別用圖片了,CSS 遮罩合成實現(xiàn)帶圓角的環(huán)形 loading 動畫

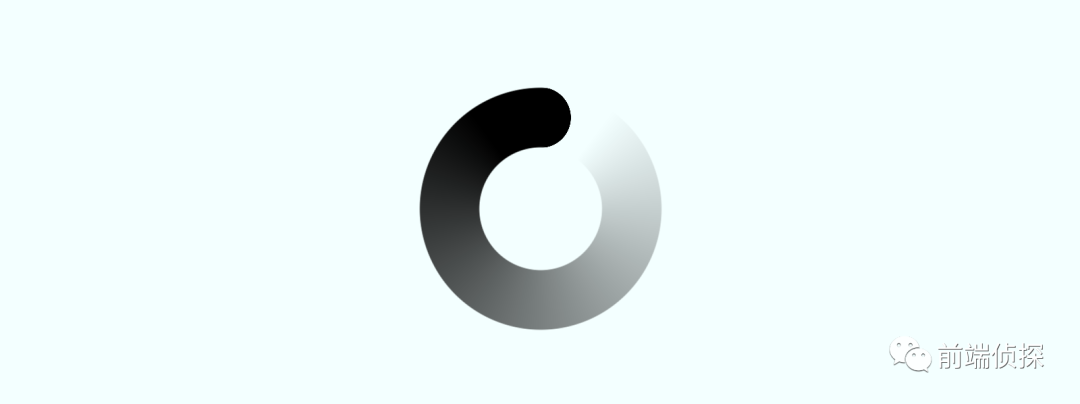
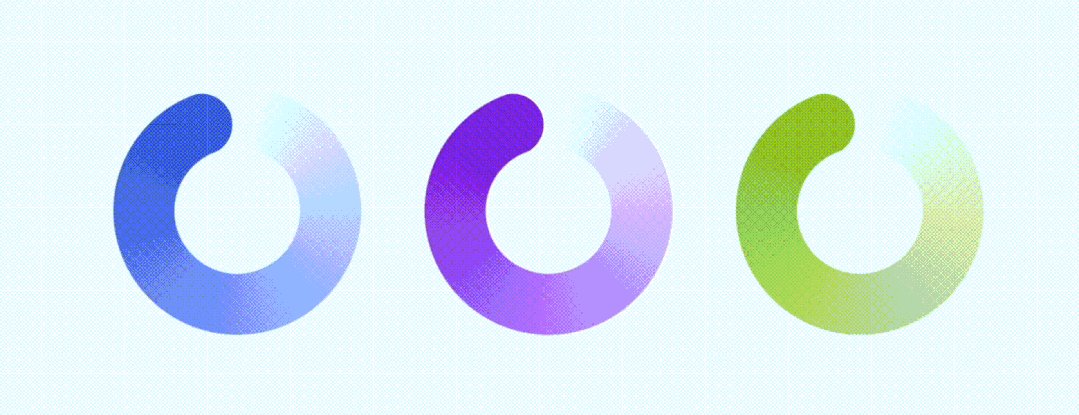
今天來用 CSS 實現(xiàn)一個帶圓角的環(huán)形 loading 動畫,效果是這樣的

