React狀態(tài)管理專題:什么是Redux

小伙伴們,你們是不是在開(kāi)發(fā)應(yīng)用時(shí)覺(jué)得管理組件的狀態(tài)很頭大?今天我們將探討另一個(gè)對(duì)于前端開(kāi)發(fā)至關(guān)重要的主題——Redux。作為一個(gè)用于管理應(yīng)用狀態(tài)的強(qiáng)大庫(kù),Redux在React生態(tài)系統(tǒng)中占據(jù)著不可或缺的地位。
什么是 Redux
Redux是一個(gè)開(kāi)源的庫(kù),幫助我們管理應(yīng)用的狀態(tài)。尤其是在應(yīng)用越做越大,組件一多,要逐個(gè)傳遞狀態(tài)簡(jiǎn)直是噩夢(mèng)。這時(shí)候Redux就像一個(gè)超級(jí)容器,幫你存儲(chǔ)全局狀態(tài),任何組件需要時(shí)直接去取,不用再費(fèi)勁在組件間傳來(lái)傳去。

趣味解讀
詳細(xì)解讀
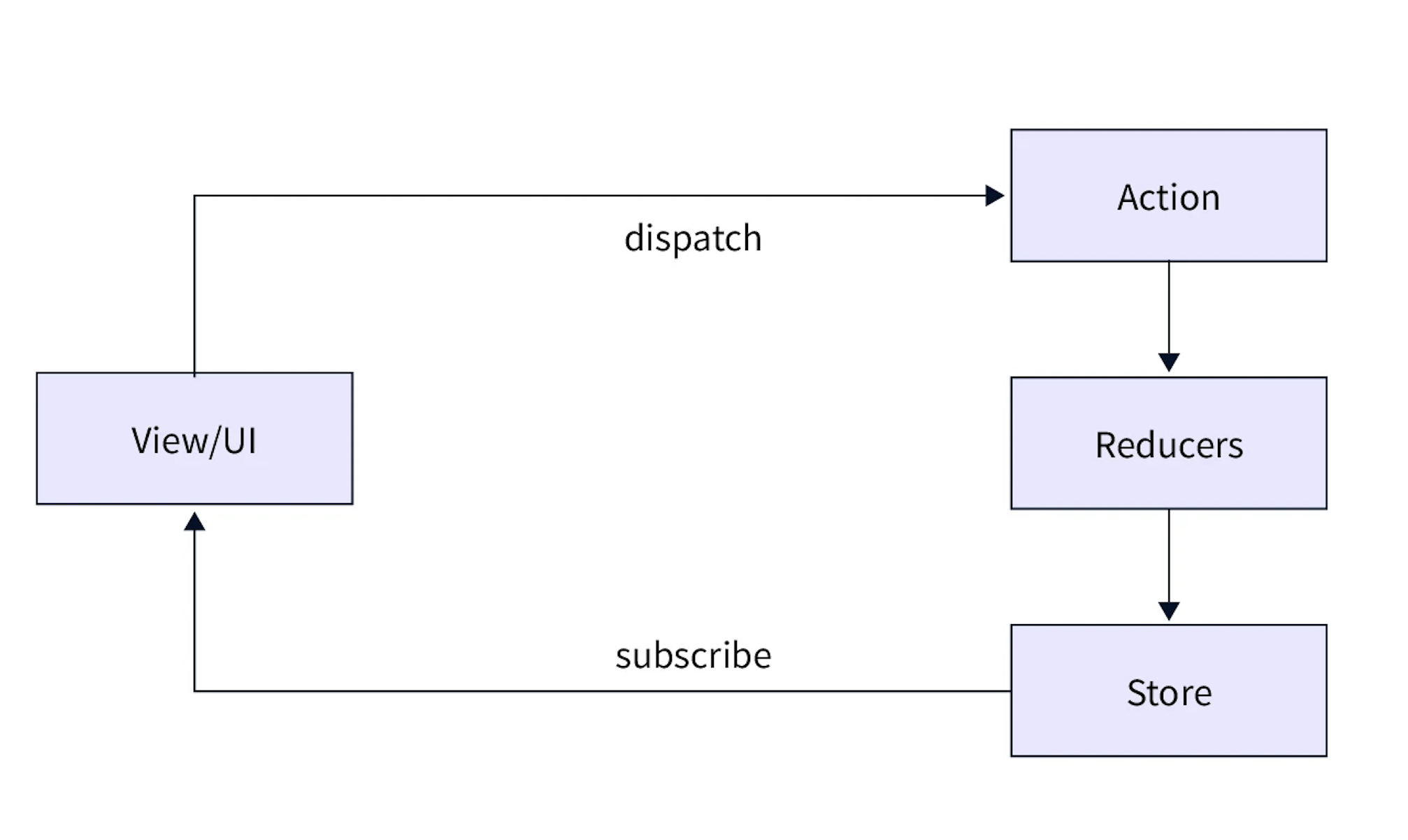
在上圖中,我們看到了Redux架構(gòu)的概覽。Redux是一種流行的開(kāi)源庫(kù),專門(mén)用于應(yīng)用程序中的狀態(tài)管理。這個(gè)庫(kù)借鑒了Facebook的Flux架構(gòu),并簡(jiǎn)化了其復(fù)雜性,尤其是與React一起使用時(shí),盡管它們是獨(dú)立的。
Redux的三大核心組件:
- Store:它存儲(chǔ)應(yīng)用程序的全局狀態(tài)。在Redux中,整個(gè)應(yīng)用程序的狀態(tài)存儲(chǔ)在一個(gè)單一的對(duì)象樹(shù)中,并且這個(gè)狀態(tài)樹(shù)只存在于唯一的Store中。
- Actions:當(dāng)應(yīng)用程序的狀態(tài)需要更新時(shí),會(huì)發(fā)送一個(gè)Action。Action是一個(gè)描述“發(fā)生了什么”的普通對(duì)象。例如,用戶行為或網(wǎng)絡(luò)請(qǐng)求等可以觸發(fā)Action。
- Reducers:它們是處理狀態(tài)更新的純函數(shù)。Reducer接收當(dāng)前的狀態(tài)和一個(gè)Action作為參數(shù),并返回一個(gè)新的狀態(tài)。
圖中的流程描述了Redux的工作原理:用戶通過(guò)UI視圖發(fā)出一個(gè)Action,這個(gè)Action被Dispatch發(fā)送到Store。Store并不直接改變狀態(tài),而是調(diào)用Reducer,并根據(jù)Reducer返回的新?tīng)顟B(tài)來(lái)更新。這個(gè)新?tīng)顟B(tài)隨后會(huì)通知到訂閱了Store的視圖,視圖可以相應(yīng)地更新以反映最新的狀態(tài)。
在React中,我們通常使用React Redux,它是Redux的官方React綁定庫(kù),提供了大量的性能優(yōu)化,確保組件只有在需要時(shí)才會(huì)重新渲染。
因此,使用Redux,你可以輕松跟蹤組件何時(shí)、在哪里以及為什么發(fā)生變化。這為應(yīng)用程序提供了更高的可預(yù)測(cè)性,也簡(jiǎn)化了大型應(yīng)用程序中組件狀態(tài)的管理。
什么時(shí)候使用 Redux
