第一波!設計師必須注意的 12 個 UI 設計小技巧
還記得那個每年都會總結 UI 和視覺設計趨勢的資深設計師 Michal Malewicz 么,他最近開始在推特上分享他日常工作中注意到的 UI 設計技巧,這些小技巧雖然零散,但是很好地總結了 UI 設計的一些常見問題。
結合這些小貼士,對著自己的設計來進行快速檢查,能夠定位并解決很多常見的小問題。
1、盡量避免使用輪播圖指示器
絕大多數用戶都只會往下翻看頁面, 橫向翻頁的輪播圖多數時候用戶不會翻動查看的。
- 輪播圖通常很難快速引起用戶的興趣。
- 如果可以盡量移除這個功能,或者使用其他的選項控件來替代它。
2、使用指向性明確的按鈕標簽文本
按鈕標簽文本內容應該始終指向明確的動作,告訴用戶單擊此按鈕后會發生什么。避免「下一步」、「好的」 和其他模糊的操作名稱。
- 避免使用「確定」或「下一步」等模糊的操作。
- 按鈕的標簽文本需要清楚地說明將要發生的事情。
3、按鈕文本同樣需要層次結構
當 UI 界面中有多個按鈕的時候,應當始終顯示哪些操作是主要的,哪些是次要的。避免讓兩個操作對應的按鈕在外觀上是相同的,因為這需要用戶更長的時間分辨,可能會讓人感到困惑。
- 清楚地顯示哪些動作是 主要的1,哪些是次要的2 。
- 避免讓兩個操作按鈕在視覺上看起來是相同的
4、避免使用筆觸太纖細的字體
筆觸太纖細的字體在閱讀上畢竟困難,尤其是在正常字號的情況下,還會讓文本看起來并不重要。
- 常規、半粗體和粗體的字體更易于閱讀,并且有著更好的可訪問性。
- 避免在您的項目中使用筆觸過于纖細的字體。
5、圖標風格樣式應當保持一致
混合不同類型的圖標(比如 描邊樣式 vs 填充樣式),會使設計給人感覺比較混亂,尤其是很多圖標在被觸發狀態下,會從描邊樣式切換為填充樣式,不同樣式在同一狀態下混用,可能會和用戶的認知預期相悖,導致迷惑。
- 所有的圖標都應該具有完全相同的樣式、風格和形式。
- 不要將填充的圖標與輪廓的圖標混合在一起。
6、在按鈕中保持足夠多的空白
缺少足夠留白控件的的按鈕在視覺上是非常不美觀的,一方面會導致使消息難以閱讀,另一方面,會讓設計顯得完成度不足。
- 比較安全的選擇是文本距離邊緣至少有一個「x高度」的距離,如果是2倍則更好。
- 避免使用文本標簽周圍留白太少的按鈕。
7、避免使用紅色星號來標識必填字段
如今的移動端表單設計傾向于不使用紅色星號來強調必填字段,而是盡量只為用戶提供必填的字段,并且錯誤的字段順序會使得填寫表格非常耗時。
- 如果可以,請改為文字標明是「選填」或干脆去掉這些字段。
- 避免使用紅色星號來表示必填,并盡量只讓用戶填寫必要的字段。
8、避免使用多欄表格
雖然多欄表格的空間利用率更高,但是體驗和可用性并不好,采用排列在一列的表格會更加更加清晰易讀,也易于填寫。
- 將表單保留為一列,以便于快速閱讀和填寫。
- 盡可能避免使用多列表單!
