基礎(chǔ)知識!UI設(shè)計師需要掌握的柵格設(shè)計原理和技巧
編者按:本文適合對柵格系統(tǒng)不熟悉的新人閱讀,大量的配圖和深入淺出的闡述可以讓你快速理解什么是柵格系統(tǒng)。
馬小晴:我們都知道在平面設(shè)計里,運(yùn)用網(wǎng)格輔助設(shè)計,可以讓頁面富有統(tǒng)一的秩序感和韻律。在網(wǎng)頁設(shè)計里,我們也需要視覺表現(xiàn)出統(tǒng)一性和一致性,讓頁面更加專業(yè)和系統(tǒng)化;但同時,網(wǎng)頁設(shè)計相對于傳統(tǒng)平面設(shè)計也更強(qiáng)調(diào)動態(tài)化、體系化的思考。柵格系統(tǒng)可以輔助我們制定網(wǎng)頁設(shè)計的規(guī)則,了解柵格的基本原理和前端應(yīng)用對于網(wǎng)頁設(shè)計來說就變得非常重要了。
一、網(wǎng)頁端柵格系統(tǒng)的必要性
1. 專業(yè)
制定一套頁面的基礎(chǔ)規(guī)則,可以保持整體設(shè)計的一致性、專業(yè)性;避免無效的設(shè)計嘗試,專注于有意義的設(shè)計方向。
2. 高效
遵循柵格系統(tǒng)的設(shè)計細(xì)節(jié),無論是元素、模塊或頁面,都有規(guī)律可循,減少設(shè)計決策的時間、減少外部的溝通損耗,提升工作效率。
3. 布局基礎(chǔ)
柵格系統(tǒng)的應(yīng)用,可以作為響應(yīng)式網(wǎng)頁布局的基礎(chǔ)。