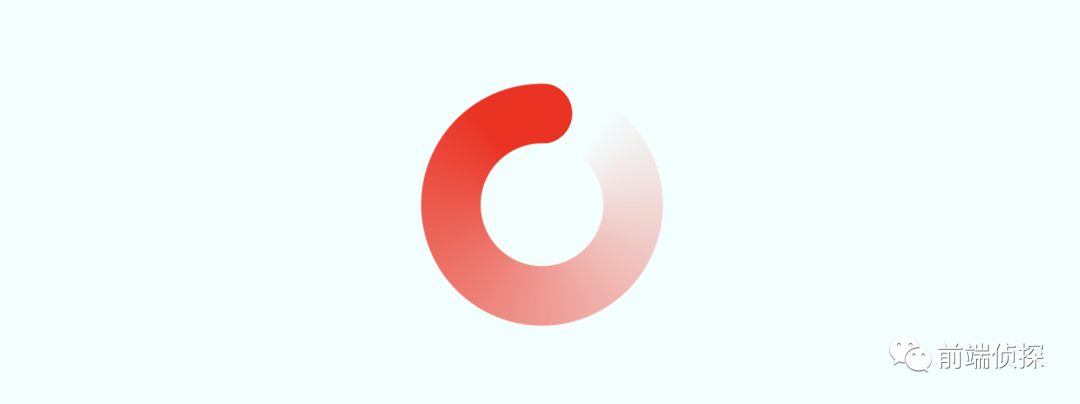
先不考慮動畫,其實就是這樣一個圖形

那么,如何來繪制呢?下面花兩分鐘一起看看吧。
一、CSS實現(xiàn)思路
首先,看到這環(huán)形逐漸消失的效果,也就是透明度漸變的效果,肯定要聯(lián)想到錐形漸變。
conic-gradient() - CSS:層疊樣式表 | MDN (mozilla.org)[1]
通過錐形漸變,可以很輕松的實現(xiàn)這樣一個效果,透明到純色的漸變。
效果如下:

然后,整體是一個環(huán)形,可以通過徑向漸變配合mask遮罩實現(xiàn)。
radial-gradient() - CSS:層疊樣式表 | MDN (mozilla.org)[2]
mask - CSS: Cascading Style Sheets | MDN (mozilla.org)[3]
原理是這樣的。

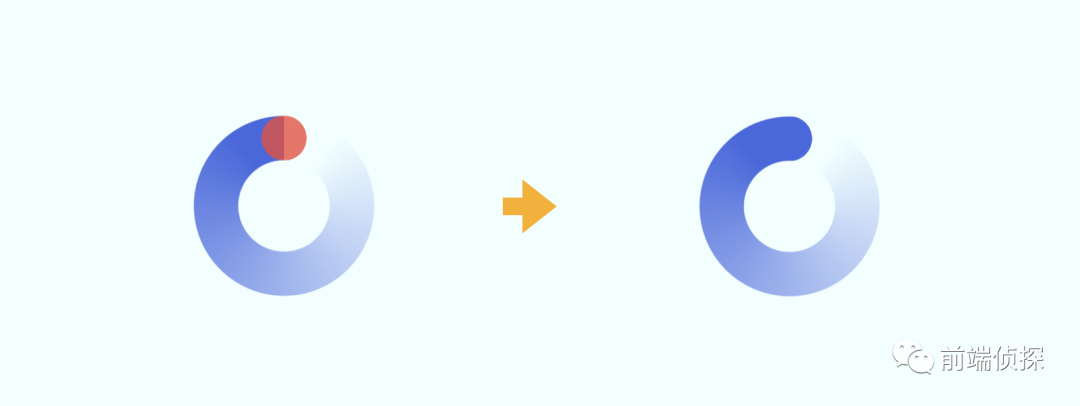
還有一個圓角,可以直接用徑向漸變實現(xiàn)。
其實就是兩個相同顏色的漸變疊加到一起形成的,如下:

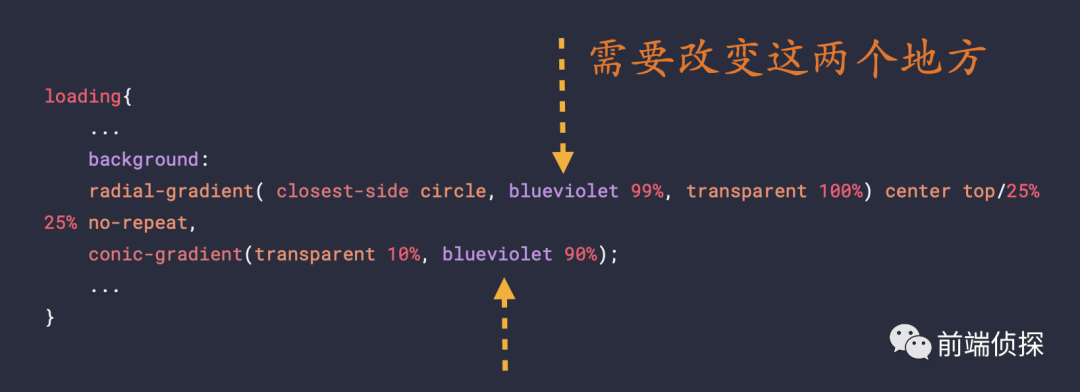
所以完整代碼就是。
二、更好地自定義顏色
上面的實現(xiàn)雖然很好的滿足了需求,但是,還是有些CSS設(shè)計問題。
比如,我如果需要改變 loading 的顏色,需要改變兩個地方。

很明顯,這樣的實現(xiàn)不太符合 DRY(Don't Repeat Yourself)原則。
有一個比較簡單思路可以用 CSS 變量來傳遞。
這樣每次都只需要改變一個變量就行了。

