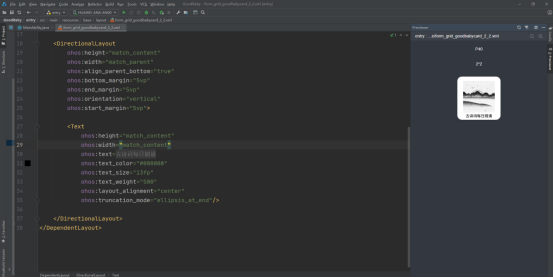
然后對MainAbility.java 和form_grid_pattern_goodbabycard_*.xml布局文件修改,并新增準備好的資源文件。
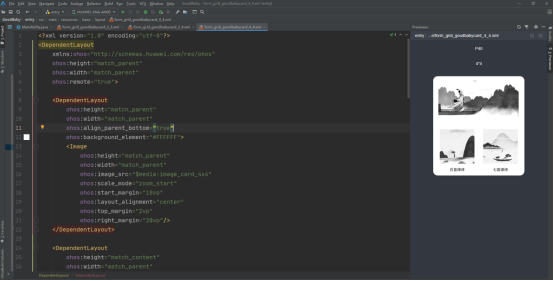
第二步:卡片布局的修改
我們制作了一個2X2、2X4和4X4的卡片,布局效果如下所示:
2X2卡片布局:

2X4卡片布局:

4X4卡片布局:

第三步:卡片信息創建、更新、刪除
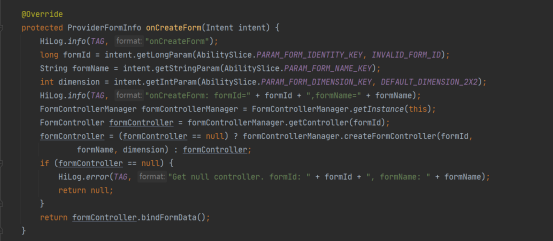
對卡片進行操作時,需要將創建的卡片信息持久化,以便在下次獲取/更新該卡片實例時進行使用。我們采用對象關系型數據庫來存儲卡片信息,主要是在卡片創建的回調函數onCreateForm和卡片銷毀的回調函數onDeleteForm中存儲和刪除卡片信息。卡片需要存儲的信息包括:卡片ID、卡片名稱、卡片大小(2X2還是4X4等),代碼如下所示。
1、存儲卡片信息:

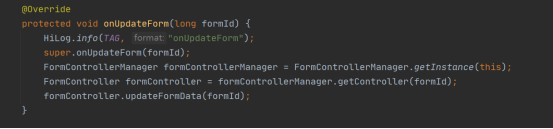
2、更新卡片信息:

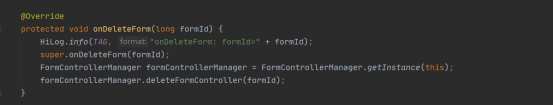
3、刪除卡片信息:

這樣卡片創建完成
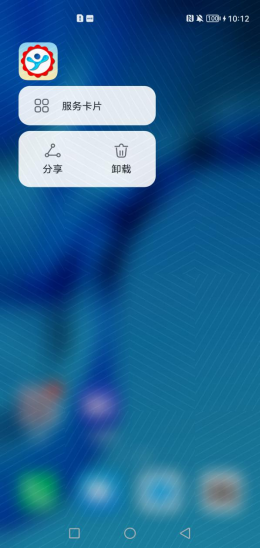
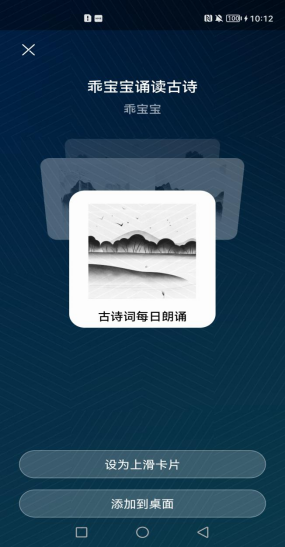
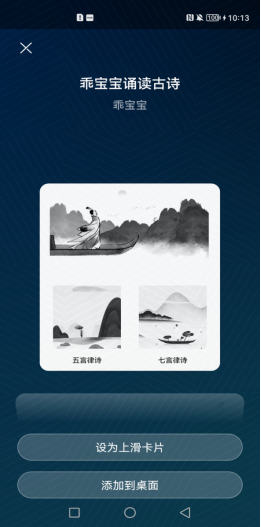
第四步、卡片在桌面的創建方式
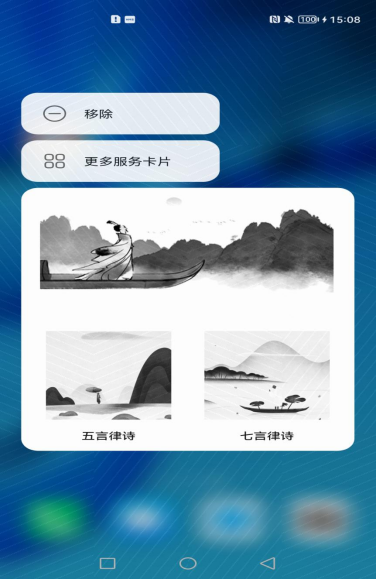
在手機桌面上卡片的創建方式分為:設為上滑卡片或添加到桌面,如下圖:

第五步:卡片的點擊跳轉
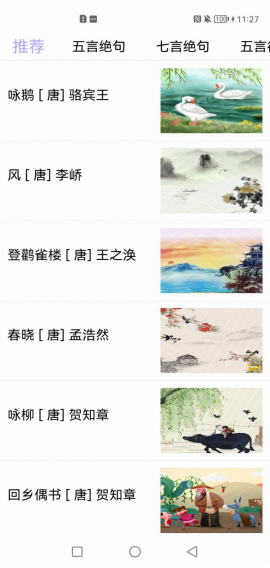
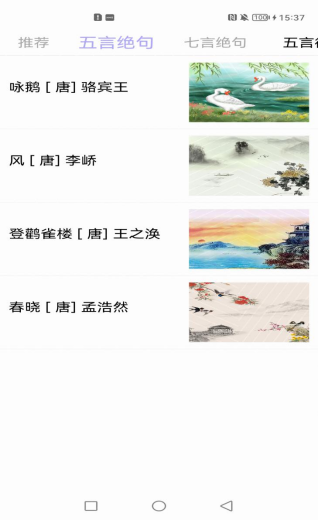
卡片默認跳轉到乖寶寶app主頁,可以查看到當前app上的古詩,點擊古詩會自動跳轉到對應古詩的詳細內容頁面。

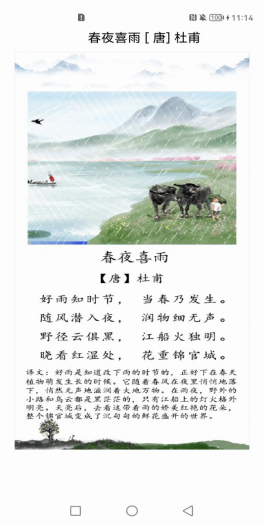
古詩詳情頁面:

古詩頁面跳轉功能的重點代碼如下:

總結和回顧
本文通過乖寶寶+乖寶寶服務卡片,手把手的教會大家如何實現一個HarmonyOS Java卡片,你將學會以下知識點:
1)如何使用模板創建App工程
2)如何使用模板創建服務卡片
3)卡片的布局
4)卡片信息創建、更新和刪除過程
5)卡片的點擊跳轉事件
除此以外,你還會學到:
1)如何使用ListContainer做一個列表
2)如何使用偏好型數據庫,緩存網絡數據
3)如果使用對象關系型數據庫,緩存卡片信息


