二、柵格系統(tǒng)的基礎(chǔ)概念
- 網(wǎng)格(Gird):柵格系統(tǒng)的最小原子單位
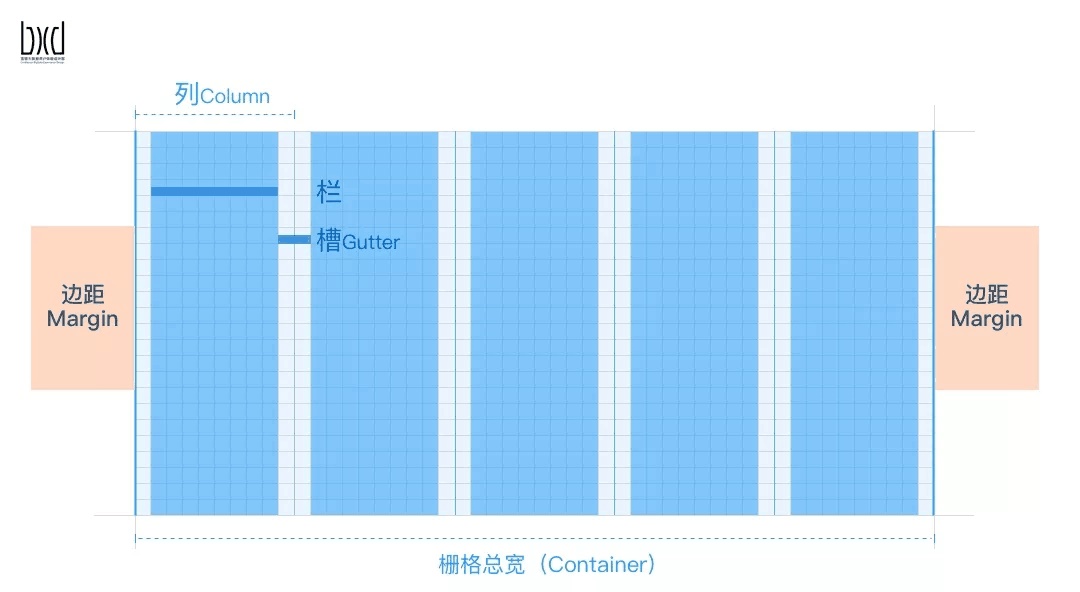
- 列、水槽(Column、Gutter)
- 柵格總寬(Container)
- 邊距(Margin)
- 盒子/區(qū)域(Col-n)
1. 網(wǎng)格:柵格系統(tǒng)的最小原子單位
柵格是由一系列規(guī)律的小網(wǎng)格組成的網(wǎng)格系統(tǒng),網(wǎng)格構(gòu)成頁面的最小單位。通常,在網(wǎng)頁設(shè)計中經(jīng)常使用8作為柵格的最小步進(jìn)單位,一些知名公司都以8為最小單位劃分網(wǎng)格,規(guī)范頁面秩序,比如:Ant Design、Matierial Design等。
編者注:設(shè)計規(guī)范官網(wǎng)匯總 → https://www.uisdc.com/design-specification-website

這樣做的好處有兩方面。
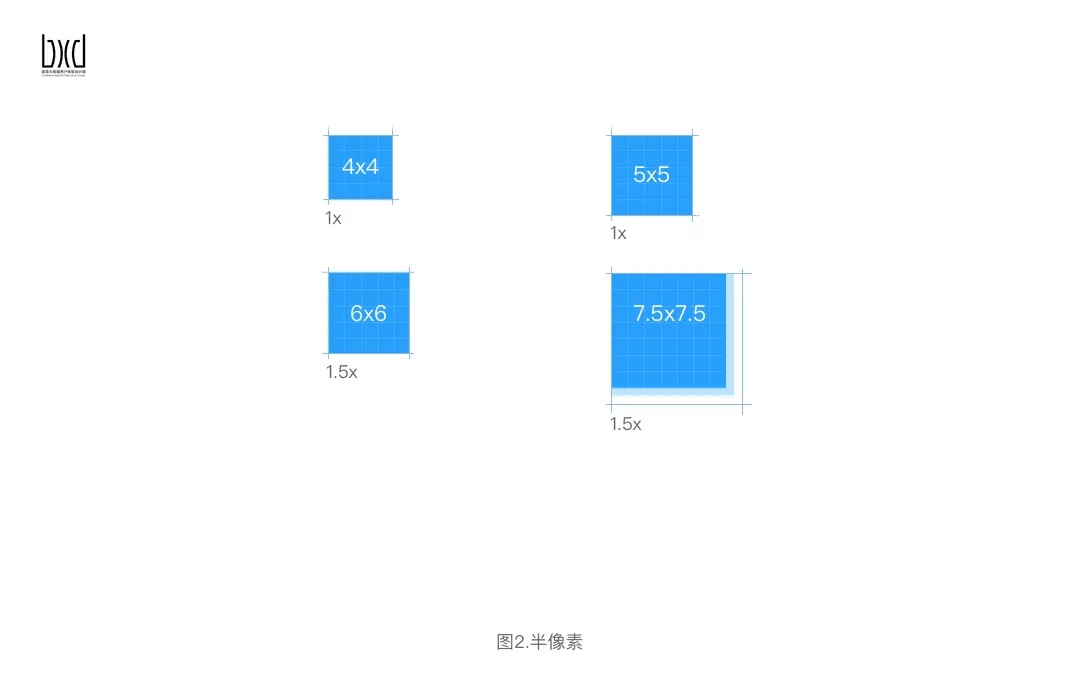
偶數(shù)思維:以8為基礎(chǔ)倍數(shù),元素大小可以被大多數(shù)瀏覽器識別并整除,***程度避免出現(xiàn)半像素的情況。

規(guī)律性:所有元素以8像素為步進(jìn)單位,元素大小、間距有規(guī)律可循。

為什么不是6、10或者其他?
