有了這個開源項目,不會 Web 開發也能讓數據“動”起來!
今天要向小伙伴們介紹的是一個能夠快速地把數據制作成可視化、交互頁面的 Python 框架:Streamlit,分分鐘讓你的數據動起來!
猶記得我在做機器學習和數據分析方面的畢設時,曾經為了制作精美的圖表而抓耳撓腮,曾經為了在頁面可視化、交互式展示數據而絞盡腦汁。現在擺在我們面前的是一個能夠快速可視化數據并且制作成交互頁面的 Python 框架, 僅需幾分鐘就可以快速構建和部署功能強大的數據應用程序 ,寫到這里 Streamlit 的高傲已經盡數體現了。
Streamlit - The fastest way to build and share data apps :facepunch:

下面我們就一起來上手這個強大的 Python 數據可視化框架吧!
一、淺嘗 輒止
1、本地實驗環境: Python 3.6 - Python 3.8 。
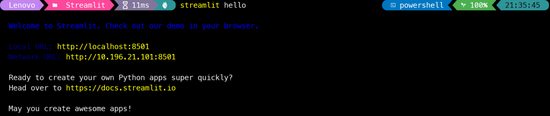
2、安裝 Streamlit 體驗官方提供的 hello world 小 demo。
- pip install streamlit
- streamlit hello

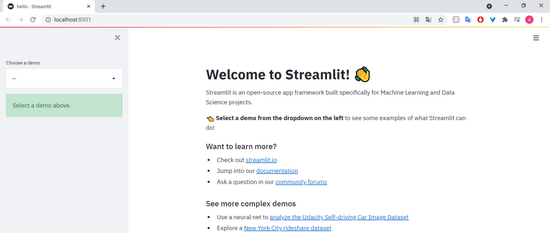
3、運行上述命令后會自動打開 Streamlit 的初始頁面 http://localhost:8501/ 。

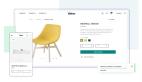
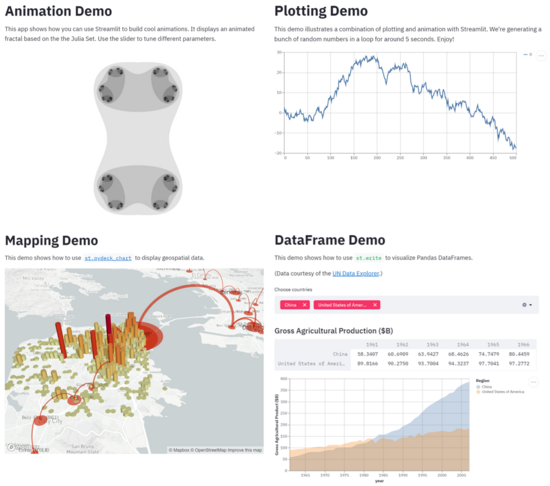
4、通過左邊欄可以選擇四個內置小項目并查看其代碼,例如分形動畫、折線圖和層疊地圖等,能在網頁上點擊選擇設置一些參數,動態查看效果。


二、熟能生巧
通過 Streamlit 提供的接口,完美避開 Django 和 Flask 框架,無需編寫 HTML、CSS、JavaScript 代碼,與魔幻的前端 say goodbye。
2.1 開發自己的 app
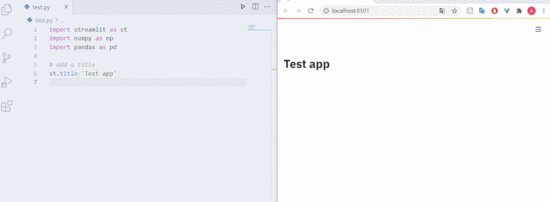
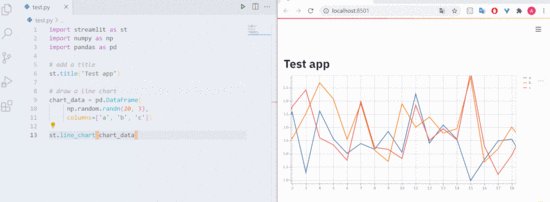
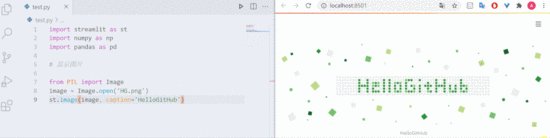
1、首先創建一個 Python 文件,命名為 test.py ,導入 Streamlit 庫。
- import streamlit as st
2、通過如下命令啟動項目, Ctrl + c 即可結束項目。
- # filename 自己的 py 文件名稱
- streamlit run [filename]

