
在 CSS 中,倒影是一種比較常見(jiàn)的效果。今天,我們就將嘗試,使用 CSS 完成各類不同的倒影效果,話不多說(shuō),直接進(jìn)入主題。
實(shí)現(xiàn)倒影的兩種方式
首先,快速過(guò)一下在 CSS 中,實(shí)現(xiàn)倒影的 2 種方式。
使用 -webkit-box-reflect
正常而言,-webkit-box-reflect 是一種非常便捷及快速的實(shí)現(xiàn)倒影的方式。
-webkit-box-reflect 的語(yǔ)法非常簡(jiǎn)單,最基本的用法像是這樣:
div {
-webkit-box-reflect: below;
}其中,below 可以是 below | above | left | right 代表下上左右,也就是有 4 個(gè)方向可以選。
看這么一個(gè)例子:
div {
background-image: url('image.png');
-webkit-box-reflect: below 2px linear-gradient(transparent, rgba(0, 0, 0, .5));
}看看效果,有了虛實(shí)變化之后,這樣就更像是一個(gè)倒影。
簡(jiǎn)單而言,使用 -webkit-box-reflec 可以做到:
- 不同方向的投影
- 投影的距離
- 投影的虛實(shí),可疊加一層蒙版控制透明度
上面 3 點(diǎn)即是 -webkit-box-reflec 的特點(diǎn),同時(shí),也表明了它存在一定的局限性,同時(shí),在今天,從 -webkit-box-reflec 的名字也能看出來(lái),存在一點(diǎn)兼容性問(wèn)題。所以,如果,我們想實(shí)現(xiàn)更負(fù)雜一點(diǎn)的倒影效果。利用下面一種方式可能更好。
利用實(shí)現(xiàn)多一個(gè)反向元素實(shí)現(xiàn)
這個(gè)方法其實(shí)是更為普遍的。也就是我們實(shí)現(xiàn)一個(gè)反向的效果即可。通常會(huì)利用元素的偽元素。
代碼非常簡(jiǎn)單,以文字為例子:
<p content="Reflect">Reflect</p>
p {
position: relative;
&::before {
content: attr(content);
position: absolute;
inset: 0;
transform: rotatex(180deg) translatey(15px);
transform-origin: 50% 100%;
}
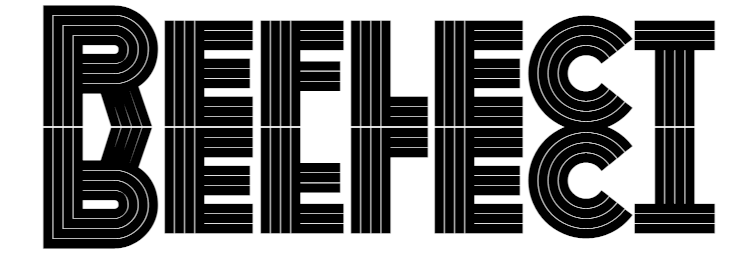
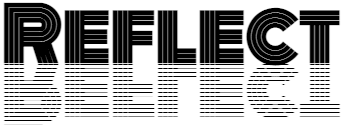
}就是通過(guò)元素的偽元素,再旋轉(zhuǎn) 180 度,放置到正確合適的位置即可,效果如下:

雖然這個(gè)代碼多一點(diǎn),但是由于這是一整個(gè)可控制的元素,所以基于它,我們可以實(shí)現(xiàn)的效果就能夠非常豐富。
實(shí)現(xiàn)各式倒影效果
下面,我們就基于上述的 DEMO,豐富我們的倒影效果。
我們核心要做的,就是通過(guò)改造偽元素,實(shí)現(xiàn)不同的效果,得到不一樣的倒影。
- 通過(guò) mask,控制透明度,控制條紋
我們可以通過(guò) mask,有效的控制倒影的透明度:
p::before {
mask: linear-gradient(transparent, #000);
}效果如下:

透明度的控制也可以是這種從左往右的:
p::before {
mask:
linear-gradient(
90deg,
transparent,
rgba(255, 255, 255, 0.01) 25%,
white,
rgba(255, 255, 255, 0.01) 75%,
transparent
);
}效果如下:

當(dāng)然,mask 可以有不同的作用,不僅僅是控制透明度,也可以實(shí)現(xiàn)橫線分隔、豎線分隔、斜線分隔:
p::before {
mask: repeating-linear-gradient(
transparent,
transparent 3px,
white 3px,
white 4px
);
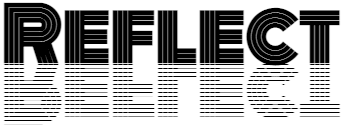
}這個(gè)是橫線,效果如下:

改變 mask 的角度,就可以得到各種不同方向的效果:
p::before {
mask: repeating-linear-gradient(
90deg,
transparent,
transparent 3px,
white 3px,
white 4px
);
}
是的,我們還可以把上述兩個(gè)不同的 mask 效果疊加在一起,那么就會(huì)是這樣:
p::before {
mask:
repeating-linear-gradient(
transparent,
transparent 3px,
white 3px,
white 4px
),
linear-gradient(transparent 40%, white 90%);
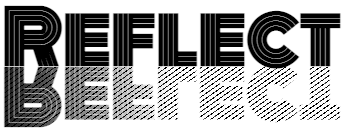
}那么,就會(huì)是漸變消失疊加線段分隔的效果:

上面的效果,再疊加上角度控制,就是另外一種效果:
p::before {
mask:
repeating-linear-gradient(
35deg,
transparent,
transparent 3px,
white 3px,
white 4px
),
linear-gradient(-90deg, transparent, transparent, white);
}效果如下:

- 配合 transform,實(shí)現(xiàn)斜體
通過(guò)疊加 transform,我們就能很好的讓字體有一個(gè)適合的傾斜角度,像是這樣:
p::before {
mask: linear-gradient(transparent 20%, rgba(255, 255, 255, .7) 95%);
transform: rotatex(180deg) translatey(15px) skew(135deg) translatex(-10px);
}效果如下:

當(dāng)然,控制 mask,能有各式的紋理:
p::before {
mask:
repeating-linear-gradient(35deg, transparent, transparent 2px, white 2px, white 4px),
repeating-linear-gradient(-35deg, transparent, transparent 2px, white 2px, white 4px),
linear-gradient(transparent 30%, white 95%);
transform: rotatex(180deg) translatey(15px) skew(135deg) translatex(-10px);
}效果如下:

如果把另外一個(gè)偽元素也用上呢,就能豐富倒影的方向:
p {
&::before {
mask: linear-gradient(transparent 5%, rgba(255, 255, 255, .9) 95%);
transform: rotatex(180deg) translatey(11px) skew(125deg) translatex(-10px);
background: #333;
color: transparent;
background-clip: text;
z-index: 1;
}
&::after {
transform: rotatex(180deg) translatey(11px) skew(-125deg) translatex(8px);
background: #ddd;
color: transparent;
background-clip: text;
mask: linear-gradient(transparent 5%, rgba(255, 255, 255, .9) 95%);
}
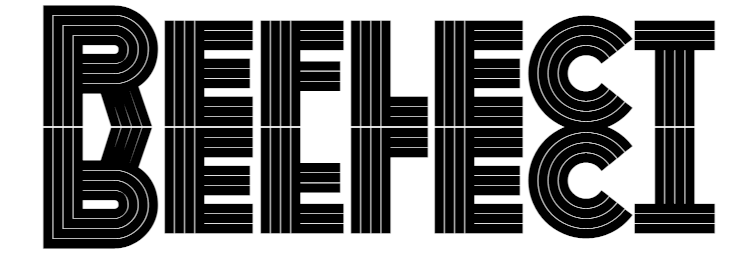
}像是這樣:

- 借助濾鏡實(shí)現(xiàn)虛化
再接著,我們可以借助濾鏡,繼續(xù)豐富倒影的效果。
譬如簡(jiǎn)單的一層模糊濾鏡:
p::before {
mask: linear-gradient(transparent 5%, rgba(255, 255, 255, .9) 99%);
transform: rotatex(180deg) translatey(6px) skew(135deg) translatex(-8px);
filter: blur(8px);
}效果如下:

或者是半截式的,模糊倒影:
p::before {
transform: rotatex(180deg) translatey(15px);
filter: blur(4px);
mask: linear-gradient(transparent 30%, white 90%);
}
或者是多個(gè)濾鏡疊加在一起:
p::before {
transform: rotatex(180deg) translatey(15px);
filter: blur(9px) brightness(1.5);
}效果如下:

上述所有效果的 Demo,你可以在這里找到:
CodePen Demo -- Text Reflect Effect Demo[1]
嘗試更換字體以及利用 background-clip: text
再接著,我們可以嘗試更換不同的字體。其實(shí),通過(guò) background-clip: text 的特性,給文字染上不同的效果。
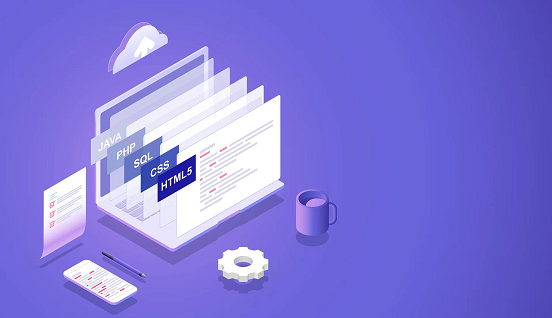
譬如,我們選擇了這樣一張圖片:

