2021年React的狀態(tài)管理之爭:Hooks、Redux 和 Recoil
多年來,React.JS 的大規(guī)模增長催生了不同的狀態(tài)管理庫等。
在撰寫本文時,我們可以使用 React 中可用的狀態(tài)管理庫是巨大的。因此,知道為特定項目選擇哪個狀態(tài)管理庫以免被來自 React 社區(qū)的噪音和新聞所迷惑是促進應(yīng)用程序開發(fā)的重要因素。
一些開發(fā)人員通過使用 React Hooks 來應(yīng)對挑戰(zhàn);其他人將它們與 Redux 或新發(fā)布的 Recoil 等應(yīng)用程序狀態(tài)管理庫相結(jié)合。
在本文中,我們將討論在典型的 React 應(yīng)用程序中使用 Redux、Hooks 和 Recoil 進行狀態(tài)管理及其最佳用例。
我們還將嘗試回答以下問題:
在選擇狀態(tài)管理庫之前要考慮什么指標?
注意:本教程將對有興趣開發(fā)需要狀態(tài)管理庫的 React 應(yīng)用程序的讀者有所幫助。
本文不是 React 狀態(tài)管理的介紹。它需要對 React、hook 和一些 Redux 有基本的了解;因此,如果您開始使用 React 和 React 中的狀態(tài)管理,請在開始本教程之前先了解這些基礎(chǔ)知識。
簡而言之,什么是狀態(tài)?
狀態(tài)管理只是一種實現(xiàn)跨組件通信和數(shù)據(jù)共享的方式。它創(chuàng)建了一個具體的數(shù)據(jù)結(jié)構(gòu)來表示您可以讀寫的應(yīng)用程序狀態(tài)。
從 React 16.8 開始,每個 React 組件,無論是函數(shù)式還是類,都可以有一個狀態(tài)。
在最簡單的定義中,State 是一個 JavaScript 對象,它表示可以根據(jù)用戶的結(jié)果操作更改的組件部分。您也可以說狀態(tài)只是組件的內(nèi)存。
當(dāng)用戶在典型的 React 應(yīng)用程序中執(zhí)行操作時,組件的狀態(tài)會發(fā)生變化。雖然這還不錯,但如果應(yīng)用程序開始擴展,它很快就會成為一個問題;因此,這樣一個應(yīng)用程序的復(fù)雜性使得跟蹤所有依賴項變得非常困難。
為了回答介紹問題,假設(shè)我們正在構(gòu)建一個電子商務(wù)應(yīng)用程序;在這樣的應(yīng)用程序中,幾乎每個元素都可以是一個組件——購物車、按鈕、查看購物車會話、結(jié)帳、登錄欄等。在這個應(yīng)用程序中,添加到購物車的單個用戶操作可以影響許多其他組件通過:
- 改變購物車組件本身的狀態(tài)
- 將購物車添加到用戶的購物車歷史記錄中
- 結(jié)帳產(chǎn)品項目
這只是提到我們可以添加到電子商務(wù)應(yīng)用程序的其他大量內(nèi)容中的一些內(nèi)容。如果負責(zé)工程師在開發(fā)應(yīng)用程序時不考慮可擴展性,從長遠來看,他們很快就會遇到許多錯誤和問題。
像這樣不斷調(diào)試和改進應(yīng)用程序最終可能會很痛苦。
上述場景向我們展示了狀態(tài)在典型 React 應(yīng)用程序中的重要性。
在管理此應(yīng)用程序中的狀態(tài)時,我們可以使用我們選擇的任何庫;無論如何,他們?nèi)匀粫瓿晒ぷ鳌?/p>
通常,狀態(tài)必須被提升到最近的父組件和下一個,直到它到達需要狀態(tài)的兩個組件的共同祖先,然后它被傳遞下來。這個過程可能是壓倒性的,并使狀態(tài)難以維持。通常,您可能需要將數(shù)據(jù)傳遞給甚至不需要它的組件。
隨著應(yīng)用程序變大,狀態(tài)管理變得混亂。這就是為什么您需要像 Redux、Recoil 這樣的狀態(tài)管理工具,以便更輕松地維護這些狀態(tài)。
在接下來的部分中,我們將實際了解所有狀態(tài)管理庫(Redux、Hooks、Recoil)、它們的獨特性以及在使用它們之前需要考慮的事項。
Redux
我們列表中的第一個是 Redux;它已經(jīng)存在了一段時間,幾乎是第一個基于 React 的狀態(tài)管理庫。