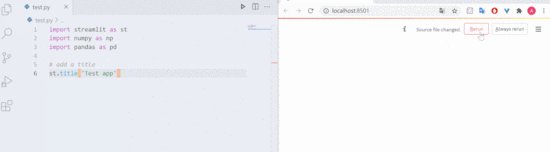
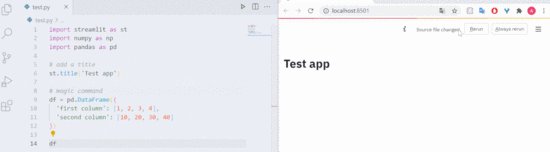
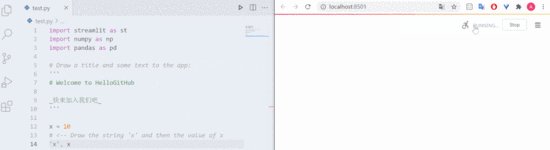
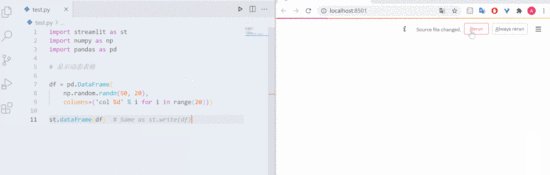
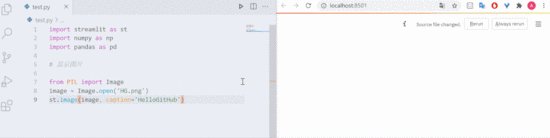
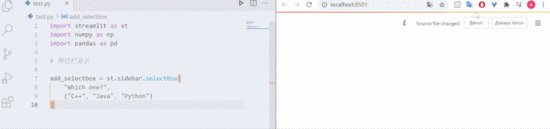
3、當應用程序正在運行時,每次修改 Python 文件并保存,網頁都會彈出提示“Source file changed”,可以選擇“Rerun”或者“Always rerun”,使得頁面能夠重新刷新。忽略掉小小的等待時間,我們能夠在快速交互循環中「所見即所得」。
4、我們在任何時候對網頁內容進行更新,包括:修改源碼、使用者和網頁進行交互(點擊網頁的按鈕、輸入文本),Streamlit 都是自上而下掃描解析并且運行整個代碼。
2.2 基礎命令
2.2.1 顯示文本
| 命令 | 效果 |
|---|---|
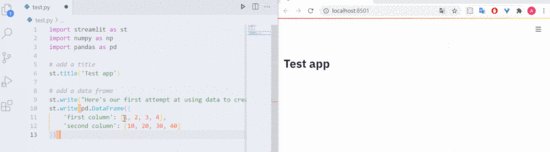
st.title() |
添加一個標題 |
st.write() |
Streamlit 的瑞士軍刀,可渲染如文本、Matplotlib 和 Altair 圖表等幾乎任何數據參數 |
st.text() |
顯示純文本 |
st.header() 、 st.subheader() |
二級標題和三級標題 |
st.markdown() |
顯示 Markdown |
st.latex() |
顯示格式為 LaTeX 的數學表達式 |
st.code() |
顯示帶有可選語法高亮顯示的代碼塊 |