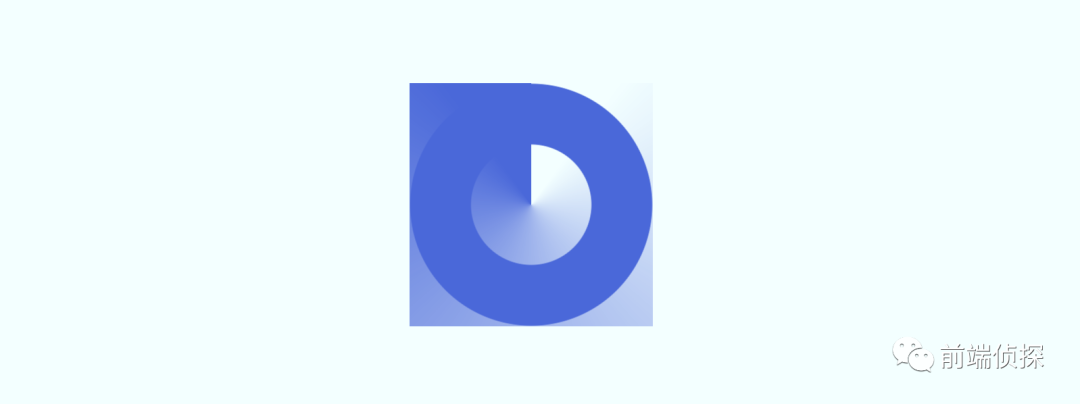
除了這種方式以外,其實還有一點需要考慮,為啥背景不能干凈一點、純粹一點呢?換個說法,現(xiàn)在的背景實現(xiàn)對于不了解的同學(xué)來講,可能會很費勁,能否將這些細(xì)節(jié)隱藏起來,更直觀地去自定義顏色呢?比如像這種方式。
如果要實現(xiàn)這樣的效果,就需要將繪制部分全部在mask遮罩中完成,背景只是展示而已。
那么,如何通過mask遮罩實現(xiàn)這樣的圖形呢?
三、更直觀地去自定義顏色
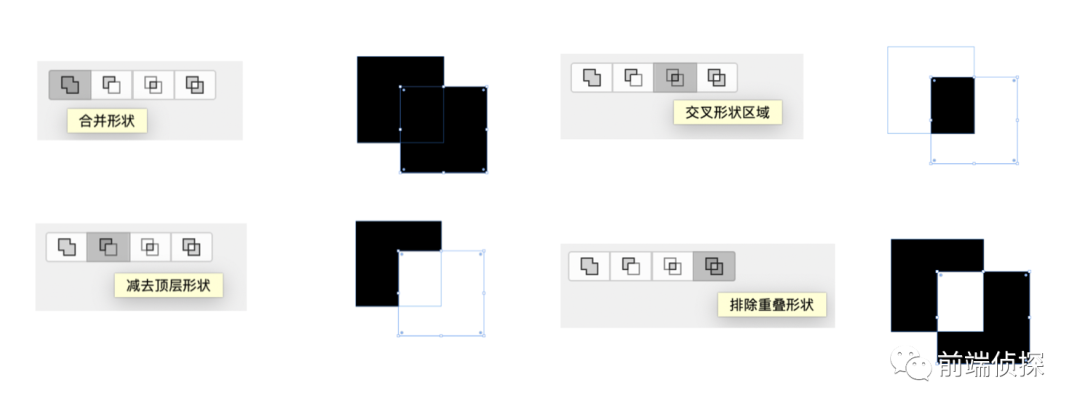
mask?遮罩其實也和 CSS 背景差不多,只是多了一些圖形合成操作,其實就是布爾運算,也就是mask-composite。
mask-composite - CSS: Cascading Style Sheets | MDN (mozilla.org)[4]
相信在很多圖形設(shè)計軟件中都見到類似的操作(下面是 photoshop)。

這個屬性的值(標(biāo)準(zhǔn)和非標(biāo)準(zhǔn))非常多,-webkit-mask-composite[5] 與標(biāo)準(zhǔn)下的值有所不同,屬性值非常多,如下(chorme 、safari 支持)。
之前在這篇文章中有詳細(xì)介紹 mask-composite 的用法,有興趣的可以回顧一下。
CSS mask 實現(xiàn)鼠標(biāo)跟隨鏤空效果[6]
回到這里,思考一下??,怎么來繪制這樣一個圖形?

