CSS 奇思妙想 background-clip
說起 background-clip ,可能很多人都很陌生。Clip 的意思為修剪,那么從字面意思上理解,background-clip 的意思即是背景裁剪。
我曾經在 從條紋邊框的實現談盒子模型[1] 一文中談到了這個屬性,感興趣的可以回頭看看。
簡單而言,background-clip 的作用就是設置元素的背景(背景圖片或顏色)的填充規則。
與 box-sizing 的取值非常類似,通常而言,它有 3 個取值:
- {
- background-clip: border-box; // 背景延伸到邊框外沿(但是在邊框之下)
- background-clip: padding-box; // 邊框下面沒有背景,即背景延伸到內邊距外沿。
- background-clip: content-box; // 背景裁剪到內容區 (content-box) 外沿。
- }
不過這些都不是本文的主角。本文的主角是 background-clip: text; ,當然現在只有 chrome 支持,所以通常想使用它,需要 -webkit-background-clip:text;。
何為 -webkit-background-clip:text
使用了這個屬性的意思是,以區塊內的文字作為裁剪區域向外裁剪,文字的背景即為區塊的背景,文字之外的區域都將被裁剪掉。
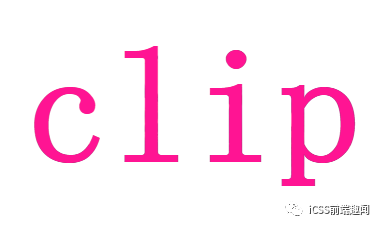
看個最簡單的 Demo ,沒有使用 -webkit-background-clip:text :
- <div>Clip</div>
- <style>
- div {
- font-size: 180px;
- font-weight: bold;
- color: deeppink;
- background: url($img) no-repeat center center;
- background-size: cover;
- }
- </style>
效果如下:
CodePen Demo - Clip[2]
使用 -webkit-background-clip:text
我們稍微改造下上面的代碼,添加 -webkit-background-clip:text:
- div {
- font-size: 180px;
- font-weight: bold;
- color: deeppink;
- background: url($img) no-repeat center center;
- background-size: cover;
- -webkit-background-clip: text;
- }
效果如下:

CodePen Demo - clip[3]
看到這里,可能有人就納悶了,

,啥玩意呢,這不就是文字設置 color 屬性嘛。
將文字設為透明 color: transparent
別急!當然還有更有意思的,上面由于文字設置了顏色,擋住了 div 塊的背景,如果將文字設置為透明呢?文字是可以設置為透明的 color: transparent 。
- div {
- color: transparent;
- -webkit-background-clip: text;
- }
效果如下:

CodePen Demo - clip[4]
通過將文字設置為透明,原本 div 的背景就顯現出來了,而文字以為的區域全部被裁剪了,這就是 -webkit-background-clip:text 的作用。
嗨起來
了解了最基本的用法,接下來可以想想如何去運用這個元素制作一些效果。
大大增強了文字的顏色填充選擇
文字顏色的動畫效果
配合其他元素,實現一些其他巧妙的用法
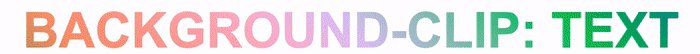
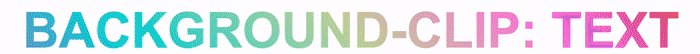
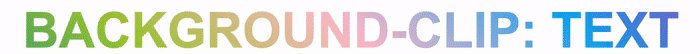
實現文字漸變效果
利用這個屬性,我們可以十分便捷的實現文字的漸變色效果。
- <div> background-clip: text</div>
- div {
- font-size: 54px;
- color: transparent;
- background: linear-gradient(45deg, #ffeb3b, #009688, yellowgreen, pink, #03a9f4, #9c27b0, #8bc34a);
- background-clip: text;
- animation: huerotate 3s infinite;
- }
- @keyframes huerotate {
- 100% {
- filter: hue-rotate(360deg);
- }
- }