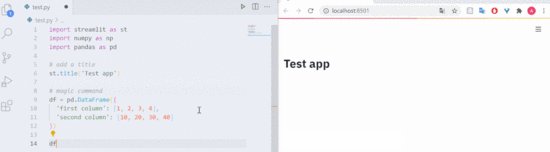
2.2.2「魔法」
我愿稱之為懶人命令——用盡量少的代碼達到同樣的效果。在不調用任何 Streamlit 方法的情況下,當用戶自定義的變量出現在單行中,等同于 st.write() 效果。
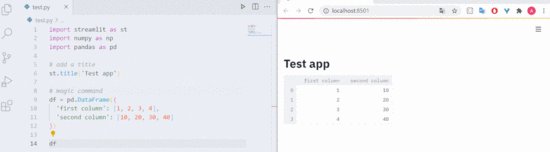
- import pandas as pd
- df = pd.DataFrame({
- 'first column': [1, 2, 3, 4],
- 'second column': [10, 20, 30, 40]
- })
- df

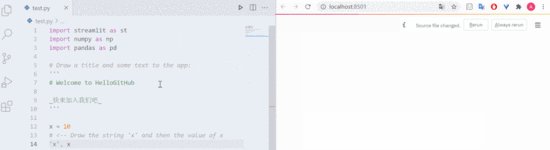
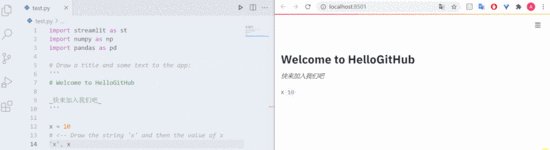
也可以將 ''' 和 ' 包裹的內容直接顯示。
- # Draw a title and some text to the app:
- '''
- # Welcome to HelloGitHub
- _快來加入我們吧_
- '''
- x = 10
- 'x', x # <-- Draw the string 'x' and then the value of x

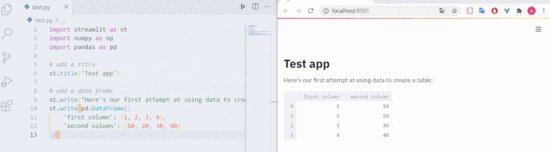
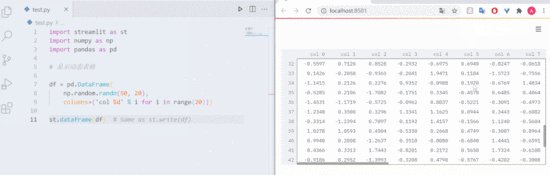
2.2.3 顯示數據表
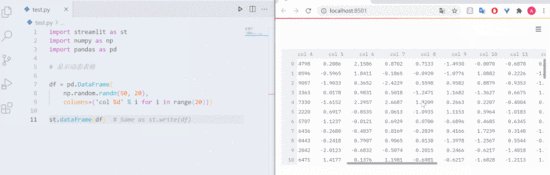
Streamlit 能從多個不同角度快速、交互地可視化數據,原始數據、圖表、JSON 數據等皆可。
| 命令 | 效果 |
|---|---|
st.dataframe() |
將數據框顯示為交互式表格 |
st.table() |
顯示靜態表格 |
st.json() |
將對象或字符串顯示為 JSON 字符串 |