形狀是一樣的,只是和前面的步驟稍微有些差異。
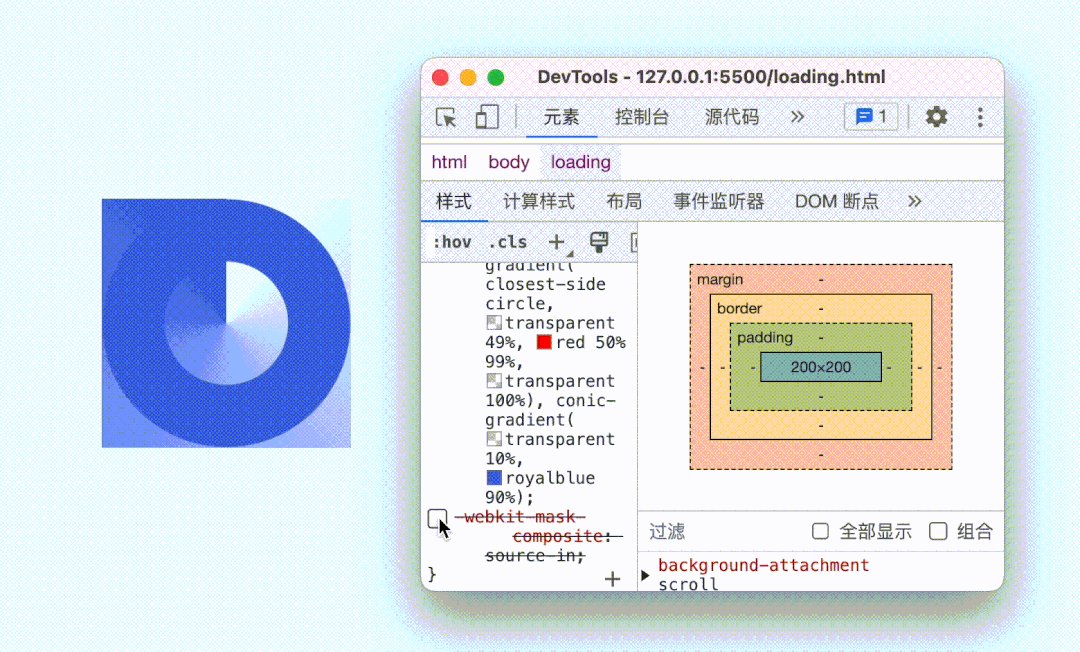
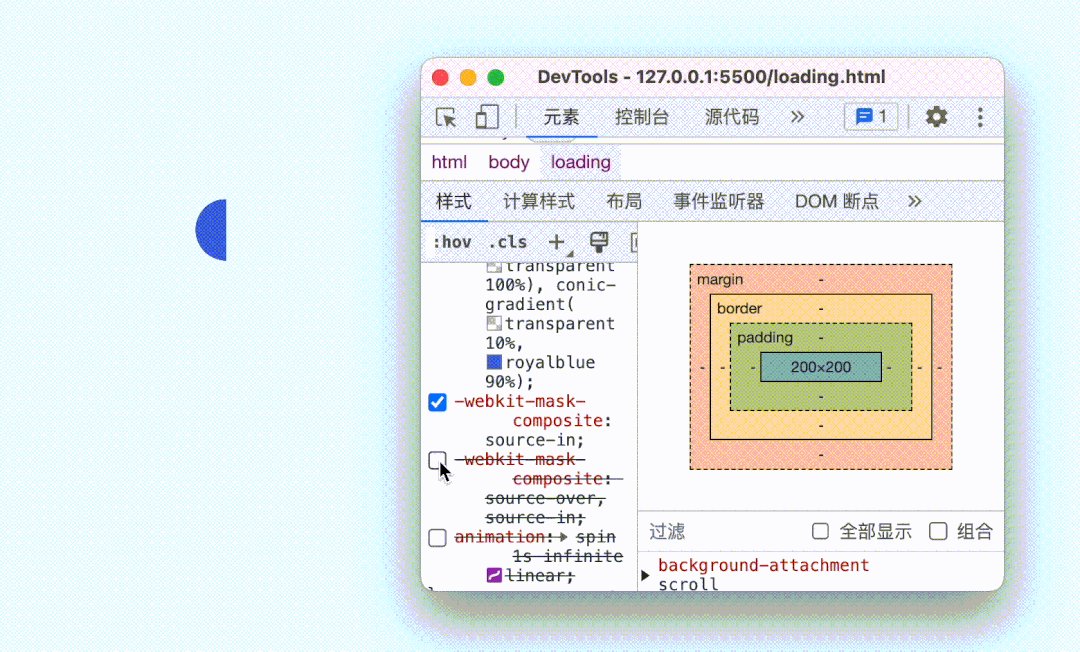
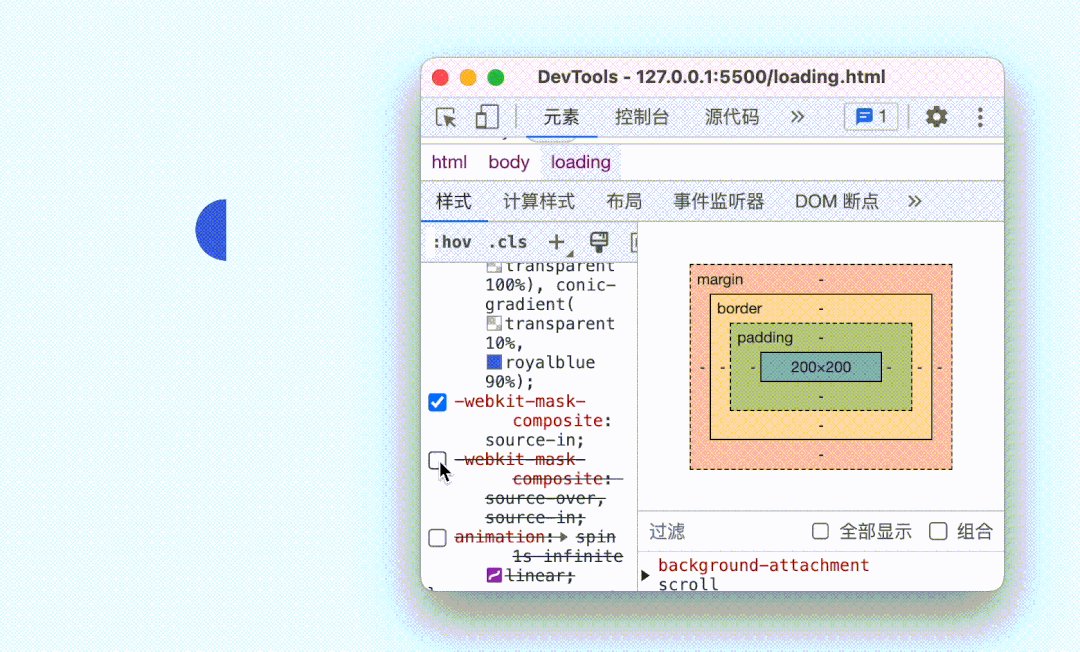
首先還是繪制環(huán)形漸變,可以先繪制錐形漸變和環(huán)形漸變,如下:
但是這樣兩個漸變會疊加在一起。