以8為步進(jìn)單位,進(jìn)度合適,既不顯得過于瑣碎,也不會因為間隔太大而顯得內(nèi)容分散;眾多開源代碼都以8的倍數(shù)作為默認(rèn)設(shè)計大小;已被多次論證,8點(diǎn)柵格甚至已經(jīng)形成了一套理論。
凡事沒有絕對,如果做固定結(jié)構(gòu)的網(wǎng)頁布局,不考慮響應(yīng)式網(wǎng)頁設(shè)計,也可以自行根據(jù)實(shí)際情況以偶數(shù)作為最小單位來設(shè)計網(wǎng)格。
為什么強(qiáng)烈推薦「8點(diǎn)柵格」→ 《讓設(shè)計更高效!正式為大家安利這個好用的「8點(diǎn)柵格」》
2. 列+槽(Column+Gutter)

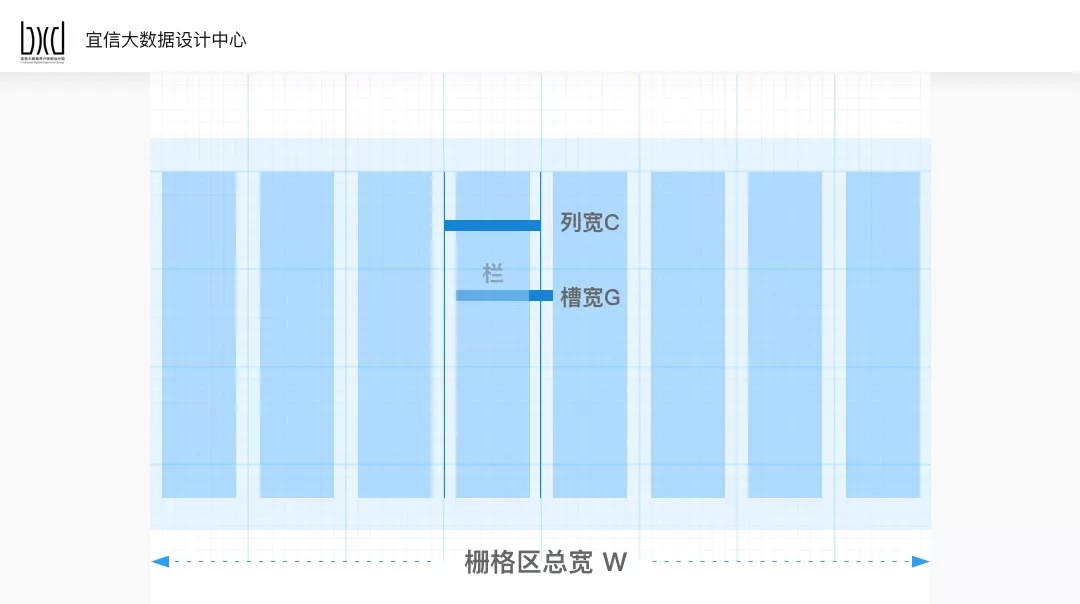
- 列(Column):列是柵格的數(shù)量單位,通常設(shè)定柵格數(shù)量說的就是列的數(shù)量,比如12柵格就有12個列、24柵格就有24個列。通過設(shè)定列的內(nèi)邊距(padding)來定制槽(Gutter)的大小,剩余的部分稱為欄。
槽(Gutter):頁面內(nèi)容的間距,槽的數(shù)值越大,頁面留白越多,視覺效果越松散;反之,頁面越緊湊。槽通常設(shè)為定值。
- 3. 柵格寬度(Container)
- 柵格寬度(Container):頁面柵格系統(tǒng)的總寬度。
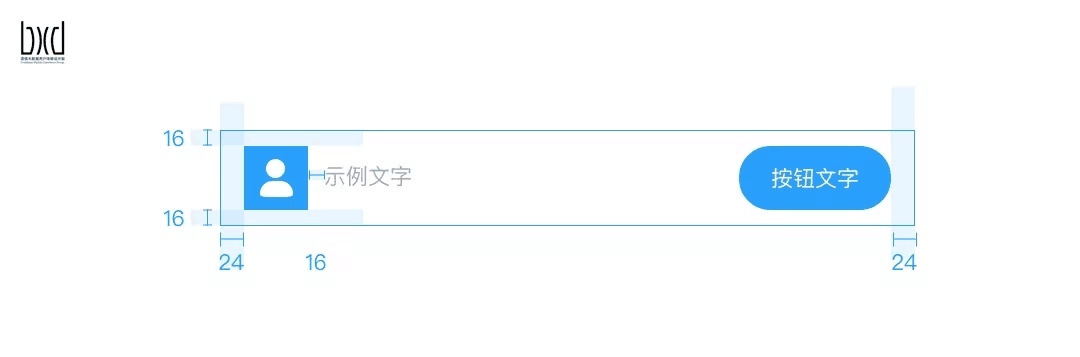
4. 邊距(Margin)
- 邊距(Margin):柵格外邊距,與屏寬保持一定的安全距離.