通過(guò) background-clip: text 作用給文字,像是這樣:
p {
position: relative;
font-family: 'new font', sans-serif;
background: url(花里胡哨的圖片.jpg);
background-clip: text;
color: transparent;
&::before {
content: attr(content);
position: absolute;
inset: 0;
transform: rotatex(180deg) translatey(24px);
transform-origin: 50% 100%;
background: inherit;
background-clip: text;
color: transparent;
}
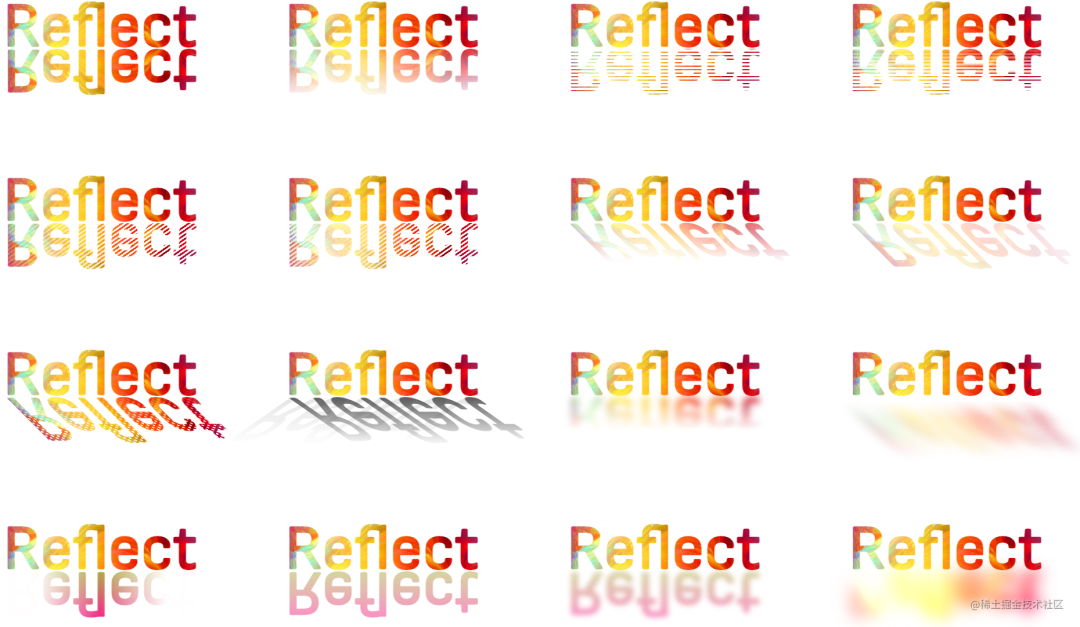
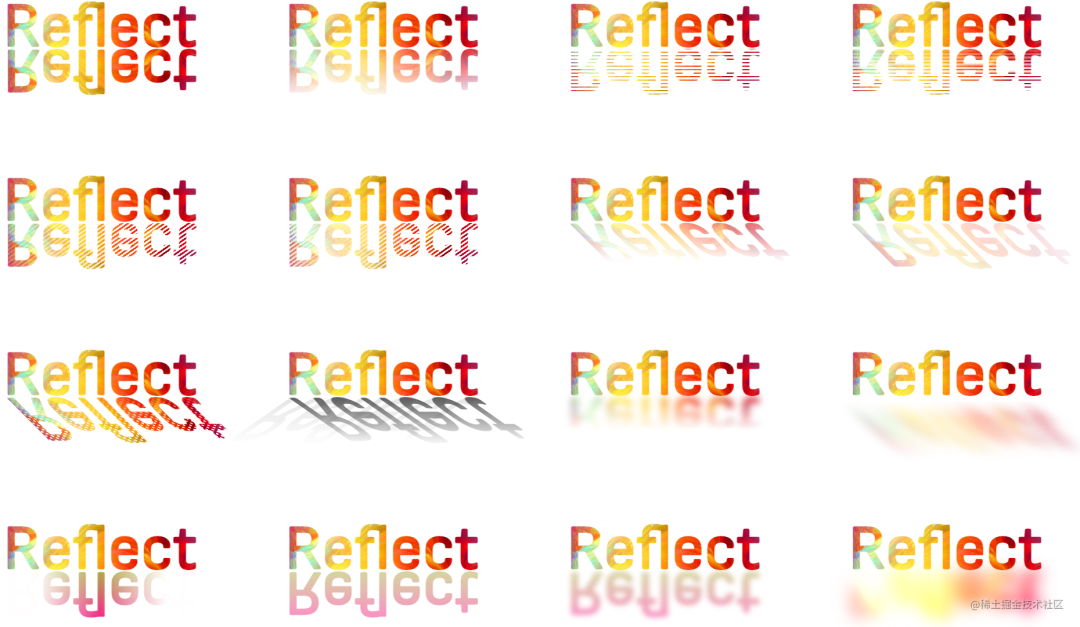
}再重復(fù)上述的效果一次,我們就能得到更為多樣的不同的效果,下面是整體效果展示圖:

完整的代碼,你可以戳這里:CodePen Demo -- Text Reflect Effect Demo[2]。
最后
當(dāng)然,倒影能做的效果遠(yuǎn)不止這些,感興趣的讀者可以嘗試使用更多 CSS 屬性,制作更多有意思的倒影效果。
好了,本文到此結(jié)束,希望本文對(duì)你有所幫助 :)
參考資料
[1]CodePen Demo -- Text Reflect Effect Demo: ??https://codepen.io/Chokcoco/pen/mdjRYZb。??
[2]CodePen Demo -- Text Reflect Effect Demo: ??https://codepen.io/Chokcoco/pen/rNrmeaO。??