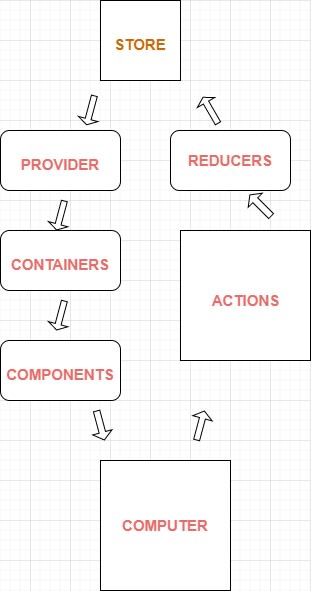
創(chuàng)建狀態(tài)管理庫 Redux 是為了解決我們電子商務(wù)應(yīng)用程序中的問題。它提供了一個名為 store 的 JavaScript 對象,一旦設(shè)置,它就會包含應(yīng)用程序中的所有狀態(tài),并在必要時更新它們。這是 Redux 工作原理的簡化可視化。
也許你會問,為什么 Redux 經(jīng)常與 React 一起使用?我的經(jīng)驗是因為 Redux 會根據(jù)用戶的操作來處理狀態(tài)更新,尤其是在 UI 中;除此之外,Redux 可以用作任何框架的獨立狀態(tài)管理。
什么時候使用 Redux?
截至本文撰寫之時,Redux 是最流行的 React 狀態(tài)管理庫之一。
在本節(jié)中,我們將仔細研究何時在應(yīng)用程序中使用 Redux。
首先,Redux 允許您在一個地方管理應(yīng)用程序的狀態(tài),并使應(yīng)用程序中的更改更具可預(yù)測性和可追溯性。它使您的應(yīng)用程序中發(fā)生的更改更容易弄清楚。不幸的是,所有這些好處都伴隨著特定的限制和權(quán)衡。
通常,開發(fā)人員覺得使用 Redux 會增加一些樣板代碼,使小事情看起來勢不可擋;然而,這完全取決于應(yīng)用程序的架構(gòu)決策。
了解何時真正需要使用 Redux 的最簡單方法之一是在本地管理狀態(tài)開始變得混亂時。
隨著應(yīng)用程序的增長,跨組件的狀態(tài)共享也會變得乏味。
那時,您現(xiàn)在就開始尋找使流程輕松的方法。
在下一節(jié)中,我們將看看為什么我們應(yīng)該使用 React 進行 Redux。
為什么要使用 Redux?
使用 Redux 和 React 消除了管理狀態(tài)的麻煩,讓你更容易追蹤哪個動作導(dǎo)致了任何變化,從而簡化了應(yīng)用程序并使其更容易維護。
讓我們來看看使用 Redux 進行狀態(tài)管理帶來的一些權(quán)衡。
(1) 社區(qū)支持
作為 React 和 Redux 的官方綁定庫,React-Redux 包含了龐大的用戶社區(qū)。這使得尋求幫助、了解最佳實踐、使用基于 React-Redux 構(gòu)建的庫以及在不同應(yīng)用程序中重用您的知識變得更加容易。
它是 Github 上最受關(guān)注的 React 狀態(tài)管理庫。
(2) 增強性能
React Redux 確保性能優(yōu)化,以便只有連接的組件僅在需要時重新渲染;因此保持應(yīng)用程序的狀態(tài)全局不會導(dǎo)致任何問題。
(3) Redux 使狀態(tài)可預(yù)測
在 Redux 中,狀態(tài)始終是可預(yù)測的。如果相同的 state 和 action 移動到 reducer,它會得到相同的結(jié)果,因為 reducer 是純函數(shù)。狀態(tài)也是不可變的,永遠不會改變。它使執(zhí)行諸如無限撤消和重做之類的艱巨任務(wù)成為可能。還可以實現(xiàn)時間旅行——即在之前的狀態(tài)之間來回移動并實時查看結(jié)果的能力。
(4) 本地存儲上的狀態(tài)持久性
將應(yīng)用程序的某些狀態(tài)保留在本地存儲上并在刷新后恢復(fù)它是可能的。它使得在本地存儲上存儲諸如購物車數(shù)據(jù)之類的東西真的很棒。
(5) 服務(wù)端渲染
我們也可以使用redux進行服務(wù)端渲染。有了它,您可以通過將應(yīng)用程序的狀態(tài)連同它對服務(wù)器請求的響應(yīng)發(fā)送到服務(wù)器來處理應(yīng)用程序的初始呈現(xiàn)。
(6) Redux 是可維護的
Redux 對代碼應(yīng)該如何設(shè)計很嚴格,這使得熟悉 Redux 的人更容易理解任何 Redux 應(yīng)用程序結(jié)構(gòu)。它通常更易于維護。它還可以幫助您將業(yè)務(wù)邏輯與組件樹分離。對于大型應(yīng)用程序,讓您的應(yīng)用程序更具可預(yù)測性和可維護性至關(guān)重要。
(7) 調(diào)試變得容易