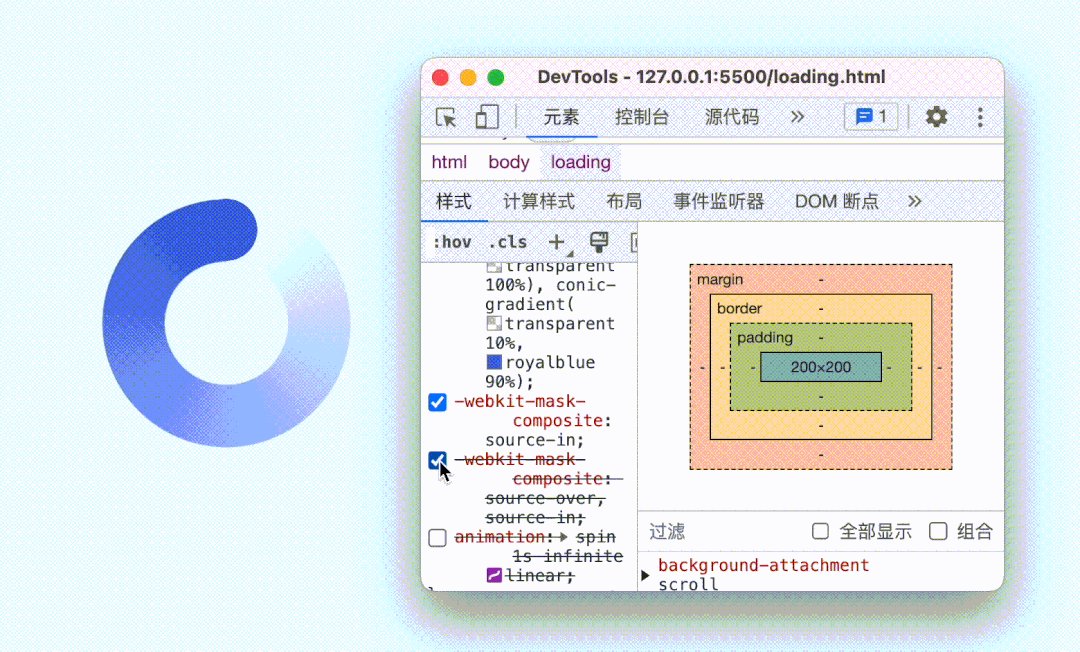
其實我們需要是只顯示兩者重疊的部分,也就是交叉區(qū)域,這個特性在mask-composite?中對應(yīng)的就是destination-in?或者source-in。
效果如下:

然后是那個圓角,和上面繪制一樣。
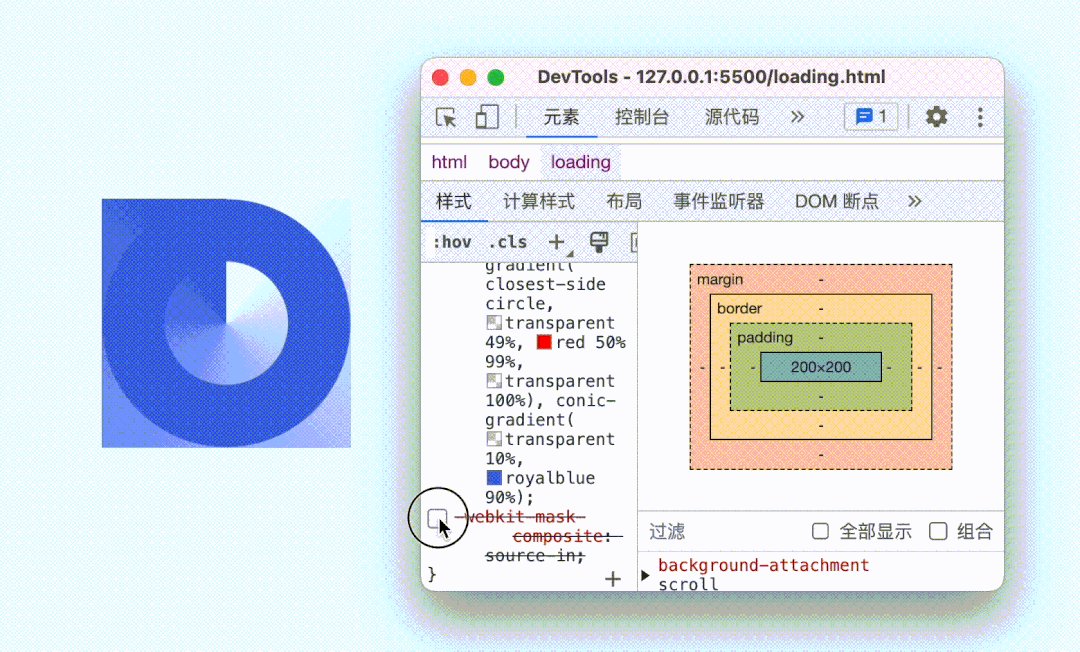
如果直接這樣,會變成這樣。

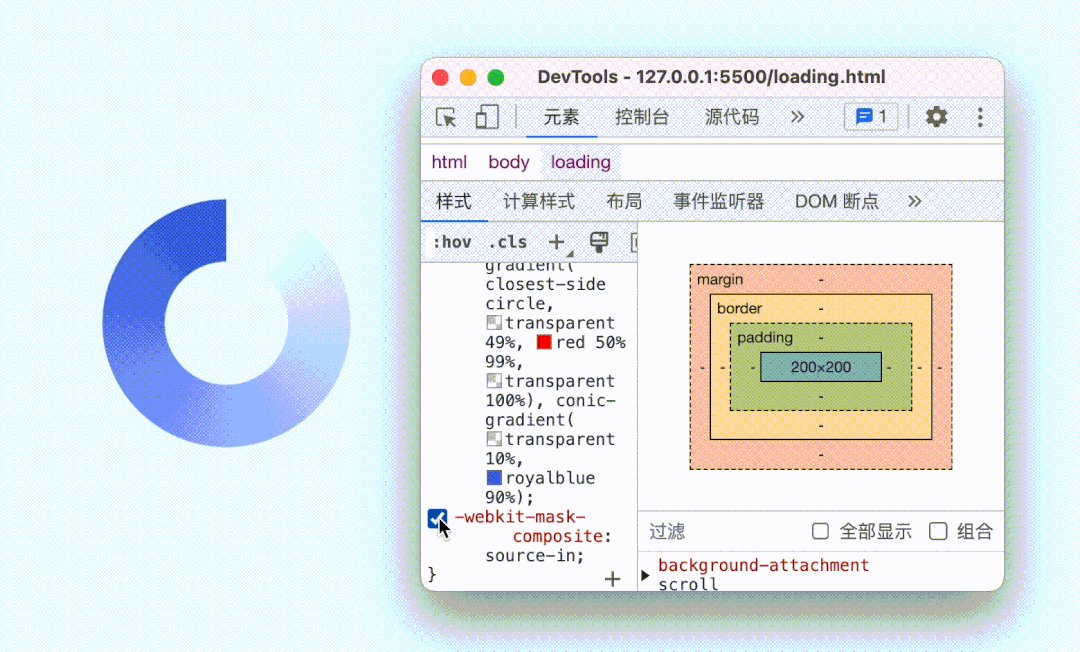