9、盡量避免在表單中使用下劃線標識字段
將需要填寫的表單使用下劃線來表示,對于用戶來說不是很明顯,通常用戶需要花費更長的時間才能理解下劃線意味著待填寫的表單。
- 用戶需要更長的時間才能理解下劃線字段為需要填寫的表單。
- 輸入框具有清晰可見的邊界,也可以很輕松地被理解。
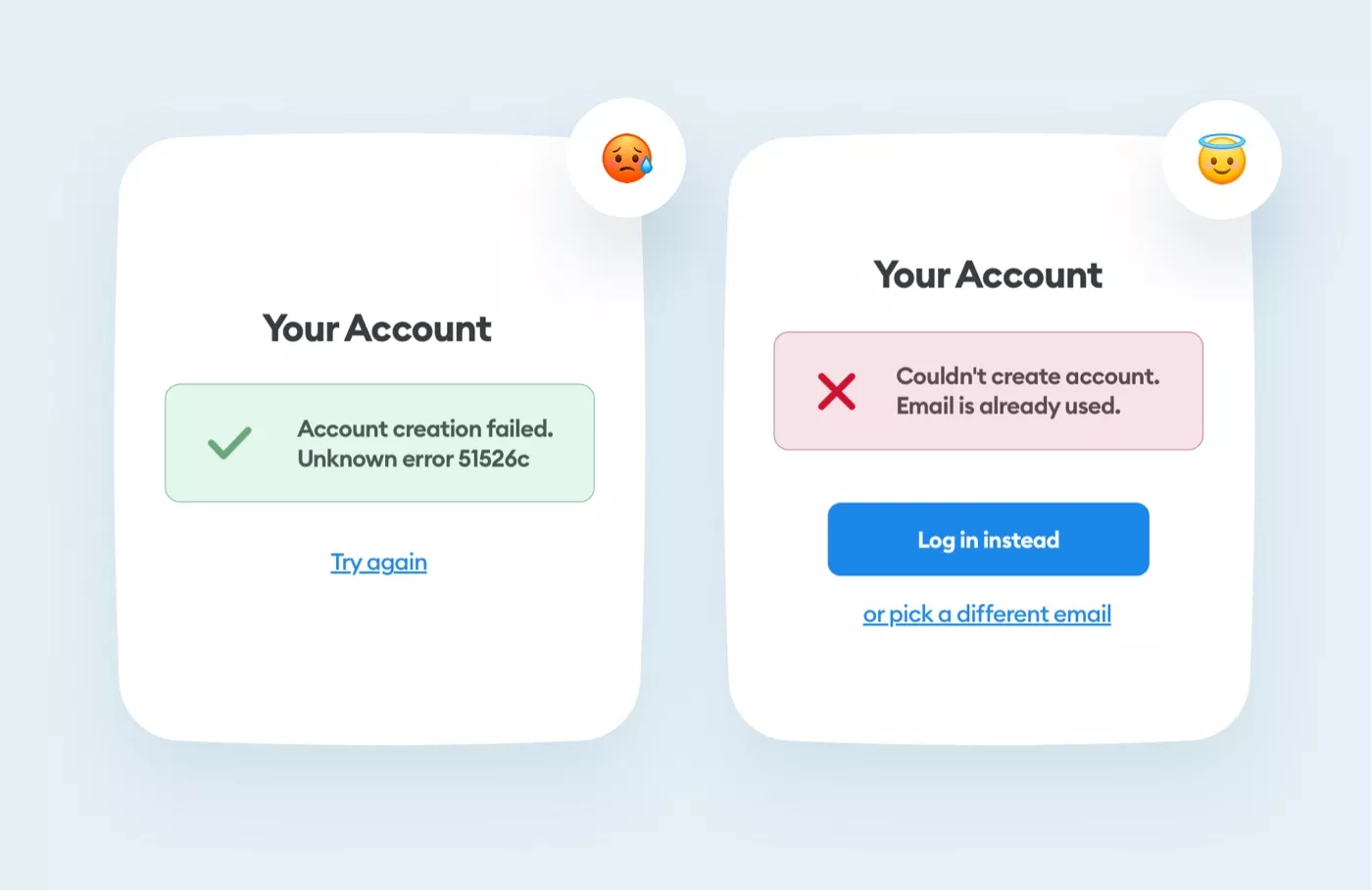
10、消息通知的屬性和色彩、符號保持一致
對于信息不明確或者矛盾的通知,很容易讓用戶感到迷惑,主要是它的含義(表示肯定還是否定)和所對應的視覺標識(比如顏色、圖標、符號)應當相互匹配,否則用戶會很難確定這個信息的準確性。
- 避免使用矛盾的信息,傳達不明確的信息。
- 清楚告訴用戶發生了什么以及接下來要做什么。
11 、避免使用太小的點擊區域
太小的點擊區域,無論是在移動端UI 還是桌面端 UI 上都會降低用戶的舒適度,并且常常令人感到困惑。
- 較大的控件尺寸在桌面上更易于使用。
- 即使在桌面上,也要盡量避免較小的點擊區域。
12、表單輸入框盡量避免使用圓形邊緣
圓形表單輸入框在視覺上總不是太好處理,即使文本和輸入框對齊了,在視覺上也會很奇怪。