確實(shí),對(duì)于何時(shí)使用Redux,我們常常感到困惑。Redux不是所有項(xiàng)目都必需的,但在某些情況下,它能顯著改善項(xiàng)目的狀態(tài)管理。以下是一些可能需要使用Redux的情景:
- 多組件狀態(tài)共享:當(dāng)你有多個(gè)組件需要共享和訪問(wèn)相同的狀態(tài)時(shí),Redux可以提供一個(gè)集中的狀態(tài)管理解決方案,避免了復(fù)雜的組件層級(jí)props傳遞。
- 復(fù)雜的狀態(tài)交互:如果你的應(yīng)用程序包含復(fù)雜的用戶流程,如多步驟表單、交互式圖表、動(dòng)態(tài)過(guò)濾器等,Redux可以幫助你更容易地管理和跟蹤狀態(tài)變化。
- 大型或中型SPA(單頁(yè)應(yīng)用程序):在單頁(yè)應(yīng)用中,隨著用戶在頁(yè)面間導(dǎo)航不同的視圖,狀態(tài)管理可能會(huì)變得復(fù)雜。Redux通過(guò)一個(gè)統(tǒng)一的存儲(chǔ),可以幫助你維持一個(gè)一致的狀態(tài)。
- 需要狀態(tài)可追溯性和調(diào)試工具:如果你需要能夠追蹤、記錄狀態(tài)變化,或者在開(kāi)發(fā)過(guò)程中能夠輕松地回退和重放用戶操作,Redux提供的DevTools可以幫你實(shí)現(xiàn)這一點(diǎn)。
- 高交互應(yīng)用:對(duì)于那些有大量用戶操作需要處理的應(yīng)用程序,如電子商務(wù)網(wǎng)站、游戲、或數(shù)據(jù)密集型的任務(wù),Redux的預(yù)測(cè)性和組織性將是非常寶貴的。
- 復(fù)雜的數(shù)據(jù)處理:當(dāng)你的應(yīng)用需要處理涉及多個(gè)實(shí)體和關(guān)系的復(fù)雜數(shù)據(jù)時(shí),Redux可以幫助你維護(hù)清晰的數(shù)據(jù)流。
使用Redux并不意味著所有狀態(tài)都應(yīng)該放在Redux中。確實(shí),有時(shí)僅使用React的useState和useContext就足夠了,特別是在應(yīng)用程序的狀態(tài)相對(duì)簡(jiǎn)單時(shí)。重要的是要權(quán)衡Redux帶來(lái)的好處與其所增加的復(fù)雜性和開(kāi)銷(xiāo),并決定是否適合你的項(xiàng)目需求。如果你的應(yīng)用程序狀態(tài)邏輯非常簡(jiǎn)單,或者只是一個(gè)小型的項(xiàng)目,引入Redux可能是一個(gè)過(guò)度設(shè)計(jì)的選擇。
Redux 有啥優(yōu)點(diǎn)
Redux的優(yōu)勢(shì)在于其為應(yīng)用程序的狀態(tài)管理帶來(lái)的一致性、可預(yù)測(cè)性和可維護(hù)性。下面是使用Redux的一些主要優(yōu)點(diǎn):
- 狀態(tài)的可預(yù)測(cè)性:由于使用了純函數(shù)作為Reducer,相同的狀態(tài)和Action輸入總會(huì)返回相同的結(jié)果。狀態(tài)的不變性(Immutable)簡(jiǎn)化了調(diào)試和編程,使得數(shù)據(jù)流更易于追蹤。
- 可維護(hù)性:Redux對(duì)代碼結(jié)構(gòu)有嚴(yán)格的要求,這使得熟悉Redux的開(kāi)發(fā)者能夠輕松理解任何Redux應(yīng)用的結(jié)構(gòu)。結(jié)構(gòu)的約束提高了應(yīng)用的可維護(hù)性,并幫助將業(yè)務(wù)邏輯與組件樹(shù)分離。
