React要更新,就像渣男會變心
大家好,我是卡頌。
今天和同事聊天,我說他是個鐵憨憨,不會和女生聊天。
他啪的一下跳起來,“我可懂情調了”
“哦?那你來句土味情話。”
他清清嗓子,壓低了腔調,望向遠方,緩緩道:
- 如果我是component,我對你的情愫在didMount時燃起,直到我生命unmount時熄滅
正當他沉浸在YY的世界無法自拔時,我說:
- 你知道在React18,componentDidMount和componentWillUnmount可能調用多次么?
從Strict Mode談起
React有個特性 — Strict Mode,被StrictMode包裹的組件在DEV環境會對不推薦寫法有更嚴格的提示與輔助檢測行為。
- <StrictMode>
- <div>
- <ComponentOne />
- <ComponentTwo />
- </div>
- </StrictMode>
「輔助檢測行為」是指部分方法會被React重復調用,幫助開發者更容易發現不規范使用這些方法時的潛在bug。
所有會被重復調用的API見StrictMode文檔[1]
舉個例子:
- function App() {
- const [num, update] = useState(0);
- function onClick() {
- update(num + 1);
- }
- console.log('render');
- return (
- <p onClick={onClick}>{num}</p>
- );
- }
當App被StrictMode包裹,點擊p觸發更新后,App組件會render兩次。
- 在v17之前,例子中console.log會執行兩次。但在v17之后,React覆寫了console方法,所以console.log只會執行一次,但組件實際會render兩次
這么做的目的是:作為函數組件,App的「副作用」應該在useEffect回調中執行。
如果不規范書寫副作用(比如在組件函數體內寫副作用),那么重復render更容易暴露可能產生的bug。
鋪墊完背景。接下來,讓我們揭露React善變的渣男行徑。
最近刷v18討論組時突然發現:StrictMode中會增加一條Strict Effect規則。
Strict Effect
簡單的說,類似上文講到的部分API在StrictMode下會重復執行。
Strict Effect規則會讓useEffect、useLayoutEffect在StrictMode下也會重復執行。
比如:
- function App() {
- // 或useLayoutEffect
- useEffect(() => {
- // 邏輯1
- return () => // 邏輯2;
- }, [])
- // ...
- }
在當前React中,組件mount時,執行邏輯1。
而在Strict Effect規則下,mount時的邏輯如下:
- 組件mount時,執行邏輯1
-
React模擬組件unmount,執行邏輯2
-
React模擬組件mount,執行邏輯1
注意,這里useEffect的依賴項是[],在以往的認知里,依賴項為「空數組」意味著該useEffect邏輯只會在mount時執行一次。
而在v18的Strict Mode,由于包含了Strict Effect規則,mount時的useEffect邏輯會被重復執行。
某種程度上講,這種打破開發者既有認知的Breaking Change,比Concurrent Mode更讓人難以接受。
那么React團隊為什么要設計這條規則呢?
一切為了Offscreen
Offscreen是一個開發中的API,預計會在某個v18的小版本發布。
他的功能類似Vue中的keep-alive,用來在組件「失活」時在后臺保存組件狀態。
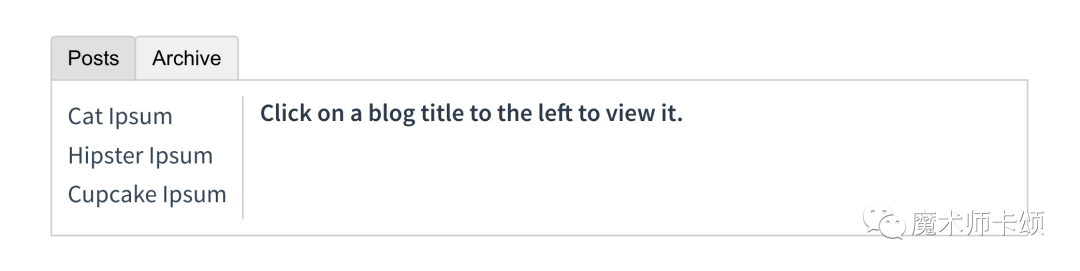
舉個Tab切換的例子,在Posts和Archive之間切換Tab:
當切換到Posts時,Archive屬于「失活」狀態。
如果不需要保存狀態,則銷毀Archive組件。當切換到Archive Tab時,再重新mount Archive。
當需要保存狀態時,只能將Posts與Archive的狀態保存在他們的父組件或狀態管理(比如Redux)中。
而有了Offscreen API,在Fiber樹(可以理解為虛擬DOM樹)層面,可以保存失活的組件結構與狀態。
這個API的應用場景主要包括:
- 切換路由時保存之前路由的狀態
- 預加載將要切換的路由
現在問題來了:當Offscreen組件從「失活」變為「活動」,會觸發什么生命周期函數呢?
答案是:componentDidMount以及:
- useEffect(() => {
- // 觸發這個邏輯...
- }, [])
當Offscreen組件從「活動」變為「失活」時,會觸發componentWillUnmount與:
- useEffect(() => {
- // ...
- return () => {
- // 觸發這個邏輯...
- }
- }, [])
所以,這些曾經被認為在組件生命周期中只會觸發一次的方法,由于Offscreen,在未來可能會多次觸發。
這也是React提前在StrictMode中加上Strict Effect規則的原因。
就像渣男變心前都會有些反常的舉動。
React18是真的挑戰
不管是Offscreen還是Concurrent Mode,可以預見隨著v18的到來,React會更強大,相應的學習曲線會更陡峭。
這既是機遇,也是挑戰。
千萬別等變化一股腦到眼前時再埋怨:
你個渣男,當初說好一心一意只會觸發一次,現在為了妖艷新特性,背叛我們的諾言。
到那時React只會拍拍屁股轉身,留下不羈的背影:
參考資料
[1]StrictMode文檔:
https://zh-hans.reactjs.org/docs/strict-mode.html#detecting-unexpected-side-effects