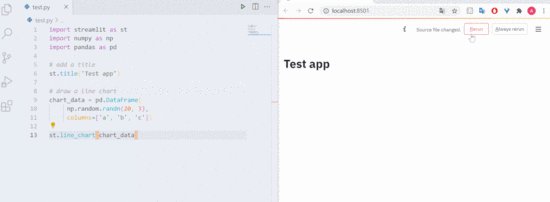
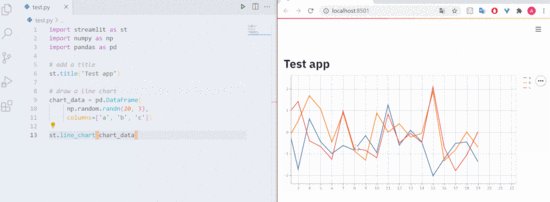
2.2.4 繪制圖表和地圖
Streamlit 支持多種流行的數據圖表庫,如 Matplotlib、Altair、deck.gl 等。
| 命令 | 效果 |
|---|---|
st.line_chart() |
折線圖 |
st.area_chart() |
面積圖 |
st.bar_chart() |
條形圖 |
st.map() |
在地圖上顯示數據點 |
st.pyplot() |
matplotlib.pyplot 圖表 |
st.altair_chart() |
使用 Altair 庫顯示圖表 |
st.vega_lite_chart() |
使用 vega_lite_chart 庫顯示圖表 |
st.pydeck_chart() |
使用 PyDeck 庫繪制圖表 |

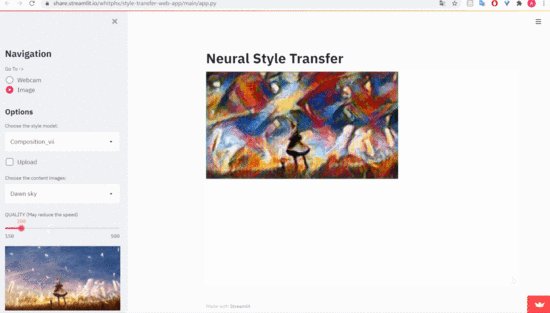
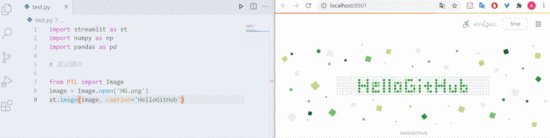
2.2.5 顯示多媒體
動動鼠標即可將圖像、視頻和音頻文件直接嵌入 Streamlit 應用程序。

2.2.6 交互式小部件
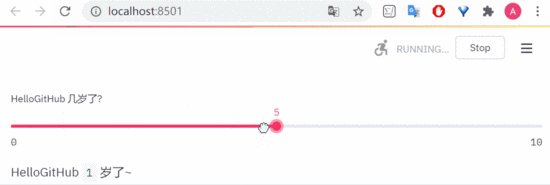
盯:eyes::漂亮的按鈕、滑塊、輸入框等小部件。每次用戶與小部件交互時,Python 腳本都會重新執行,并且該小部件的輸出值會在運行期間設置為新值。
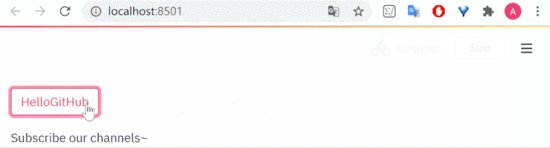
1、按鈕 button 。
- if st.button('HelloGitHub'):
- st.write('Subscribe our channels~')

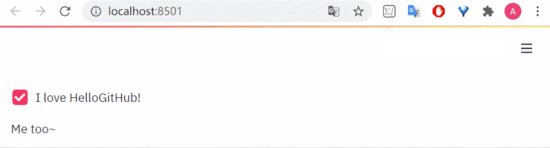
2、復選框 checkbox 。
- ret = st.checkbox('I love HelloGitHub!')
- if ret:
- st.write('Me too~')

