CSS基礎(chǔ):clip屬性用法剖析
本文和大家重點(diǎn)討論一下clip屬性的應(yīng)用,有一點(diǎn)需要記住,clip屬性必須和定位屬性postion一起使用才能生效,而且clip裁切的計(jì)算坐標(biāo)都是以左上角即(0,0)點(diǎn)開始計(jì)算。
CSS基礎(chǔ):詳細(xì)講解clip屬性的應(yīng)用
clip屬性是一個(gè)比較有用的屬性,但往往在實(shí)際應(yīng)用中,并不多見,本文中介紹了應(yīng)用clip屬性需要注意的幾點(diǎn)。
一、clip屬性必須和定位屬性postion一起使用才能生效。
二、clip裁切的計(jì)算坐標(biāo)都是以左上角即(0,0)點(diǎn)開始計(jì)算,這點(diǎn)不像padding和margin,它們兩個(gè)的右邊距和下邊距是從最右邊和最下邊開始計(jì)算的。
clip屬性基礎(chǔ)語法:

◆clip屬性說明:
檢索或設(shè)置對(duì)象的可視區(qū)域。可視區(qū)域外的部分是透明的。
此屬性定義了絕對(duì)(absolute)定位對(duì)象可視區(qū)域的尺寸。必須將position屬性的值設(shè)為absolute,此屬性方可使用。
自IE5開始,此屬性在MAC平臺(tái)上可用。對(duì)應(yīng)的腳本特性為clip。CSS中的clip屬性除了可以制作彩色文字外,還可以有效地裁切其他網(wǎng)頁中的元素。
clip屬性設(shè)置元素的形狀。這個(gè)屬性用于定義一個(gè)剪裁矩形。在這個(gè)矩形內(nèi)的內(nèi)容才可見,出了這個(gè)剪裁區(qū)域的內(nèi)容和overflow:hidden的效果相同。剪裁區(qū)域可能比元素的內(nèi)容區(qū)大,也可能比內(nèi)容區(qū)小。
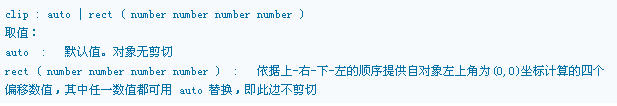
◆clip屬性值:auto|rect(top,right,bottom,left)
auto代表不裁切,rect中的上右下左四個(gè)方向填入的應(yīng)是數(shù)值,表示裁切的位置。
下面我舉一個(gè)對(duì)圖片進(jìn)行裁切的簡(jiǎn)單例子。
首先準(zhǔn)備一張圖片,它的尺寸是159px*99像素,利用clip屬性將圖片進(jìn)行裁切,只讓圖中的大紅點(diǎn)顯示出來。
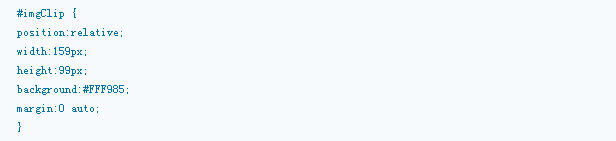
我先制作一個(gè)放置圖片的div外框,它的CSS定義如下:

這個(gè)div的定位屬性設(shè)置為相對(duì)定位是為了讓圖片以它為定位標(biāo)準(zhǔn),將背景定義為#FFF985是為了讓顯示效果更明顯。
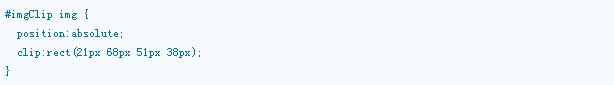
然后定義圖片的裁切屬性,CSS定義如下:

這里的絕對(duì)定位是相對(duì)于id為imgClip的div而言的,clip中的數(shù)值按照上右下左的順序排列的。
html代碼:

【編輯推薦】
- 八個(gè)困擾新手的DIV CSS網(wǎng)頁布局問題
- CSS Sprites樣式生成工具用法詳解
- FireFox和IE中CSS兼容技巧匯總
- CSS代碼整理及優(yōu)化七大原則
- 深入剖析Firefox下 margin-top失效原因與解決方案
