- 易于調(diào)試:Redux提供了優(yōu)秀的DevTools,用于調(diào)試。在大型應(yīng)用中,調(diào)試可能比開(kāi)發(fā)本身耗費(fèi)更多時(shí)間,Redux的DevTools提供了額外的優(yōu)勢(shì),通過(guò)記錄Action和狀態(tài)幫助快速定位代碼錯(cuò)誤或應(yīng)用中的其他問(wèn)題。
- 性能優(yōu)勢(shì):盡管有人可能認(rèn)為將應(yīng)用程序的狀態(tài)全局化并存儲(chǔ)在Redux Store中會(huì)降低性能,但實(shí)際上并非如此。React Redux作為React的UI綁定庫(kù),實(shí)現(xiàn)了多種性能優(yōu)化,確保只有在必要時(shí)組件才會(huì)重新渲染。
- 測(cè)試的便捷性:Redux應(yīng)用可以很容易地進(jìn)行測(cè)試,因?yàn)闋顟B(tài)變化是由純函數(shù)驅(qū)動(dòng)的。
- 狀態(tài)持久化:Redux應(yīng)用的狀態(tài)可以保存在本地存儲(chǔ)中,并在刷新后恢復(fù)。
- 服務(wù)端渲染:Redux還支持服務(wù)器端渲染,通過(guò)將狀態(tài)連同服務(wù)器請(qǐng)求的響應(yīng)發(fā)送到服務(wù)器,處理應(yīng)用的初始渲染。這一特性使得Redux相比其他狀態(tài)管理庫(kù)更受開(kāi)發(fā)者青睞。
以上優(yōu)點(diǎn)說(shuō)明了Redux在現(xiàn)代Web開(kāi)發(fā)中的重要性,尤其是在構(gòu)建需要可靠狀態(tài)管理的大型應(yīng)用時(shí)。通過(guò)集中管理狀態(tài),Redux使得狀態(tài)的變化可控、可跟蹤,進(jìn)而使得整個(gè)應(yīng)用的行為更加一致和可預(yù)測(cè)。
Redux 有啥缺點(diǎn)
盡管Redux在開(kāi)發(fā)中有許多優(yōu)點(diǎn),但它也存在一些缺點(diǎn),這些缺點(diǎn)在決定是否使用Redux時(shí)需要考慮。
- 增加復(fù)雜性:Redux確實(shí)帶來(lái)了許多好處,但在使用action和reducer時(shí),它增加了額外的復(fù)雜性。這意味著開(kāi)發(fā)者需要管理更多的代碼和概念。
- 限制性設(shè)計(jì):Redux有其固定的設(shè)計(jì)模式和使用方式,這可能限制了其他可能的架構(gòu)設(shè)計(jì)和代碼組織方法。
- 缺乏封裝性:Redux并不封裝狀態(tài),狀態(tài)對(duì)于整個(gè)應(yīng)用來(lái)說(shuō)都是全局可訪問(wèn)的。這在應(yīng)用規(guī)模增大時(shí)可能導(dǎo)致安全問(wèn)題。
- 過(guò)度的內(nèi)存使用:因?yàn)闋顟B(tài)是不可變的,每次狀態(tài)更新時(shí)reducer都必須返回一個(gè)新的狀態(tài)對(duì)象。隨著應(yīng)用的狀態(tài)對(duì)象數(shù)量增加,長(zhǎng)時(shí)間運(yùn)行可能會(huì)導(dǎo)致過(guò)度的內(nèi)存使用。
- 耗時(shí):對(duì)于大型應(yīng)用來(lái)說(shuō),Redux非常適合,但對(duì)于小型或中等規(guī)模的應(yīng)用來(lái)說(shuō),由于需要預(yù)先寫(xiě)入更多的樣板代碼,Redux可能會(huì)非常耗時(shí)。