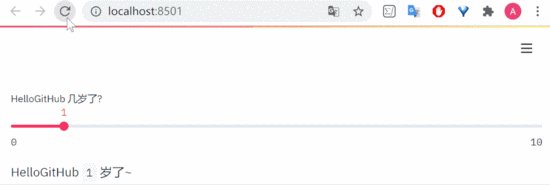
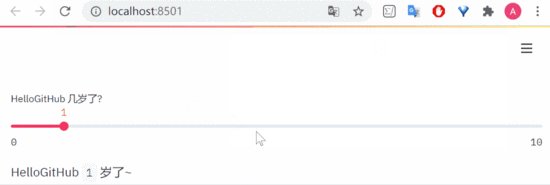
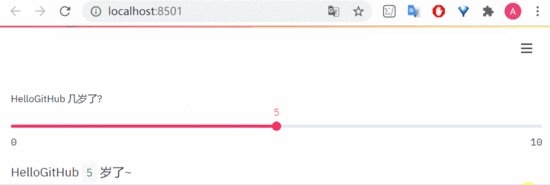
3、滑塊 slider ,可以選擇 int / float / data / time / datetime 等類型。
- age = st.slider('HelloGitHub 幾歲了?', 0, 10, 1)
- st.write("HelloGitHub ", age, ' 歲了~')

4、常用的命令列舉
| 命令 | 效果 |
|---|---|
st.radio() |
單選按鈕 |
st.select() |
單選框 |
st.multiselect() |
多選框 |
st.text_input() |
單行文本輸入框 |
st.text_area() |
多行文本輸入框 |
st.number_input() |
數字輸入框 |
st.date_input() |
日期輸入框 |
st.time_input() |
時間輸入框 |
st.file_uploader() |
文件上傳 |
st.color_picker() |
取色器 |
2.2.7 顯示進程和狀態
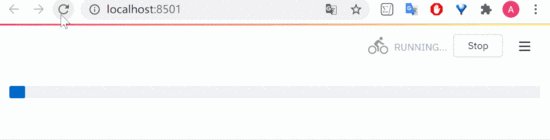
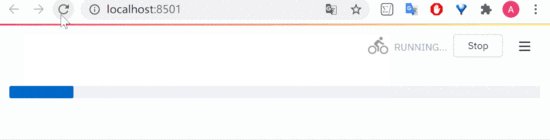
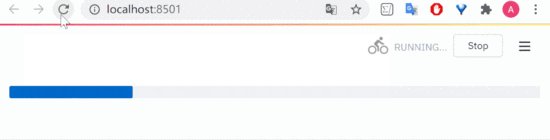
1、進度條 progress 。
- import time
- my_bar = st.progress(0)
- for percent_complete in range(100):
- time.sleep(0.1)
- my_bar.progress(percent_complete + 1)

2、 spinner :在執行代碼塊時臨時顯示一條消息。
- import time
- with st.spinner('Wait for it...'):
- time.sleep(5)
- st.success('Done!')
- st.balloons()

3、其他
| 命令 | 效果 |
|---|---|
st.balloons() |
慶祝氣球 |
st.error() / st.warning() / st.info() / st.success() / st.exception() |
錯誤、警告、提示、成功、報錯信息提示 |
2.2.8 性能優化