- 行:柵格系統(tǒng)的橫向網(wǎng)格,與縱向網(wǎng)格的列成垂直狀態(tài),列和行交叉的區(qū)域形成頁面的內(nèi)容區(qū),由于目前網(wǎng)頁多采用瀑布流形式,上下滑動區(qū)域變得不受限制,隨意性很高,本文忽略這一部分。
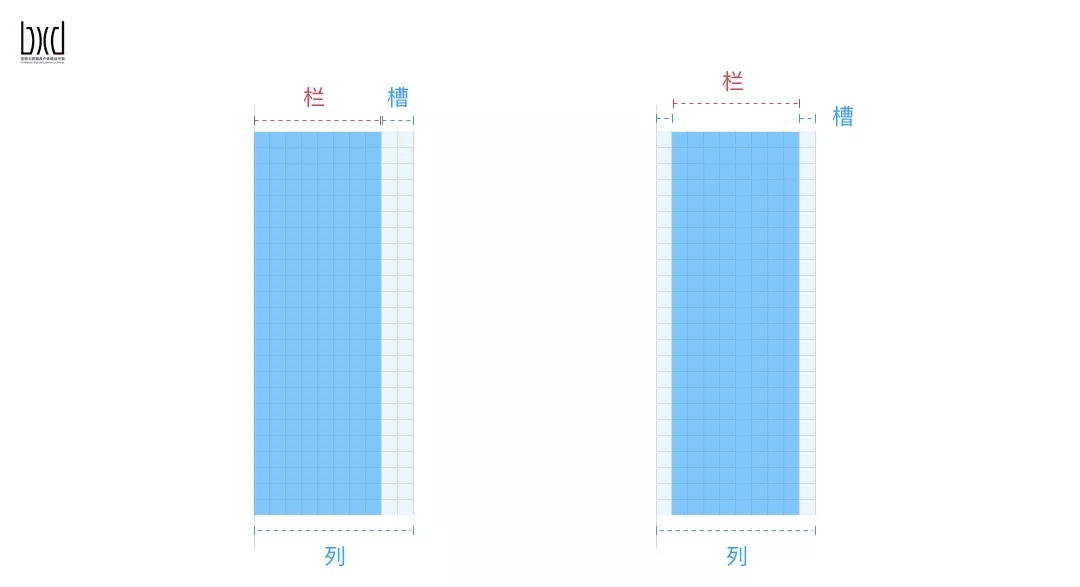
這里需要注意的是:我們把柵格的列(Column)看做是欄+槽的寬度,12柵格即是指12列。有一些文章對欄和槽的理解是下方左圖的樣子,而從開發(fā)角度來說,下方右圖是前端理解的柵格。我們用柵格來制定頁面視覺規(guī)則,同時也要理解開發(fā)怎樣實(shí)現(xiàn)柵格,才能在工作中減少不必要的溝通誤區(qū)。

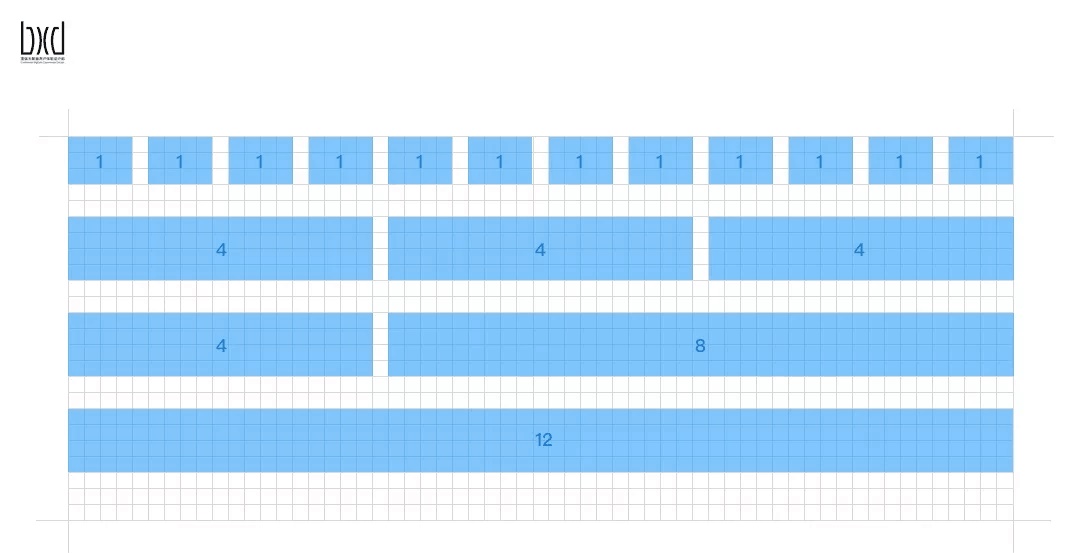
5. 盒子/區(qū)域
建立好基礎(chǔ)柵格之后,一塊內(nèi)容通常會占用幾個欄和列的寬度,我們把這個區(qū)域理解為內(nèi)容盒子,用于承載一個區(qū)域的內(nèi)容。

以上,柵格的基礎(chǔ)概念已經(jīng)清楚了,那怎樣著手給自己的項目建立柵格系統(tǒng)呢?