Redux 使調(diào)試應(yīng)用程序變得容易。通過記錄操作和狀態(tài),很容易理解編碼錯誤、網(wǎng)絡(luò)錯誤和生產(chǎn)過程中可能出現(xiàn)的其他形式的錯誤。
除了日志之外,它還有優(yōu)秀的 DevTools,可以讓你對動作進行時間旅行,在頁面刷新時保持動作等。對于中大型應(yīng)用程序,調(diào)試比實際開發(fā)功能需要更多的時間。
盡管 Redux 有其優(yōu)點,但并不保證您在所有應(yīng)用程序中都添加了 Redux。
您的應(yīng)用程序可以在沒有 Redux 的情況下運行良好。
Recoil
Recoil 似乎是狀態(tài)管理社區(qū)的最新工具——一個擁有大量優(yōu)秀庫的社區(qū),如 Context、Mobx 和 Redux 等。
在詳細介紹 Recoil 之前,我想指出這個新的狀態(tài)管理庫并不是 React 的“官方”狀態(tài)管理庫。
然而,記錄顯示它是由 Facebook 團隊的工程師,即 React 創(chuàng)建者構(gòu)建和發(fā)布的。
但是,正如 Redux 不是 React 的官方狀態(tài)管理庫一樣,Recoil 也不是,但如果它被證明對整個 React 生態(tài)系統(tǒng)有價值,那么它可能會被 React 愛好者廣泛采用。
Recoil 解決的主要問題
雖然它有它的學(xué)習(xí)曲線,但它仍然解決與大多數(shù)其他狀態(tài)管理庫相同的問題:全局狀態(tài)管理。
在使用 Recoil 一段時間后,以下是我認為 Recoils 非常方便的區(qū)別。
(1) 類似 React 的方法和簡單
Recoil 的簡單性是首屈一指的,因此它在此列表中的原因。
您可以像使用 Redux 或 MobX 一樣構(gòu)建使用 Recoil 構(gòu)建的任何應(yīng)用程序。
然而,Recoil 感覺就像在使用 React 的 useState 的全球版本。它還支持并發(fā)模式,這是一個巨大的優(yōu)勢(在撰寫本文時仍在進行中)。
(2) 簡單的學(xué)習(xí)曲線
Recoil 不像 Redux 和 Mobx 那樣強加嚴格的學(xué)習(xí)曲線。
除了易于理解的 Atom 和 Selectors 之外,它們不需要學(xué)習(xí)太多。
(3) 應(yīng)用程序范圍的觀察
與其他狀態(tài)管理庫類似,Recoil 可以很好地處理應(yīng)用程序范圍的狀態(tài)觀察。使用 Recoil 的其他好處包括:
- 無樣板 API
- 分布式和增量狀態(tài)定義
Recoil 的核心核心概念是原子和選擇器;涵蓋這一部分超出了本文的范圍。但是,您可以查看他們的文檔以獲得深入的概述。
何時使用Recoil
在發(fā)布不到兩年的時間里,Recoil 已經(jīng)發(fā)展得如此之快,以至于在撰寫本文時,它在 Github 上擁有大約 12,000 顆星。除此之外,它在 React 愛好者和整個 React 社區(qū)中逐漸獲得動力和大規(guī)模采用。
就個人而言,我在我的任何項目中使用 Recoil 的唯一原因是我不打算在我的代碼庫中有這么多 Redux 樣板。我曾經(jīng)在生產(chǎn)中使用過 Recoil,沒有發(fā)生任何可怕的事情;到目前為止,一切仍然運行良好。
所以什么時候使用 Recoil 可能完全取決于你的應(yīng)用程序的架構(gòu)決定,如果你和我一樣喜歡簡單,你可能會開始使用 Recoil 。
使用 React Hooks
Hooks 是 React 庫自創(chuàng)建以來添加的最杰出的特性之一。Hooks 為功能組件帶來了“狀態(tài)”。現(xiàn)在,功能組件可以自己創(chuàng)建和管理本地狀態(tài),就像類組件一樣。
任何已經(jīng)接觸過 React 的人都應(yīng)該熟悉 React Hooks,包括useState、useEffect、 和useReducer等。
本節(jié)將討論如何方便的 React Hooks 可以獨立使用,而無需與任何外部狀態(tài)管理庫相互干擾。