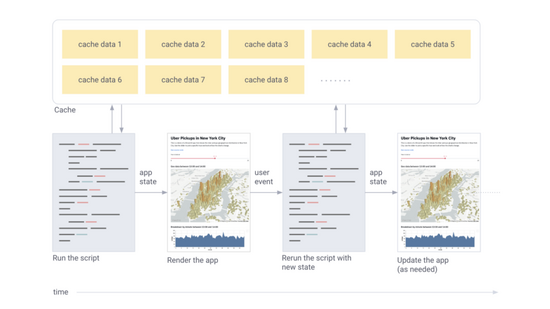
Streamlit 使用 @st.cache 裝飾器使得頁面能夠快速“無痕”刷新。當我們給函數打上 cache 標記時,Streamlit 在碰到該函數的時候會檢查三個值:函數名稱、函數體、輸入參數。如果發現這三個值的組合第一次出現,則會運行函數,并且將結果存儲在本地緩存中。當下次調用該函數時,如果這三個值沒有改變,則 Streamlit 會跳過函數執行,直接讀取本地緩存返回結果。
- @st.cache
- def HelloGitHub(url):
- # 返回相應數據
- return data
- # 第一次遇到,執行該函數
- d1 = HelloGitHub(DATA_URL_1)
- # 傳入參數一致,第二次遇到不會執行該函數
- # 而會直接返回前一次計算的結果,d1 = d2
- d2 = HelloGitHub(DATA_URL_1)
- # 傳入參數不同,重新執行該函數
- d3 = HelloGitHub(DATA_URL_2)
2.2.9 布局設置
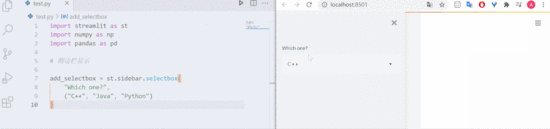
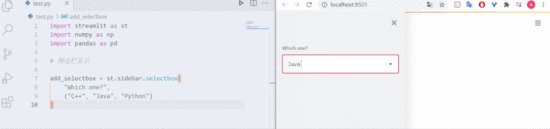
1、將交互小部件放入側邊欄。
- add_selectbox = st.sidebar.selectbox(
- "Which one?",
- ("C++", "Java", "Python")
- )

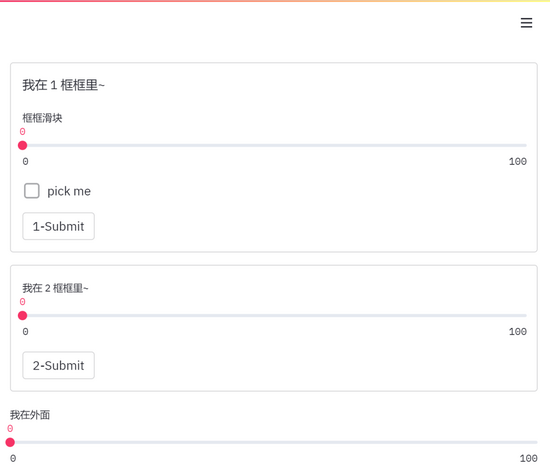
2、表單 st.form() :將元素與“提交”按鈕一起處理。
- # 向表單插入元素
- with st.form("my_form1"):
- st.write("我在 1 框框里~")
- slider_val = st.slider("框框滑塊")
- checkbox_val = st.checkbox("pick me")
- # Every form must have a submit button.
- submitted = st.form_submit_button("1-Submit")
- # 亂序插入元素
- form = st.form("my_form2")
- form.slider("我在 2 框框里~")
- st.slider("我在外面")
- # Now add a submit button to the form:
- form.form_submit_button("2-Submit")

3、插入列并排的容器
- # 官方示例
- col1, col2, col3 = st.beta_columns(3)
- with col1:
- st.header("A cat")
- st.image("https://static.streamlit.io/examples/cat.jpg")
- with col2:
- st.header("A dog")
- st.image("https://static.streamlit.io/examples/dog.jpg")
- with col3:
- st.header("An owl")
- st.image("https://static.streamlit.io/examples/owl.jpg")
2.3 修改配置
1、查看所有的配置選項: streamlit config show 。
2、Windows 系統可以在 %userprofile%/.streamlit/config.toml 全局文件下或者在當前運行 Streamlit 的文件夾下建立 .streamlit/config.toml 文件進行設置。
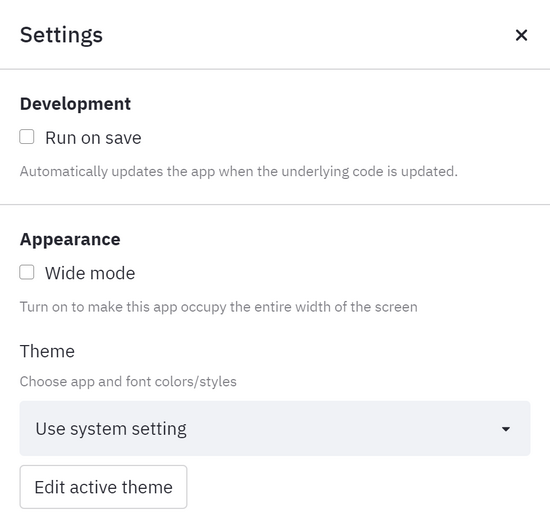
3、某些配置例如外觀、主題等點擊網頁上的 Settings 也可輕松選擇。