CodePen Demo -- background-clip: text 文字漸變色[5];
背景漸變動畫 && 文字裁剪
因為有用到 background 屬性,回憶一下,我在上一篇 巧妙地制作背景色漸變動畫![6] 利用了漸變 + animation 巧妙的實現了一些背景的漸變動畫。可以很好的和本文的知識結合起來。
結合漸變動畫,當然不一定需要過渡動畫,這里我使用的是逐幀動畫。配合 -webkit-background-clip:text,實現了一種,嗯,很紅燈區的感覺:
- <div class="text">保健沐足按摩</div>
- .text {
- font-size: 80px;
- background: linear-gradient(90deg, red 0, orange 15%, yellow 30%, green 45%, teal 60%, blue 75%, purple 90% ,purple 100%);
- background-clip: text;
- color: transparent;
- animation: changeColor .5s linear infinite alternate;
- }
- @keyframes changeColor {
- 0% {
- background-image: linear-gradient(90deg, red 0, orange 15%, yellow 30%, green 45%, teal 60%, blue 75%, purple 90% ,purple 100%);
- }
- 50% {
- background-image: linear-gradient(90deg, deeppink 0, yellowgreen 15%, fuchsia 30%, lime 45%, olive 60%, aqua 75%, coral 90% ,brown 100%);
- }
- 100% {
- background-image: linear-gradient(-90deg, red 0, orange 15%, yellow 30%, green 45%, teal 60%, blue 75%, purple 90% ,purple 100%);
- }
- }

CodePen Demo -- 背景漸變動畫 && 文字裁剪[7]
給文字增加高光動畫
利用 background-clip, 我們還可以輕松的給文字增加高光動畫。
譬如這樣:

其本質也是利用了 background-clip,偽代碼如下:
- <p data-text="Lorem ipsum dolor"> Lorem ipsum dolor </p>
- p {
- position: relative;
- color: transparent;
- background-color: #E8A95B;
- background-clip: text;
- }
- p::after {
- content: attr(data-text);
- position: absolute;
- left: 0;
- top: 0;
- width: 100%;
- height: 100%;
- background-image: linear-gradient(120deg, transparent 0%, transparent 6rem, white 11rem, transparent 11.15rem, transparent 15rem, rgba(255, 255, 255, 0.3) 20rem, transparent 25rem, transparent 27rem, rgba(255, 255, 255, 0.6) 32rem, white 33rem, rgba(255, 255, 255, 0.3) 33.15rem, transparent 38rem, transparent 40rem, rgba(255, 255, 255, 0.3) 45rem, transparent 50rem, transparent 100%);
- background-clip: text;
- background-size: 150% 100%;
- background-repeat: no-repeat;
- animation: shine 5s infinite linear;
- }
- @keyframes shine {
- 0% {
- background-position: 50% 0;
- }
- 100% {
- background-position: -190% 0;
- }
- }
去掉偽元素的 background-clip: text,就能看懂原理:

CodePen Demo -- shine Text && background-clip[8]
按鈕填充效果
運用這個屬性,我們可以給按鈕實現這樣一種遮罩填充動畫(主要是用于防止文字閃爍):
- <div class="btn">Btn</div>
- .btn {
- position: relative;
- color: deeppink;
- background-color: transparent;
- border: 3px solid deeppink;
- &::after {
- content: '';
- position: absolute;
- z-index: -1;
- top: 0;
- left: 50%;
- height: 100%;
- width: 0;
- background-color: deeppink;
- transition: width .5s, left .5s;
- }
- &:hover {
- color: white;
- }
- &:hover::after {
- top: 0;
- left: 0;
- width: 100%;
- transition: width .5s, left .5s;
- }
- }
- .btn {
- background-color: deeppink;
- background-image: linear-gradient(white, white);
- background-repeat: no-repeat;
- background-size: 0% 100%;
- background-position: center;
- -webkit-background-clip: text;
- -webkit-text-fill-color: transparent;
- transition: background-size .5s;
- &:hover {
- background-size: 100% 100%;
- }
- }
效果如下:

CodePen Demo -- background-clip:text && 按鈕填充效果[9]
圖片窺探效果
再演示其中一個用法,利用兩個 div 層一起使用,設置相同的背景圖片,父 div 層設置圖片模糊,其中子 div 設置 -webkit-background-clip:text,然后利用 animation 移動子 div ,去窺探圖片。簡單的效果示意圖:
CodePen Demo -- background-clip: text 遮罩圖片[10]
總結一下
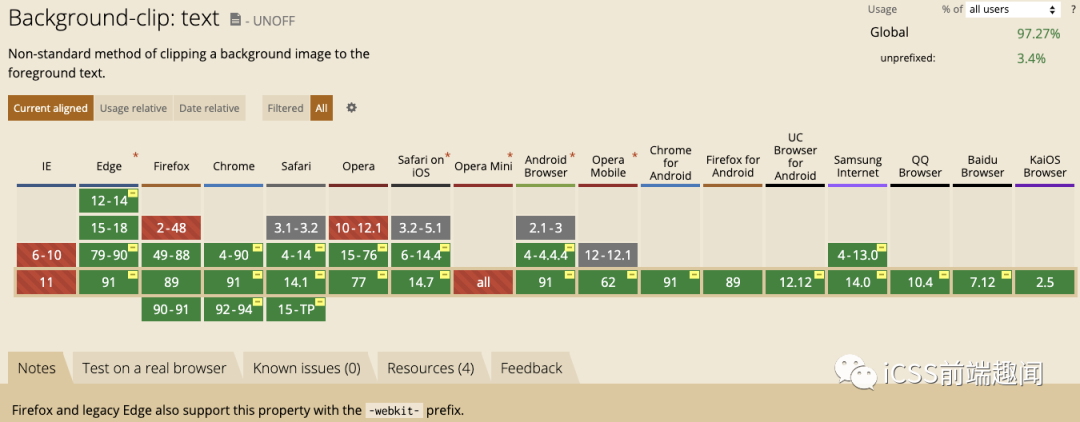
其實還有很多有趣的用法,只有敢想并動手實踐。當然很多人會吐槽這個屬性的兼容性,到如今(2021-07-12),兼容性已經非常好了,主要是在使用的時候記得加上 -webkit- 前綴:

更多精彩 CSS 技術文章匯總在我的 Github -- iCSS[11] ,持續更新,歡迎點個 star 訂閱收藏。
如果還有什么疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。
參考資料
[1]從條紋邊框的實現談盒子模型:
http://www.cnblogs.com/coco1s/p/5895764.html
[2]CodePen Demo - Clip:
https://codepen.io/Chokcoco/pen/WjOBzB
[3]CodePen Demo - clip:
https://codepen.io/Chokcoco/pen/eWRaVJ
[4]CodePen Demo - clip:
https://codepen.io/Chokcoco/pen/oWwRmE
[5]CodePen Demo -- background-clip: text 文字漸變色:
https://codepen.io/Chokcoco/pen/PmjMwz
[6]巧妙地制作背景色漸變動畫!:
http://www.cnblogs.com/coco1s/p/6603403.html
[7]CodePen Demo -- 背景漸變動畫 && 文字裁剪:
https://codepen.io/Chokcoco/pen/xdroGp
[8]CodePen Demo -- shine Text && background-clip:
https://codepen.io/Chokcoco/pen/OJbEOmb
[9]CodePen Demo -- background-clip:text && 按鈕填充效果:
https://codepen.io/Chokcoco/pen/MmoNoq
[10]CodePen Demo -- background-clip: text 遮罩圖片:
https://codepen.io/Chokcoco/pen/LyNmQv
[11]Github -- iCSS:
https://github.com/chokcoco/iCSS




