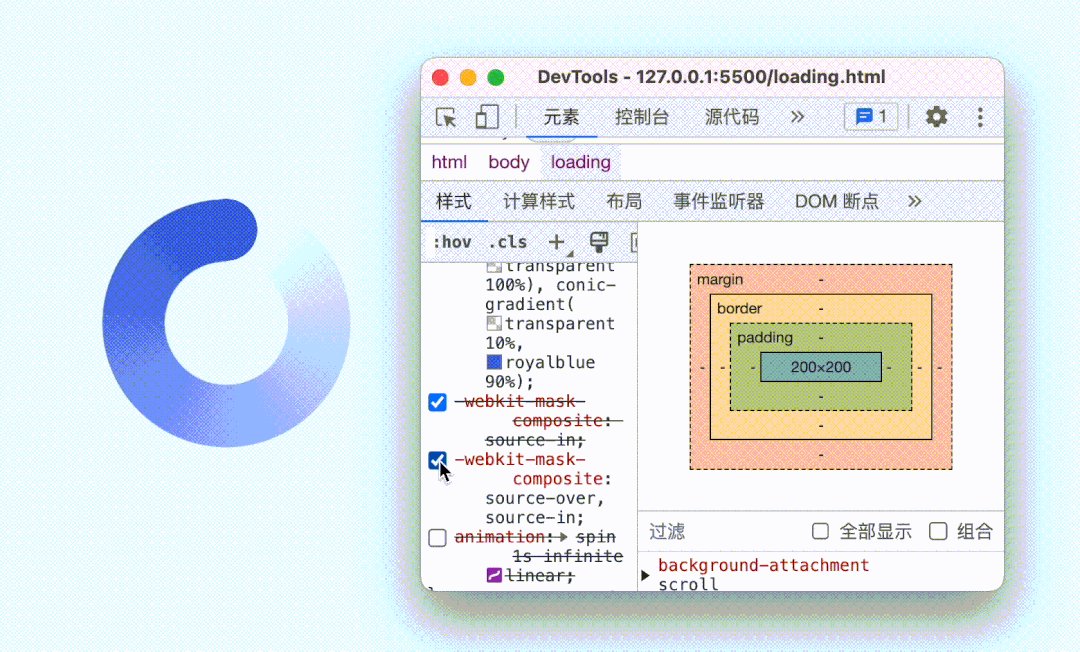
其實這是因為source-in?導(dǎo)致的,三個圖形,最后只顯示了三者重疊的區(qū)域。但是我們現(xiàn)在需要的是最上面的圓角直接疊加就行了,不需要裁剪,可以用到source-over。
效果如下:

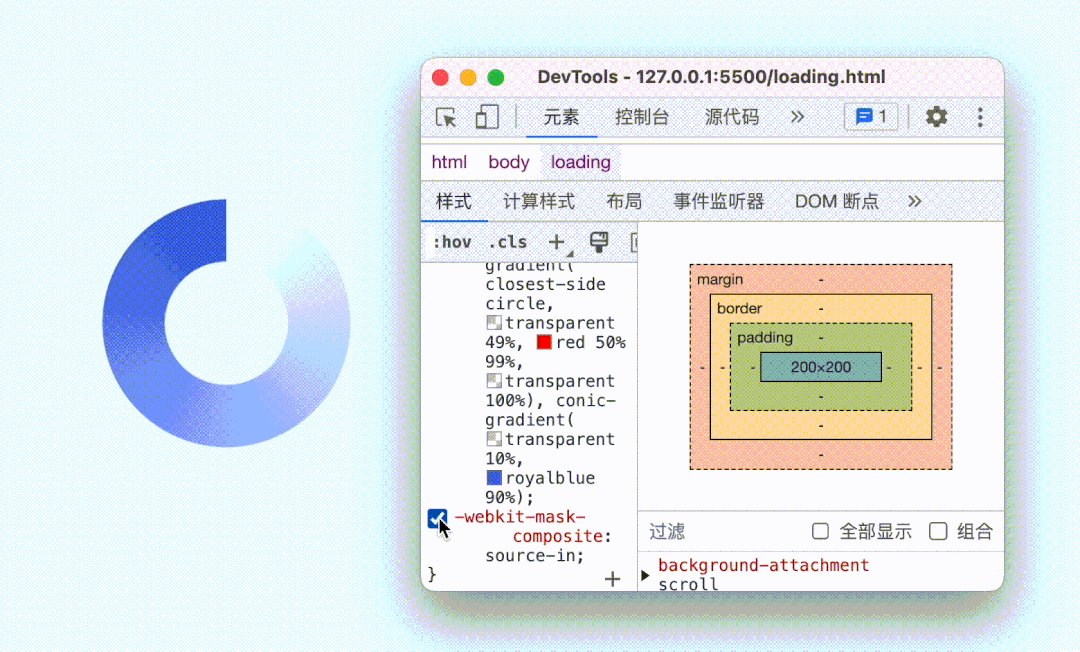
下面是完整代碼。
如果要換顏色,直接更換背景就可以了,還可以是漸變。
自定義顏色起來是不是更加直觀?

四、動畫和xy-ui
動畫很簡單,就是一個無限旋轉(zhuǎn)的線性動畫,這個沒什么好說的。
這樣就實現(xiàn)了文章開頭效果。

關(guān)于線上 demo,這里安利一下我開發(fā)的xy-ui[7]組件庫(目前正在重構(gòu)中...),里面 loading 組件就用到了這個實現(xiàn)。
https://xy-ui.codelabo.cn。

很多有趣的 CSS 小技巧都可以在這個組件庫中找到,歡迎 star & fork ????????????。

五、總結(jié)和說明
以上就是本文的全部內(nèi)容了,稍顯啰嗦,不過也是為了提供更多的思路,下面總結(jié)一下實現(xiàn)重點。
- 整個實現(xiàn)其實用到了錐形漸變和徑向漸變。
- 正常思路是背景繪制出透明錐形漸變,然后通過 mask 遮罩裁剪出環(huán)形。
- 不過這種思路改顏色稍微麻煩一點,可以通過 CSS 變量傳遞,簡化代碼。
- 顏色在背景中不夠直觀,可以考慮將實現(xiàn)細(xì)節(jié)放到 mask 中。
- mask遮罩合成可以實現(xiàn)圖形的合成與裁剪,可以更靈活的布爾運算。
- 推薦一下我的組件庫 xy-ui,可以學(xué)到更多有趣的 CSS 小技巧。
參考資料
[1]conic-gradient() - CSS:層疊樣式表 | MDN (mozilla.org): https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient/conic-gradient。
[2]radial-gradient() - CSS:層疊樣式表 | MDN (mozilla.org): https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient/radial-gradient。
[3]mask - CSS: Cascading Style Sheets | MDN (mozilla.org): https://developer.mozilla.org/en-US/docs/Web/CSS/mask。
[4]mask-composite - CSS: Cascading Style Sheets | MDN (mozilla.org): https://developer.mozilla.org/en-US/docs/Web/CSS/mask-composite。
[5]-webkit-mask-composite: https://link.juejin.cn?target=https%3A%2F%2Fdeveloper.mozilla.org%2Fen-US%2Fdocs%2FWeb%2FCSS%2F-webkit-mask-composite。
[6]CSS mask 實現(xiàn)鼠標(biāo)跟隨鏤空效果: https://juejin.cn/post/7033188994641100831#heading-7。
[7]xy-ui: https://xy-ui.codelabo.cn/components/loading。





