三、怎么樣建立網(wǎng)頁柵格
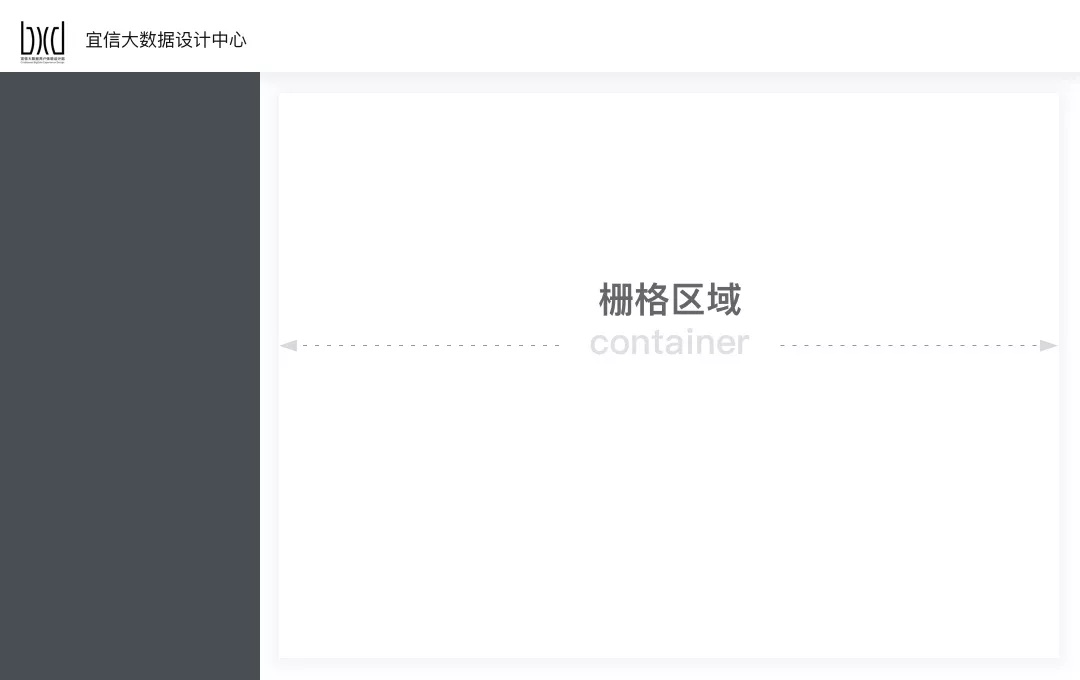
1. 確定屏幕尺寸,確定安全范圍
當(dāng)我們開始著手做一個項目時,首先應(yīng)考慮在多大的尺寸范圍內(nèi)做設(shè)計,也就是確定柵格區(qū)域的寬度范圍。


2. 確定關(guān)鍵數(shù)據(jù):列的數(shù)量、水槽的寬度
常見的柵格系統(tǒng)通常被劃分為12柵格或24柵格。我們需要根據(jù)自己的項目確定柵格的劃分?jǐn)?shù)量,劃分的格子越多,承載的內(nèi)容越精細(xì)。通常,在信息繁雜的后臺系統(tǒng)常用24柵格,而一些商業(yè)網(wǎng)站、門戶網(wǎng)站通常劃分成12柵格。
柵格不是劃分的越細(xì)越好,24柵格精細(xì),但也容易顯得瑣碎,內(nèi)容排布的規(guī)則太多,也就相當(dāng)于沒有規(guī)則。有的項目根據(jù)實(shí)際情況也會劃分成16柵格、20柵格,也是可以的。