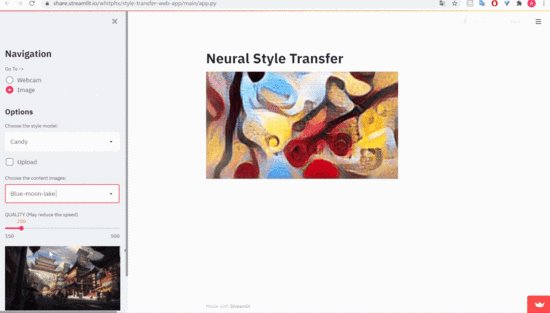
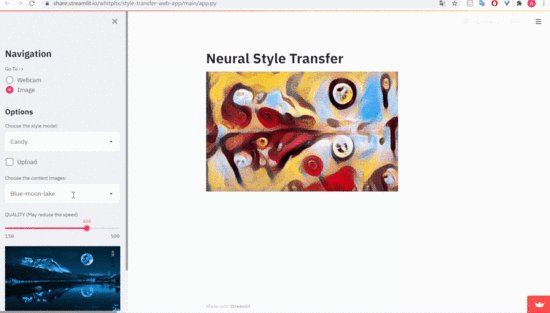
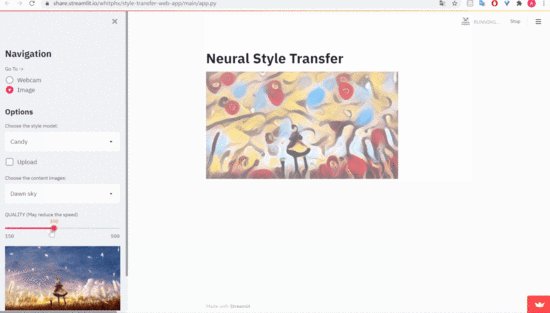
2.4 在 Streamlit sharing 上部署、管理和共享
1、將自己的項目代碼上傳到 GitHub 的共有倉庫,添加需求文件以管理任何外部依賴項,例如 requirements.txt 等。
2、在 https://streamlit.io/sharing 上注冊賬號并且申請邀請「Request an invite!」。收到邀請電子郵件后,即可使用該平臺部署管理。
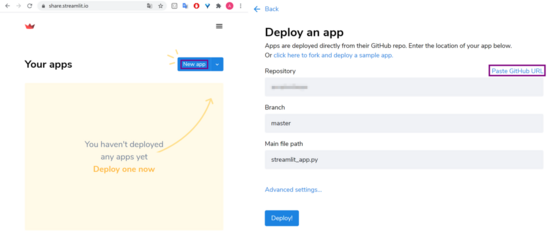
3、選擇 New app 在 Deploy an app 中填入相應信息即可。

4、若應用程序有很多依賴項,則第一次部署可能需要一些時間,最終應用程序可以使用如下鏈接訪問:
- https://share.streamlit.io/[user name]/[repo name]/[branch name]/[app path]
三、精益求精
到此,Streamlit 框架的基本接口和用法都已經講完啦!更多詳情還需要友友們在實踐中探索,并將指令成功“嵌入”到自己的項目中。
很多命令在文檔的「API cheat sheet」中都可以快速搜索到,希望很快就能夠在 Streamlit Gallery 上看到大家分享的應用,可以留言給我地址我會去把玩的~。