了解這些缺點(diǎn)可以幫助我們做出更合理的選擇,是否在他們的項(xiàng)目中使用Redux,或者是否尋找其他更適合他們需求的狀態(tài)管理解決方案。例如,對(duì)于小型項(xiàng)目,可能僅使用React的內(nèi)置useState和useContext鉤子就足夠了,這些鉤子提供了更少的開(kāi)銷(xiāo)和更簡(jiǎn)單的狀態(tài)管理能力。對(duì)于大型應(yīng)用,盡管存在上述缺點(diǎn),Redux的優(yōu)點(diǎn)可能仍然使其成為一個(gè)值得考慮的選擇。
小節(jié)
總結(jié)來(lái)說(shuō),Redux是一個(gè)用于管理和更新應(yīng)用狀態(tài)的庫(kù),尤其適合于那些組件不斷增加,狀態(tài)管理變得復(fù)雜的大型應(yīng)用。
- Redux利用store、action和reducer三個(gè)核心組件來(lái)管理狀態(tài)。
- Redux store作為全局狀態(tài)的存儲(chǔ),允許任何組件直接訪問(wèn)所需的狀態(tài)。
- Action是描述狀態(tài)改變的事件。
- Reducer是純函數(shù),負(fù)責(zé)接收當(dāng)前狀態(tài)和一個(gè)action,然后返回一個(gè)新的狀態(tài)。
Redux的可維護(hù)性、易于調(diào)試、服務(wù)器端渲染、測(cè)試便捷性和狀態(tài)持久化等特點(diǎn),使其成為開(kāi)發(fā)者的優(yōu)選。
然而,Redux同樣存在缺點(diǎn),包括耗時(shí)、缺乏封裝性、內(nèi)存使用過(guò)多、增加復(fù)雜性和設(shè)計(jì)上的限制。在決定是否使用Redux時(shí),開(kāi)發(fā)者需要權(quán)衡這些優(yōu)缺點(diǎn),并考慮應(yīng)用的規(guī)模和需求。
無(wú)論如何,理解Redux的工作原理及其優(yōu)缺點(diǎn),對(duì)于構(gòu)建可靠且易于維護(hù)的React應(yīng)用來(lái)說(shuō)是極其重要的。開(kāi)發(fā)者應(yīng)根據(jù)具體情況選擇最合適的狀態(tài)管理策略,以確保項(xiàng)目的成功。
結(jié)束
隨著我們對(duì)Redux的基本概念和作用有了初步了解,我們也認(rèn)識(shí)到了它在大型應(yīng)用中的重要性及其潛在的挑戰(zhàn)。Redux的設(shè)計(jì)哲學(xué)與實(shí)踐方法是任何前端開(kāi)發(fā)者都值得深入學(xué)習(xí)的重要課題。
在下一篇文章中,我們將深入探討Redux的核心原則,包括單一事實(shí)來(lái)源(Single Source of Truth)、狀態(tài)的只讀性(Read-only State)和純函數(shù)來(lái)執(zhí)行修改(Changes are Made with Pure Functions)。這些原則不僅是理解Redux的基礎(chǔ),也是能夠高效利用它的關(guān)鍵。通過(guò)詳細(xì)的代碼示例,我將具體說(shuō)明每個(gè)原則在實(shí)際開(kāi)發(fā)中是如何被應(yīng)用的,以及它們?nèi)绾螏椭覀儤?gòu)建更加穩(wěn)定和可預(yù)測(cè)的應(yīng)用程序。







