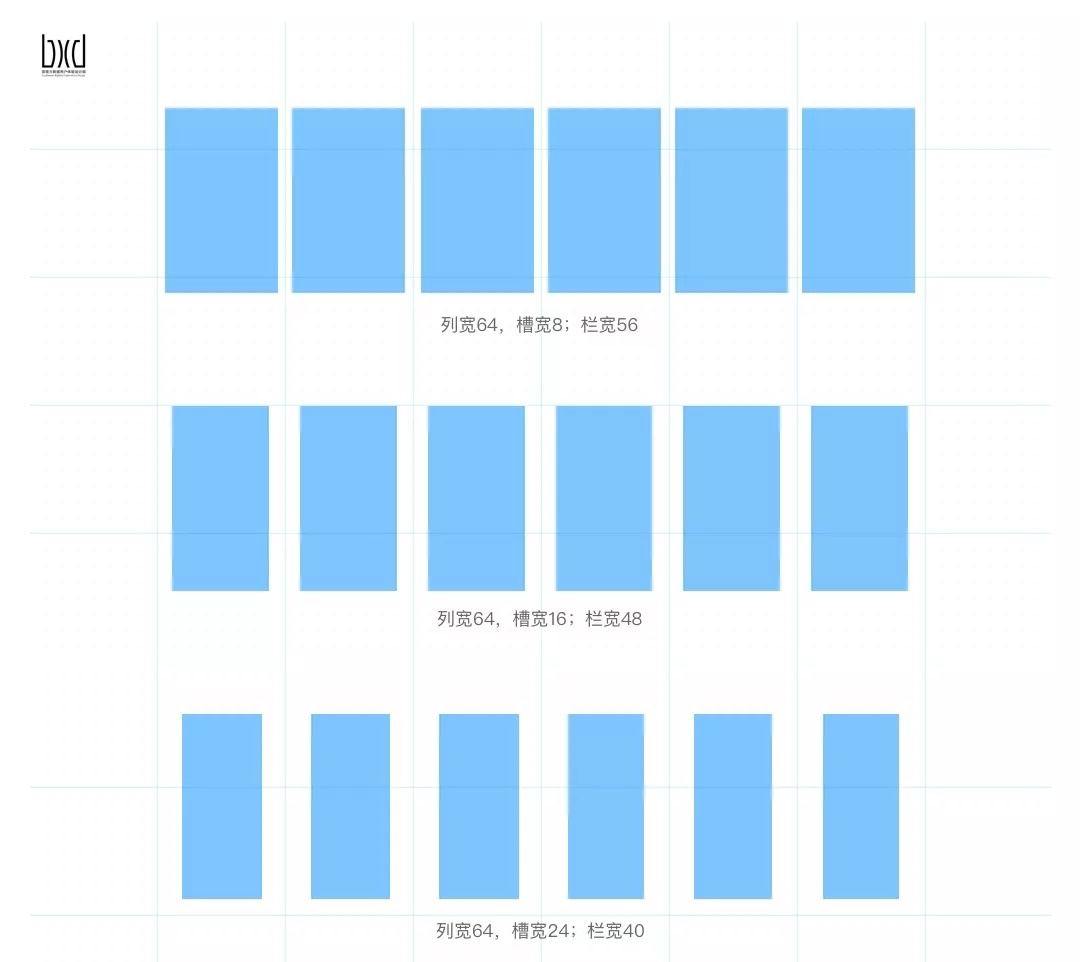
△ 槽的數(shù)值越大,頁面留白越多
需要注意的是,槽的區(qū)域不可以放置內(nèi)容。通常,我們會給槽設(shè)定一個定值,用來確定欄的大小。
計算公式
我們假設(shè)內(nèi)容區(qū)寬度為W(Weight),列寬為C(Column),列數(shù)為n,槽為定寬G,可以得出:W=C*n。由于槽不可以放置內(nèi)容,可見內(nèi)容區(qū)為:W=C*n-G。
舉例:我們?yōu)橐粋€屏寬1440的項目劃分柵格,首先確定內(nèi)容區(qū)寬度為1440,24列,槽為定值16;那么可以得出列寬60,欄為48。

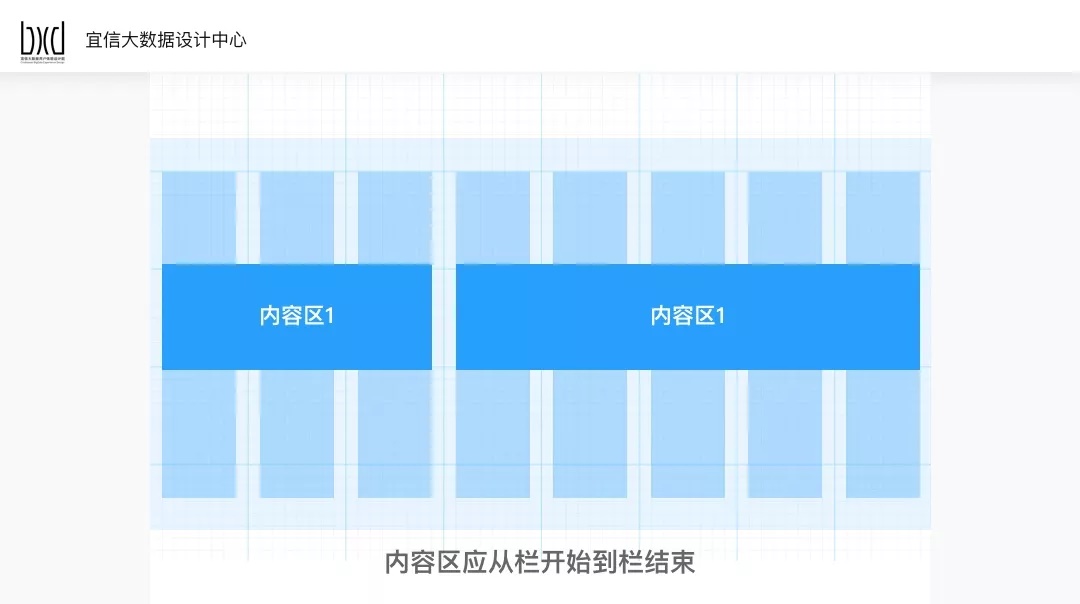