你可以在沒有任何庫的情況下使用 React Hooks 作為你的主要狀態(tài)管理工具,但這取決于你對 React Hooks 的經(jīng)驗和理解。
它們本身就很強大,幾乎可以完成外部庫可以做的任何事情。
在某種程度上,其他狀態(tài)管理工具具有一些優(yōu)勢。盡管如此,他們的程序使入門具有挑戰(zhàn)性。就像 Redux 一樣,需要一些樣板代碼才能讓它在我們的應(yīng)用程序中工作;因此,它引入了不必要的復(fù)雜性。
另一方面,使用useContextAPI 和 React Hooks,無需安裝外部庫即可讓我們的應(yīng)用程序正常運行。它使它成為一種更簡單、更直接的方式來處理 React 應(yīng)用程序中的全局狀態(tài)管理。
注意:假設(shè)您已經(jīng)熟悉useState,我們將研究兩個有助于 React 狀態(tài)管理過程的Hooks。
useReducer
該useReducer來自React 16.8。就像reduce() JavaScript 中的方法一樣,useReducerHook 接收兩個值作為它的參數(shù)——一個 reducer 函數(shù)和一個初始狀態(tài)——然后返回一個新狀態(tài):
- const [state, dispatch] = useReducer((state, action) => {
- const { type } = action;
- switch(action) {
- case 'action description':
- const newState = // do something with the action
- return newState;
- default:
- throw new Error()
- }
- }, []);
在上面的代碼片段中,我們定義了我們的狀態(tài)和相應(yīng)的方法dispatch,來處理它。當(dāng)我們調(diào)用該dispatch方法時,useReducer() Hook 將根據(jù)type我們的方法在其 action 參數(shù)中接收到的來執(zhí)行操作:
- ...
- return (
- <button onClick={() =>
- dispatch({ type: 'action type'})}>
- </button>
- )
使用上下文
此鉤子用于獲取 Provider 的當(dāng)前上下文。為了創(chuàng)建和提供上下文,我們使用React.createContextAPI。
- const myContext = React.createContext()
我們將根組件放在myContextProvider之間:
- function App() {
- return (
- <myContext.Provider value={900}>
- <Root />
- </myContext.Provider>
- )
- }
為了消耗由
- function Root() {
- const value = useContext(myContext)
- return (
- <div>
- <h3>My Context value: {value} </h3>
- </>
- )
- }
使用 useReducer 和 useContext
將 useContext 與 useReducer 一起使用可以在另一個級別上將組件并置狀態(tài)管理。突然間,我們可以將 useReducer 創(chuàng)建的狀態(tài)容器及其調(diào)度函數(shù)從任何頂級組件傳遞給任何組件。它也可以是使狀態(tài)“全局化”的最頂層組件。也可以僅使用 React props 向下傳遞內(nèi)容,但是 React 的 Context API 使您的狀態(tài)和調(diào)度函數(shù)可以在任何地方使用,而無需顯式地將所有內(nèi)容向下傳遞到組件樹。
結(jié)論
在本文中,我們試圖介紹 2021 年最流行的 React 狀態(tài)管理工具,它們?nèi)绾卧?React 狀態(tài)管理中發(fā)揮重要作用,以及何時在項目中使用它們。
我想知道您在典型 React 應(yīng)用程序中管理狀態(tài)的經(jīng)驗。