內(nèi)容區(qū)應(yīng)從水槽開始到水槽結(jié)束:

附:sketch 柵格工具
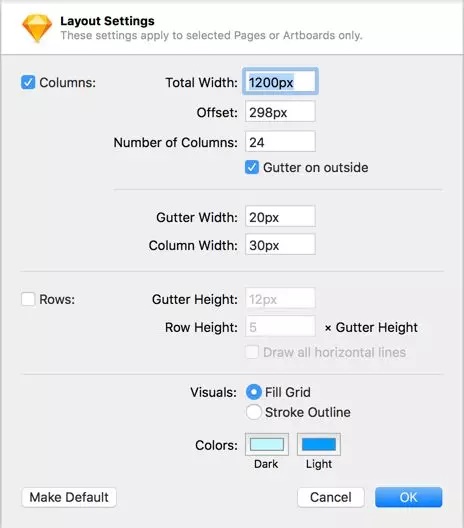
目前,很多軟件提供自動?xùn)鸥裨O(shè)置功能,sketch也提供這樣的功能:Layout Settings。

- Total Width:相當(dāng)于 Container,是內(nèi)容區(qū)的寬度。
- Offset:表示柵格的偏移量,表示柵格從哪里開始。
- Number of Columns:表示柵格的數(shù)量。
- Gutter on outside:記得勾選。勾選以后柵格的設(shè)置才是跟前端的柵格算法匹配。
- Gutter Width:槽的值,通常是定值,控制頁面留白間隙。
- Column Width:列的值(欄+槽),也就是柵格單個內(nèi)容區(qū)的寬度。